7 причин выбрать React Native для разработки мобильных приложений

React Native - это потрясающий инструмент для разработки мобильных приложений с открытым исходным кодом, созданный Facebook и сообществом. Вы можете создавать приложения для Android и iOS, используя фреймворк.
Создание приложения с использованием родных языков, таких как Java, Objective-C и C # займет уйму времени. И если вы наймете эксперта по этим языкам, это будет стоить вам целое состояние.
Так что вы можете сделать в этой ситуации?
Вы можете предпочесть React Native для создания следующего мобильного приложения для вашего бизнеса.

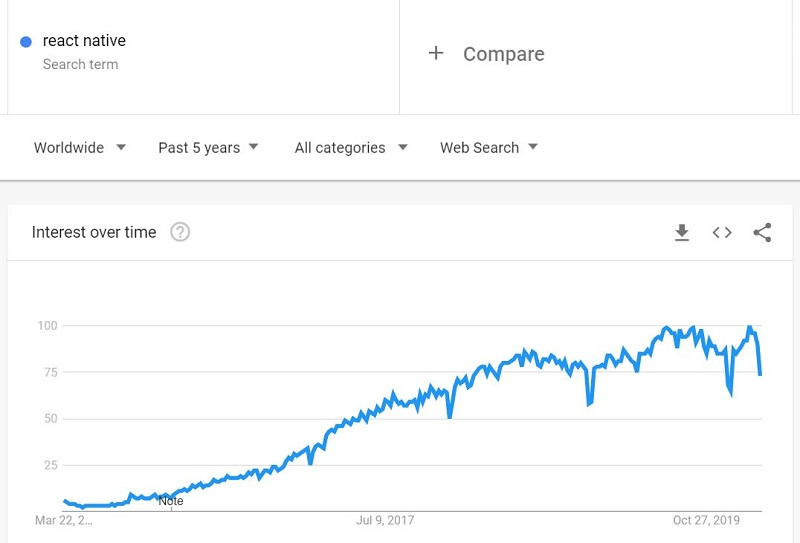
Как видно из приведенного ниже графика, глобальный интерес к React Native растет.

Но почему все больше и больше людей проявляют интерес к этой структуре в последние несколько лет?
Это просто потому, что это мощный кроссплатформенный инструмент для разработки мобильных приложений, который позволяет их очень быстро создавать.
Давайте выясним, почему стоит выбрать React Native для разработки мобильных приложений.
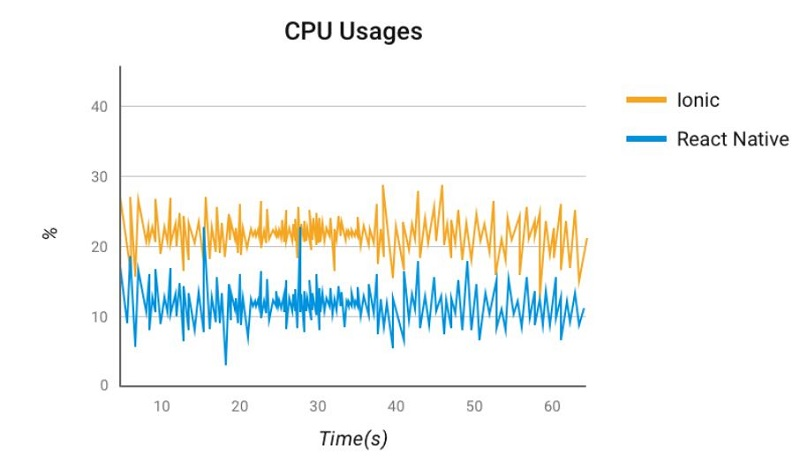
Потрясающая производительность

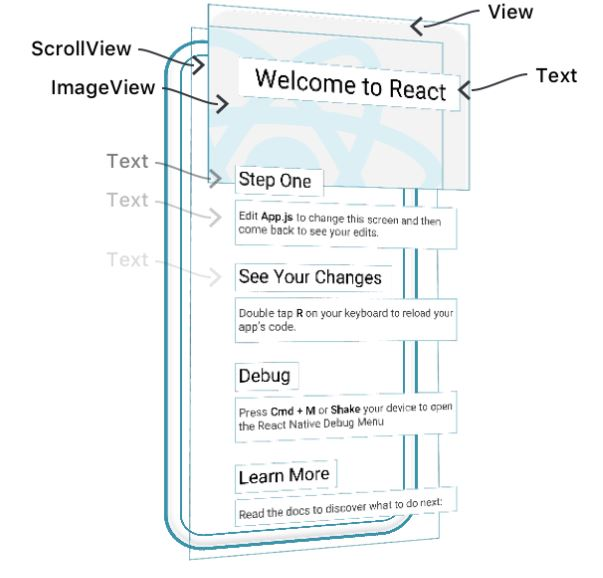
Это может быть не так быстро, как настоящие нативные приложения, созданные на родных языках, таких как Java, Objective-C и C #. Но вы получите почти нативную производительность, так как она предоставляет вам собственные компоненты, такие как Image, View и Text.
Мобильное приложение на основе React Native не является HTML5, гибридным или мобильным веб-приложением. Скорее, это настоящее мобильное приложение.
Вы можете поднять производительность своего приложения React Native на новый уровень, оптимизировав свое приложение с помощью собственного кода. Да, React Native также позволяет вам использовать нативный код. Для максимальной производительности вы можете создать некоторые функции в своем приложении, используя собственный код, а некоторые - с помощью React Native.
Богатый пользовательский интерфейс

React Native позволяет создавать уникальные привлекательные пользовательские интерфейсы с помощью предварительно созданных декларативных компонентов, таких как Picker, Button, Slider, Switch и т. д. Вы также можете создавать свои собственные компоненты с TouchableNativeFeedback и TouchableOpacity. Существует множество компонентов для iOS и Android, которые позволяют эффективно работать на мобильных устройствах Android и iOS.
Пример:
- iOS - ActionSheetIOS, AlertIOS, DatePickerIOS, ImagePickerIOS, ProgressViewIOS, PushNotificatoinIOS, SegmentedControlIOS и т. д.
- Android - DatePickerAndroid, DrawerLayoutAndroid, PermissionsAndroid, ProgressBarAndroid, TimePickerAndroid, ToastAndroid, ToolbarAndroid, ViewPageAndroid и т. д.
Быстрая разработка приложений
React Native предоставляет компоненты для текста, изображений, ввода с клавиатуры, прокручиваемых списков, индикатора выполнения, анимации, буфера обмена, ссылок и т. д. Эти компоненты значительно ускоряют процесс разработки приложений, а функция «Hot Reloading» также экономит много времени, поскольку позволяет перезагрузить приложение, не перекомпилировав весь код.

Библиотеки React Native, такие как Redux (для обработки состояния вашего приложения) и Awesome React Native (список компонентов и демонстраций), также помогут вам быстрее завершить разработку мобильного приложения.
Инструменты разработки, такие как Nuclide для написания кода, Yoga для построения макетов, Sentry для мониторинга ошибок и сбоев и React Developer Tools для отладки, делают процесс разработки React Native намного проще и быстрее. Другие замечательные инструменты React Native включают VS Code, Ignite, Expo и Bugsnag.
Кроссплатформенная разработка

Генерируя код один раз вы можете использовать его везде. Экономьте время и деньги, создавая кроссплатформенные приложения. Но имейте в виду, что вам все равно нужно внести некоторые корректировки для конкретной платформы.
Сильная поддержка сообщества

Более 2000 участников с более чем 85 000 звезд на GitHub.
Такие компании, как Callstack, Software Mansion, Microsoft и Infinite Red, внесли свой вклад в эту платформу. Вы найдете множество компонентов и библиотек React Native, созданных сообществом разработчиков на таких сайтах, как JS.coach и Native Directory.
Получить помощь по StackOverflow, Reddit или Codementor. Вы всегда найдете кого-то кто может помочь вам. Вы также можете получить помощь от сообщества Reactiflux Discord, группы React Native Facebook и сообщества React Native Spectrum.
Легкий для изучения
Вы можете легко понять следующий пример кода, если вы знаете основы JavaScript и React.
import React, { Component } from 'react';
import { Text, View } from 'react-native';
export default class HelloWorldApp extends Component {
render() {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<Text>Hello, world!</Text>
</View>
);
}
}Официальные документы удобны для начинающих и содержат примеры кода. Помимо официальной документации, вы также можете попробовать следующее, чтобы получить практические знания.
- Полный курс React Native + Hooks на Udemy
- Разработка мультиплатформенного мобильного приложения на Coursera
- React Native Tutorial для начинающих на YouTube
- Redux видеоурок
- Кураторский список примеров приложений
Вы также получите полезную информацию, связанную с React Native, в таких местах, как Medium, DevTo, React Native блог и React Native Twitter страницы.
Авторитетность

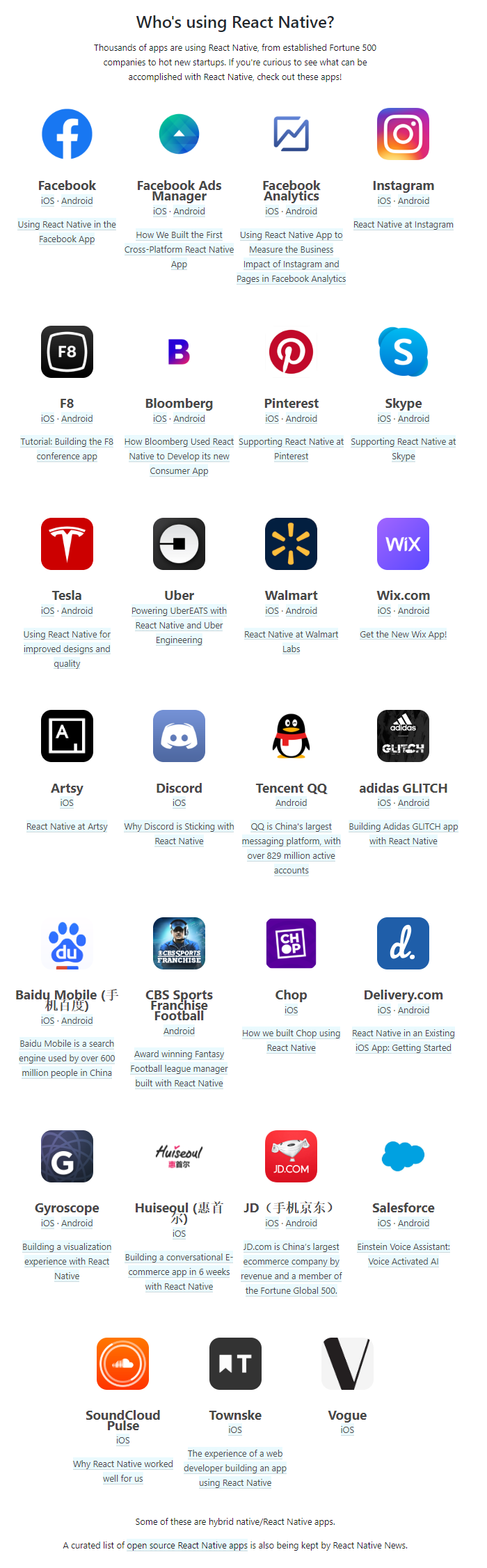
Эта платформа используется в популярных мобильных приложениях, таких как Facebook, F8, Facebook Ads Manager, Instagram, Skype, Bloomberg, Discord, Tesla, Airbnb, Chop, Artsy, Walmart и Vogue.
Это говорит о многом!
Утечка памяти
У всего есть плюсы и минусы. Не так ли?
Я говорил о многих положительных аспектах React Native. Но у него есть несколько проблем, таких как большой размер приложения, утечка памяти в приложениях Android из-за ненужных процессов, которые выполняются в фоновом режиме, медленный запуск приложения из-за некоторых зависимостей и так далее. Но вы можете исправить и решить эти проблемы в некоторой степени.
Вы можете уменьшить размер приложения, уменьшив количество библиотек и компонентов, используемых в приложении. Вы также можете сжимать изображения и оптимизировать ресурсы приложения, чтобы уменьшить его размер.

Вы можете решить проблему утечки памяти в приложении для Android с помощью прокручиваемых списков, таких как SectionList, FlatList и VirtualList. Избегайте использования ListView, чтобы избавиться от утечек памяти. Чтобы решить проблему медленного запуска приложения, вам нужно уменьшить количество зависимостей в вашем приложении и использовать компоненты, которые работают очень хорошо.
Последние мысли
Если вы внимательно посмотрите на преимущества и проблемы React Native, вы поймете, что плюсы этой платформы значительно перевешивают минусы. Проблемы, которые вы заметите, невелики. Недостатки этой платформы незначительны, так как вы получите невероятные преимущества.
Простое взаимодействие между React Native и нативной, легкой публикацией в Google Play Store, возможность создания ТВ-устройств и интеграция с существующими приложениями - вот некоторые интересные функции и преимущества, которые предоставляет этот современный инструмент разработки мобильных приложений.