14 потрясающих инструментов дизайна, которые позволяют вам экспортировать код
Преобразование дизайна в код, также известный как передача обслуживания, происходит, когда дизайн достиг стадии, на которой разработчики должны реализовать дизайн.
Существуют инструменты, которые позволят ускорить процесс преобразования этих проектов в разработку без какого-либо длительного рабочего процесса.
В этой статье вы узнаете об этих наборах инструментов, которые можно использовать для преобразования вашего проекта в готовый к использованию код для вашего следующего проекта.
Figma with Framer X
Интеграция Figma с Framer Web позволяет импортировать ваш дизайн-проект в Figma во Framer, что дает вам возможность заменять статические элементы интерактивными элементами, добавлять бесшовную анимацию с Framer Magic Motion и экспортировать готовый дизайн.
Anima
Приложение Anima позволяет вам создавать высококачественные прототипы в ваших любимых инструментах дизайна, таких как Sketch, Adobe XD, Figma, с помощью плагина Anima и экспортировать полностью отзывчивые и интерактивные веб-сайты из ваших высококачественных прототипов.
Это также позволяет добавлять реальные поля ввода, видео, эффекты состояния при наведении курсора, ссылки и пользовательский код в ваши прототипы.
Visly
Visly - это отличный инструмент, созданный для разработчиков / дизайнеров для визуального создания компонентов React, который можно легко интегрировать в вашу кодовую базу. Легко настроить с любым проектом React / NextJS, добавить взаимодействия, а также позволяет передавать данные в качестве реквизита без каких-либо сложностей.

Handoff
Handoff позволяет создавать дизайн, как и любой инструмент векторного проектирования и дает возможность создавать повторно используемые компоненты, управлять системными активами проектирования и экспортировать чистый, готовый к производству код одним нажатием кнопки.
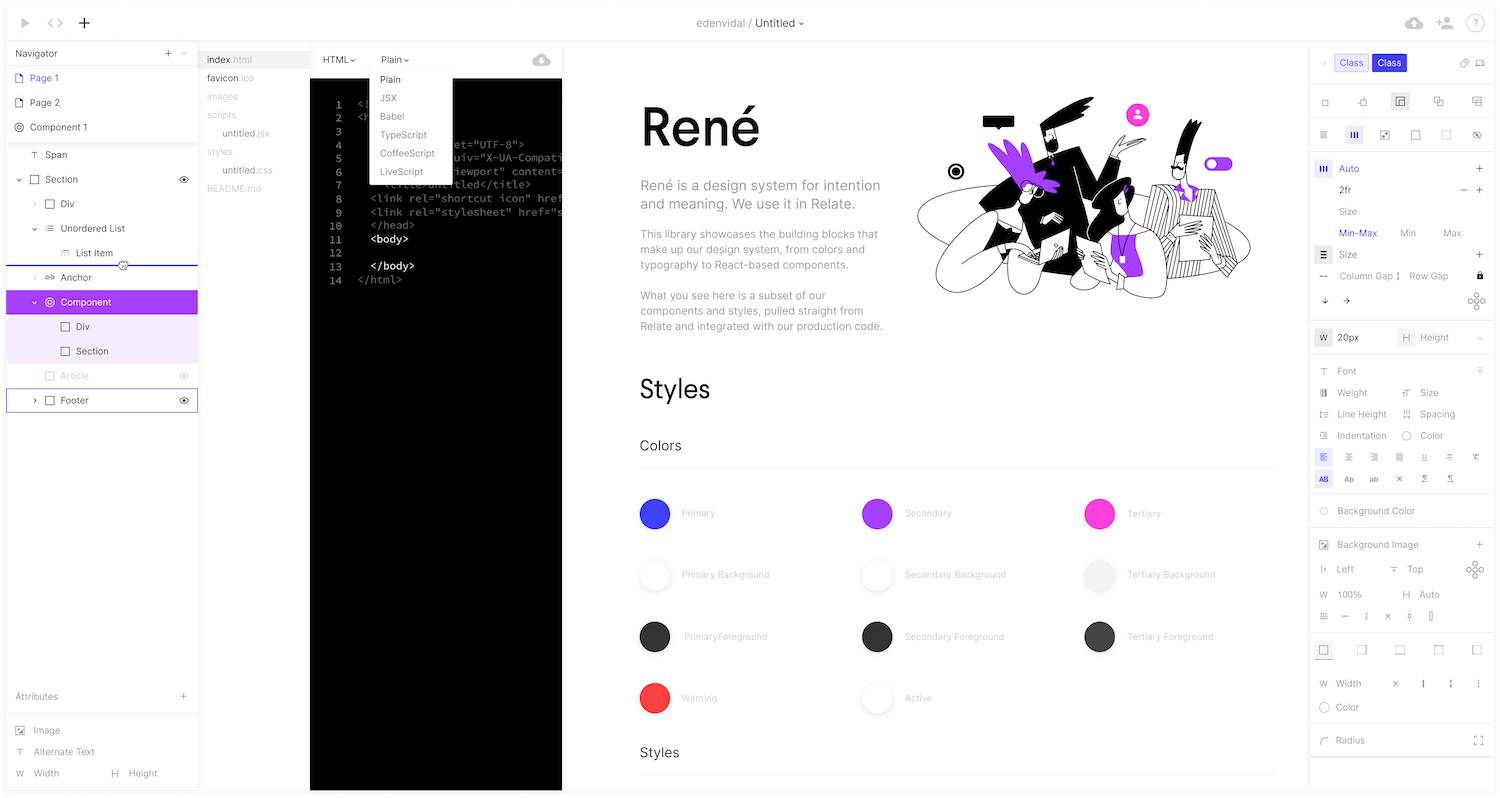
Relate
Relate - это визуальная среда разработки для визуального проектирования цифровых продуктов. Он выводит красивый, семантический код и предоставляет единый источник правды как для дизайнеров, так и для разработчиков.

Relate также позволяет вам определять логику дизайна вашего интерфейса и управлять всем визуально, последовательно и систематически с поддержкой HTML, CSS, JS и кода React.
Modulz

Modulz - это визуальный редактор кода, который можно использовать для проектирования, разработки, документирования и развертывания системы проектирования без написания кода. Он предназначен для создания доступного, высокопроизводительного и готового к производству дизайна для вашего проекта.
Zeplin
Zeplin позволяет вам делиться, организовывать и сотрудничать в разработке проектов. Это позволяет создавать руководства по стилям, библиотеки компонентов и экспортировать компоненты кода.
Zeplin интегрируется с вашими любимыми инструментами дизайна, такими как Spectrum, Figma, Adobe XD, Photoshop, и приложениями для совместной работы, такими как Slack, Trello и Jira, чтобы сделать работу вашей команды быстрее и проще.
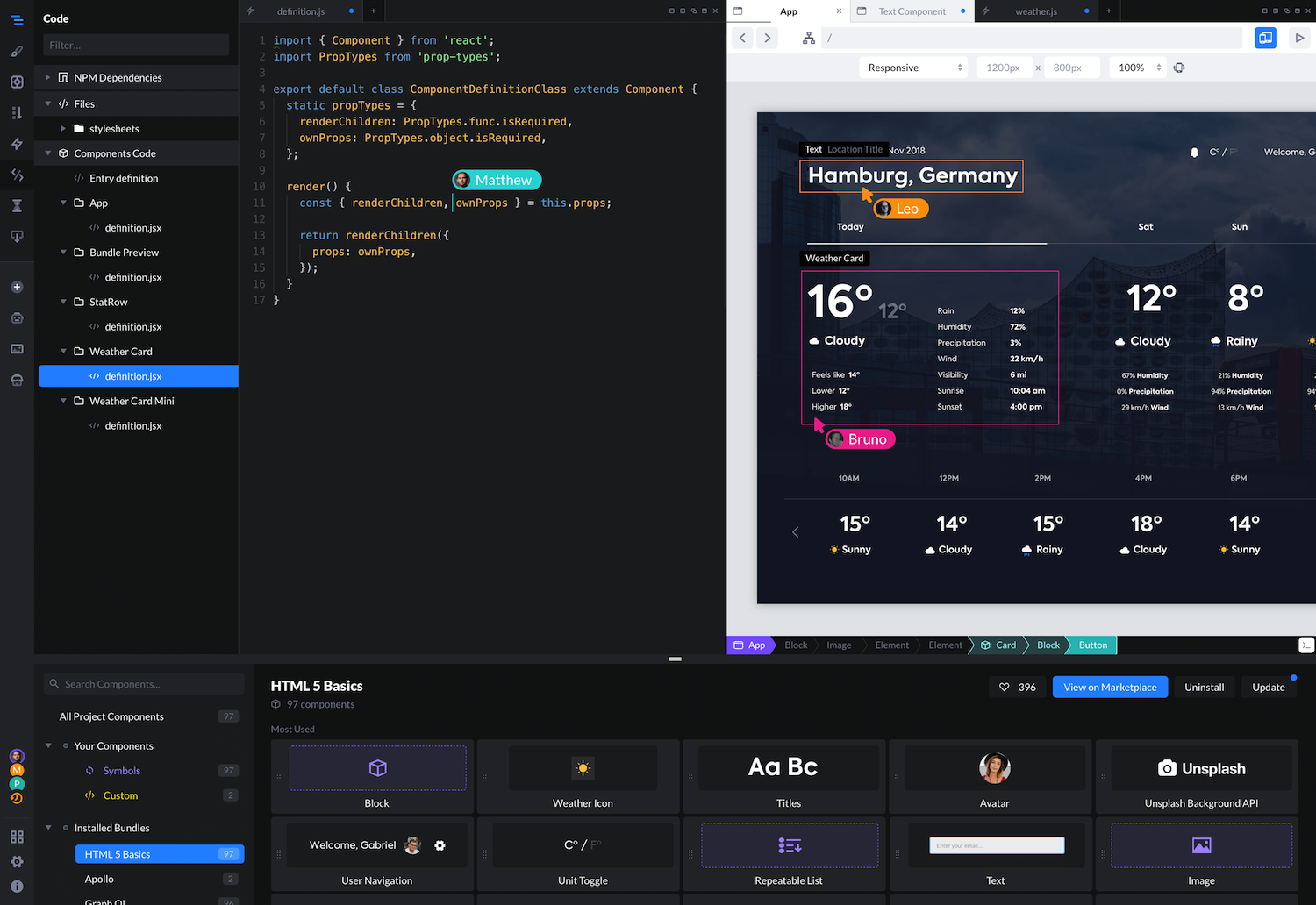
Clutch
Clutch позволяет разработчикам и внешним инженерам совместно работать в режиме реального времени, чтобы визуально создавать приложения React с живыми данными, анимацией, логикой и состоянием. Это также облегчает создание повторно используемых компонентов с плавными вариантами переопределения экземпляров и редактированием содержимого в приложении.

С Clutch вы получаете совместную работу в режиме реального времени, возможность создавать повторно используемые компоненты, доступ к бесплатным библиотекам из NPM и его поддержку по умолчанию.
Avocode
Avocode позволяет вам делиться файлами дизайна, вносить изменения, которые будут обновляться автоматически, и генерировать все ресурсы и стили кода для ваших дизайнерских проектов.

TeleportHQ
Teleport - это платформа, которая позволяет визуально создавать высококачественные прототипы, генерировать код в режиме реального времени на основе предпочитаемых целевых платформ и развертывать пользовательский интерфейс одним нажатием кнопки.

Hadron
Hadron - это инструмент, нацеленный на то, чтобы сделать дизайн с помощью кода наглядным, быстрым и легким за счет использования веб-платформы. Он предоставляет вам flexbox для лучшего выравнивания, CSS Grid для простого создания макетов сетки и создания адаптивных дизайнов, которые работают на любых устройствах.

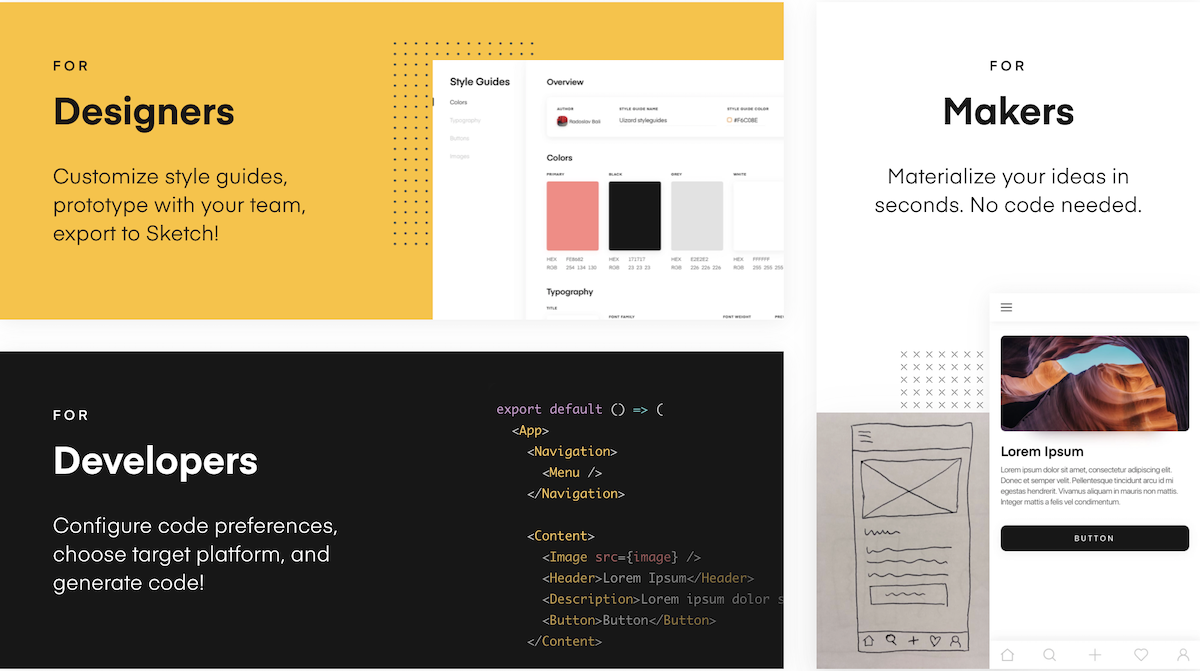
Uizard
Uizard - это инструмент для быстрого создания прототипов, используемый для автоматического преобразования каркасов в прототип, создания руководства по индивидуальным стилям, экспорта в файл Sketch, загрузки кода веб-интерфейса и выполнения итераций как можно быстрее.

Он преобразует ваши нарисованные от руки каркасы в файл Sketch, генерирует код внешнего интерфейса из каркасов, которые поставляются с тремя целевыми платформами, такими как HTML & CSS, React и Android.
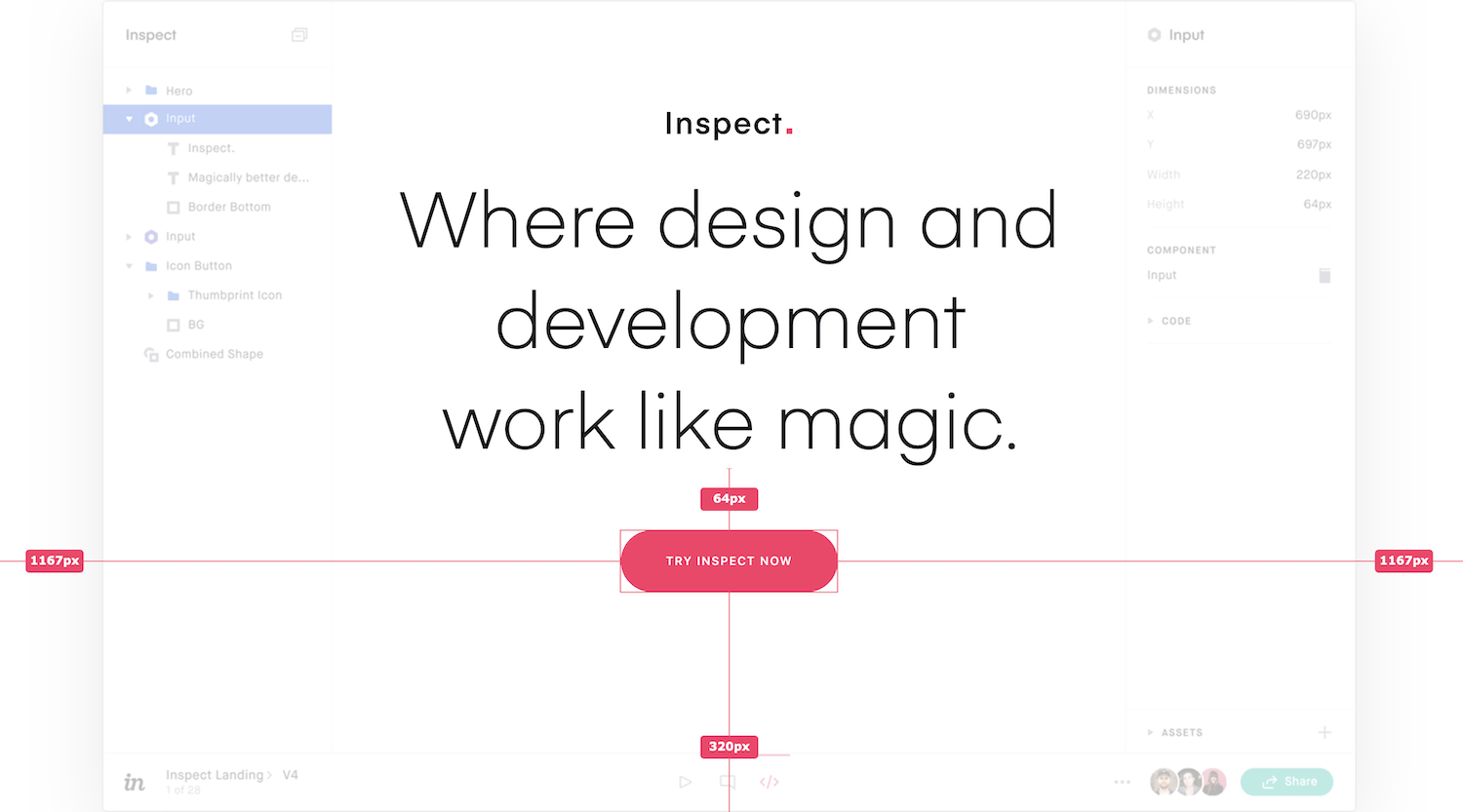
Inspect by InVision
Incpect упрощает процесс преобразования проектов в код. Это позволяет вашей команде получить доступ к проектным измерениям, цветам и активам для настольных и мобильных прототипов.

Inspect также позволяет получать пиксельно-совершенные компоненты, экспортировать ресурсы, генерировать реальный код для любых элементов дизайна в файле и работать с Sketch, файлами дизайна Photoshop через плагин Craft Sync, а также с файлами дизайна InVision Studio, которые были синхронизированы с InVision Cloud.
Supernova Studio
Supernova - это платформа для дизайнеров, разработчиков и команд, которая предоставляет им набор инструментов, призванных облегчить жизнь от создания прототипа до разговора в готовый к использованию код. Он берет проекты из инструментов дизайна, таких как файлы Sketch или AdobeXD, и преобразует их в собственный код внешнего интерфейса для Flutter, iOS, Android и React Native.
Вывод
Я надеюсь, что вы узнали об инструментах, которые облегчат процесс преобразования проектов в код, чтобы упростить и ускорить работу вашей команды.