Быстрая загрузка веб-страниц на телефон за 20 долларов
Совет: создание быстрой основы для вашего сайта дает всем хороший опыт; будь то недорогой функциональный телефон или новейший высококачественный смартфон.
Вступление
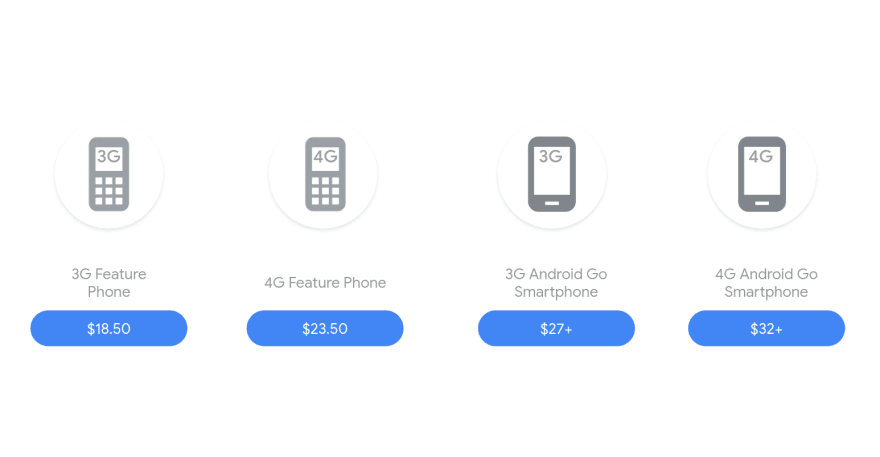
Функциональные телефоны являются недорогими (менее 20-25 долларов) устройствами, позволяющими сотням миллионов пользователей в развивающихся странах использовать Интернет . Думайте о них как об облегченной версии смартфона.
Будучи недорогими, функциональные телефоны, как правило, имеют более медленные процессоры (думаю, что в 6 раз медленнее, чем у смартфонов высокого класса), мало ОЗУ (например, 256–512 МБ, обычно менее 4 ГБ), мало памяти (4 ГБ) и часто не имеют сенсорный экран. Вместо этого они используют клавиатуру или D-Pad для навигации. Что-то вроде этого:

Эти устройства не могут обрабатывать богатые возможности JavaScript и мультимедиа, а также высокотехнологичные смартфоны, поэтому необходимо соблюдать особую осторожность при работе с полезными данными, которые вы отправляете.

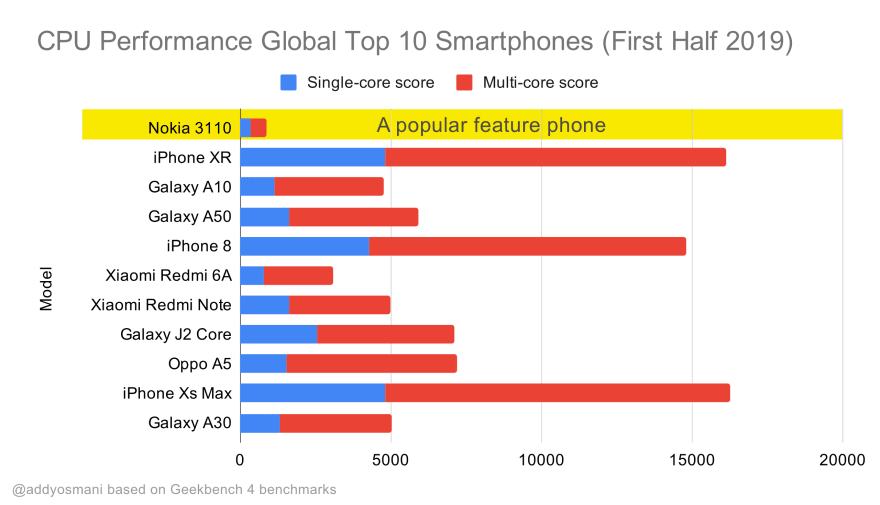
Выше мы видим показатели производительности процессора Geekbench для самых продаваемых смартфонов в мире в 2019 году. Мы также можем видеть (выделено) производительность популярного телефона - Nokia 3110. JavaScript подчеркивает одноядерную производительность (помните, что он по своей сути более однопоточный, чем остальная часть веб-платформы) и привязан к процессору . Это означает, что необходимо учитывать характеристики устройства, когда важно думать о развивающихся странах.
В этом посте делается попытка устранить эти болевые точки, чтобы мы могли создавать сайты, которые будут доступны каждому, независимо от того, насколько быстро работает их устройство.
Фон
Вы можете помнить или не помнить, что функциональные телефоны были популярны до середины 2000-х годов, до появления смартфонов. Небольшие по размеру с клавиатурой вместо сенсорного экрана, у них были довольно простые функции, такие как звонки, текстовые сообщения и простой текстовый веб-просмотр. После появления смартфонов эти телефоны стали менее распространенными в развитых странах.
В развивающихся странах не каждый может позволить себе смартфон и безлимитный тариф на передачу данных в сети 4G. Этот рынок был занят умными телефонами, которые сочетают в себе аппаратное обеспечение и цену базового телефона с некоторыми функциями, которые есть в смартфонах.

Рынок интеллектуальных телефонов значительно вырос с 2017 года, и ожидается, что в 2019 году во всем мире будет продано 400 миллионов мобильных телефонов.
Рост функциональных телефонов был вызван возрождением Nokia своих старых фаворитов, таких как 3110 и 8110 (для которых у Пола Кинлана есть удобное руководство по отладке ). В Индии мобильные телефоны Reliance Jio предоставляют недорогой, но современный вариант доступа к сети на ходу. Jio способствовал росту KaiOS - операционной системы на базе Linux для функциональных телефонов.
Этот рост на рынке функциональных телефонов создал потребность в сайтах, которые могут работать эффективно, но есть несколько ограничений, о которых мы должны знать.

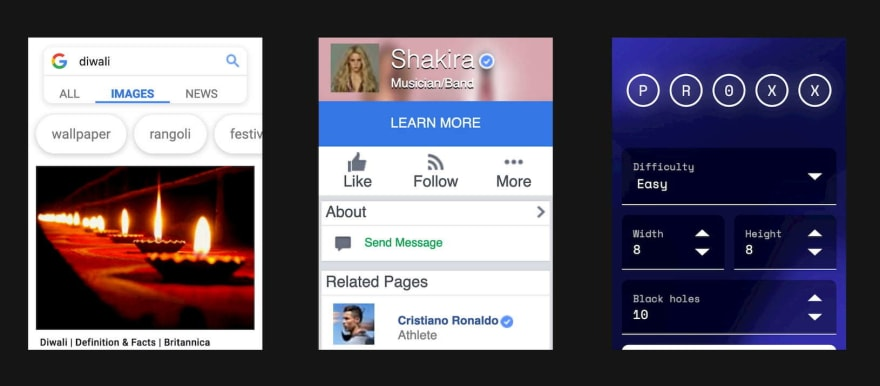
Выше представлены Google Images Lite и Facebook mBasic, которые быстро загружаются на функциональные телефоны с минимальной зависимостью от сценария на стороне клиента. Proxx, будучи игрой, опирается на сценарии, но для быстрой загрузки использует агрессивное разбиение кода.
Телефонные ограничения
Пользователи в развивающихся странах ограничены 3 факторами:
- Несколько недорогих, качественных устройств
- Недоступность высококачественных сетей
- Доступные мобильные данные
Помните об этих ограничениях при принятии функционального мышления телефона:
- Аппаратное обеспечение : Функциональные телефоны обычно работают на медленном (1,1 ГГц) одно- или двухъядерном процессоре и менее 512 МБ ОЗУ. Сравните это с iPhone XS с центральным процессором Hexa и 4 ГБ оперативной памяти, чтобы узнать, что подразумевает это ограничение.
- Данные: тарифные планы становятся все дешевле, но все еще сильно ограничены в регионах, где функциональные телефоны будут популярны. Избегайте больших сетевых полезных нагрузок, насколько это возможно, чтобы ваши страницы загружались быстро и не были дорогостоящими для пользователей.
- Ограниченный размер экрана. Размер экрана обычного телефона обычно намного меньше, чем у смартфона. Он находится в диапазоне 2,4 дюйма и может вместить только ограниченное количество взаимодействий. Подумайте как можно быстрее сосредоточиться на загрузке ресурсов, необходимых для содержимого в окне просмотра.
- Без прикосновения: при отсутствии прикосновения каждая функция, кнопка действия или ссылка на экране должны быть легко доступны с клавиатуры. Вы не хотите создавать слишком много ярлыков.
- Клавиатуры: Клавиатуры на функциональных телефонах не похожи на клавиатуры QWERTY, к которым мы привыкли. У них есть около 15 кнопок, для которых необходимо нажимать одну и ту же кнопку для некоторых символов. Следовательно, UX должен минимизировать необходимость печатать.
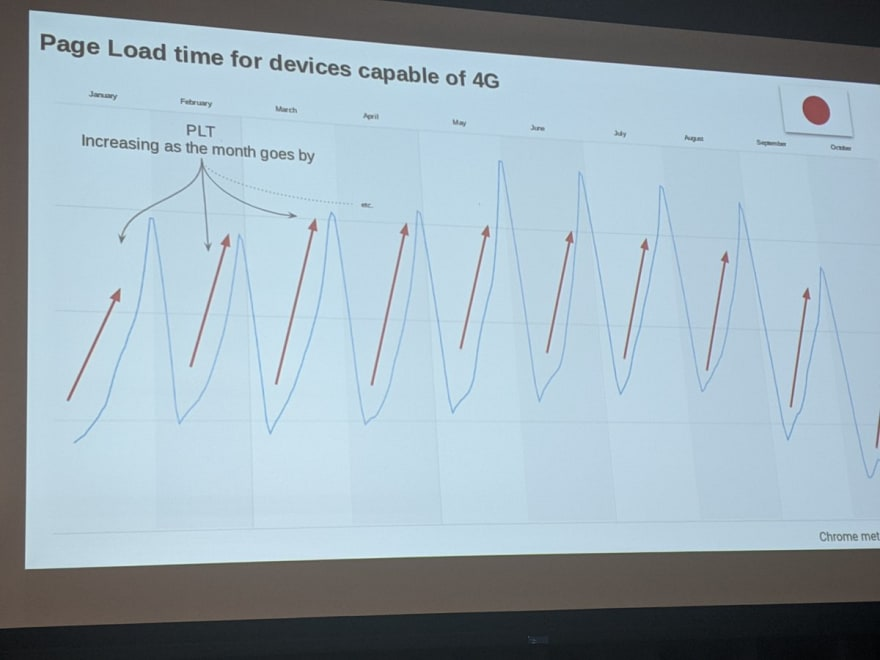
Даже в Японии ограниченные тарифные планы могут повлиять на работу пользователей в Интернете:

Руководство по разработке
Следующие советы могут помочь обеспечить быстрый доступ к веб-сайтам на мобильных телефонах. В общем, не заставляйте пользователя ждать ничего, о чем он не просил. Где возможно, сохраняйте время загрузки и выполнения JavaScript на низком уровне.
Установите бюджеты производительности для ваших начальных полезных нагрузок
Каждый байт вашей страницы проходит через множество узких мест на своем пути. К ним относятся медленные / нестабильные сети, медленные процессоры, и единственный гарантированный способ повысить производительность - это устанавливать бюджеты и делать меньше.
Бюджеты производительности - это согласованный набор ограничений, которым ваша команда руководствуется, чтобы обеспечить хорошую производительность. Это ограничения для показателей, которые вы обязуетесь не превышать. Определение бюджета для количественных показателей до начала разработки помогает гарантировать, что группы остаются в рамках этих стандартов при разработке новых функций.
Примерами метрик ресурсов, которые могут быть заложены в бюджет, могут быть размер пакета JavaScript, байты изображения или количество HTTP-запросов. Пользовательские временные бюджеты могут быть установлены для таких показателей, как First Contentful Paint , Largest Contentful Paint или First Input Delay . Пороговые значения могут быть определены для каждой из этих метрик на основе целевой аудитории.
Бюджеты могут быть установлены для исходной логики приложения, комплектов поставщиков / общих ресурсов и т. д. Бюджет может быть реализован в процессе сборки , через Lighthouse (LightWallet) и при непрерывной интеграции .
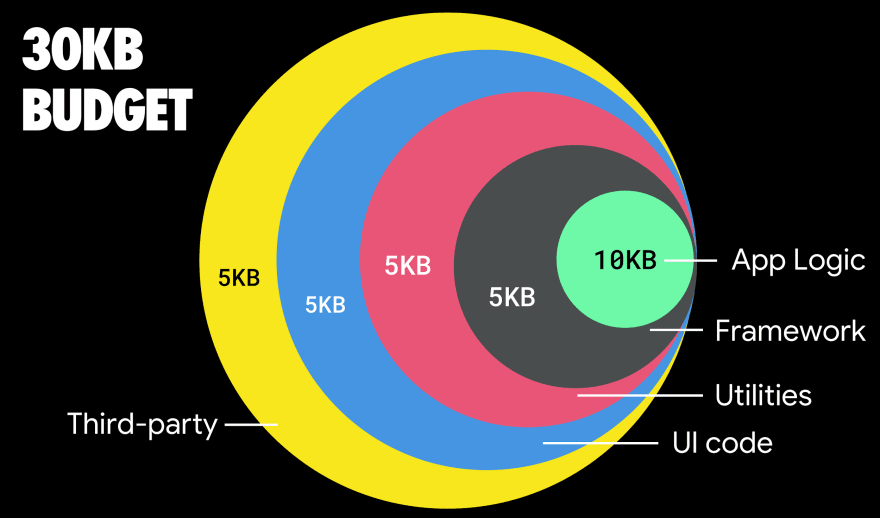
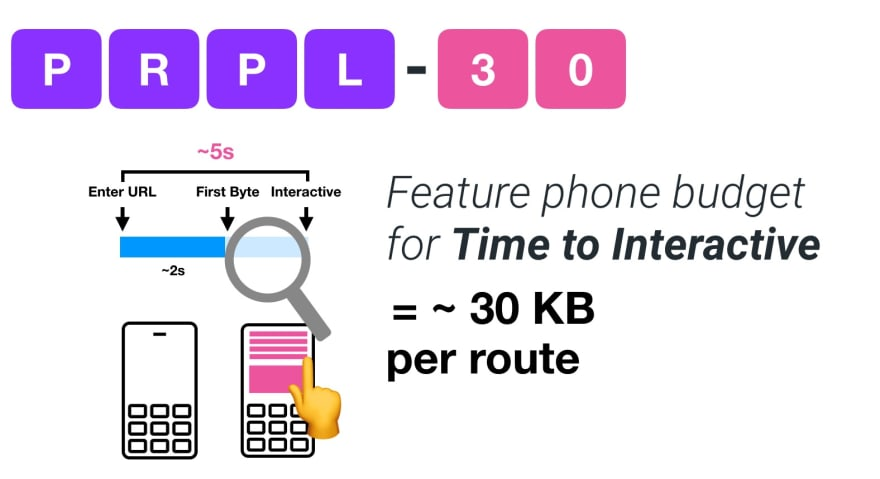
PRPL-30 - бюджет JavaScript для мобильных телефонов
Команда Chrome порекомендовала шаблон PRPL для гранулярного обслуживания кода, чтобы быстро получить интерактивные приложения на низкоуровневых устройствах в медленной сети. PRPL поощряет предварительную загрузку наименьшего количества сценария, чтобы страница была полезной, а затем использует ленивую загрузку и (необязательно) сервисных работников для предварительного кэширования этих пакетов для будущих переходов.
PRPL-50 развил эту идею, установив бюджет в 50 КБ для ваших начальных ресурсов. Поскольку функциональные телефоны еще более ограничены по процессору, нам нужно установить еще более жесткое ограничение для нашего JavaScript. Я мог бы предложить PRPL-30 (30KB gzipped + минимизированный начальный комплект), если он предназначен для телефона с функциональными возможностями.

В соответствии с этими настройками первый байт с хорошего сервера пограничного кэширования после согласования SSL обычно составляет около 2 секунд. Таким образом, у нас остается 3 секунды, чтобы загрузить загруженный исходный маршрут, обработать его и подготовить к вводу пользователем на экране. Для JavaScript-ориентированного опыта это означает, что ваш общий начальный размер пакета для вашей страницы или маршрута должен быть <30 КБ минимизирован и сжат.

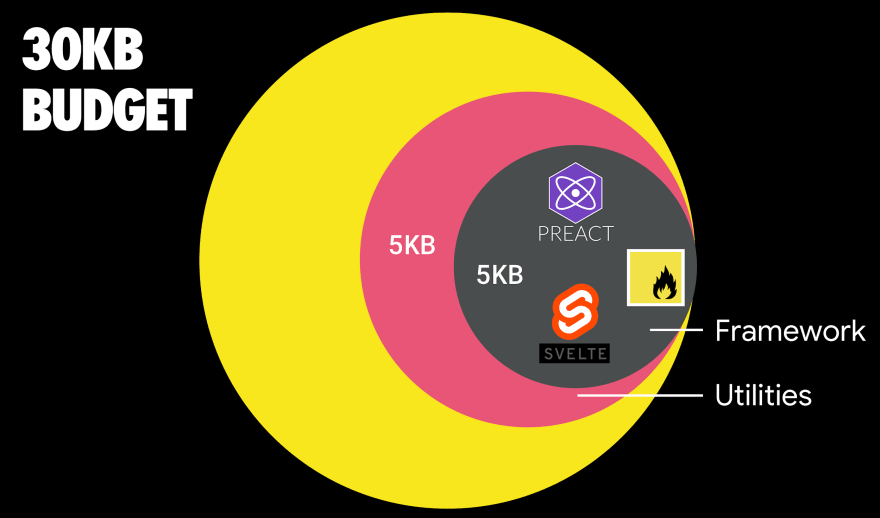
Подождите. 30KB начальный комплект? Это просто смешно. Я даже не могу поместить туда React и свой код приложения! При создании устройств с действительно ограниченными возможностями вам придется делать сложные компромиссы во имя пользовательского опыта. Например, вы можете использовать React для функциональных телефонов, если вы (1) ограничиваете использование React на сервере - совершенно справедливый вариант или (2) оставляете свои блоки для логики приложения очень, очень маленькими и агрессивно ленивыми. A (3) выберет решение, подобное Preact, но мы обсудим эти компромиссы позже.
Примером приложения, работающего с бюджетом в 30 КБ, является Proxx, начальный размер которого составляет 25 КБ, а время взаимодействия составляет менее 5 секунд. Наш perf budgets calculator может быть полезен при планировании ваших собственных целевых показателей.
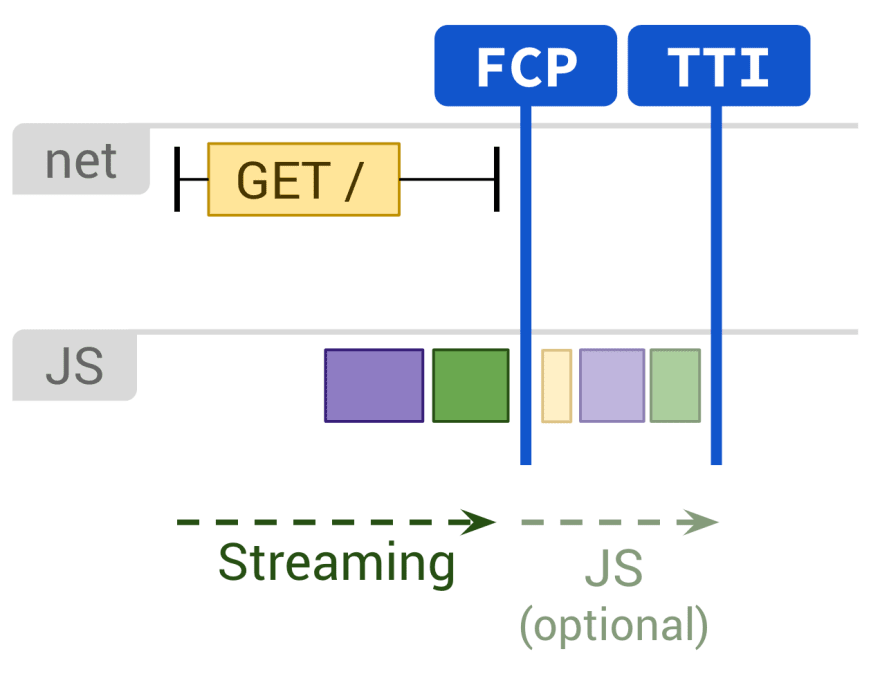
Рекомендуемый размер для загруженных маршрутов также не превышает 35 КБ. Маршрутные «куски» между 30 КБ и 35 КБ все равно будут достаточно большими, чтобы их можно было рассматривать для параллельной обработки через потоковую передачу скриптов V8 .
Будьте скромны с JavaScript
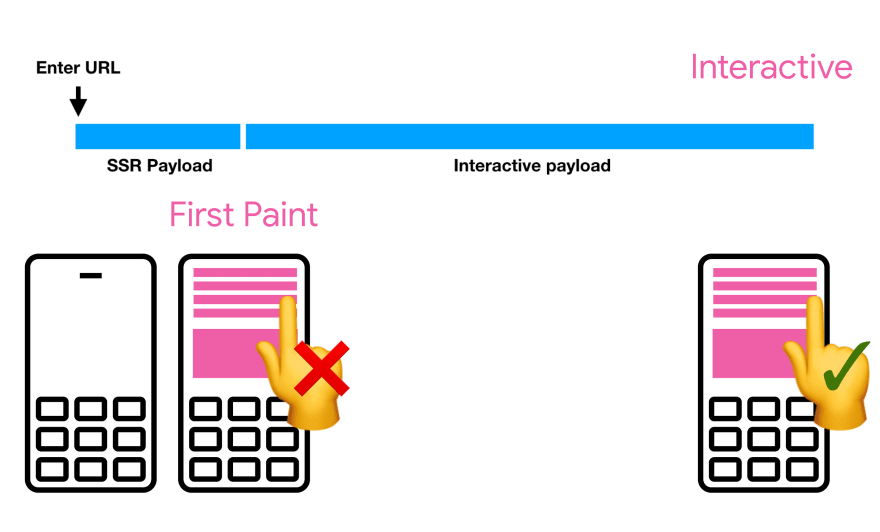
Если вы можете, выберите статический рендеринг или рендеринг сервера с минимальной зависимостью от сценария. Если необходимо выполнить рендеринг на стороне клиента или гибридный рендеринг, отправляйте сценарий, необходимый только для маршрута, как можно реже туда и обратно. Рассмотрим методы, такие как прогрессивная регидратация .

JS является узким местом # 1 на функциональных телефонах
При создании интерактивных приложений для функциональных телефонов следует учитывать, что JavaScript, вероятно, является самым большим узким местом. Это важно, так как то, как вы решите визуализировать свои страницы, может отложить то, как скоро пользователи смогут их использовать, даже с D-Pad. Если вы выбираете серверную визуализацию или статическую визуализацию страниц, убедитесь, что интерактивные полезные нагрузки настолько малы, насколько это возможно.

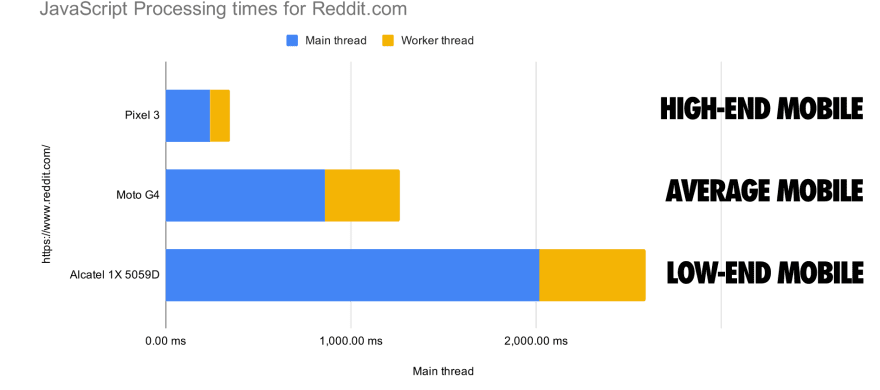
JavaScript имеет две ключевые затраты: время загрузки и выполнения . Медленная сеть (например, эффективное соединение 3G) может замедлить скорость соединения JavaScript, а медленный процессор означает, что выполнение сценариев может занять больше времени. Ниже мы можем визуализировать различия в скорости обработки ЦП для популярного сайта с большим количеством JavaScript - обратите внимание, что для младшего устройства это может занять в 6 раз больше времени, чем для мощного:
Сравнение производительности процессора между разными смартфонами

Если страница сильно зависит от больших пакетов JS для рендеринга или интерактивности, это может привести к тому, что пользователи будут ждать где-то от 30 до 60 лет, прежде чем они смогут даже использовать ваш пользовательский интерфейс на функциональном телефоне. Таким образом, чтобы минимизировать время загрузки и обработки, требуемое JavaScript, разработчики должны использовать его экономно и загружать только JavaScript для маршрутов и компонентов, которые могут потребоваться пользователям, как и когда им это потребуется.
Сохраняйте интерактивные полезные данные
- Насколько это возможно, ленивые загрузки маршрутов, компонентов и ресурсов, которые находятся за пределами экрана или не являются критически важными для содержимого, превышающего общий объем.
- Используйте разделение кода для разбиения JavaScript, чтобы вы обслуживали только то, что нужно пользователям на начальном маршруте. Это приведет к более быстрому времени загрузки страницы, так как количество загружаемого и исполняемого скрипта уменьшается.
- Удалите неиспользуемый код из комплектов JavaScript, чтобы сделать их максимально простыми. Это потребует от вас анализа вашего пакета и обнаружения библиотек, которые не используются вообще или не требуются и могут быть заменены пользовательскими. Библиотеки, которые не требуются во время начальной загрузки, также могут быть загружены с отложенной загрузкой.
- Рассмотрите возможность дифференциальной загрузки, чтобы современные JS подавались в современные браузеры, избегая чрезмерной транспиляции и чрезмерного полифилирования. Сокращение объема устаревшего кода в современных браузерах может помочь повысить производительность загрузки страницы.
- Если JS имеет решающее значение для рендеринга и получения начального UX interactive, предварительно загрузите эти сценарии. Предварительная загрузка скрипта, как показано ниже, сообщает браузеру, что он важен и должен быть получен как можно скорее.
Выберите свой стек с умом

Хотя сторонние библиотеки помогают ускорить разработку и легко решать сложные задачи, они также могут быть тяжелыми и должны использоваться с осторожностью при разработке для функциональных телефонов. Следующее руководство может помочь оптимально включить внешние зависимости:
- Поскольку функциональные телефоны очень ограничены в ресурсах, избегайте или ограничивайте использование JavaScript-фреймворка, если это возможно - все дело в том, чтобы дать себе как можно больше свободного пространства для логики вашего приложения. В ситуации, когда использование JavaScript должно быть ограничено, чтобы сохранить страницу маленькой и производительность, фреймворк JavaScript добавит много накладных расходов. Если вы строите с помощью React, подумайте об ограничении использования серверного рендеринга или замените его на Preact и Preact compat во время сборки, чтобы сбросить около 30 кб с вашего пакета. Svelte , lit-html и vanilla JavaScript - все это хорошие варианты для легких пакетов.
- Держите сторонние зависимости как можно меньше, чтобы гарантировать, что размер исходных пакетов страниц находится в пределах бюджета - см. такие инструменты, как bundlephobia.com, которые хорошо выделяют затраты на библиотеку. Разумно проверяйте ваши пакеты, чтобы убедиться, что вы используете библиотеки бережно (например, date-fns или luxon вместо Moment.js и его большие настройки по умолчанию).
- Будьте очень осторожны при использовании Redux и встроенных хранилищ Redux для управления состоянием приложения. Состояние избыточности, часто встроенное в HTML для «гидратации» страницы, может часто увеличивать размер ваших ответов.
Адаптируйте, чтобы избежать загрузки тяжелых ресурсов на медленных соединениях
Совет. Возможно, вас заинтересует адаптивная загрузка - повышение производительности сети на устройствах низкого уровня для получения дополнительной информации по этой теме.

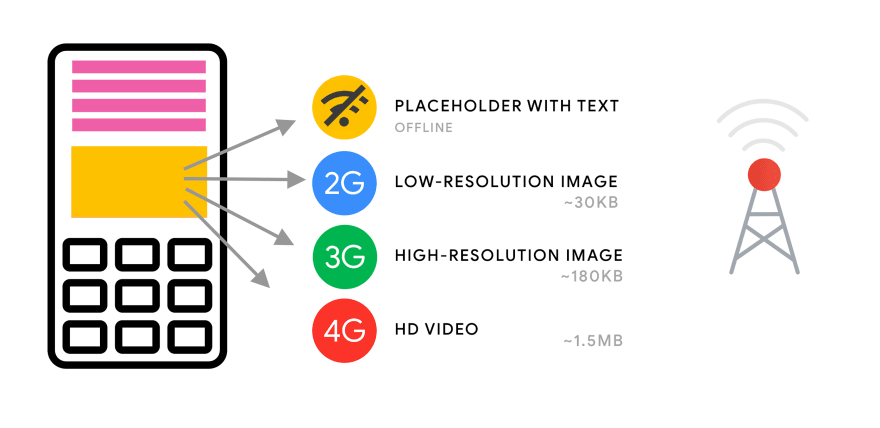
Адаптивная загрузка - это метод, который «адаптирует» ресурсы, обслуживаемые пользователю, на основе их эффективного типа соединения (ECT) - доступный для поддерживаемых браузеров через API Network Information . Адаптивное обслуживание позволяет сайтам гарантировать, что пользователи на медленных соединениях могут получить «а» версию опыта, даже если с меньшей точностью.
console.log(navigator.connection.effectiveType); // 3GПримечание: даже на «быстром» 4G пользователь может испытывать медленную скорость сети, как вы могли испытать в кафе или WiFi конференции.
Конкретный пример, где можно использовать адаптивное обслуживание, - это компонент продукта. Пользователю на медленном соединении может быть предоставлена только сжатая версия изображения продукта, в то время как пользователь на более быстром соединении может загрузить высококачественное изображение и усовершенствования, требующие больше JavaScript - например, возможность увеличить изображение продукта или просмотреть Карусель различных перспектив изображения продукта.
С функциональными телефонами медленное соединение не обязательно может быть самым большим препятствием. Низкая загрузка ЦП и нехватка памяти с большей вероятностью влияют на работу пользователей, даже если они подключены к приличному соединению 4G. Хотя у нас пока нет доступа к отчетам о ЦП, клиентские подсказки содержат приблизительные значения для памяти устройства, ширины области просмотра, отношения пикселей устройства, информации о сети и других сигналов, которые можно использовать для создания более детальной стратегии обслуживания.
Будьте внимательны к планам данных пользователей с заголовком Save-Data
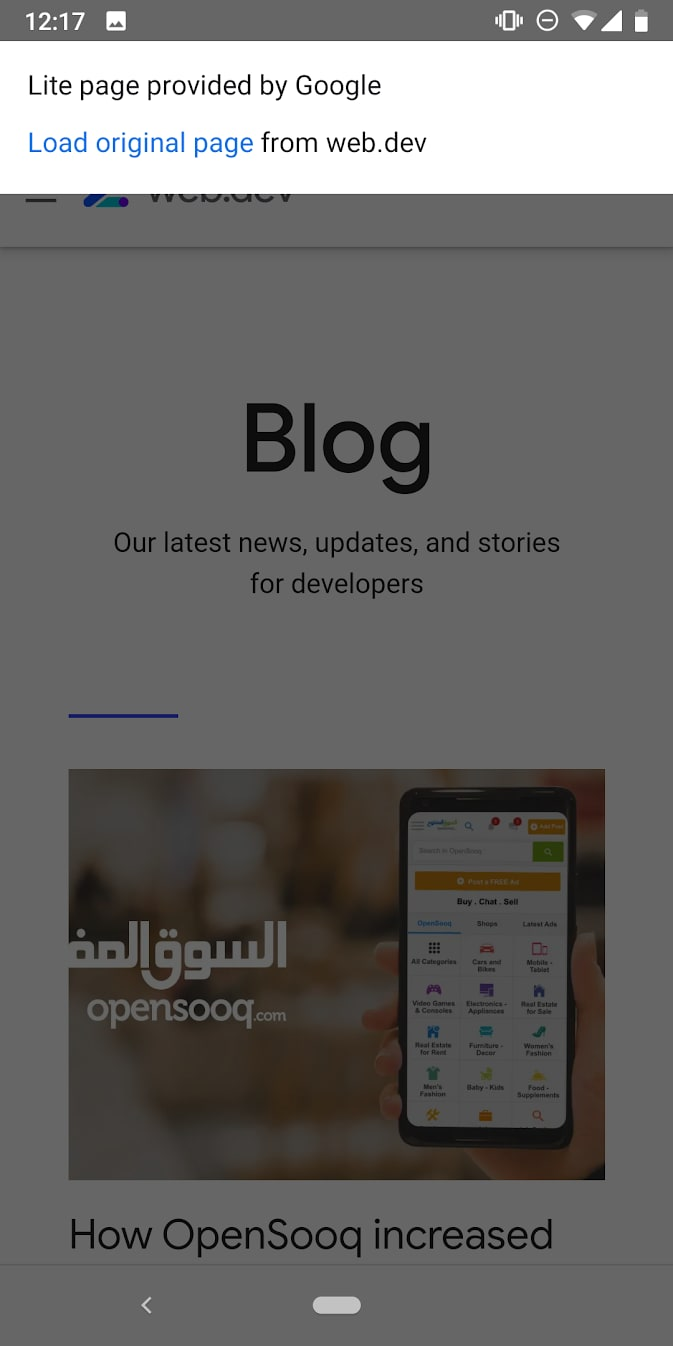
В Chrome для Android есть функция Lite Mode (Data Saver) , позволяющая пользователям, чувствительным к данным, подключаться к браузеру, автоматически оптимизируя ресурсы для повышения скорости загрузки страниц. Оптимизация включает в себя более сильное сжатие изображений, отсрочку некритических ресурсов или предварительный просмотр страницы на сервере.
Когда пользователи включают режим сохранения данных (например, Lite Mode) в поддерживаемых браузерах, он добавляет заголовок запроса Save-Data ко всем запросам HTTP и HTTPS. Разработчики приложений могут проверить, включена ли эта подсказка в JavaScript, чтобы оптимизировать работу для пользователей, которые имеют облегченный режим (например, условное отключение тяжелых функций). Следующий фрагмент кода может быть использован для проверки этого:
if ("connection" in navigator) {
if (navigator.connection.saveData === true) {
// Implement data saving operations here.
}
}
Примечание. Несмотря на то, что ваш функциональный телефон может поддерживать Chrome, это не гарантирует доступности Lite Mode (Data Saver). Доступность этой функции лучше всего рассматривать как умозрительную.
Перенесите дорогостоящую логику приложения и обработку состояния на веб-работников
Помимо запуска JavaScript, основной поток браузера выполняет и другие функции, такие как макет страницы, рисование пикселей на экране и отслеживание взаимодействия с пользователем. Длительный и сложный JavaScript может блокировать эти другие задачи.
Web Workers позволяют запускать код JavaScript в «фоновом режиме», не блокируя основной поток. Их следует использовать для защиты основного потока от дорогостоящих накладных расходов JavaScript, таких как сложная логика приложения или службы управления состоянием. Основной поток и рабочий поток обмениваются данными с помощью функции postMessage () и обработчика onmessage . Функция postMessage позволяет отправителю отправлять один параметр, который может быть любым значением или объектом. Библиотеки, такие как Comlink, уменьшают трения при использовании рабочих мест в ваших приложениях.
Примерное исследование Surma с рабочими потоками и без них для Proxx является отличным чтением - было замечено, что без рабочих потоков приложение было заморожено на 6,6 секунды на Nokia 2 (1 ГБ оперативной памяти/1,3 ГГц четырехъядерный процессор).. Однако с рабочими потоками время ответа составляло 48 мс для того же действия / события. Таким образом, если у вас есть интенсивная логика процессора, стоит измерить, стоит ли переносить ее в рабочий поток для вашего варианта использования.
Оптимизировать изображения
Изображения часто потребляют много данных. Они также требуют времени для декодирования, особенно на младших устройствах, что является веской причиной, по которой важно обеспечить правильные размеры и сжатие изображений при доставке на функциональный телефон.
- Сжатие изображений с помощью такого инструмента, как Imagemin, чтобы генерировать изображения меньшего размера без ощутимого влияния на качество.
- Замените анимированные GIF-файлы на видео, которые загружаются намного быстрее. Даже тогда действительно подумайте, сколько вам нужно тяжелого мультимедиа на бюджетных устройствах.
- Ленивая загрузка изображений, если это возможно, но убедитесь, что для этого не требуется JavaScript. Здесь может помочь новый нативный атрибут
loading. - Подавайте адаптивные изображения с правильными размерами, создавая несколько версий изображений и подавая наиболее подходящие для видового экрана пользователя
- Подавайте изображения с правильными размерами для экрана. Загрузка изображений с низкой точностью и низким разрешением на низкоуровневые устройства может обеспечить более быстрое декодирование изображений.
Определение размера экрана
Многие современные смартфоны имеют размер экрана QVGA, при котором разрешение составляет 320 пикселей по горизонтали и 240 пикселей по вертикали (320 x 240). Если вам нужно определить размер экрана при загрузке страницы (например, чтобы включить или отключить определенные функции или использовать адаптивную загрузку), вы можете использовать фрагмент, подобный следующему:
const isFeaturePhone = Math.min(screen.width, screen.height) <= 240;Это похоже на подход, используемый Proxx.
Эмулировать функциональный телефон в Chrome DevTools
При сборке для функционального телефона настоятельно рекомендуется приобрести дешевый телефон для тестирования в реальных условиях.

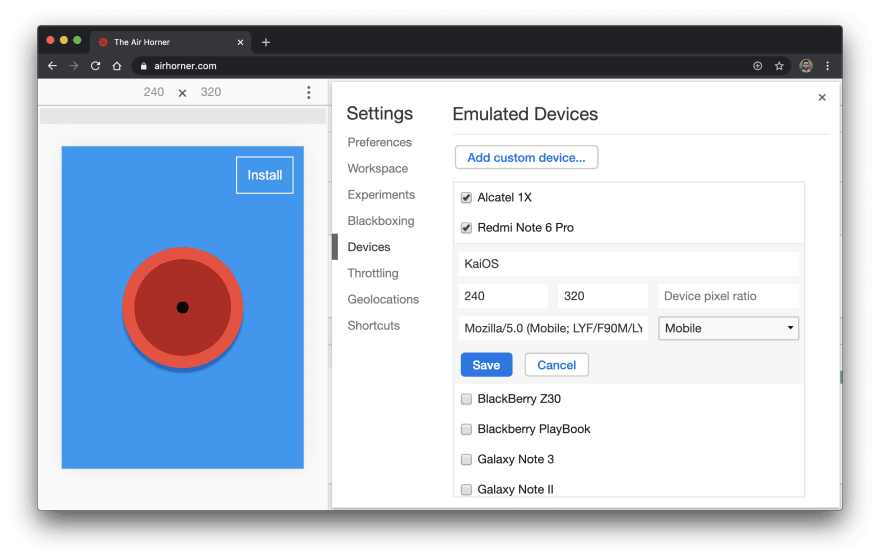
Если вы хотите эмулировать функциональный телефон (например, устройство Reliance Jio KaiOS) в Chrome DevTools, вот как:
- Открыть Chrome DevTools
- Переключить панель инструментов устройства
- Раскрывающийся список устройств> Изменить ...> Добавить пользовательское устройство
- Имя: KaiOS (или настроить по необходимости)
- Ширина: 240, Высота: 320
- UA:
Mozilla/5.0 (Mobile; LYF/F90M/LYF-F90M-000-02-23-181217; Android; rv:48.0) Gecko/48.0 Firefox/48.0 KAIOS/2.5 YouTube/1.66.51.J - Сохранить
- (Опционально) настраивайте регулировку ЦП по мере необходимости, однако учтите, что это никогда не может быть столь же точным, как тестирование на реальном устройстве.

Вывод
Можно доставить восхитительный опыт всем пользователям, независимо от того, где они находятся. Это требует особой осторожности, поскольку не все мобильное оборудование одинаково.
Чем доступнее телефонная трубка, тем выше вероятность того, что она будет содержать медленный процессор. Учитывая, что производительность JavaScript зависит от времени загрузки и выполнения, подумайте о том, как вы предоставляете свой опыт.
Хотя это важно для смартфонов, это еще важнее для функциональных телефонов.