Теги для создания форм. Часть №6. Button

<button> - Парный тег, который предназначен для создания кнопки, имеет схожие атрибуты с тегом <input>. Может использовать как внутри <form> заменяя собой <input type="button">, так и просто как отдельный элемент на странице.
Теги для создания форм. Часть №4. datalist

<datalist> - содержит набор опций (<option>), доступных для выбора. Выбранное значение будет установлено для элемента <input>, с атрибутом list.
Теги для создания форм. Часть №5. fieldset

<fieldset> - существует для группировки <input> внутри тега <form>, а также помогает удобно управлять группой полей.
Именование переменных в JavaScript
Привет, в рамках сегодняшнего видео мы рассмотрим существующие способы именования переменных в JavaScript и разберем их. Приятного просмотра, не забудь поста...

Имена переменных
Теги для создания форм. Часть №3. textarea

<textarea> - позволяет добавить поле для ввода большого количества текста, обычно располагается внутри тега <form>.
Теги для создания форм. Часть №3. select

<select> - элемент содержащий меню опций <option> или меню групп опций <optgroup>.
Теги для создания форм. Часть №2. input.

<input> - тег который мы вкладываем внутрь тега <form>, с помощью него мы будем создавать интерактивные поля для ввода информации пользователем.
Теги для создания форм. Часть №1. form

<form> - Обычно этот тег оборачивает элементы с которыми пользователь может взаимодействовать. Это могут быть поля для ввода текста, выпадающие списки, заголовки полей. Всех их мы разберем далее.
Базовая структура HTML файла

Любой HTML файл начинается с базовой структуры. Обычно она включает в себя теги, которые есть в любом HTML файле.
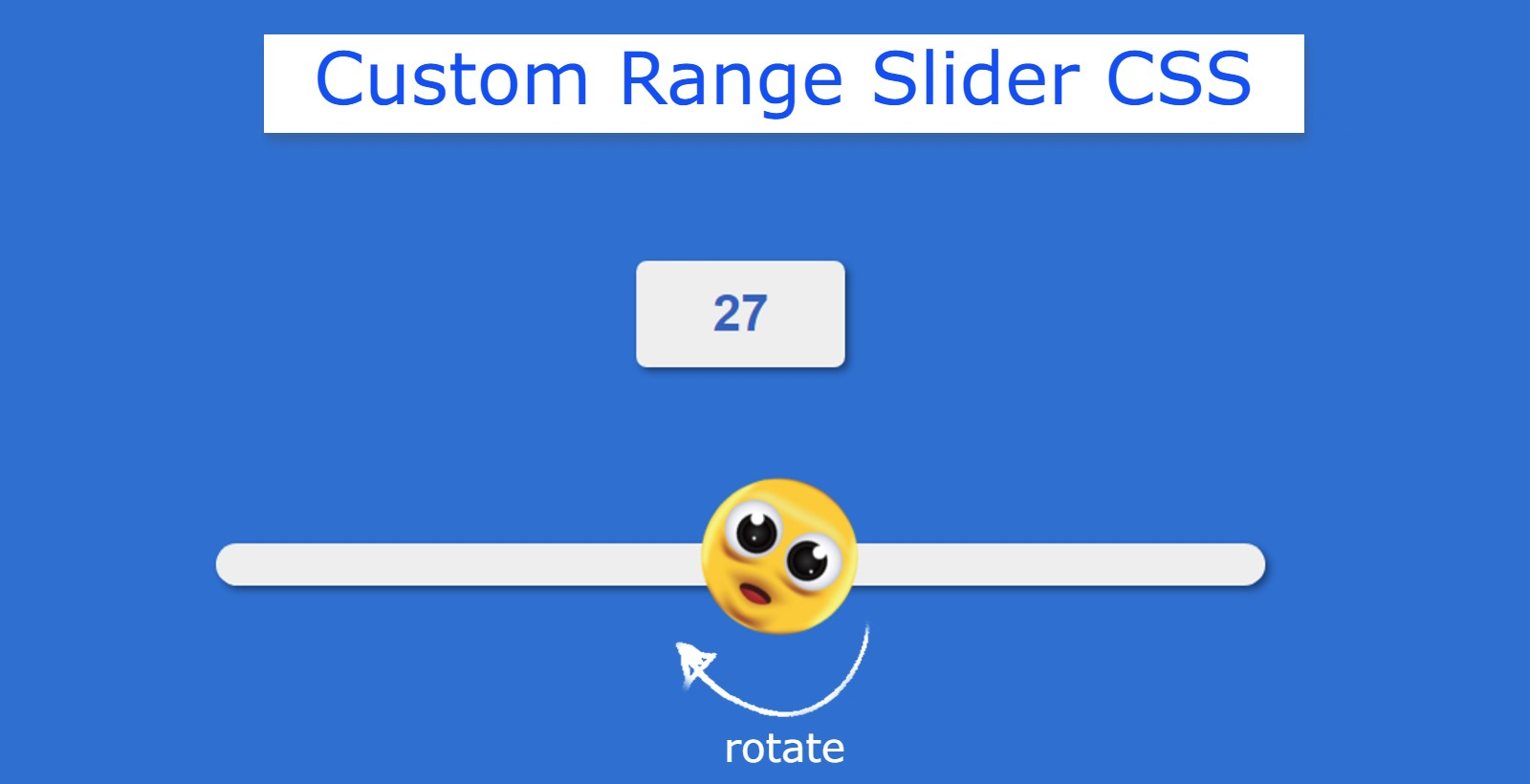
Ползунок настраиваемого диапазона с использованием HTML, CSS и JavaScript

Вы узнаете, как создать ползунок настраиваемого диапазона с помощью HTML, CSS и JavaScript. Мы видим его на разных типах веб-сайтов электронной коммерции или на разных типах бизнес-сайтов. Этот тип ползунка диапазона HTML используется для выбора определенного значения в ползунке.
Каскадные таблицы стилей (CSS) - это язык таблиц стилей, используемый для описания представления документа, написанного на языке разметки. Хотя чаще всего используется для установки визуального стиля веб-страниц и пользовательских интерфейсов, написанных в HTML и XHTML, язык может быть применен к любому XML-документу, включая простой XML, SVG и XUL. Наряду с HTML и JavaScript, CSS - это важная технология, используемая большинством веб-сайтов для создания визуально привлекательных веб-страниц, пользовательских интерфейсов для веб-приложений и пользовательских интерфейсов для многих мобильных приложений.
CSS разработан в первую очередь для обеспечения разделения представления и контента, включая такие аспекты, как макет, цвета и шрифты. Это разделение может улучшить доступность контента, обеспечить большую гибкость и контроль в спецификации характеристик презентации, позволить нескольким страницам HTML делиться форматированием, указывая соответствующий CSS в отдельном файле .css и уменьшая сложность и повторение в структурном контенте.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.