Что нового в Ember Octane

Ember.js - это основанная на MVC JavaScript-инфраструктура с открытым исходным кодом, подходящая для создания крупномасштабных клиентских приложений. Она помогает разработчикам работать более продуктивно и поставляется с предварительно сконфигурированным почти всем необходимым для запуска приложения.
Официальный сайт описывает Ember.js как:
Производительный, проверенный в бою фреймворк JavaScript для создания современных веб-приложений. Он включает в себя все необходимое для создания многофункциональных интерфейсов, которые работают на любом устройстве.
Одним из преимуществ Ember.js является его обратная совместимость. Это позволяет легко интегрировать новейшие функции платформы в ваши приложения, не сталкиваясь с серьезными изменениями.
В своем последнем выпуске Ember Octane, который был представлен как Ember 3.15, поставляется с множеством функций и предоставляет обновления для компонентов и системы реактивности Ember. Эти изменения включают в себя:
- Glimmer компоненты
- Реактивность мерцания
- Многоразовое поведение DOM с модификаторами
- Полностью обновленные учебники и руководства по компонентам
- Улучшенный инструмент
Что такое Ember Octane?
Согласно его документации:
Ember Octane описывает набор новых функций, которые, взятые вместе, представляют фундаментальное усовершенствование того, как вы используете Ember.js. Он имеет современные, оптимизированные компоненты и управление состоянием, что делает создание веб-приложений увлекательным. Благодаря беспроблемной совместимости существующих приложений команды могут переходить в своем собственном темпе, а разработчики, создающие новые приложения, начинают с того, что предлагает Ember.
Давайте посмотрим на некоторые из новейших функций, которые были поставлены в последней версии платформы.
Glimmer компоненты
Раньше в Ember была однокомпонентная система, в которой вам приходилось настраивать «корневой элемент» с использованием микросинтаксиса JavaScript:
import Component from '@ember/component';
export default Component.extend({
tagName: 'p',
classNames: ["tooltip"],
classNameBindings: ["isEnabled:enabled", "isActive:active"],
})С компонентами Glimmer вы можете попрощаться с этим, поскольку он позволяет вам создать компонент без корневого элемента вообще. Это значительно упрощает создание корневых компонентов и устраняет особые случаи, связанные с наличием второго API только для работы с корневым элементом компонента.
Ваши компоненты теперь можно переписать так:
<p class="tooltip {{if @isEnabled 'enabled'}} {{if @isActive 'active'}}">
{{yield}}
</p>Вы также можете создать компонент без какого-либо корневого элемента, чтобы повысить производительность, и он будет работать следующим образом:
<p>{{yield}}</p>
<hr>Реактивность мерцания
Реакционная способность - это способ, которым современные платформы JavaScript обнаруживают изменения состояния, и как они эффективно распространяют изменения через систему. Очень хороший пример - как DOM автоматически обновляется при изменении данных в нашем приложении.
Реактивность, согласно Википедии:
Это парадигма программирования, ориентированная на потоки данных и распространение изменений. Это означает, что с помощью этой парадигмы можно легко выражать статические или динамические потоки данных, а также сообщать, что существует предполагаемая зависимость в ассоциированной модели выполнения, что облегчает автоматическое распространение измененного потока данных.
Ember Octane предлагает более простую модель реактивности, называемую «отслеживаемые свойства», которая обозначается аннотацией @tracked. Добавление @tracked к свойству класса делает его реактивным, так что, если есть какое-либо изменение в свойстве, любая часть DOM, которая использует это свойство, будет обновляться автоматически.
Многоразовое поведение DOM с модификаторами
Еще одно обновление модели компонентов Ember - это модификаторы элементов, функция, позволяющая создавать многократно повторяющееся поведение DOM, которое не связано с каким-либо конкретным компонентом. Модификаторы похожи на то, как работают миксины, и должны заменить классические миксины, поскольку вам не придется иметь дело с такими проблемами, как конфликты имен.
Например, предположим, что у нас есть сторонняя библиотека, которая предоставляет функции activateTabs и deactivateTabs, обе из которых принимают элемент. В классическом Ember вы можете написать миксин так:
import Mixin from '@ember/object/mixin';
export default Mixin.create({
didInsertElement() {
this._super();
activateTabs(this.element);
}
willDestroyElement() {
this._super();
deactivateTabs(this.element);
}
})И тогда вы будете использовать его в таком компоненте:
import Component from '@ember/component';
export default Component.extend(Tabs, {
// ...
});С помощью модификаторов элементов этот блок кода может быть переопределён. Вот как выглядит наш миксин Tabs при переопределении в качестве модификатора:
import { modifier } from 'ember-modifier';
export default modifier(element => {
activateTabs(element);
return () => deactivateTabs(element);
});Вы можете использовать модификатор для любого элемента, используя синтаксис модификатора элемента:
<div {{tabs}}></div>Модификаторы элементов очень просты в использовании. Мы просто создали функцию, которая принимает элемент, активирует его и возвращает функцию-деструктор, которая будет работать, когда Ember разрушит элемент.
Полностью обновленные руководства и руководства по компонентам
Команда Ember также пересмотрела документацию с помощью учебника Super Rentals в качестве руководства по обучению способу Octane создания приложений Ember.
Руководства также подверглись значительному обновлению, подняв компоненты и устранив непонятную организацию (например, разделение шаблонов и компонентов). Новые руководства лишают внимания контроллеры, которые менее важны в Octane.
До Octane:

После Octane:

Улучшенный инструмент
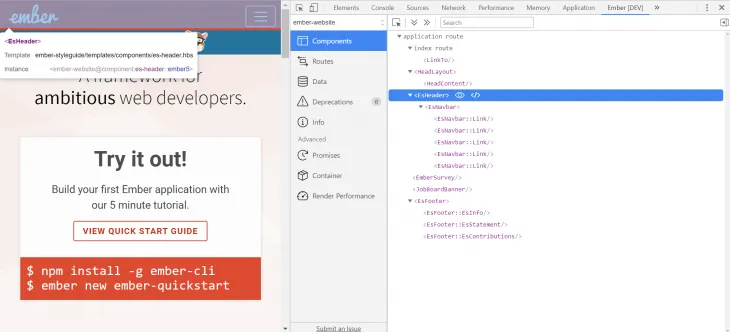
Для Octane инспектор Ember обновлен для поддержки первоклассных функций Octane, включая отслеживаемые свойства и компоненты Glimmer.
Обновленный инспектор устраняет дублирующиеся понятия и устаревший язык (например, «View Tree»). Он также имеет множество визуальных улучшений, включая новую всплывающую подсказку о компонентах, которая лучше отражает идиомы Octane. Также обновляется всплывающая подсказка для компонента, которая устраняет давнюю проблему с физически небольшими компонентами.

Основы использования
Давайте посмотрим, как мы можем начать работать с Ember Octane.
В этом руководстве предполагается, что у читателя есть следующее:
- Node.js 10x или выше
- Yarn / npm 5.2 или выше, установленных на его ПК
Установите инструмент Ember-CLI, этот набор инструментов для Ember.js, который поможет вам загрузить проекты Ember на лету.
Установите инструмент CLI с помощью следующей команды:
npm install -g ember-cliУстановка пакета Ember CLI глобально дает нам доступ к команде ember в нашем терминале, команда ember new помогает нам создавать новое приложение.
Затем создайте проект ember с помощью команды new:
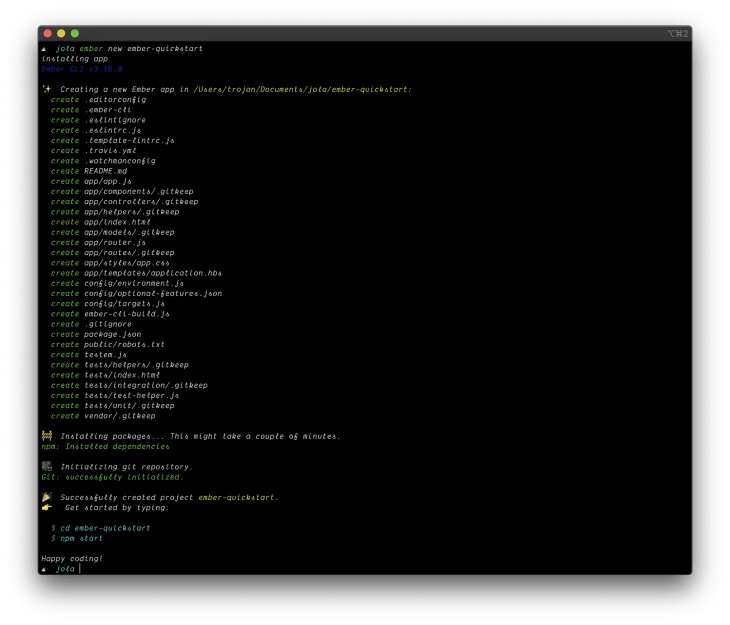
ember new ember-quickstartЭта команда создаст новый каталог с именем ember-quickstart и настроит новое приложение Ember со всеми необходимыми файлами и конфигурациями для начальной загрузки проекта внутри него:

Перейдите в каталог приложения:
cd ember-quickstartЗапустите сервер разработки:
ember serveВы должны получить что-то похожее на этот запуск http://localhost:4200 после выполнения команды ember server:

Вывод
Ember Octane приносит обновления, которые помогут вам создавать еще более мощные приложения. Хорошие новости - вам не нужно менять все приложение, чтобы использовать функции Octane! Все функции доступны для вас, по одной части за один раз.