Понимание утечек памяти и их предотвращения в JavaScript

При создании веб-приложений, которые запускаются в браузере, управление памятью является одним из важных шагов, которые необходимо учитывать. Это часто приводит к сбоям при сборке мусора. В этом руководстве мы узнаем об утечках памяти в JavaScript, рассмотрим их причины с помощью практической реализации и выделим распространенные ошибки, которых следует избегать.
Введение в проблему memory-leaks
Утечка памяти в JavaScript происходит, когда объекты непреднамеренно сохраняются в памяти, даже если они больше не нужны, что приводит к увеличению потребления памяти и проблемам с производительностью. Это не позволяет сборщику мусора движка JavaScript освободить это пространство памяти.
Почему утечки памяти имеют значение
Утечки памяти в JavaScript имеют значение по многим причинам:
- Производительность: Утечки памяти снижают эффективность и отзывчивость вашего приложения, замедляя его работу.
- Использование ресурсов: Утечки памяти могут увеличить использование системных ресурсов вашим приложением, что может повлиять на производительность других процессов, запущенных на устройстве пользователя.
- Стабильность: Длительные утечки памяти могут привести к сбоям в работе приложения и могут привести к тому, что ваше приложение перестанет отвечать на запросы.
Причины утечек памяти
Утечки памяти могут возникать в различных ситуациях:
1. Непреднамеренное сохранение переменных
В JavaScript замыкания могут случайно захватить переменные из их окружения, а затем предотвратить сбор мусора для этих переменных, даже если они больше не нужны.
let globalObject = { data: "some data" };
function doSomething() {
let localVar = globalObject;
console.log("Inside doSomething(): localVar assigned with globalObject:", localVar);
}
doSomething();

В этой функции объявляется localVar, и ей присваивается значение globalObject. Когда выполняется функция doSomething, переменная localVar содержит ссылку на globalObject, которая предотвращает сборку мусора.
Профилактика
Чтобы избежать этого, важно убедиться, что ссылочные объекты освобождаются, когда они больше не нужны.
В этой функции установка для localVar значения null предотвратит утечку памяти.
let globalObject = { data: "some data" };
function doSomething() {
let localVar = globalObject;
console.log("Inside doSomething(): localVar assigned with globalObject:", localVar);
localVar = null; // Release the reference to globalObject
console.log("Inside doSomething(): localVar set to null to release the reference to globalObject");
}
doSomething();

В приведенном выше коде параметру localVar присвоено значение null. Это помогает предотвратить утечку памяти, позволяя сборщику мусора движка JavaScript освободить память, ранее занятую объектом.
2. Обработчики событий
Если вам не удастся удалить прослушиватели событий, это может привести к утечке памяти, поскольку элементы DOM сохраняют ссылки на обработчики событий даже после того, как они больше не требуются.
const button = document.getElementById('myButton');
function onClickHandler() {
console.log('Button clicked');
}
button.addEventListener('click', onClickHandler);
console.log("Event listener added for 'click' event on button");
В этой функции, если кнопка удалена из DOM или если прослушиватель больше не нужен. Если она не удалена, это может привести к утечке памяти.
Профилактика
Чтобы избежать этого, важно предусмотреть способ удаления прослушивателей событий. Вы также можете использовать функцию removeEventListerens.
const button = document.getElementById('myButton');
function onClickHandler() {
console.log('Button clicked');
}
button.addEventListener('click', onClickHandler);
button.removeEventListener('click', onClickHandler);
console.log("Event listener removed for 'click' event on button");

3. Таймеры и интервалы
Если вам не удастся очистить таймауты и интервалы, когда они больше не нужны, это может привести к утечкам памяти из-за непрерывного выполнения функции таймера или интервала.
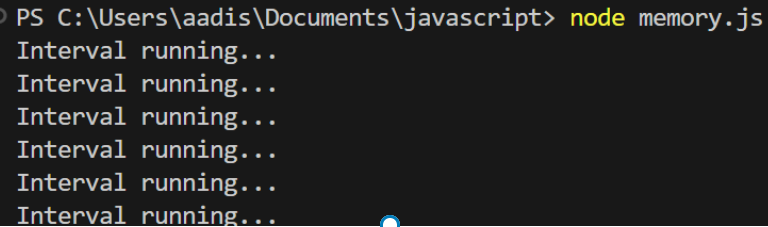
function startInterval() {
setInterval(() => {
console.log('Interval running...');
}, 1000);
}
startInterval();

В этой функции интервал не очищается. Он будет выполняться бесконечно, что может привести к утечке памяти.
Профилактика
Чтобы избежать этого, всегда очищайте интервалы, когда это больше не требуется.
В этой функции вы можете использовать функцию clearInterval, чтобы остановить интервал, когда он больше не требуется.
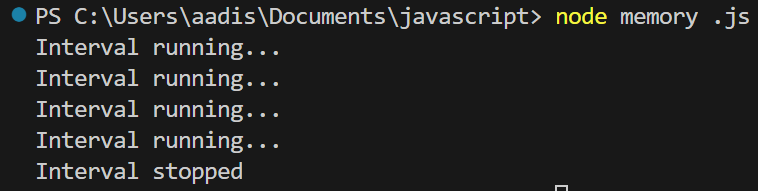
let intervalId; // Declare intervalId globally
function startInterval() {
intervalId = setInterval(() => {
console.log('Interval running...');
}, 1000);
}
// Call this function when the interval is no longer needed
function stopInterval() {
clearInterval(intervalId);
console.log('Interval stopped');
}
// Start the interval
startInterval();
// Stop the interval after 5 seconds (for demonstration purposes)
setTimeout(stopInterval, 5000);

Этот код корректно объявляет глобальную переменную intervalId для хранения идентификатора интервала и останавливает интервал с помощью setTimeout. Через 5 секунд интервал будет остановлен с помощью clearInterval, и Interval stopped будет записан в консоль. Это обеспечивает правильную очистку интервалов для предотвращения утечек памяти.
Вывод
Выяснить причину утечек памяти, а также найти способы устранения этих проблем может быть сложной задачей, но если вы лучше понимаете их причины и, кроме того, знаете рекомендации по предотвращению таких проблем, у вас все готово для создания эффективных веб-приложений. В этом руководстве мы рассмотрели причины и способы устранения утечек памяти. Надеемся, вам понравилось.