5 советов по улучшению дизайна кнопок

Кнопка - это интерактивный элемент с четко обозначенным действием. Вы можете поспорить, что если на кнопке написано «Оплатить», нажатие на нее, скорее всего, попросит вас указать данные вашей кредитной карты.

Кнопки важны для пользовательского интерфейса, потому что большинство интерфейсов требуют от нас какого-то действия для продолжения. Будь то сохранение, выписка или загрузка, кнопки везде.
Давайте поговорим о том, как улучшить их работу с помощью всего пяти простых шагов. Очевидно, что с помощью кнопок можно сделать больше, но эти пять шагов очень важны.
Начнем с анатомии кнопки
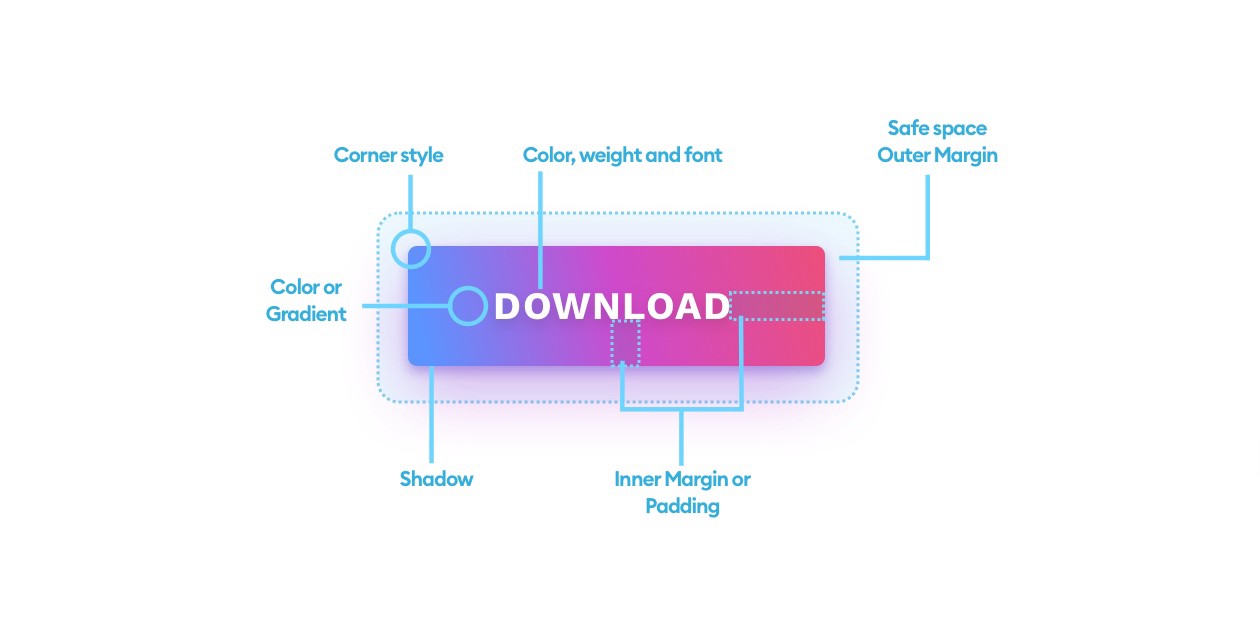
У кнопок есть несколько определяющих характеристик.

Как типичная форма, они могут иметь заливку, границу и тень. Что касается интервала, у них есть внутреннее поле (также известное как заполнение) и внешнее поле, которое служит безопасным пространством для нашей кнопки.
Сама форма может иметь острые или полностью закругленные углы с использованием значения радиуса границы (или радиуса угла в некоторых инструментах).
Метка на кнопке обычно текстовая, иногда со значком. Известно, что добавление шеврона вправо к вашим кнопкам немного увеличивает конверсию. Текст метки определяется шрифтом, его цветом и стилем шрифта.
Теперь, когда вы знаете основы
Вот мои пять золотых правил для лучшего дизайна кнопок:

1. Кнопка должна выглядеть как кнопка.
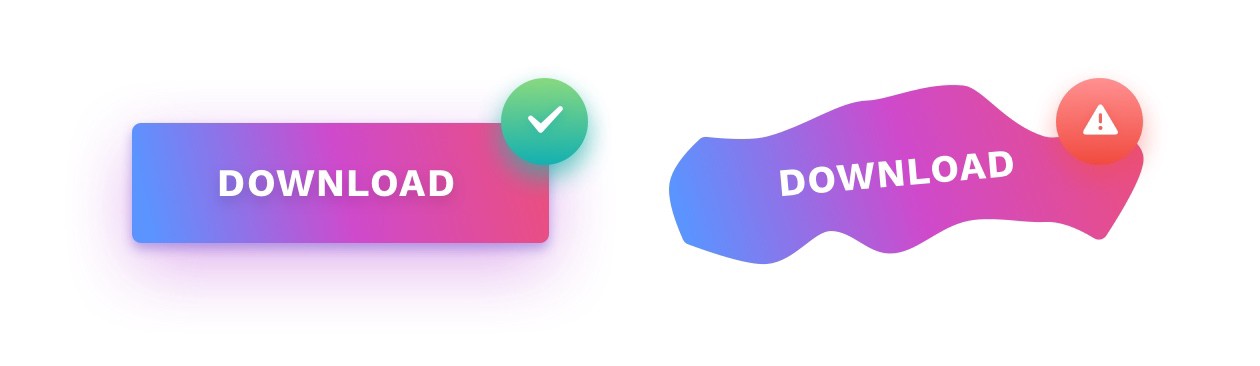
Это довольно просто. Мы привыкли, что реальные кнопки представляют собой прямоугольники (а иногда и круги). Наличие формы, которая не является ни прямоугольником, ни кругом, - верный способ запутать ваших пользователей.
Вот почему скевоморфизм все еще присутствует в цифровых интерфейсах, даже когда они почти полностью плоские. Кнопки в пользовательском интерфейсе по-прежнему должны выглядеть и ощущаться так, как будто они являются кнопкой на вашем ТВ-пульте.
Имея «органическую» форму пятна в качестве кнопки, не сработает. Треугольники и шестиугольники также будут обрабатывать их как кнопки намного дольше. Некоторые пользователи могут никогда не узнать, что они делают.
Если вы не хотите использовать прямоугольник или круг в качестве основной формы кнопки, единственный другой вариант - это подчеркнутая текстовая ссылка. Если вы не уверены в цвете, лучше всего подойдет темно-синий.
Мы привыкли к тому, что подчеркнутый текст - это ссылка, и страница поиска Google помогает ежедневно подтверждать это.

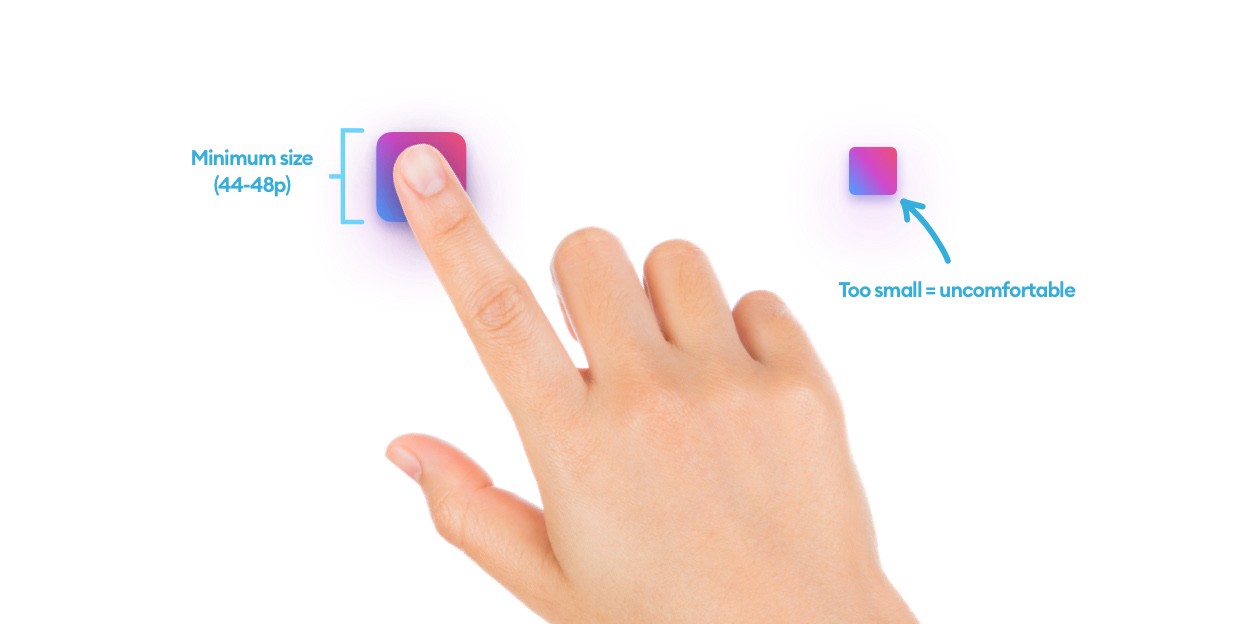
2. Размер
Вам когда-нибудь приходилось перезагружать электронное устройство, сначала нужно найти иглу, чтобы на самом деле нажать на сверхмалую кнопку сброса? Эта концепция дизайна сделана специально, чтобы случайно не сбросить настройки устройства.
А теперь представьте, если бы все кнопки были такими маленькими. Это сделало бы их невероятно сложными в использовании и очень раздражающими.
Кнопки должны быть достаточно большими, чтобы ими было удобно пользоваться. Но насколько это велико?
В эпоху сенсорных экранов мы обычно измеряем это типичным размером кончика пальца по отношению к плотности экрана. При 1x квадрат размером от 44 до 48 точек становится комфортным для прикосновения. Некоторые приложения, такие как Tinder, экспериментировали с увеличением своих кнопок CTA до 50 пунктов (высота) и тоже отметили довольно хорошие результаты. Очевидно, далеко не уйдешь, но 50–60 точек роста стоит проверить.
При разработке для настольных ПК мы можем уменьшить размер, поскольку курсор мыши более точен, но не слишком. По-прежнему должно быть легко навести курсор, поэтому хороший размер 32 точки часто должен быть минимальным.

3. Выравнивание - это все!
Самая большая визуальная проблема всех пользовательских интерфейсов - это плохое выравнивание меток кнопок. Хотя большинству дизайнеров и разработчиков удается центрировать его по горизонтали, редко каждый центрируется по вертикали. В большинстве случаев метка либо чуть-чуть завышена, либо слишком низка.
Заглавные метки, очевидно, легче центрировать, но даже при работе с Title-Case лучше всего придерживаться выравнивания с использованием базовой линии (или просто выровнять его по первой заглавной букве и игнорировать нисходящие y, j и g)
Также важны размер кнопки и размер шрифта. Если у вас есть кнопка с 32 точками, а текст с 17 точками, невозможно разместить ее идеально в центре. Отрегулируйте любой из них, чтобы он соответствовал.

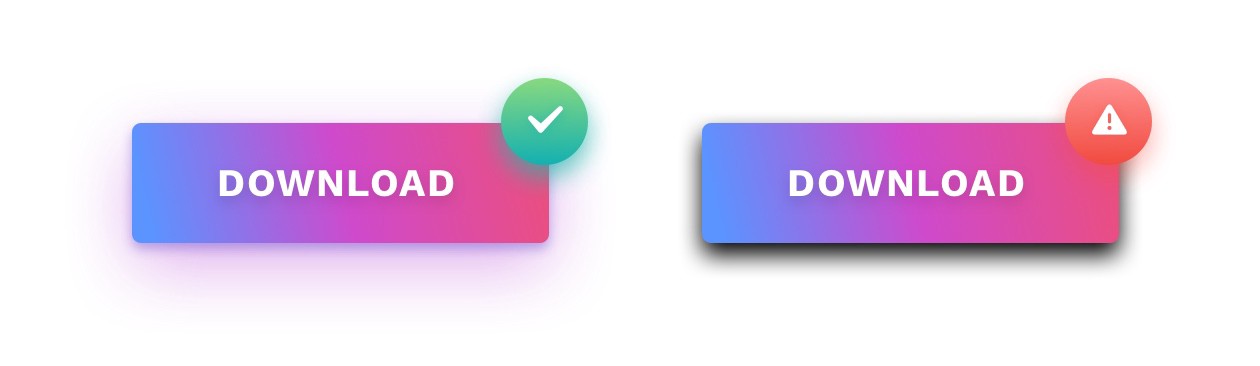
4. Работайте над тенями.
Падающие тени помогают объекту выделиться на фоне и помогают идентифицировать его как объект, на который можно щелкнуть или коснуться.
Это потому, что если что-то выглядит выше фона, мы, естественно, понимаем, что это может быть сдвинуто вниз.
Чтобы кнопки выглядели более дружелюбно, добавьте к цвету тени намек на цвет фона. В приведенном выше примере тень представляет собой смесь синего. Следует избегать жестких, темных и контрастных теней. Хотя они действительно привлекают внимание к кнопке, они выглядят раздражающе и неприятно и отвлекают внимание от всего остального.

5. Читаемые этикетки
Мы уже установили, что надписи на кнопках нужно располагать по центру, но они также должны иметь достаточно места для чтения. Избегайте кнопок, на которых почти нет места вокруг текста. Хорошее правило - использовать заглавную букву W из шрифта метки выше и ниже метки. И 2 x W по бокам.
Конечно, кнопка может быть шире, так как это показывает только минимальный размер, который хорошо выглядит и помогает с удобочитаемостью.
Давай, нажимай кнопки!
Знание всех этих правил поможет вам и с другими элементами пользовательского интерфейса, но поскольку кнопки являются наиболее важной частью пользовательского интерфейса, лучше сначала их ускорить.