structuredClone(): Новая эра копирования объектов в JavaScript

Прежде чем погрузиться в детали этой функции, важно понять фундаментальные концепции, лежащие в основе манипулирования объектами в JavaScript. В этой статье мы рассмотрим:
- Изменчивость объектов: как и почему объекты могут быть изменены после их создания.
- Передачу по ссылке: последствия работы со ссылками, а не со значениями.
- Разницу между поверхностным и глубоким копированием.
- Традиционные техники копирования объектов и их ограничения.
Эти понятия необходимы для того, чтобы в полной мере оценить мощь и полезность structuredClone(). Эта функция, недавно появившаяся в языке, предлагает элегантное решение многих проблем, которые долгое время не давали покоя разработчикам JavaScript.
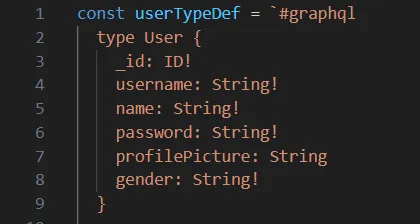
Как решить проблему подсветки синтаксиса кода GraphQL


Чтобы решить проблему с подсветкой синтаксиса кода GraphQL, выполните следующие действия:
Магия clip-path

clip-path часто используется для обрезки узла DOM в определенные формы, например треугольники. Но что, если я скажу вам, что он также отлично подходит для анимации?
В этой статье мы углубимся в clip-path и некоторые интересные вещи, которые вы можете с его помощью сделать. Прочитав ее, вы увидите, что это свойство CSS используется повсюду.
Как создать эффект следа в Godot Engine

Эффект следа — это визуальный эффект, создающий след из частиц, линий или других графических элементов позади движущегося объекта. Его обычно используют в играх для усиления визуальной обратной связи при движении, создания специальных эффектов, таких как магические заклинания или удары мечом, или для придания объектам ощущения скорости и движения.
Как написать композитный элемент Vue шаг за шагом

Вы слышали о композитных элементах Vue и хотите написать свой собственный? Возможно, вы даже использовали композиции, написанные другими, но не уверены, как начать создавать их самостоятельно. Именно об этом и пойдет речь в этой статье!
Что такое композитный элемент Vue.js?
Для начала давайте вкратце поговорим о том, что такое композитный элемент Vue. Композитный элемент Vue похож на утилиту или вспомогательную функцию, но с одним важным отличием: он имеет состояние. То есть он включает данные, определенные с помощью функции Vue reactive или ref.
10 продвинутых трюков JavaScript, о которых вы не знаете

JavaScript – универсальный язык с множеством скрытых возможностей, которые могут сделать процесс разработки эффективнее, а ваш код чище. Вот 10 продвинутых трюков JavaScript, которые вы, возможно, не знаете, но которые могут значительно улучшить ваши навыки кодирования.
1. Деструктуризация с помощью сглаживания
Деструктуризация позволяет распаковывать значения из массивов или свойства объектов в отдельные переменные. Алиасинг позволяет переименовывать переменные во время этого процесса, что особенно полезно при работе с данными из внешних источников, например API.
Создание повторно используемых компонентов списка в React

При разработке в React часто встречаются сценарии, когда вам необходимо отображать списки похожих компонентов с разными стилями или содержанием. Например, у вас может быть список авторов, каждый из которых содержит различную информацию, такую как имя, возраст, страна и автор книги. Чтобы эффективно обрабатывать такие случаи, мы можем использовать композицию компонентов React и передачу реквизитов. В этой статье мы рассмотрим, как для достижения этой цели создавать повторно используемые компоненты списка в React.
Как создать бесконечную прокрутку в React с помощью API Intersection Observer

Привет, коллеги-разработчики! Вы когда-нибудь задумывались, как приложения для социальных сетей, таких как Facebook и Instagram, заставляют вас бесконечно прокручивать свою ленту?
Этот пользовательский интерфейс, предназначенный для загрузки нового контента по требованию, использует технику, называемую бесконечной прокруткой. Это позволяет удерживать вас в этих приложениях часами.
Что такое «поднятие» в JavaScript на примере?

Поднятие в JavaScript — это поведение, при котором объявления переменных и функций перемещаются в верхнюю часть их содержащей области (глобальной или функциональной) во время фазы компиляции, перед выполнением кода. Однако поднимаются только объявления, а не инициализации.
Построение модели ИИ «текст-видео» с нуля с помощью Python

Sora от OpenAI, Stable Video Diffusion от Stability AI и многие другие модели преобразования текста в видео, которые уже появились или появятся в будущем, являются одними из самых популярных трендов ИИ в 2024 году, следуя за большими языковыми моделями (LLM). В этом блоге мы построим небольшую модель преобразования текста в видео с нуля. Мы будем вводить текстовую подсказку, а наша обученная модель будет генерировать видео на основе этой подсказки. В этом блоге мы рассмотрим все: от понимания теоретических концепций до кодирования всей архитектуры и генерации конечного результата.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.