API веб-хранилища – как хранить данные в браузере

API веб-хранилища — это набор API, предоставляемых браузером, позволяющий хранить данные в браузере. Данные, хранящиеся в веб-хранилище, используют формат пары ключ/значение, и оба данных будут храниться в виде строк.
В API веб-хранилища представлены два типа хранилища: локальное хранилище (Local Storage) и хранилище сеансов (Session Storage). В этой статье я собираюсь показать вам, как использовать API веб-хранилища и почему он полезен для веб-разработчиков.
Как работает API веб-хранилища
API веб-хранилища предоставляет набор объектов и методов, которые можно использовать для хранения данных в браузере. Данные, которые вы храните в веб-хранилище, являются конфиденциальными, а это означает, что ни один другой веб-сайт не сможет получить к ним доступ.
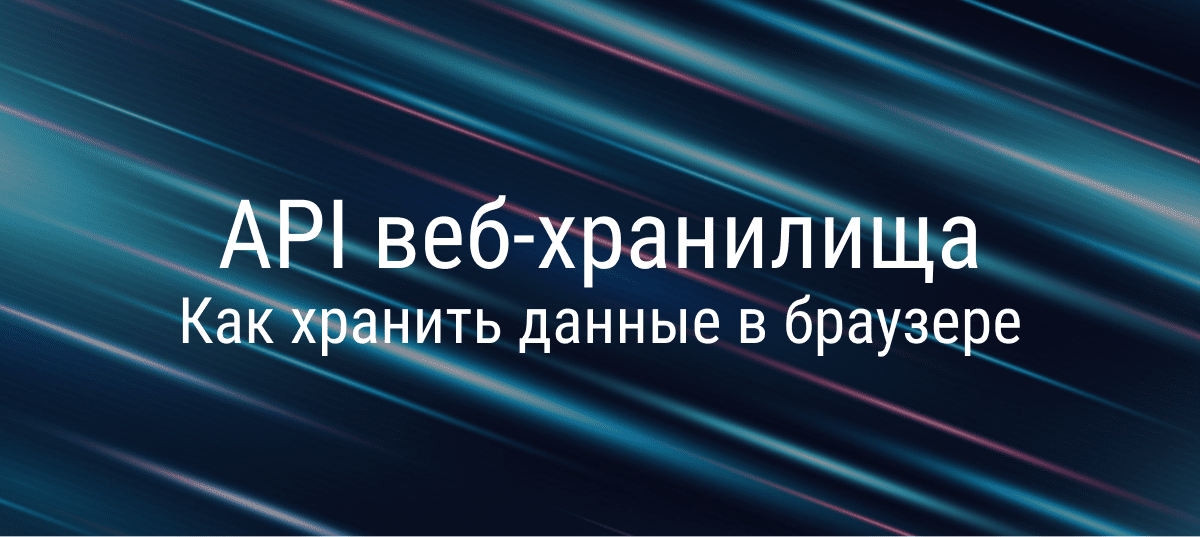
В Google Chrome вы можете просмотреть веб-хранилище, открыв окно инструментов разработчика и перейдя на вкладку «Application», как показано ниже:

На рисунке выше вы можете видеть, что в меню «Storage» также есть другие типы хранения, такие как индексированная база данных, Web SQL и файлы cookie. Стандарт Web SQL устарел, а IndexedDB используется редко, поскольку он слишком сложен. Любые данные, которые вы храните в IndexedDB, лучше хранить на сервере.
Что касается файлов cookie, это более традиционный механизм хранения данных, который позволяет хранить максимум 4 КБ данных. Напротив, емкость локального хранилища составляет 10 МБ, а емкость сеансового хранилища — 5 МБ.
Вот почему в этой статье мы сосредоточимся только на локальном хранилище и сеансовом хранилище.
Объяснение локального хранилища и сеансового хранилища
Локальное хранилище и хранилище сеансов — это два стандартных механизма, поддерживаемых API веб-хранилища.
Веб-хранилище зависит от домена, то есть данные, хранящиеся в одном домене (netflix.com), не могут быть доступны из другого домена (www.netflix.com или members.netflix.com).
Веб-хранилище также зависит от протокола. Это означает, что данные, которые вы храните на http:// сайте, не будут доступны на https:// сайте.
Основное различие между локальным хранилищем и сеансовым хранилищем заключается в том, что локальное хранилище будет хранить ваши данные вечно. Если вы хотите удалить данные, вам нужно использовать доступный метод или очистить их вручную на вкладке «Applications».
Напротив, данные, хранящиеся в хранилище сеанса, доступны только во время сеанса страницы. Когда вы закрываете браузер или вкладку, хранилище сеанса для этой конкретной вкладки удаляется.
Доступ к локальному и сеансовому хранилищу можно получить через window объект под переменными localStorage и sesionStorage соответственно. Далее давайте посмотрим на методы и свойства этих типов хранения.
Методы и свойства локального и сеансового хранилища
И локальное, и сеансовое хранилище имеют одинаковые методы и свойства. Чтобы установить новую пару ключ/значение в локальном хранилище, вы можете использовать метод setItem() объекта localStorage:
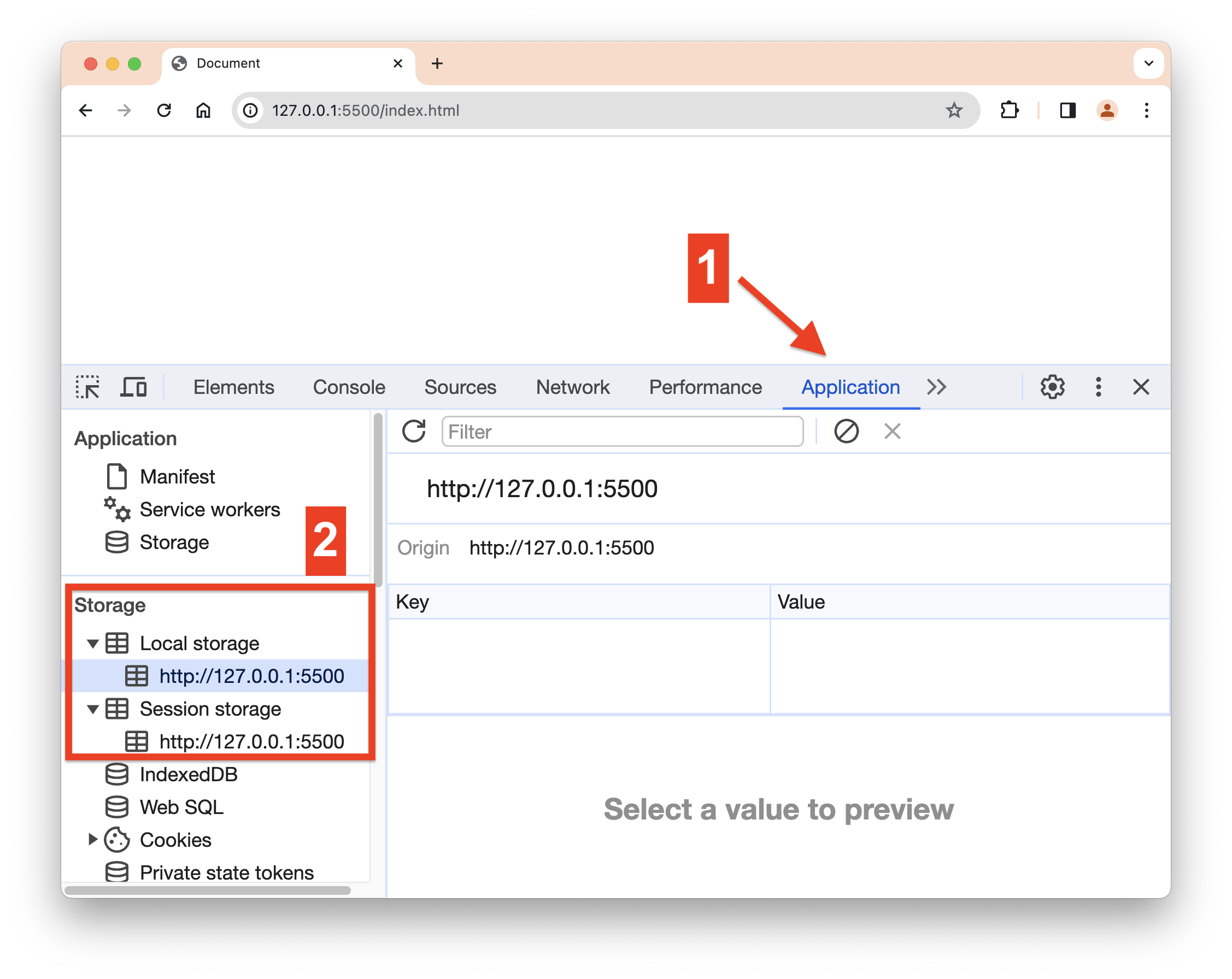
localStorage.setItem('firstName', 'Nathan');Если вы заглянете в меню «Local Storage» в браузере, вы увидите приведенные выше данные, сохраненные в хранилище следующим образом:

Ключ, который вы использовали, localStorage должен быть уникальным. Если вы зададите другие данные с уже существующим ключом, то метод setItem() заменит предыдущее значение на новое.
Чтобы получить значение из локального хранилища, вам необходимо вызвать getItem() метод и передать ключ, который вы использовали при сохранении данных. Если ключ не существует, то getItem() вернет null:
const firstName = localStorage.getItem('firstName');
console.log(firstName); // Nathan
const lastName = localStorage.getItem('lastName');
console.log(lastName); // nullЧтобы удалить данные, находящиеся в локальном хранилище, вызовите removeItem() метод и передайте ключ, указывающий на данные, которые вы хотите удалить:
localStorage.removeItem('firstName');Метод removeItem() всегда будет возвращать значение undefined. Если данные, которые вы хотите удалить, не существуют, метод просто ничего не делает.
Если вы хотите очистить хранилище, вы можете использовать clear() метод:
localStorage.clear();Этот clear() метод удаляет все пары ключ/значение из объекта хранилища, к которому вы обращаетесь.
Свойства локального и сеансового хранилища
Оба типа хранилища имеют только одно свойство — свойство length, показывающее объем хранящихся в них данных.
sessionStorage.setItem('firstName', 'Nathan');
sessionStorage.setItem('lastName', 'Sebhastian');
console.log(sessionStorage.length); // 2
sessionStorage.clear();
console.log(sessionStorage.length); // 0И это все методы и свойства, к которым вы можете получить доступ в localStorage и sessionStorage.
Как хранить строки JSON в веб-хранилище
Поскольку веб-хранилище всегда хранит данные в виде строк, вы можете хранить сложные данные в виде строки JSON, а затем конвертировать эту строку обратно в объект при доступе к нему.
Например, предположим, что я хочу сохранить следующую информацию о пользователе:
const user = {
firstName: 'Nathan',
lastName: 'Sebhastian',
url: 'https://codewithnathan.com',
};Сначала я мог бы хранить данные в виде серии пар ключ/значение, например:
localStorage.setItem('firstName', user.firstName);
localStorage.setItem('lastName', user.lastName);
localStorage.setItem('url', user.url);Но лучший способ — преобразовать объект JavaScript в строку JSON, а затем сохранить данные под одним ключом следующим образом:
const user = {
firstName: 'Nathan',
lastName: 'Sebhastian',
url: 'https://codewithnathan.com',
};
const userData = JSON.stringify(user);
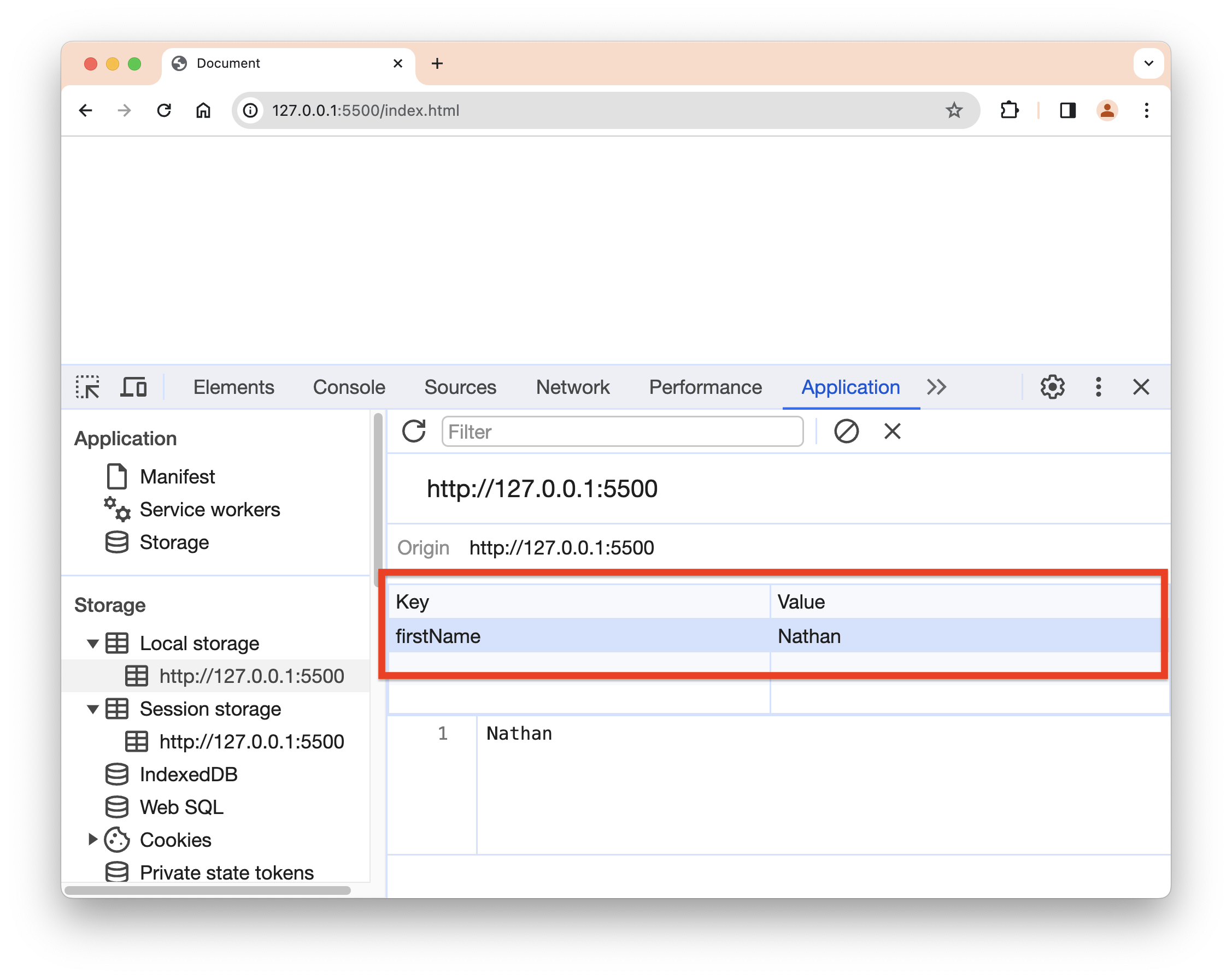
localStorage.setItem('user', userData);Теперь в локальном хранилище будет только одна пара ключ/значение со строкой JSON в качестве значения. Вы можете открыть вкладку «Applications», чтобы увидеть это:

Если вам нужны данные, вызовите методы getItem() и JSON.parse() следующим образом:
const getUser = JSON.parse(localStorage.getItem('user'));
console.log(getUser);
// {firstName: 'Nathan', lastName: 'Sebhastian', url: 'https://codewithnathan.com'}Здесь вы можете видеть, что данные возвращаются как обычный объект JavaScript.
Локальное хранилище или сеансовое хранилище – какое использовать?
По моему опыту, localStorage это предпочтительный механизм веб-хранилища, поскольку данные будут сохраняться столько, сколько вам нужно. Если вам не нужны данные, вы можете удалить их с помощью метода removeItem().
sessionStorage используется только тогда, когда вам нужно хранить временные данные, например, отслеживать, было ли всплывающее окно показано пользователю или нет.
Но это также открыто для обсуждения, поскольку вы, возможно, захотите показывать всплывающее окно не каждый раз, когда пользователь входит в ваше веб-приложение, а только один раз. В этом случае вам следует использовать localStorage вместо этого.
Мое практическое правило — использовать localStorage первым и тогда, sessionStorage когда этого требует ситуация.
Преимущества использования API веб-хранилища
Теперь, когда вы знаете, как работает API веб-хранилища, вы можете увидеть некоторые преимущества его использования:
- Хранение данных в браузере снижает необходимость запрашивать у сервера часть информации. Это может улучшить производительность ваших веб-приложений.
- Простой формат пары ключ/значение позволяет сохранять пользовательские настройки и локальные настройки, которые должны сохраняться между сеансами.
- API веб-хранилища прост в использовании и предоставляет всего несколько методов и одно свойство. Установить и получить данные с помощью JavaScript просто.
- Имеет офлайн-поддержку. Сохраняя необходимые данные локально, веб-хранилище позволяет вашему веб-приложению работать в автономном режиме.
- Веб-хранилище также является стандартизированным API, а это означает, что написанный вами код будет работать во многих различных браузерах.
Но, конечно, не все данные следует хранить в API веб-хранилища. Вам по-прежнему нужна серверная база данных для хранения записей, важных для вашего приложения.
Заключение
Веб-хранилище — это полезный API, который позволяет быстро сохранять и извлекать данные из браузера. Используя веб-хранилище, вы можете сохранять настройки пользователя при доступе к вашему приложению.
localStorage позволяет хранить данные вечно, пока они не будут удалены вручную, и sessionStorage будут сохраняться, пока открыт браузер или вкладка.
Некоторые преимущества использования API веб-хранилища включают сокращение запросов к серверу, автономную поддержку и простой API, которым легко пользоваться. Он также стандартизирован, поэтому будет работать в разных браузерах.