Руководство по Flutter для разработчиков React

Flutter - популярный фреймворк для создания кроссплатформенных мобильных приложений. У вас могла появиться возможность поиграть с Flutter, а мы нашли немало сходств с React. В этом руководстве мы сопоставляем распространенные концепции Flutter с их эквивалентами в веб-разработке. Если вы разработчик React, заинтересованный в Flutter, это поможет вам найти свое место на новой территории.
В этой статье не ставится вопрос о том, следует ли вам использовать Flutter, React Native, PWA или нативное приложение. Для каждого из них есть хорошие варианты использования. Сегодня мы сосредоточимся на Flutter для разработки мобильных приложений. Давайте погрузимся!
VS Code → VS Code
Большинство разработчиков Flutter пишут код с помощью тех же инструментов, что и веб-разработчики.
VS Code с расширением Flutter - самый популярный вариант.
Android Studio имеет первоклассную поддержку Flutter, если вам удобнее работать с IntelliJ IDEA. Мы выбрали этот вариант и были им вполне довольны.
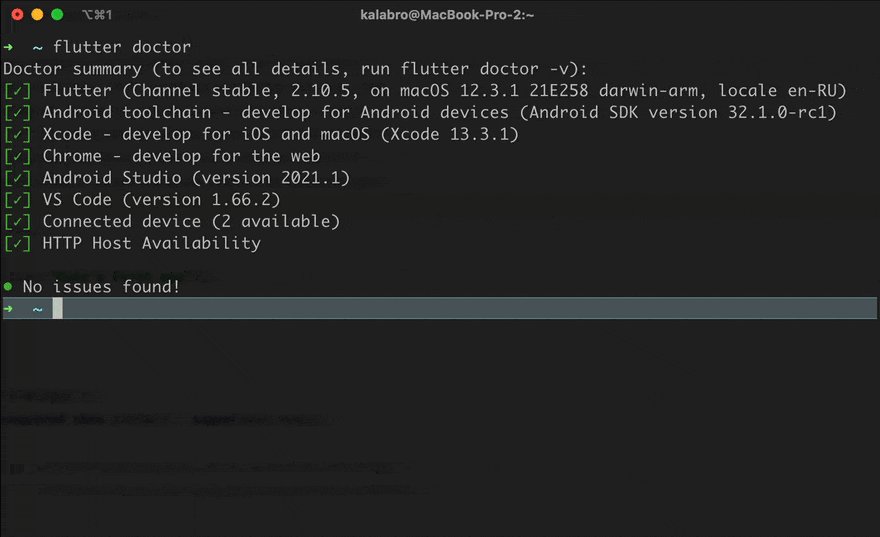
Как и в случае с любой другой установкой для мобильной разработки, требуется время, чтобы подготовить все для кроссплатформенной разработки. Чтобы помочь разработчикам устранять неполадки в их локальной настройке, Flutter поставляется с удобной утилитой flutter doctor:

Начните работу с локальной средой разработки:
- Внимательно следуйте официальным инструкциям по установке. Не пропускайте шаги!
- Если вы не готовы установить Flutter локально, вы также можете использовать DartPad, онлайн-игровую площадку Dart & Flutter.
Лично мы нашли процесс начальной установки более простым, чем для React Native.
Chrome Dev Tools → Flutter Dev tools
Трудно представить веб-разработку без мощных инструментов разработки, которые есть в наших браузерах.
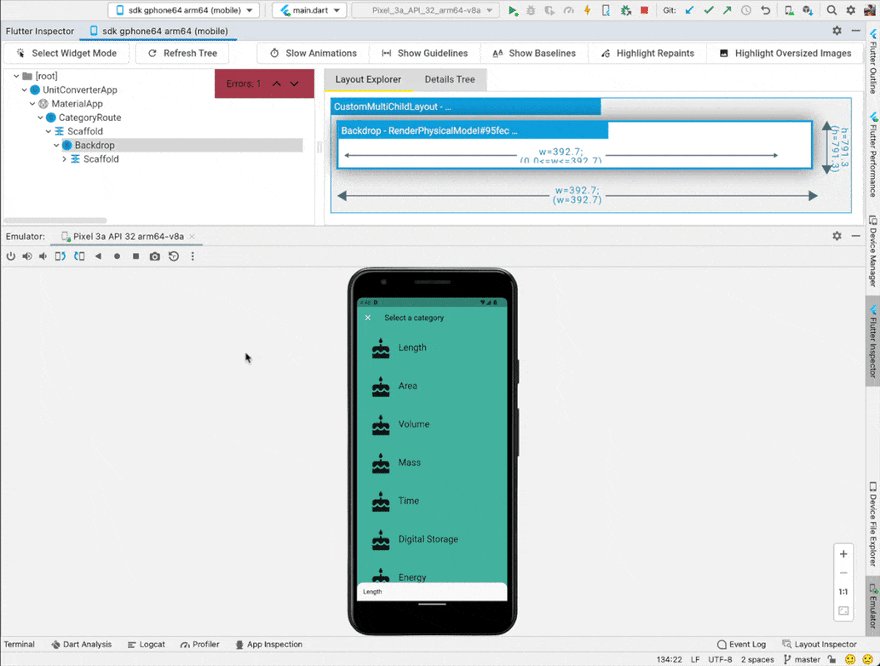
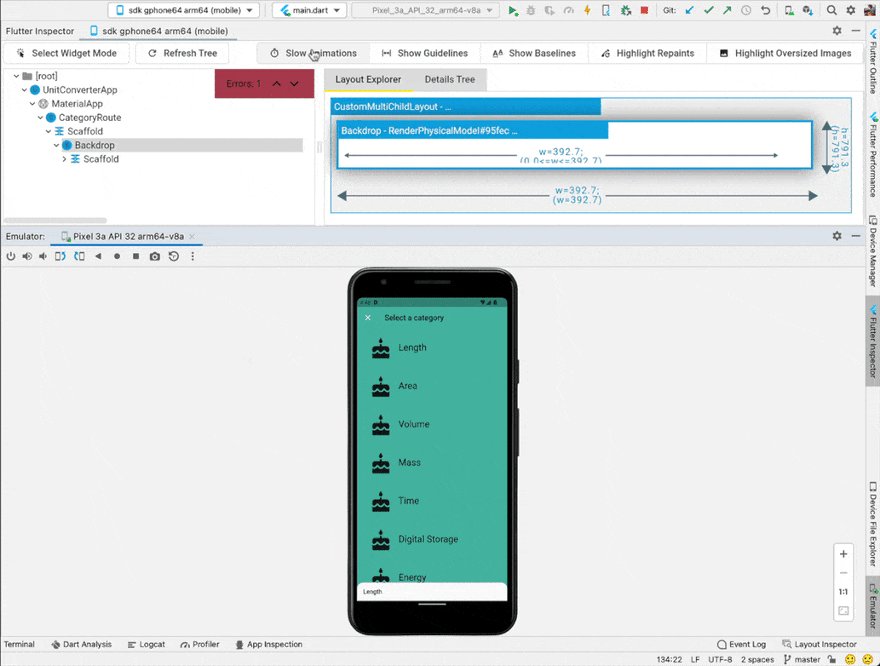
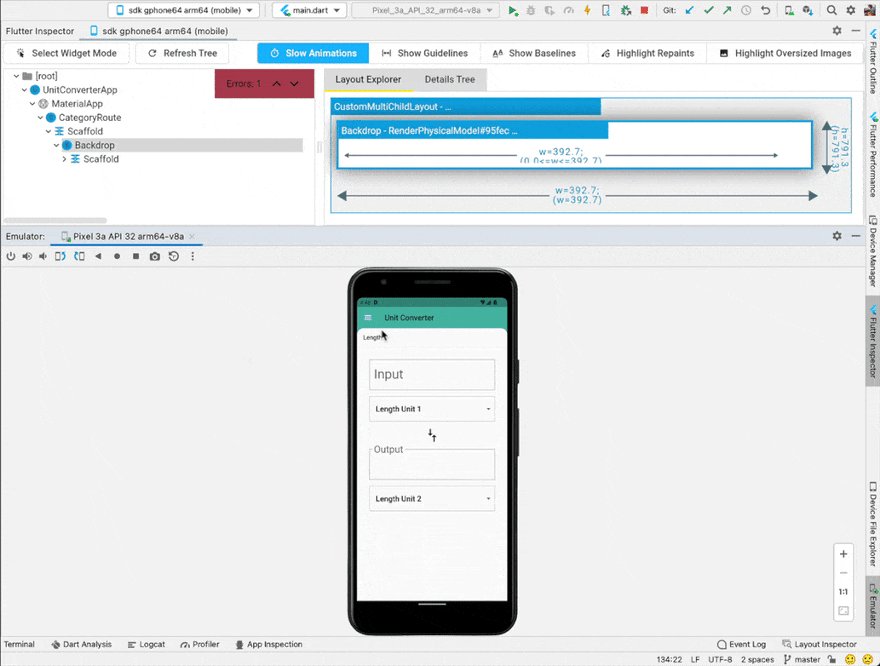
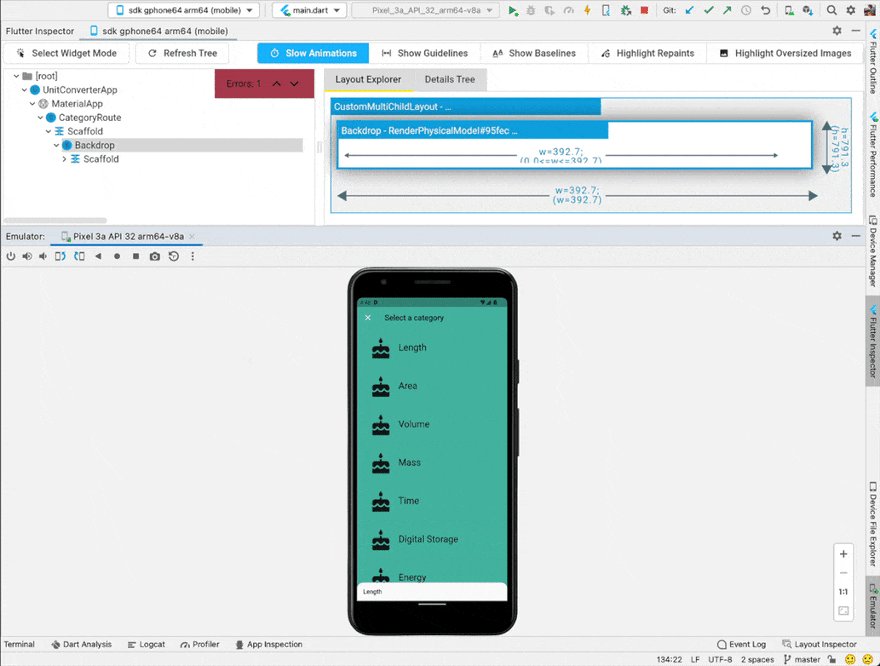
Удивительно, но Flutter не сильно отстает. Мы начали использовать Flutter widget inspector с 1-го дня для отладки проблем со стилем наших виджетов. Как и в Chrome, Flutter Inspector имеет несколько вкладок - от сети до производительности. Там было интересно изучить наше приложение с разных сторон.

Наконец, вы можете отлаживать код Flutter из своей IDE, используя точки останова. По какой-то причине мы все еще предпочитаем console.log() в JavaScript!
Начните работу с инструментами Flutter Dev:
- DevTools — официальная документация
TypeScript → Dart
Flutter использует язык программирования Dart. Dart похож на JavaScript, но с типами и приятным синтаксическим сахаром.
Например, в Dart есть асинхронный функционал, но Promises там называются Futures.
Если нам нужен массив в смысле JavaScript, в Dart мы используем список:
var nav = ['Home', 'Furniture', 'Plants', if (promoActive) 'Outlet'];Пример выше — это список строк. Последний элемент добавляется только в том случае, если значение promoActive равно true.
Начните с Dart:
- Изучение Dart в качестве разработчика JavaScript - полчаса, и вы готовы к работе!
Наш опыт работы с Dart пока был только положительным. Вам не нужно тратить время на настройку TypeScript или Webpack. В Dart все встроено и готово к использованию.
ESlint → Dart lint
Dart & Flutter имеют встроенные инструменты анализа и форматирования кода. Это облегчает изучение лучших практик фреймворка. Мы были довольны настройкой линтеров по умолчанию, но ее тоже можно настроить.
Начните работу с линтерами:
- Когда вы начинаете новый проект Flutter, вкладыши должны быть предварительно настроены для вас
- Для настройки проверьте правила линтера Dart и правила линтера Flutter.
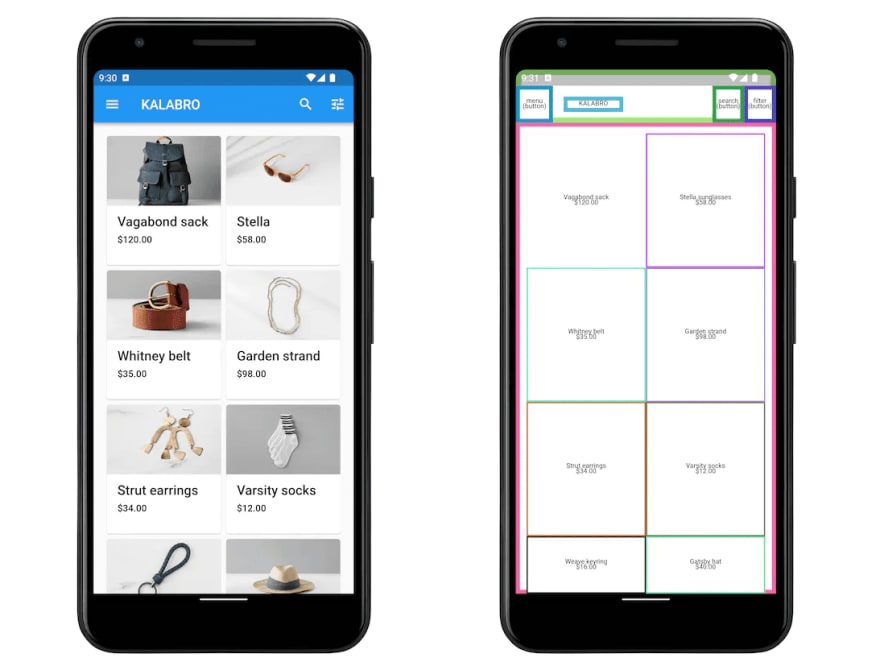
div → Widget
Все, что есть во Flutter, - это виджет.
If you compare them to HTML tags, Flutter widgets are usually much more specialised.
Например, “to center a div” в Flutter вы используете специализированный виджет Center:
Center(
child: const Text("I’m centered!")
),Требуется время, чтобы ознакомиться со всеми встроенными виджетами Flutter. Думаем, что не исследовали даже половину из них.
Начните работу с Widgets:
- Просмотрите каталог виджетов, чтобы узнать, что доступно
- Регулярно смотрите короткие видеоролики “Widget of the Week” от официальной команды Flutter.
Нам не очень нравился способ Flutter передавать детей как свойства. Лично нам с синтаксисом JSX проще работать.
CSS → Widget
Все - это виджет, помните?
Flutter не поддерживает CSS. Вместо этого весь стиль обрабатывается виджетами и их свойствами.
Допустим, мы хотим добавить немного отступов к своему Center виджету. В Flutter нам нужно обернуть мой виджет другим, специализирующимся на заполнении, и передать наш исходный виджет через дочернее свойство:
Padding(
padding: EdgeInsets.all(16),
child: Center(child: Text("I’m centered!")),
);EdgeInsets.all(16) означает отступ: 16px.
Flutter работает в логических пикселях и заботится о переводе наших значений в физические пиксели для каждого устройства и типа экрана.
Теперь давайте добавим черную рамку с радиусом границы вокруг предыдущего виджета:
DecoratedBox(
decoration: BoxDecoration(
border: Border.all(
color: Colors.black,
width: 1,
),
borderRadius: BorderRadius.circular(12),
),
child: const Padding(
padding: EdgeInsets.all(16),
child: Center(child: Text("I’m centered!")),
),
)В Flutter все свойства детализированы, и для каждого аспекта стиля вам необходимо создать значение соответствующего типа. Из-за этого результирующий код гораздо более подробный.
Начните работу с Widgets:
- Просмотрите каталог виджетов, чтобы узнать, что доступно.
- Регулярно смотрите короткие видеоролики “Widget of the Week” от официальной команды Flutter.
- Как выбрать, какой Flutter Animation Widget подходит именно вам? - отличный обзор анимации флаттера.
Accessibility → Widget (снова!)
Accessibly — первоклассный гражданин во Flutter. Например, изображения и значки имеют свойство semanticLabel для программ чтения с экрана. Для более сложных случаев есть специальный виджет Semantics, который имеет более 50 свойств для описания значения ваших виджетов.
Команда Flutter упростила для разработчиков отладку специальных возможностей, предоставив свойство showSemanticsDebugger. Он заменяет исходные виджеты соответствующими семантическими метками, которые будут читать программы чтения с экрана:

Начните со accessibility:
- Виджеты Accessibility — официальная документация
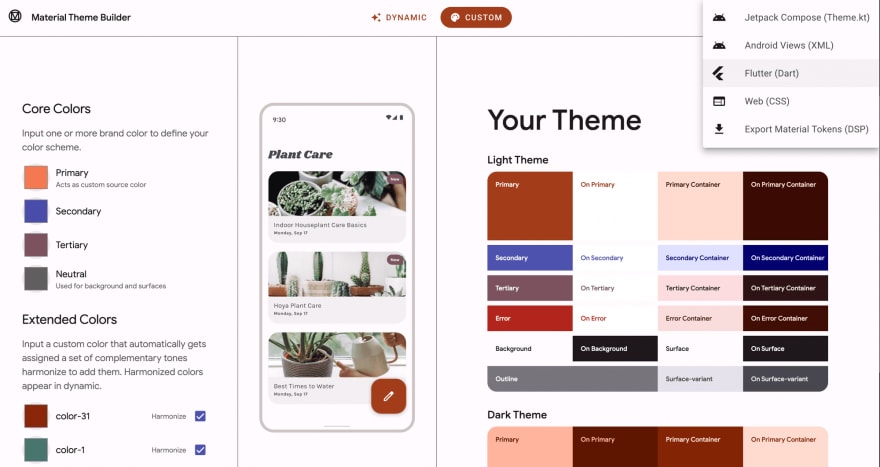
@mui → Material Components (MDC)
@mui — это реализация Material Design для React. При использовании @mui в качестве библиотеки компонентов вы сначала создаете тему верхнего уровня, предоставляете ее через React Context, а затем наслаждаетесь единым стилем для всех своих компонентов.
Ниже показано, как можно напечатать заголовок с помощью @mui:
<Typography variant="h4">Heading 4</Typography>Flutter поставляется с Material Components (MDC) из коробки. Технически вы можете отказаться и пойти своим путем, но мы еще не исследовали этот маршрут.
Подобно реализации React, различные аспекты темы сначала настраиваются на верхнем уровне приложения, а затем повторно используются в отдельных виджетах, например:
Text(
'Heading 4',
style: Theme.of(context).textTheme.headline4,
)Начать работу с Material:
- MDC codelabs (небольшие практические уроки) от официальной команды Flutter
- Material Theme Builder поддерживает экспорт во Flutter
- Material 3 для Flutter от Eilidh Southren
- Руководство по темам Flutter от Майка Ридстрома

Будьте готовы к крутой кривой обучения: сотни виджетов и свойств, сложная настройка темы материалов и, конечно же, особенности мобильных устройств, которых нет в Интернете.
Render → Build
Виджеты Flutter — это классы, которые должны реализовывать метод сборки. Он похож на метод рендеринга в компонентах класса React.
Давайте реализуем метод сборки для нашего примера «centered div» из начала этого руководства:
class CenteredText extends StatelessWidget {
const CenteredText({super.key, required this.text});
// Props are class members in Flutter.
final String text;
// Widget must implement the build method.
@override
Widget build(BuildContext context) {
return Center(child: Text(text));
}
}Если у вас был негативный опыт работы с классовыми компонентами в React, отложите его на время. Flutter основан на Dart, и его реализация класса намного надежнее и продуманнее, чем в JavaScript.
Начните создавать собственные виджеты:
- Как создать виджеты без состояния из серии видеороликов Flutter in Focus
State → State
Цитата из документации Flutter:
Виджеты Flutter созданы с использованием современной инфраструктуры, вдохновленной React. Основная идея заключается в том, что вы строите свой пользовательский интерфейс из виджетов. Виджеты описывают, как должно выглядеть их представление с учетом их текущей конфигурации и состояния. Когда состояние виджета изменяется, виджет перестраивает свое описание, которое фреймворк сравнивает с предыдущим описанием, чтобы определить минимальные изменения, необходимые в базовом дереве рендеринга для перехода из одного состояния в другое.
Фактическая реализация виджетов с состоянием отличается от того, как мы создаем компоненты с состоянием в React. Вместо добавления одной строки кода с помощью хука useState вам нужно создать два (!) отдельных объекта: один для виджета с состоянием, а другой — для его состояния. Интересно, почему? Подробности смотрите по ссылкам ниже.
К счастью, и в VS Code, и в Android Studio есть ярлыки для создания виджетов Flutter. На практике мы можем создавать виджеты Flutter так же быстро, как и новые компоненты React.
Начните работу с виджетами с отслеживанием состояния:
- Как лучше всего использовать виджеты с отслеживанием состояния из серии видеороликов Flutter in Focus
- Функция setState() во Flutter может быть не такой, как вы думаете — Flutter вдохновлен React, но внутри он работает по-другому.
npm → pub.dev
pub.dev — официальный репозиторий пакетов для приложений Dart и Flutter. Мы нашли его очень чистым и удобным для разработчиков.
Pub.dev продвигает высококачественные пакеты через программу Flutter Favorite и шоу Package of the Week на YouTube.
В каталоге приложения Flutter есть два файла, связанных с pub.dev: pubspec.yaml и pubspec.lock (эквиваленты package.json и package.lock).
Начните работу с pub.dev:
- Зайдите на pub.dev и изучите пакеты
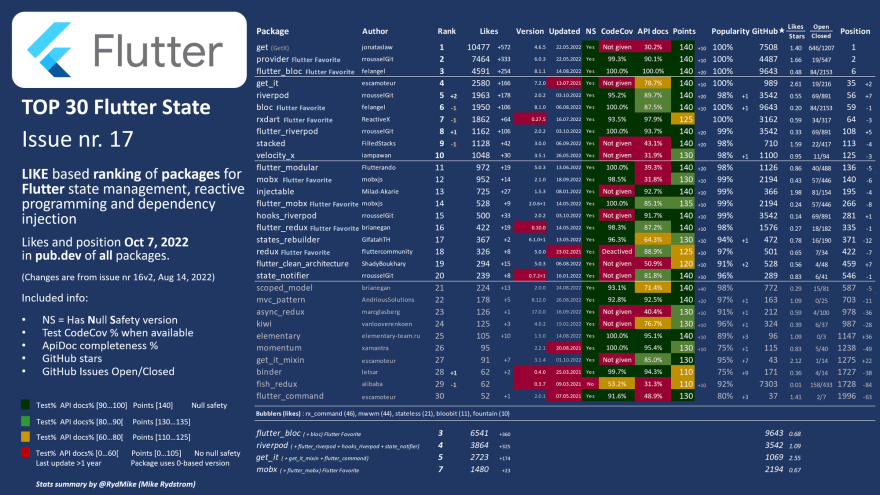
Redux + React Query → Riverpod
Как и в случае с React, экосистема Flutter породила дюжину конкурирующих менеджеров состояний.

Некоторые опытные разработчики Flutter склоняются к Riverpod (№5 в таблице выше) при создании реальных сложных приложений. Мы доверяем их выбору.
Начните работу с Riverpod:
- Flutter Riverpod 2.0: Полное руководство от Андреа Биззотто
- Приложение для отслеживания времени с Flutter и Firebase — пример приложения от Андреа Биззотто
React Router → Go Router
Навигация в мобильном приложении сильно отличается от интернета. Встроенный Flutter Navigation API настолько сложен, что команда Flutter решила создать официальный сторонний пакет с более простым API: Go Router.
Как и в React Router, вы объявляете свои маршруты (и их подмаршруты) и сопоставляете их с экранами вашего приложения.
Начните работу с Go Router:
- Навигация Flutter с GoRouter: Go vs Push Андреа Биззотто
- Deep linking — официальная документация Flutter
Backend → Firebase
Мобильные/десктопные приложения редко представляют собой статические целевые страницы. Почти всегда им требуется какой-то бэкенд для аутентификации, синхронизации данных, аналитики и многого другого. Тем не менее, большинство приложений никогда не станут популярными, а разработчики не хотят тратить месяцы на создание сложных серверных частей. Вот почему Firebase так популярен в мобильной разработке, включая Flutter. Он предлагает набор API для всех общих функций, которые могут вам понадобиться как мобильному разработчику, и все они бесплатны до определенного порога.
Google поддерживает как Flutter, так и Firebase, поэтому вы можете ожидать отличной интеграции между ними. Если вы не хотите хранить свои данные в Google, несколько альтернатив с открытым исходным кодом предоставляют аналогичный опыт для разработчиков.
Начните работу с Firebase:
- Добавьте Firebase в свое приложение Flutter - официальная документация
- Однофайловое приложение для чата Firebase - официальный пример DartPad
- Я попробовал 5 альтернатив Firebase - видео Джеффа Делани
React Testing Library → flutter_test
Надежная экосистема тестирования — еще один признак серьезного подхода к качеству фреймворка.
Разработчики могут тестировать приложения Flutter с помощью следующих типов тестов:
- Unit — проверяет поведение метода или класса
- Widget — проверяет поведение виджетов Flutter без запуска самого приложения
- Golden — проверяет визуальный вывод виджетов Flutter без запуска самого приложения
- UI integration — проверяет полную работу пользовательского интерфейса приложения, запустив приложение на устройстве (некоторые сетевые службы могут быть подделаны)
- End-to-end — то же, что и выше, но без каких-либо издевательств.
Пример теста виджета:
testWidgets('Testing MyWidget', (WidgetTester tester) async {
await tester.pumpWidget(MyWidget());
await tester.tap(find.text('Save'));
await tester.pump();
expect(find.text('Success'), findsOneWidget);
});WidgetTester предоставляет API для программного управления виджетами; например, tester.tap(find.text('Save')) будет имитировать нажатие на кнопку «Save».
Для меня было довольно неожиданно найти инструменты визуального регрессионного тестирования (Golden image tests) в стандартной библиотеке тестирования. В дополнение к стандартным инструментам существует несколько внешних пакетов, которые помогают еще больше продвинуть тестирование флаттера.
Начать:
- Тестирование приложений Flutter - официальная документация
- Golden Toolkit - регрессионные тесты пользовательского интерфейса поверх функциональности Golden test от Flutter
React Docs → docs.flutter.dev
Официальная документация по Flutter и Dart исключительно хороша. Помимо подробной письменной документации, команда Flutter предоставляет интерактивные примеры, видео и кодовые таблицы.
Возможно, вам вообще не понадобятся какие-либо платные внешние ресурсы, чтобы стать разработчиком Flutter.
Что дальше
Мы надеемся, что это руководство поможет вам ориентироваться в мире Flutter как разработчику React. Если вы находитесь в самом начале, начните с кодовой метки “Ваше первое приложение Flutter”. Не стесняйтесь добавлять это руководство в закладки и возвращаться к нему по мере прохождения вашего путешествия!