10 заповедей для дизайна пользовательского интерфейса
Принципы проектирования, которые часто упускаются.

Это примерно 1300 год до нашей эры, когда Моисей получил 10 заповедей дизайна пользовательского интерфейса от всемогущих богов дизайна. Список состоял из лучших практик, о которых знали только самые просвещенные дизайнеры.
Этот список был адаптирован из 101 Принципов Уилла Гранта . Это моя любимая десятка из книги.
1. Пустые состояния

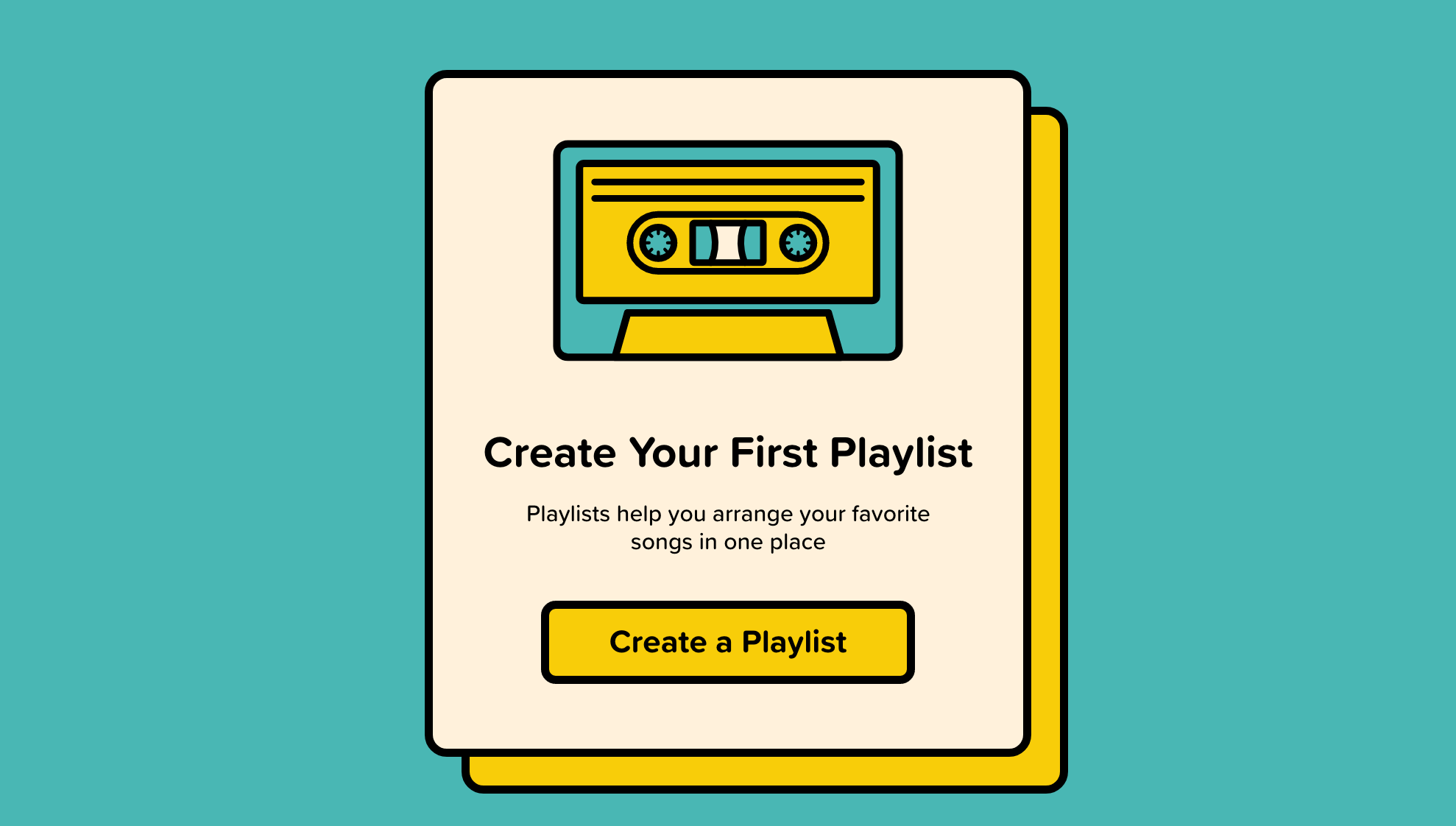
Экран, который обычно заполняется пользовательским вводом, пуст, поскольку пользователь впервые открыл ваш продукт.
Это может быть список книг, проектов, задач, клиентов или песен - но поскольку они еще ничего не добавили, он пуст.
Оставить чистый лист, где будет находиться контент, - это упущенная возможность предоставить вам руководство и информацию о том, что может сделать ваше программное обеспечение.
Вы должны использовать свое пустое состояние, чтобы ориентировать пользователей.
Вы можете использовать пустые состояния как возможность предоставить совет, руководство, обзор возможных действий или просто заменить пустое состояние экраном, позволяющим пользователям вводить недостающую информацию.
Что бы вы ни решили сделать, убедитесь, что вы просто не говорите: «Здесь еще ничего нет ...»
2. Ползунки

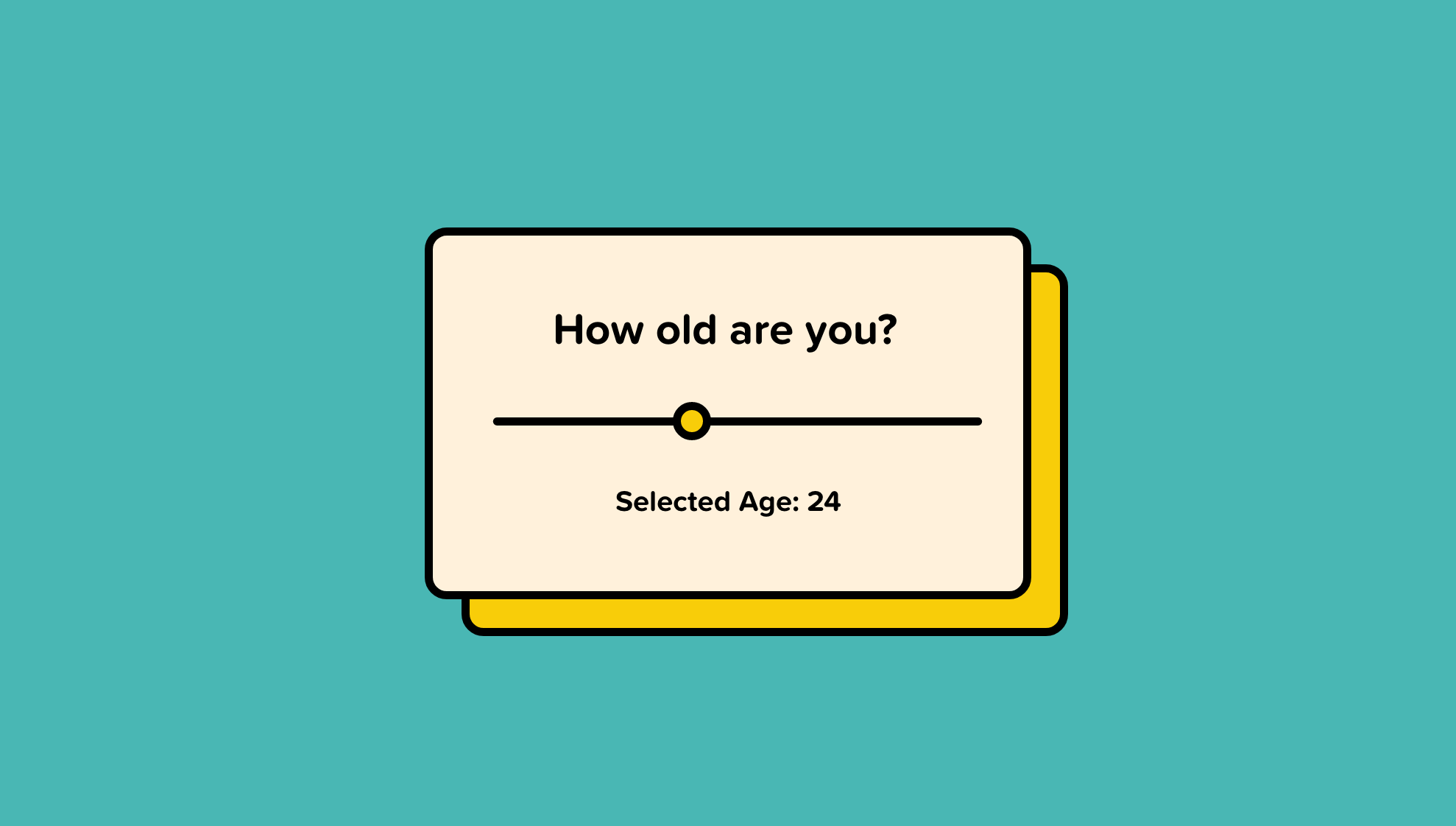
Вы когда-нибудь были разочарованы ползунком, потому что вы хотите установить его на 6, но он продолжает приземляться на 5 или 7? Это не твоя вина - это дизайнер.
Ползунки отлично подходят для качественных значений, таких как яркость, громкость, выбор цвета и т. д.
Вы никогда не должны использовать ползунки для выбора определенных числовых значений - в этих случаях ползунки разочаровывают и неэффективны.
3. Выпадающие меню

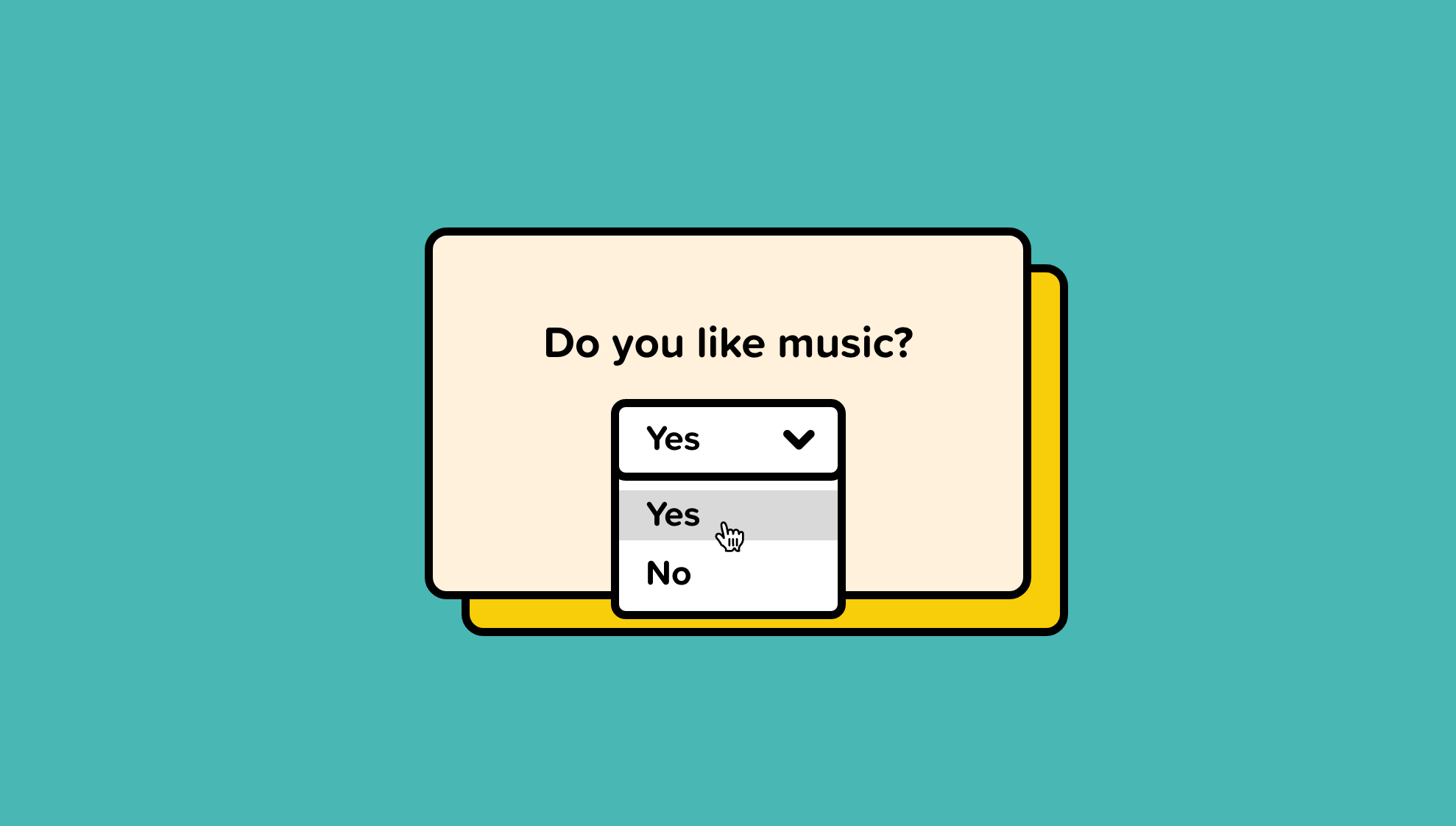
Когда обычно есть много вариантов, таких как выбор страны, года рождения или любимого покемона, выпадающий список является идеальным компонентом для использования.
Однако, если у вас есть только несколько вариантов, рассмотрите возможность использования вместо них переключателей или ползунков.
Если у вас очень длинный раскрывающийся список с множеством параметров, подумайте о добавлении мини-поиска или фильтра, чтобы пользователь мог быстро получить нужный вариант.
4. Цели

Если ваш интерфейс используется на ощупь, тогда присвойте элементам адекватный размер.
Необходимость избегать одного элемента для выбора другого разочаровывает, и это не дает приятного опыта, если они выбирают вариант, который они не намеревались.
Прокладка 2 мм между элементами-это хорошее эмпирическое правило для предотвращения неправильных нажатий.
Руководство Apple Human Interface Guidelines рекомендует минимальный размер цели - 44 пикселя в ширину и 44 пикселя в высоту.
В Руководстве по проектированию и взаимодействию пользовательского интерфейса Windows Phone от Microsoft предлагается целевой размер сенсорного экрана 34 пикселя при минимальном размере сенсорного экрана 26 пикселов.
5. Бесконечная прокрутка

Бесконечная прокрутка - это то, что используют все приложения социальных сетей. Не нужно переходить на следующую страницу, контент загружается асинхронно, когда пользователь прокручивает страницу.
Это прекрасно работает в новостной ленте, но при применении к сообщениям, электронным письмам, элементам списка дел, поиску и т.д пользователь не сможет определить, где находится начало, середина и конец.
Когда пользователь видит, что в списке есть 945 страниц, он может решить, следует ли сузить список с помощью поиска, сортировки или фильтрации. Они не могут принять это решение, если не имеют представления, сколько пунктов есть в списке.
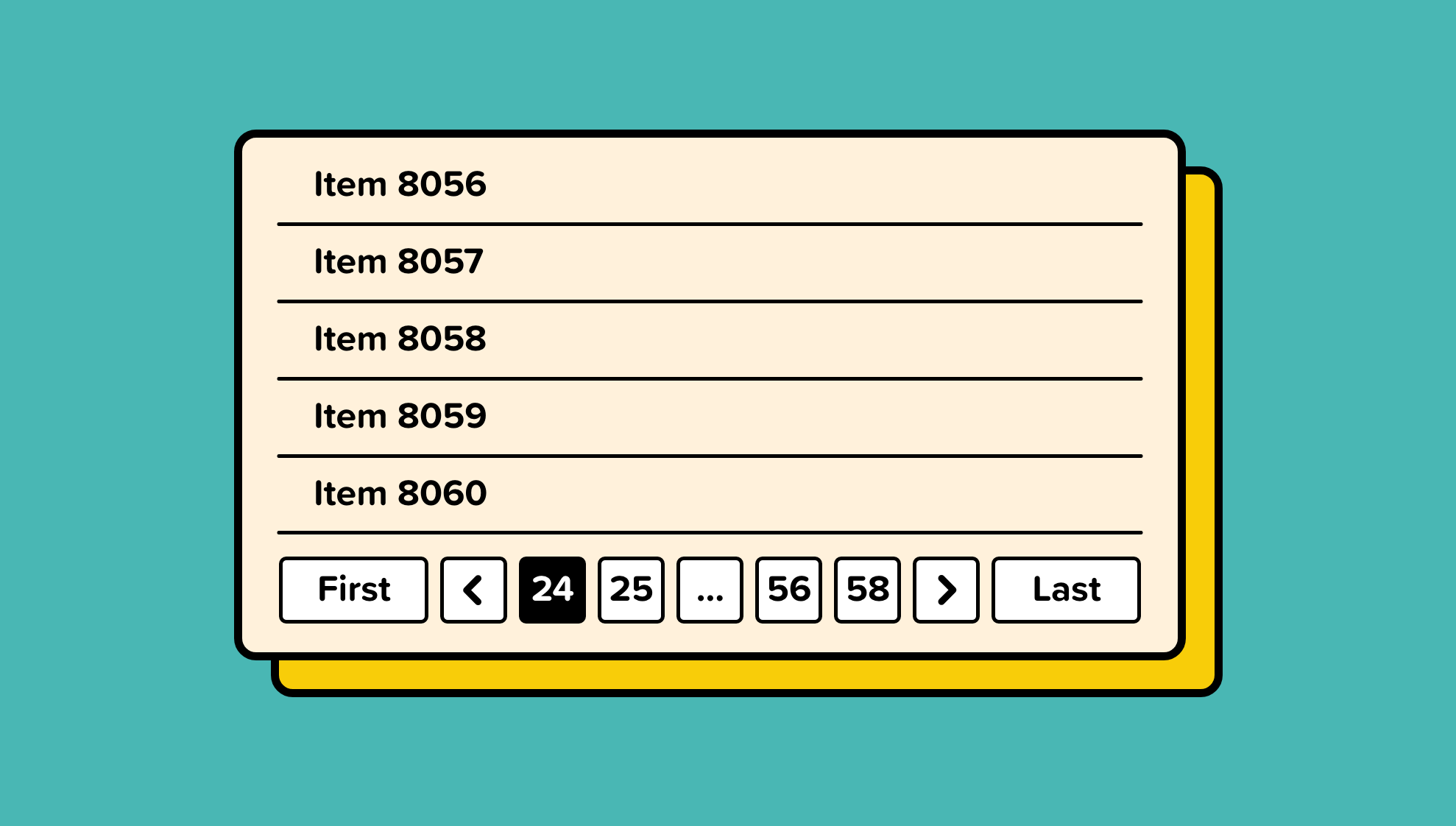
6. Нумерация страниц

Нумерация страниц может показаться устаревшей, но она имеет несколько преимуществ:
- Это позволяет пользователю ориентироваться, а не чувствовать, что он ищет в бесконечном списке.
- Он запоминает положение пользователя и отображает для него текущую страницу.
- Это дает понять, где находится начало, середина и конец контента.
- Пользователи могут добраться до нижнего колонтитула, если это необходимо, поскольку страница заканчивается.
- Это позволяет пользователю сузить свои результаты.
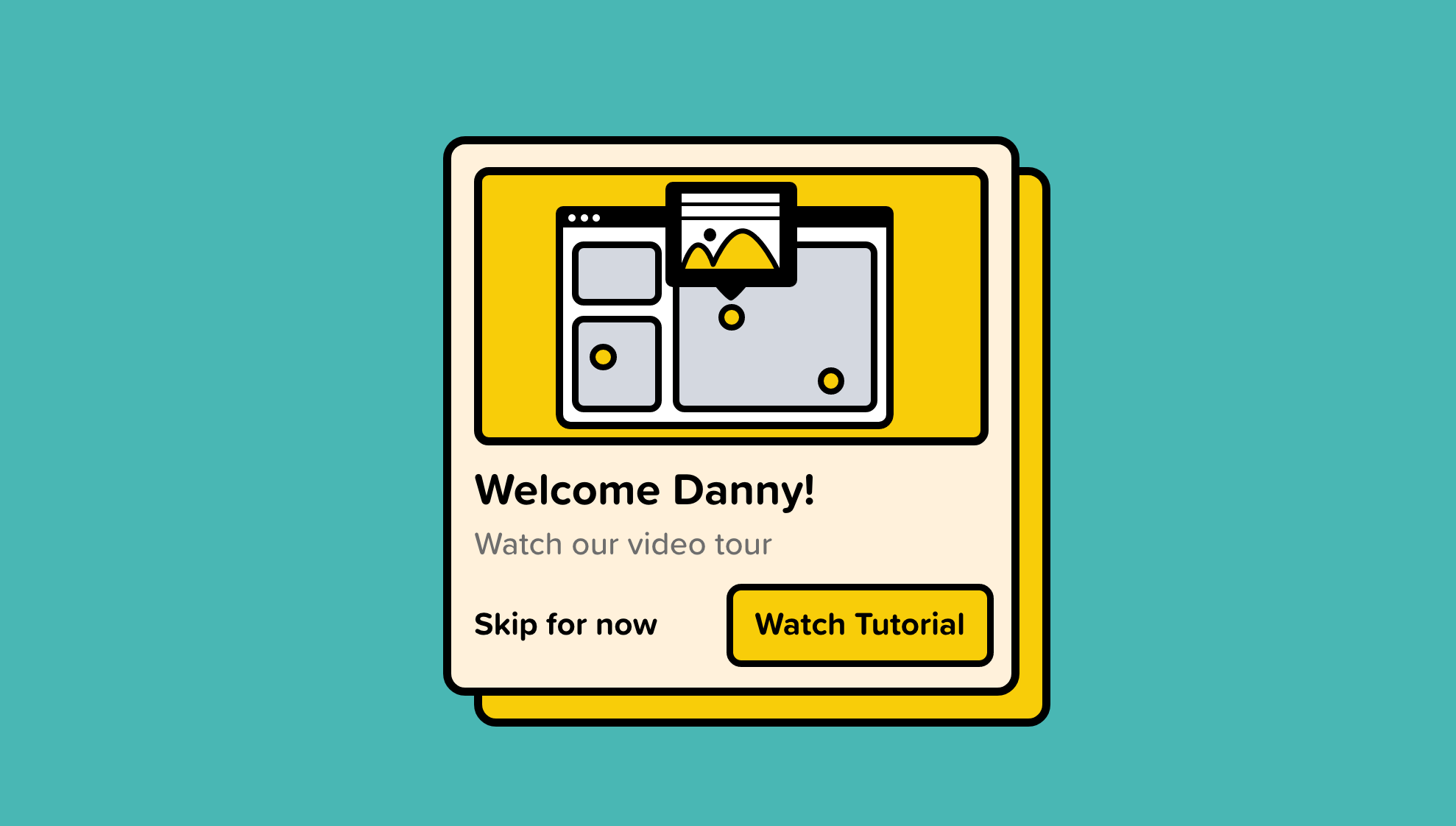
7. Показать-не говорить

Выражение "показать-не сказать" часто приписывают драматургу Антону Чехову, технику, позволяющую читателю пережить историю через чувства и чувства, а не через авторское описание.
Пользователи не хотят читать, чтобы понять - вместо этого, покажите им ситуацию и позвольте им увидеть это визуально.
Показывать пользователям, как использовать ваш продукт, всегда лучше, чем рассказывать им.
Видеоролики идеально подходят для сложного программного обеспечения и интерфейсов, но если видео невозможно, то советы на экране - отличная отправная точка. Обязательно сделайте подсказки визуально привлекательными и отклоняемыми.
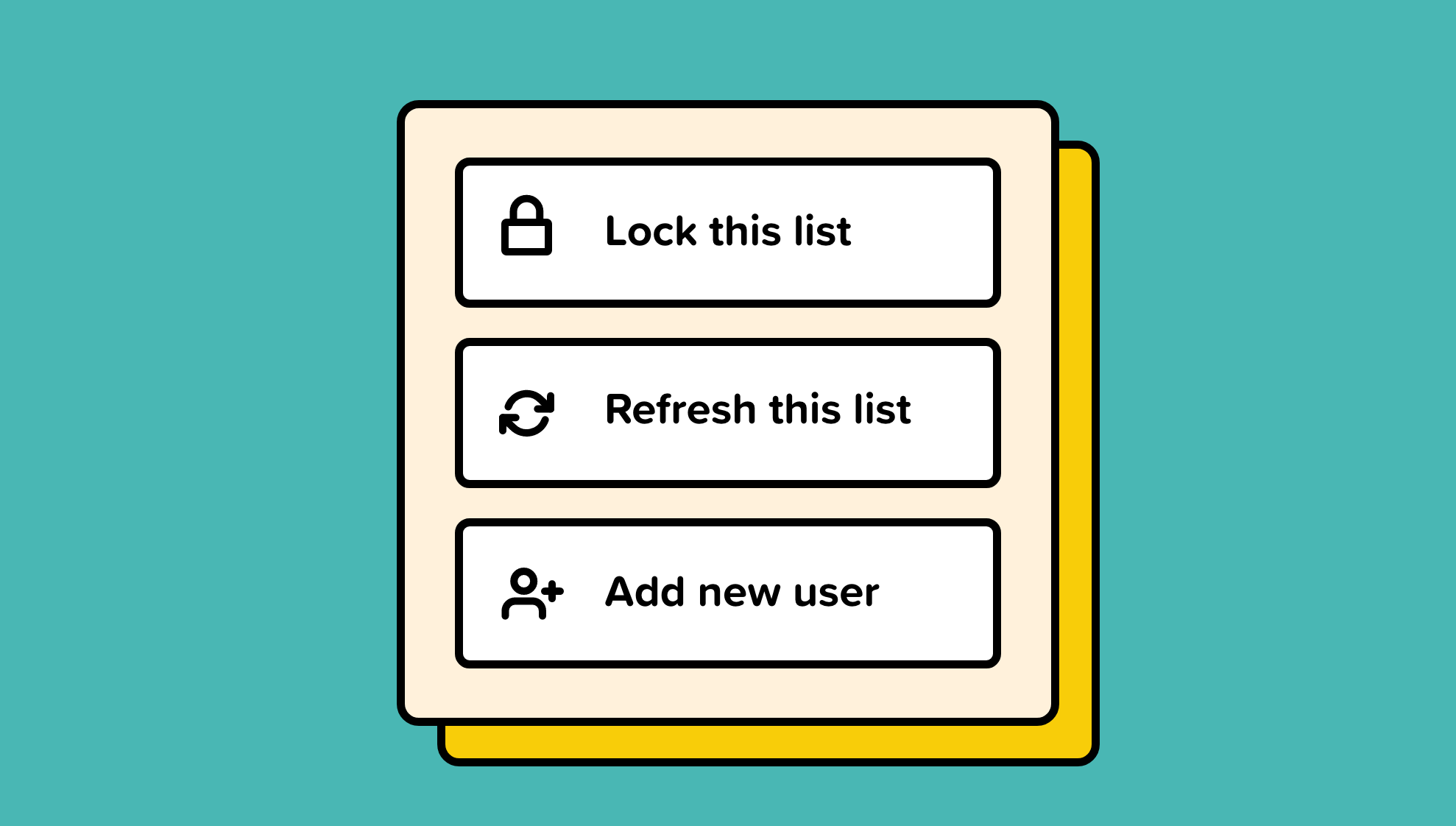
8. Ярлыки

Иконки Mystery без описательных ярлыков бесполезны и неизменно работают ужасно в пользовательских тестах.
Значок служит для быстрой визуальной ссылки, с помощью которой пользователь может мгновенно распознать элемент управления. Однако до тех пор, пока функция не будет обнаружена и понята, ярлык объясняет ее назначение.
На некоторых значках могут отсутствовать метки, такие как жирный шрифт, курсив, подчеркивание и т. д. Тем не менее, значки в меню или на панели инструментов нуждаются в описательном тексте, чтобы объяснить их значение.
Значки используются неправильно так часто, что для большинства значков сложно указать одно значение. Разные дизайнеры используют разные значки, чтобы объяснить одно и то же, или одни и те же значки, чтобы описать разные действия.
Например, увеличительное стекло может означать «поиск» в одном интерфейсе и «увеличение» в другом.
9. Нативные компоненты

Используя компоненты, уже встроенные в продукты, мы можем предоставить пользователям знакомый опыт и избежать ошибок ввода.
Независимо от того, насколько вы хороши в дизайнере, вы не можете оправдать создание календаря с нуля. Даже если ваш объективно лучше, пользователь все равно должен изучить новый компонент, когда в его устройство встроен совершенно прекрасный компонент.
Нативные компоненты не представляют никакой сложности - используйте их, чтобы сэкономить время и усилия для своей команды и уменьшить трения для пользователей.
10. Загрузка

Использование счетчика говорит пользователю, что что-то происходит, но не указывает, сколько времени займет процесс.
Если вы точно знаете, сколько времени займет процесс, например, загрузка или выгрузка, тогда индикатор выполнения идеален.
Идеальным является показ индикатора прогресса с процентом времени до завершения, но если вы не можете определить, сколько времени займет процесс, используйте счетчик.
Если что-то идет не так или происходит ошибка, убедитесь, что ваш счетчик останавливается и предупреждает пользователя о проблеме. Если нет, то ваш пользователь просто продолжит ждать - пока что за кулисами ничего не происходит.