Как создавать документы Word с помощью Node.js
В этой статье мы создадим приложение, которое позволит пользователям вводить свой данные в текстовом редакторе и генерировать из него документ Word. Мы будем использовать Express для внутреннего интерфейса и React для внешнего интерфейса.
Контекстная типография в React Native
Хотя я уже давно использую React Native, я никогда не был доволен подходами, которые я видел, когда речь шла о компонентах Text. Я хотел решение, которое было бы больше похоже на CSS. Хотя React Native пытается эмулировать стили, как в Интернете, через библиотеку под названием Yoga, он не обеспечивает каскадную функциональность.
Управление локальным состоянием с помощью Apollo Client и React Hooks
В этом посте мы узнаем, как работать с вашими локальными данными в Apollo Client.

Как перебрать массивы в React

При создании любого типа веб-приложения очень часто вам нужно обрабатывать массив данных. В этой статье я покажу вам, как перебирать массив данных, используя лучшие практики React, используя реальные примеры, которые вы можете взять и использовать в своих собственных веб-приложениях.
Зачем использовать React Hooks?

В наши дни все говорят о хуках React. Работа с ними требует небольшого изменения мышления, когда вы так долго работали с классами компонентов React. Команда React специально сказала, что они продолжат поддерживать классы, так зачем использовать хуки?
Ленивая загрузка в React

React использует такие сборщики, как WebPack, для упаковки своего кода и его развертывания в браузере. Этот пакет используется браузером для визуализации вашего приложения React.
Теперь представьте, что вы создаете приложение с сотнями компонентов. По умолчанию, упаковщик объединит все эти компоненты в один bundle.js и загрузит ваше приложение. Это, в свою очередь, увеличит первоначальный размер бандла, что приведет к увеличению времени загрузки.
React: Компоненты и свойства

Компоненты в React являются независимыми, многократно используемыми частями пользовательского интерфейса. Типичная веб-страница может состоять из панели навигации, области содержимого и нижнего колонтитула. В React мы создаем эти области как компоненты (которые, в свою очередь, могут состоять из других компонентов!). Таким образом мы не дублируем код и, как мы увидим, обеспечивает большую гибкость.
Можно думать о компоненте как о функциям JavaScript. Вместо получения аргументов, она получает «Props», а затем возвращают элемент React, чтобы построить то, что мы видим на экране!
React: JSX и рендеринг

Если вы новичок в React, вы, вероятно, слышали о JSX или JavaScript XML - это XML-подобный код для элементов и компонентов. В этой статье мы рассмотрим, что такое JSX и почему мы должны использовать его в наших приложениях React. Мы также посмотрим, что такое элементы и как мы можем отобразить их в DOM.
React: Установка и настройка

В настоящее время React является самой популярной библиотекой JavaScript для создания пользовательских интерфейсов, и в обозримом будущем эта тенденция сохранится. В этой статье мы рассмотрим способы быстрой и безболезненной настройки React. Так что мы можем погрузиться прямо в программирование!
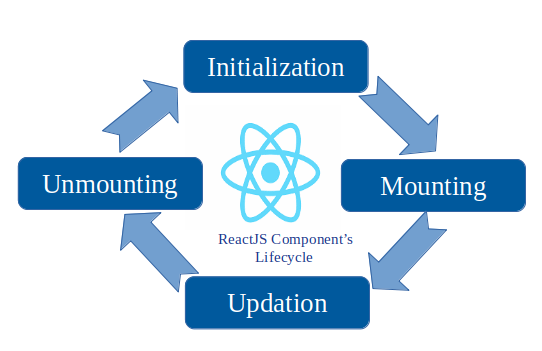
Как понять методы жизненного цикла компонента в ReactJS

В этой статье мы собираемся исследовать методы жизненного цикла ReactJS. Но прежде чем перейти к различным методам жизненного цикла React, мы должны понять, что это такое.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.