Теги для создания форм. Часть №3. textarea

<textarea> - позволяет добавить поле для ввода большого количества текста, обычно располагается внутри тега <form>.
Теги для создания форм. Часть №3. select

<select> - элемент содержащий меню опций <option> или меню групп опций <optgroup>.
Теги для создания форм. Часть №2. input.

<input> - тег который мы вкладываем внутрь тега <form>, с помощью него мы будем создавать интерактивные поля для ввода информации пользователем.
Теги для создания форм. Часть №1. form

<form> - Обычно этот тег оборачивает элементы с которыми пользователь может взаимодействовать. Это могут быть поля для ввода текста, выпадающие списки, заголовки полей. Всех их мы разберем далее.
Базовая структура HTML файла

Любой HTML файл начинается с базовой структуры. Обычно она включает в себя теги, которые есть в любом HTML файле.
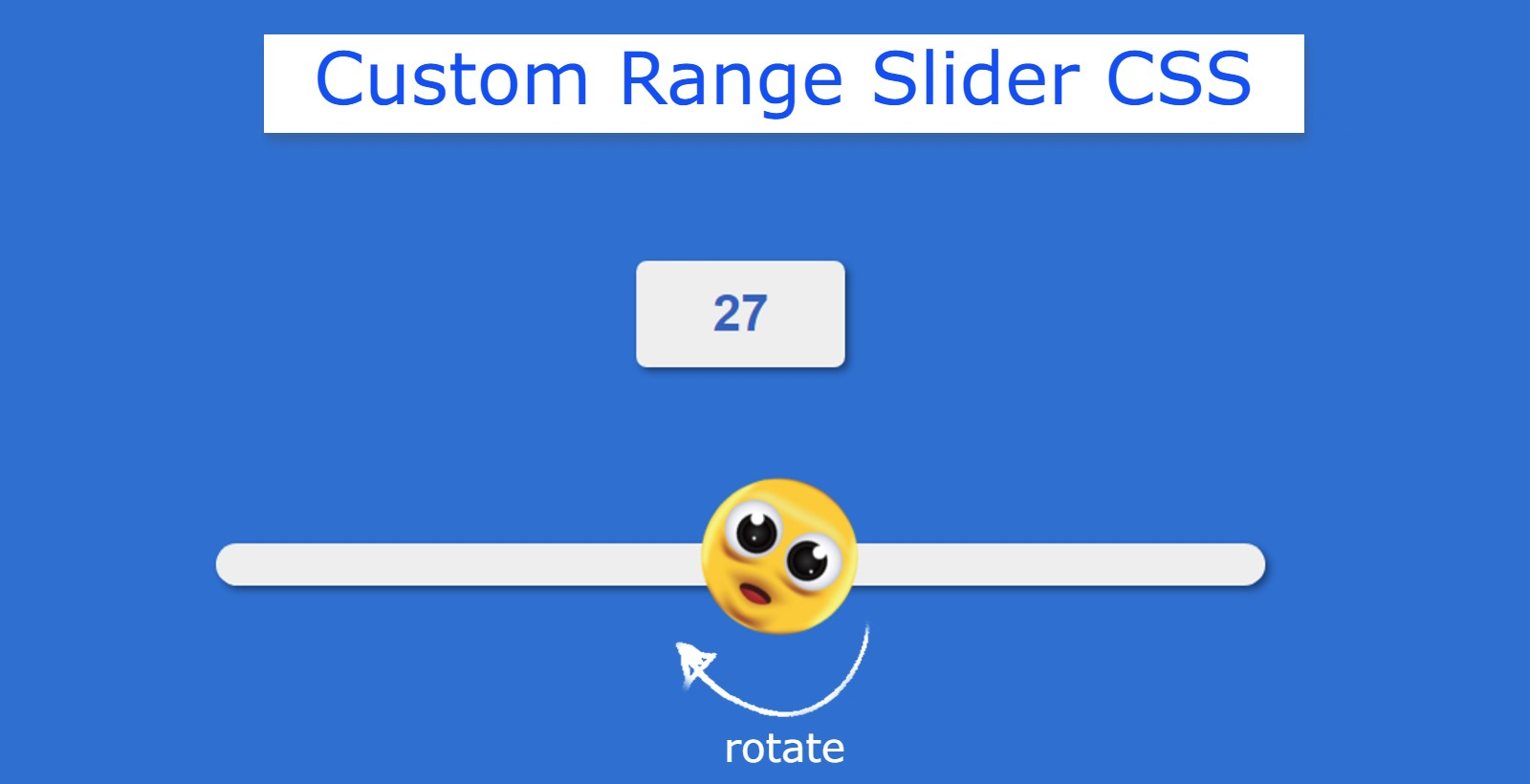
Ползунок настраиваемого диапазона с использованием HTML, CSS и JavaScript

Вы узнаете, как создать ползунок настраиваемого диапазона с помощью HTML, CSS и JavaScript. Мы видим его на разных типах веб-сайтов электронной коммерции или на разных типах бизнес-сайтов. Этот тип ползунка диапазона HTML используется для выбора определенного значения в ползунке.
Создание полностью адаптивной контактной формы с использованием formspree в html, javascript и css
Начните с создания бесплатной учетной записи на https://formspree.io/. Затем выберите новую форму

Как создать бегущую строку в HTML/CSS!

Узнайте, как создать бегущую строку в HTML / CSS менее чем за минуту!
Как на самом деле работает CSS?

Преимущество вкладов с открытым исходным кодом едва ли изучается огромным количеством сообщества. Последнее, что школы хотят, чтобы мы знали, - это индивидуальное решение проблем, решение проблем на индивидуальном уровне. И, конечно, это совсем не так. Фактическое решение проблем происходит путем сотрудничества, решения проблем других и изучения наших собственных ошибок, позволяя другим решать наши проблемы.
Полное руководство по встроенному стилю в приложении React

React - популярная библиотека JavaScript для создания пользовательских интерфейсов. Его используют Facebook, Instagram, Skype и Netflix, и это лишь некоторые из них. Она был создана инженерами Facebook с целью декларативного характера. Это означает, что React не придерживается мнения о том, как вы должны структурировать свой код или писать свои компоненты.
Каскадные таблицы стилей (CSS) - это язык таблиц стилей, используемый для описания представления документа, написанного на языке разметки. Хотя чаще всего используется для установки визуального стиля веб-страниц и пользовательских интерфейсов, написанных в HTML и XHTML, язык может быть применен к любому XML-документу, включая простой XML, SVG и XUL. Наряду с HTML и JavaScript, CSS - это важная технология, используемая большинством веб-сайтов для создания визуально привлекательных веб-страниц, пользовательских интерфейсов для веб-приложений и пользовательских интерфейсов для многих мобильных приложений.
CSS разработан в первую очередь для обеспечения разделения представления и контента, включая такие аспекты, как макет, цвета и шрифты. Это разделение может улучшить доступность контента, обеспечить большую гибкость и контроль в спецификации характеристик презентации, позволить нескольким страницам HTML делиться форматированием, указывая соответствующий CSS в отдельном файле .css и уменьшая сложность и повторение в структурном контенте.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.