Что такое метод querySelector() и как он работает в JavaScript?

В JavaScript могут возникнуть ситуации, когда вам понадобится доступ к HTML-элементу. Метод querySelector представляет собой веб-API, который выбирает первый элемент, соответствующий указанному селектору CSS, переданному в него.
Но как это работает более подробно? В этой статье мы рассмотрим несколько примеров того, как использовать querySelector, а также метод querySelectorAll.
Основной синтаксис querySelector() метода
Метод querySelector вызывается для объектаdocument и принимает аргумент, представляющий селектор CSS элемента, который вы хотите выбрать.
document.querySelector(selector);Если селектор соответствует элементу в документе, метод вернет первый соответствующий элемент. Если совпадений нет, метод вернет значение null.
Как использовать querySelector() метод с селекторами типов
Селектор типа в CSS относится к имени элемента HTML. Примерами этого могут быть button, div, p и так далее.
В этом первом примере у нас есть элемент кнопки внутри HTML-документа.
<button>Show Alert</button>Если бы мы хотели получить доступ к этому элементу внутри нашего файла JavaScript, мы могли бы использовать querySelector вот так:
const buttonElement = document.querySelector("button");Эта строка кода выбирает первую кнопку, которую она видит на странице, и присваивает результат переменной const с именем buttonElement.
Если мы выведем эту переменную buttonElement в консоли, результат будет таким:
console.log(buttonElement);
Мы можем использовать эту переменную buttonElement и добавить прослушиватель событий, который будет показывать alert в момент нажатия кнопки.
buttonElement.addEventListener("click", () => {
alert("Button was clicked!");
});Вот полный код и интерактивный пример, с которым можно поиграть.
Как использовать querySelector() метод с селекторами классов
Селектор класса в CSS относится к имени класса, который используется в элементе HTML. Примерами этого могут быть .container, .button и так далее.
Допустим, мы хотим создать пасьянс и хотим скрыть/показать правила игры при нажатии кнопки. Мы могли бы использовать этот querySelector метод для выбора кнопки и контейнера правил.
Вот начальный HTML:
<h1>Let's play solitaire!</h1>
<main>
<button class="rules-btn">Show Rules</button>
<section class="rules-container">
<h2>Rules to the game</h2>
<ul>
<li>There are 7 columns of cards</li>
<li>First column has 1 card, second has 2, third has 3, and so on</li>
<li>First card in each column is face up, rest are face down</li>
<li>Move cards to build 4 stacks of cards in ascending order</li>
<li>Start with aces and build up to kings</li>
<li>Move cards by dragging and dropping</li>
</ul>
</section>
</main>Внутри файла JavaScript мы можем использовать метод querySelector для выбора кнопки правил и контейнера правил.
const rulesBtn = document.querySelector(".rules-btn");
const rulesContainer = document.querySelector(".rules-container");Затем мы можем добавить прослушиватель событий в переменную rulesBtn, чтобы показывать/скрывать контейнер правил при нажатии кнопки. Мы используем это свойство classList для переключения класса "show" элемента контейнера правил.
rulesBtn.addEventListener("click", () => {
rulesContainer.classList.toggle("show");
});Вот интерактивный пример, в котором вы можете увидеть, как контейнер правил отображается и скрывается при нажатии кнопки.
Хотя переключатель здесь работает, в коде есть небольшая ошибка. По умолчанию правила будут скрыты, а текст кнопки гласит: «Show Rules». Когда правила отображаются, текст кнопки должен измениться на «Hide Rules», но сейчас этого не происходит.
Внутри прослушивателя событий мы можем обновить текстовое содержимое кнопки, чтобы оно отображало «Hide Rules», когда правила отображаются, и «Show Rules», когда правила скрыты.
rulesBtn.textContent = rulesContainer.classList.contains("show")
? "Hide Rules"
: "Show Rules";Теперь текст кнопки будет меняться в зависимости от состояния контейнера правил.
Вот полный код JavaScript:
const rulesBtn = document.querySelector(".rules-btn");
const rulesContainer = document.querySelector(".rules-container");
rulesBtn.addEventListener("click", () => {
rulesContainer.classList.toggle("show");
rulesBtn.textContent = rulesContainer.classList.contains("show")
? "Hide Rules"
: "Show Rules";
});Вот интерактивный пример с обновленным кодом JavaScript.
Как использовать querySelectorAll() метод
Метод querySelectorAll аналогичен методу querySelector, но вместо возврата первого совпадающего элемента он возвращает NodeList из всех совпадающих элементов. NodeList — это объект, похожий на массив, который содержит все элементы, соответствующие указанному селектору.
В этом примере у нас есть неупорядоченный список видов спорта, и мы хотим сгенерировать случайные цвета фона для каждого элемента списка.
Вот начальный HTML:
<button class="btn">Generate Random Background Colors</button>
<ul class="sports-list">
<li>Football</li>
<li>Basketball</li>
<li>Tennis</li>
<li>Golf</li>
<li>Swimming</li>
</ul>Чтобы выбрать все элементы списка внутри неупорядоченного списка, мы можем использовать querySelectorAll вот так:
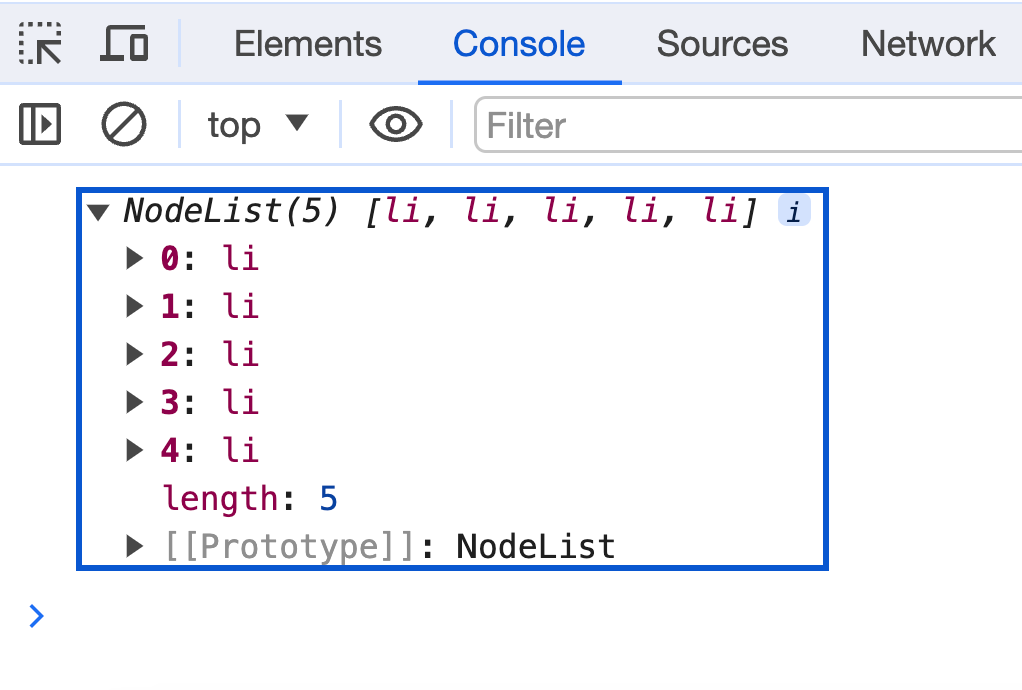
const sportsList = document.querySelectorAll(".sports-list li"); Если мы выведем sportsList переменную в консоли:
console.log(sportsList);
Затем нам нужно использовать querySelector метод для выбора кнопки.
const randomColorBtn = document.querySelector(".btn");Затем мы можем создать случайный список цветов.
const lightColorsArr = [
"#FFDAB9",
"#FFE4B5",
"#FFFFE0",
"#FAFAD2",
"#F0FFF0",
"#E0FFFF",
"#AFEEEE",
"#00CED1",
"#00BFFF",
"#1E90FF",
"#ADD8E6",
"#7FFFD4",
"#7CFC00",
"#7FFF00",
"#32CD32",
"#ADFF2F",
"#FFFF00",
"#FFD700",
"#FFA500",
"#FF6347",
];Каждый раз, когда пользователь нажимает на кнопку, мы хотим перетасовать список цветов и выбрать из массива 5 случайных цветов света. Мы можем использовать алгоритм перетасовки Фишера-Йейтса для перетасовки массива, что является распространенным способом перетасовки массива в JavaScript.
function shuffleArray(arr) {
let currentIndex = arr.length;
let randomIndex;
while (currentIndex !== 0) {
randomIndex = Math.floor(Math.random() * currentIndex);
currentIndex--;
[arr[currentIndex], arr[randomIndex]] = [
arr[randomIndex],
arr[currentIndex],
];
}
return arr;
}Затем мы можем добавить к кнопке прослушиватель событий и перетасовать массив.
randomColorBtn.addEventListener("click", () => {
const shuffledColors = shuffleArray(lightColorsArr);
});Для каждого элемента списка мы можем установить цвет фона случайный цвет из перетасованного массива.
sportsList.forEach((list, index) => {
list.style.backgroundColor = shuffledColors[index];
});Вот полный код:
const sportsList = document.querySelectorAll(".sports-list li");
const randomColorBtn = document.querySelector(".btn");
console.log(sportsList);
const lightColorsArr = [
"#FFDAB9",
"#FFE4B5",
"#FFFFE0",
"#FAFAD2",
"#F0FFF0",
"#E0FFFF",
"#AFEEEE",
"#00CED1",
"#00BFFF",
"#1E90FF",
"#ADD8E6",
"#7FFFD4",
"#7CFC00",
"#7FFF00",
"#32CD32",
"#ADFF2F",
"#FFFF00",
"#FFD700",
"#FFA500",
"#FF6347",
];
// fisher-yates shuffle algorithm
function shuffleArray(arr) {
let currentIndex = arr.length;
let randomIndex;
while (currentIndex !== 0) {
randomIndex = Math.floor(Math.random() * currentIndex);
currentIndex--;
[arr[currentIndex], arr[randomIndex]] = [
arr[randomIndex],
arr[currentIndex],
];
}
return arr;
}
randomColorBtn.addEventListener("click", () => {
const shuffledColors = shuffleArray(lightColorsArr);
sportsList.forEach((list, index) => {
list.style.backgroundColor = shuffledColors[index];
});
});Вот интерактивный пример с полным кодом JavaScript. Нажмите на кнопку, и вы увидите, что элементы списка изменятся на случайные цвета фона.
Заключение
Методы querySelector и querySelectorAll — это полезные веб-API, которые позволяют получать доступ к элементам в DOM. Вы можете использовать эти методы для выбора элементов по типу, классу, идентификатору, атрибуту, псевдоклассу и селекторам псевдоэлементов. Дополнительная информация для изучения манипулирования DOM JS предоставлена по ссылке.
Предлагаю вам поэкспериментировать с этими методами и посмотреть, что вы сможете придумать в своих проектах.
Надеюсь, эта статья оказалась для вас полезной и информативной. Приятного кодирования!