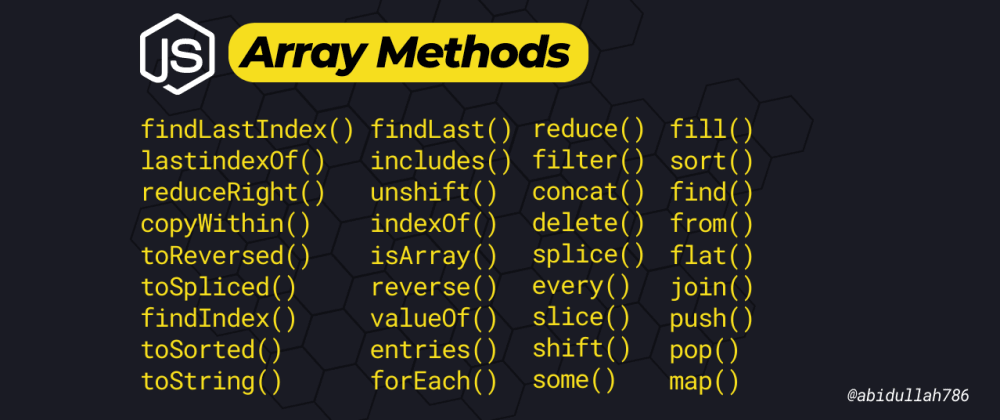
Введение в методы массива JavaScript

Массивы — это фундаментальная структура данных в JS, позволяющая разработчикам эффективно хранить наборы элементов и управлять ими. Объект Array в JS имеет множество методов, позволяющих программистам с легкостью выполнять стандартные операции с массивами. В этой исчерпывающей статье мы исследуем мир массивов JS, их важные характеристики и различные категории, к которым они принадлежат.
Кроме того, мы углубимся в различие между изменяющими и неизменяющими методами массива, а также итеративными методами и методами создания массива.
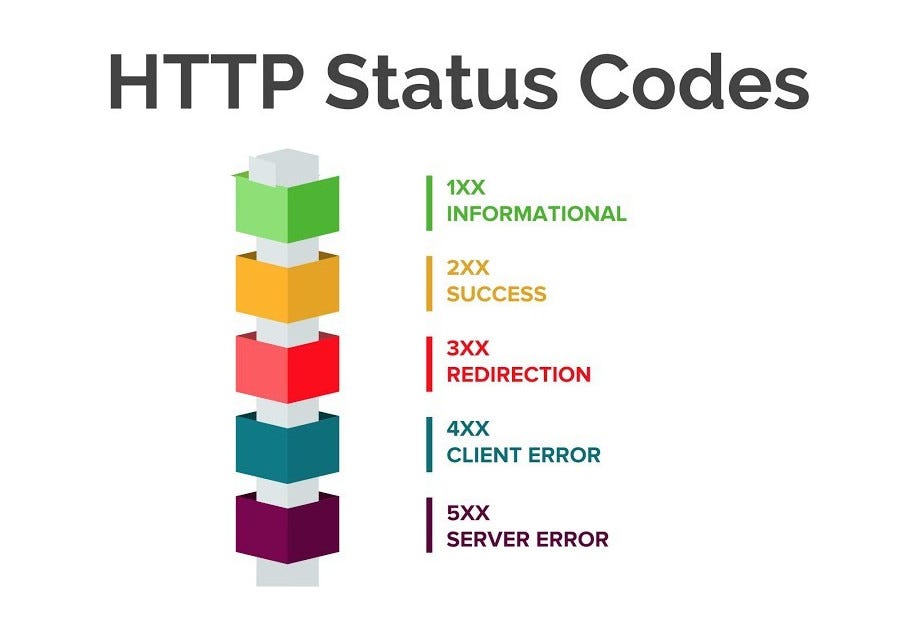
Как вернуть коды состояния в Express

Для любого разработчика, работающего с API и Express, важно понимать, как вернуть правильные коды состояния HTTP. Коды состояния HTTP — это способ сервера передать статус запроса клиента — был ли он успешным, вызвал ошибку сервера или что-то среднее между ними.
Как манипулировать HTML и CSS с помощью JavaScript

В JavaScript HTML DOM (объектная модель документа) представляет структуру и содержимое HTML-документа в виде древовидной структуры. В нем каждый элемент, атрибут и текстовый узел в документе HTML представлен как узел в дереве DOM.
В этой статье вы узнаете, как можно использовать эту структуру для более эффективного управления поведением ваших HTML-элементов. Вы также узнаете, как использовать его для добавления динамической интерактивности в опыт ваших пользователей.
Обработка естественного языка (NLP) в JavaScript (серия 2)

Обработка естественного языка (NLP) — это область искусственного интеллекта, которая позволяет компьютерам понимать, интерпретировать и генерировать человеческий язык.
Он играет решающую роль в современных приложениях, начиная от языкового перевода и анализа настроений и заканчивая чат-ботами и поисковыми системами.
Обработка естественного языка (NLP) в JavaScript (series)

Обработка естественного языка (NLP) — это область искусственного интеллекта, которая позволяет компьютерам понимать, интерпретировать и генерировать человеческий язык.
Он играет решающую роль в современных приложениях, начиная от языкового перевода и анализа настроений и заканчивая чат-ботами и поисковыми системами.
Методы NPL позволяют разработчикам извлекать ценную информацию из огромных объемов текстовых данных, что делает его мощным инструментом для анализа данных и принятия решений.
Пакет toolkit-use npm добавил некоторые функции

https://kennana.github.io/toolkit-use/guide/date/date.html
Пример форматирования даты
<script setup lang="ts">
import { ToolkitUseDate } from "toolkit-use/dist/date/index.esm"
const date = new Date()
const str = ToolkitUseDate.formatDate(date, 'yyyy-MM-dd HH:mm:ss')
</script>Как начать изучать JavaScript

На всякий случай, если вы еще не были должным образом представлены, JavaScript — это мощный язык программирования, который обеспечивает значительную ценность в веб-разработке.
Его преимущества включают в себя:
- Серверная разработка через Node.js
- Интерактивность на стороне клиента, когда сценарии запускаются непосредственно в браузерах ваших пользователей.
- Отзывчивый и интерактивный пользовательский интерфейс
- Широкая интеграция API и сторонних сервисов, позволяющая использовать многоуровневые приложения.
- Кроссплатформенная разработка мобильных приложений с помощью таких фреймворков, как React Native и Ionic.
- Практически универсальная поддержка браузеров и обширная экосистема библиотек, фреймворков и инструментов.
Что такое асинхронный JavaScript?

Асинхронность просто означает, что множество событий происходит одновременно в любом порядке, не дожидаясь друг друга, и это определение применимо к асинхронному Javascript.
В этой статье я рассмотрю концепцию асинхронного JavaScript, обратного вызова (Callback), промисов (Promises), асинхронности/ожидания (Async/Await), очереди обратного вызова (Callback queue), цикла обработки событий (Event Loop) и функций веб-браузера (Web API).
Докеризация приложения Node.js: подробное руководство по простому развертыванию🐋

Докеризация приложения Node.js — это полезный метод, который позволяет упаковать ваше приложение и его зависимости в контейнер, упрощая развертывание и согласованную работу в разных средах. В этом блоге мы рассмотрим шаги по докеризации приложения Node.js. Давайте начнем!
15 продвинутых советов по разработке на TypeScript

О TypeScript говорят, что он самый худший лучший язык программирования. Это может вызвать небольшие сложности при кодировании. Мы подготовили для вас несколько советов для облегчения вашей работы в будущем.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.