Angular 2+ - Повышение производительности с помощью trackBy
Когда вам нужно перебрать коллекцию в Angular 2, вы, вероятно, будете использовать директиву ngFor, которая будет создавать экземпляр шаблона один раз для каждого элемента из коллекции.
- {{item.id}}
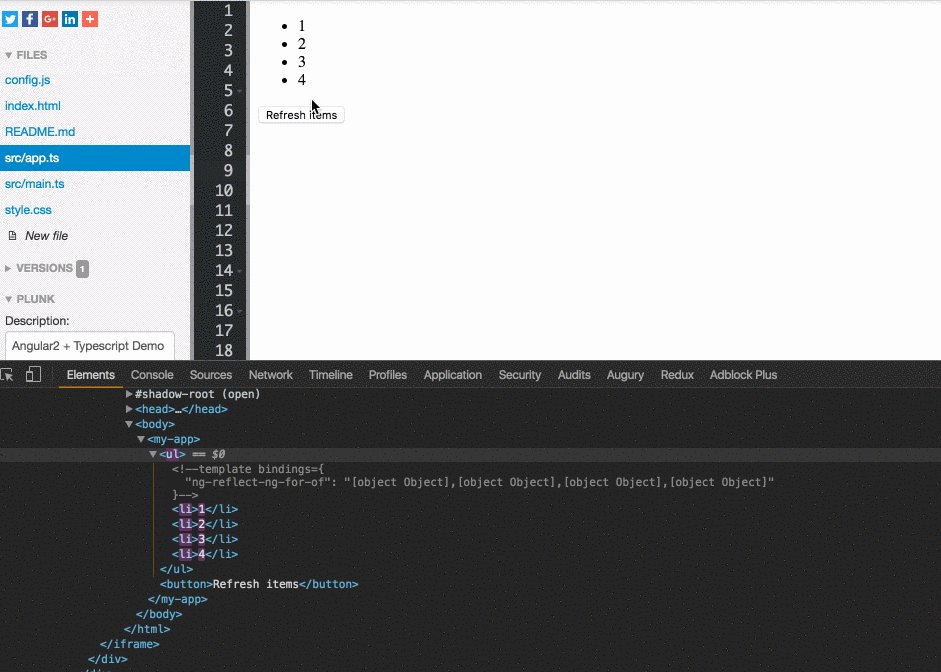
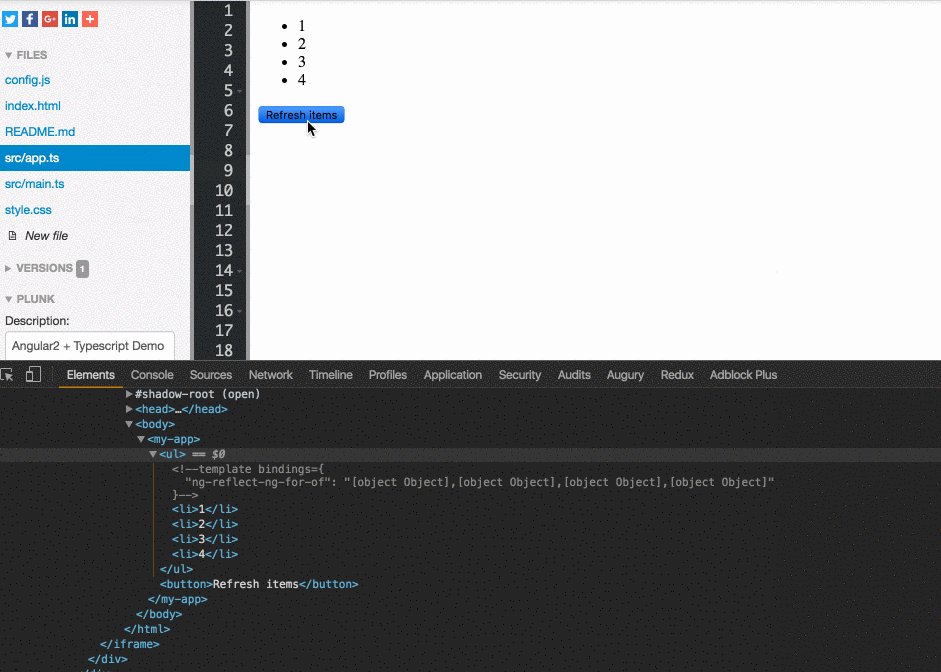
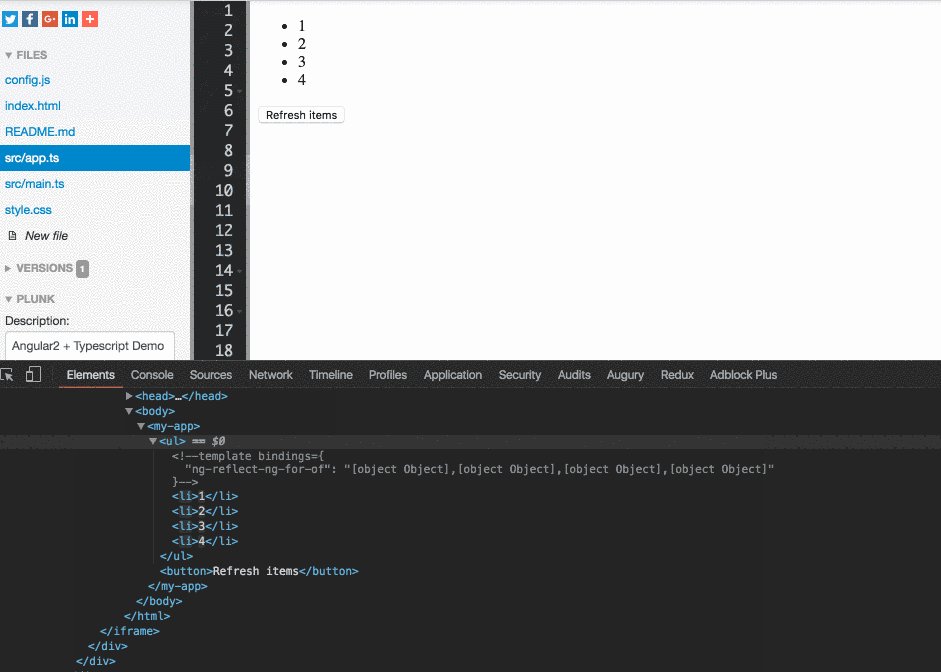
Если в какой-то момент нам нужно изменить данные в коллекции, например, в результате запроса API, у нас возникнет проблема, поскольку Angular не может отслеживать элементы в коллекции и не знает, какие элементы были удалены или добавлено.
В результате Angular необходимо удалить все элементы DOM, связанные с данными, и снова создать их. Это означает много манипуляций с DOM, особенно в случае большой коллекции, и, как мы знаем, манипуляции с DOM дороги.
Когда я говорю «изменить данные», я имею в виду заменить коллекцию новыми объектами и не сохранять ту же ссылку.
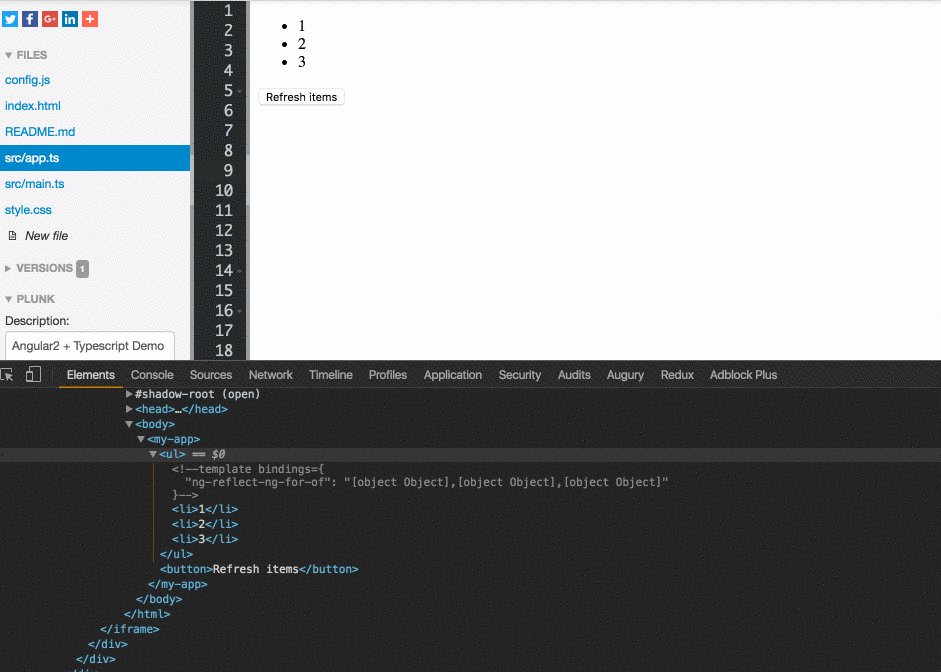
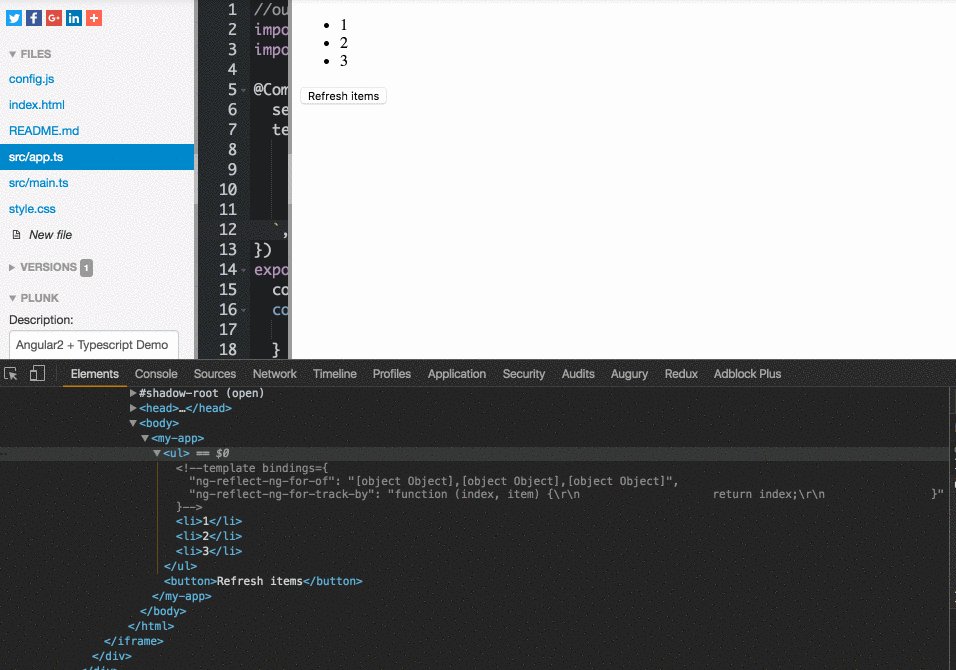
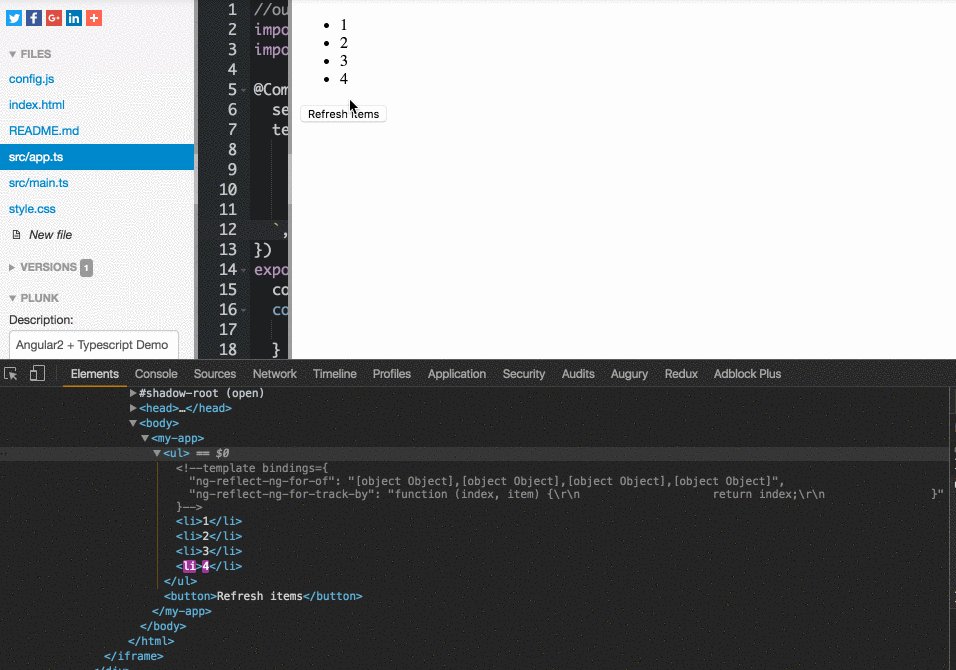
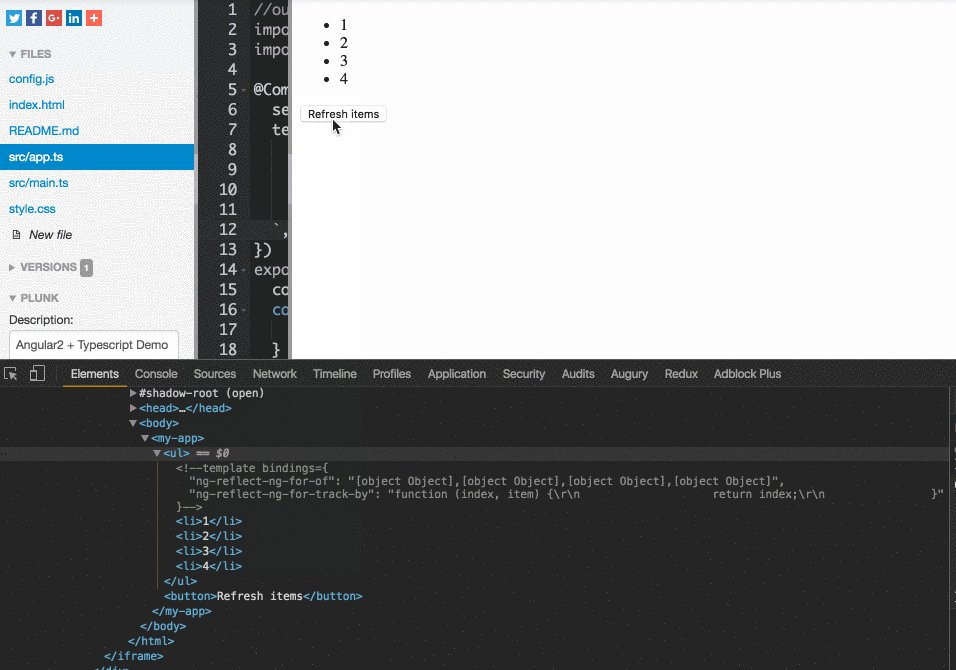
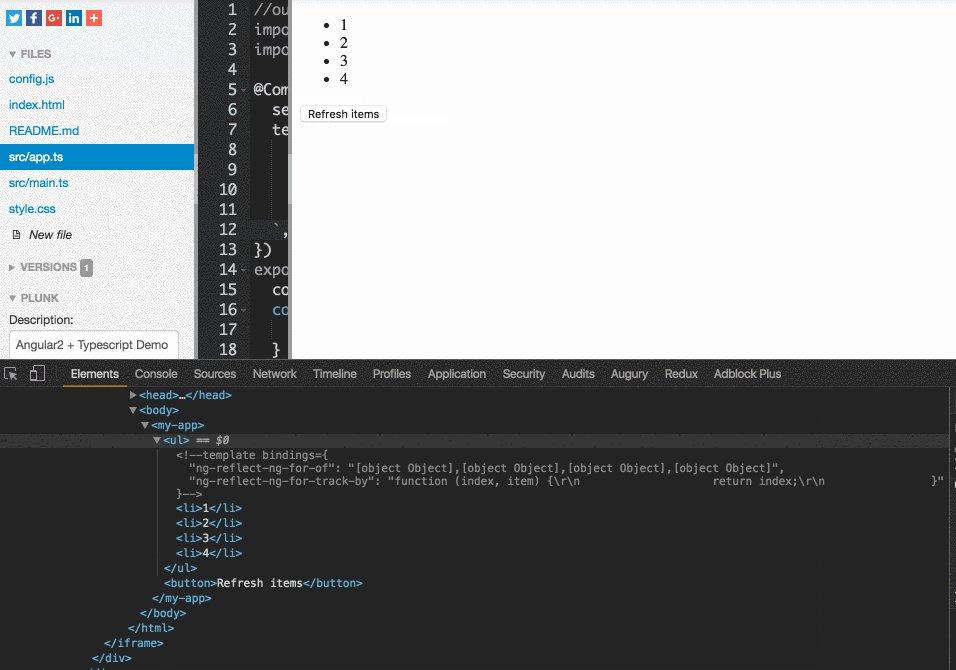
Давайте посмотрим на это в действии:

Решение:
Мы можем помочь Angular отследить, какие элементы были добавлены или удалены, используя функцию trackBy. Функция trackBy принимает индекс и текущий элемент в качестве аргументов и должна вернуть уникальный идентификатор для этого элемента.
@Component({
selector: 'my-app',
template: `
- {{item.id}}
Теперь, когда вы изменяете коллекцию, Angular может отслеживать, какие элементы были добавлены или удалены в соответствии с уникальным идентификатором, и создавать или уничтожать только те элементы, которые были изменены.

Это все. Вы можете поиграть с кодом здесь.