Как создать CRUD-приложение на ReactJS и Django Rest Framework

В этом посте я создаю простое CRUD-приложение с помощью ReactJs и Django Rest Framework. Мы разделим этот пост на две части - Frontend и Backend.
Во фронтенд-части мы будем использовать ReactJS для работы на стороне клиента и вызова API. И наоборот, в бэкенд-части для создания API будет использоваться фреймворк Django Rest.
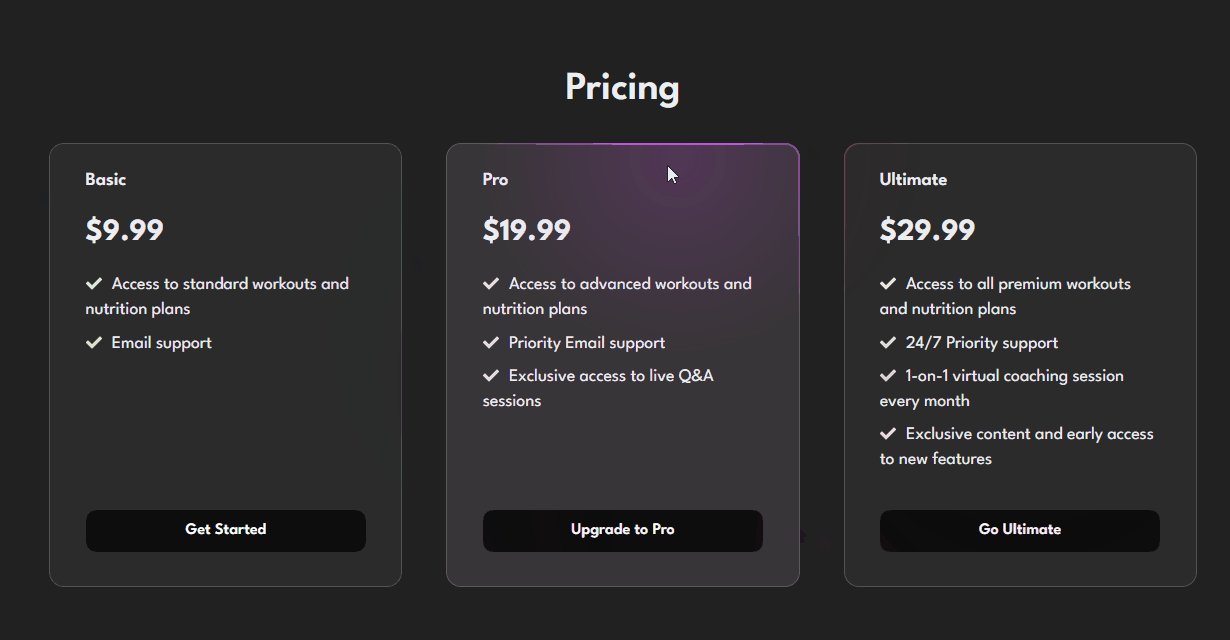
Добавьте эффект свечения с трассировкой мыши к компонентам React.

Добавьте эффект свечения трассировки мыши к компонентам React

Меню Accordion в React с нуля

В современном веб-дизайне взаимодействие с пользователем имеет первостепенное значение. Компоненты-аккордеоны, представляющие собой аккуратные раскрывающиеся и сворачивающиеся секции, широко используются для оптимизации пространства и улучшения пользовательского опыта. В этом руководстве мы расскажем вам о том, как создать реагирующий компонент аккордеона на React. Мы разберем код шаг за шагом, объясняя логику, лежащую в основе каждой секции. Давайте погрузимся в работу!
Загрузка изображений в React

Одним из требований к моему выпускному проекту в Flatiron School было включение в него того, что ранее не изучалось в рамках учебного курса. Из-за своей любви к красивому дизайну я выбрал загрузку изображений для выполнения этого требования. Продумав цикл "запрос - ответ", мне нужно было научиться выбирать изображение через файловый браузер, загружать его через запрос POST или PATCH, хранить в базе данных и возвращать изображение с помощью запроса GET.
Изменение языка html в layout.tsx из дочернего компонента с помощью Nextjs useContext

Хук useContext() в React позволяет функциональным компонентам получать доступ к значению контекста для объекта контекста. Он принимает объект контекста в качестве единственного аргумента и возвращает текущее значение контекста, переданное ближайшим поставщиком контекста.
Этот способ использованияContext изменяет html lang='vi' на lang='en' в layout.tsx.
Использование заголовков политики безопасности содержимого в React & emotion

Заголовки Content Security Policy (CSP) добавляют еще один уровень безопасности, запрещая небезопасные действия, такие как установление соединений с произвольными доменами, использование eval, inline-скриптов и др. В данной статье речь пойдет о директиве style-src и ее использовании с emotion.
React Advanced: правильное разделение компонентов

Мечта каждого разработчика — писать меньше кода и возможно сделать его многоразовым.
В React это означает знание того, как правильно отделить логику компонента от его представления.
Легче сказать, чем сделать, не так ли?
В этой статье я покажу вам, как эффективно отделить ваши компоненты, чтобы сделать ваш код максимально пригодным для повторного использования.
Правильный способ клонирования JavaScript-объектов

Клонирование JS-объекта - довольно распространенная задача в нашей повседневной жизни. Обсудим методы ее решения.
PS. Для правильного клонирования используйте structuredClone, так как теперь он доступен в родном JS.
Отправка писем React с использованием Next.js и Resend SDK

Resend — это платформа для эффективной отправки электронной почты, гарантирующая прямую доставку в ваш почтовый ящик, а не в папку со спамом. У Resend есть разные SDK для разных языков программирования, включая PHP, Ruby, JavaScript, Go, Python и Elixir. Resend также поддерживает бессерверную отправку электронной почты и SMTP.
React Email — это библиотека компонентов с открытым исходным кодом, созданная той же командой, что и Resend. Эту библиотеку можно использовать для создания различных современных адаптивных шаблонов электронной почты.
Возможности SCSS в React: руководство по структурированию и стилизации вашего проекта

React произвел революцию в том, как мы создаем динамические пользовательские интерфейсы, и с добавлением SCSS мы теперь можем поднять наши возможности стилизации на новую высоту. SCSS, как мощный препроцессор CSS, предлагает такие функции, как переменные, примеси, циклы и вложенные правила, что позволяет нам создавать модульные и удобные в обслуживании таблицы стилей. В этой статье мы углубимся в использование SCSS в проекте React и будем следовать хорошо организованной структуре папок, которая максимизирует эффективность и читаемость кода.
Обзор структуры папок
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.