Дизайн кнопок - серия компонентов пользовательского интерфейса
Все, что вам нужно знать о дизайне кнопок, одном из основных интерактивных строительных блоков для создания пользовательского интерфейса.

В целях разработки правильных взаимодействий, мы должны оглянуться на историю и происхождение физических кнопок, прямой предшественник компонента пользовательского интерфейса так широко используется во всех цифровых продуктов сегодня. Кнопки потрясающие. Прикосновение пальца приводит в движение прибор, автомобиль или систему, даже если пользователь не понимает основные механизмы или алгоритмы. В « Power Button» Рэйчел Плотник прослеживает истоки современной культуры использования кнопок и описывает способы, которыми нажатие кнопок стало средством для цифрового управления, которое обещало легкое, сдержанное и надежное управление.
«Вы нажимаете кнопку, а мы делаем все остальное», - обратились к потенциальным потребителям камеры Kodak через броский и прямой слоган.

Это то, что очаровывает пользователей даже сегодня. Мгновенное удовлетворение от того, что все происходит простым прикосновением. Несмотря на то, что тонны новых бытовых приборов и других устройств переходят на сенсорное управление, физические кнопки скоро не исчезнут, а сформированные ими поведенческие привычки влияют на интуитивно понятный и простой в использовании дизайн кнопок.
Кнопки против ссылок
Кнопки сообщают о действиях, которые могут выполнять пользователи. Они обычно размещаются в вашем пользовательском интерфейсе в таких местах, как: диалоги, формы, панели инструментов и т. Д. Различие между кнопками и ссылками имеет значение:
- Ссылки используются при переходе в другое место, например: «просмотреть все», профиль «Roger Wright» и т. д.
- Кнопки используются, когда вы выполняете действие , например: «отправить», «объединить», «создать новый», «загрузить» и т. д.

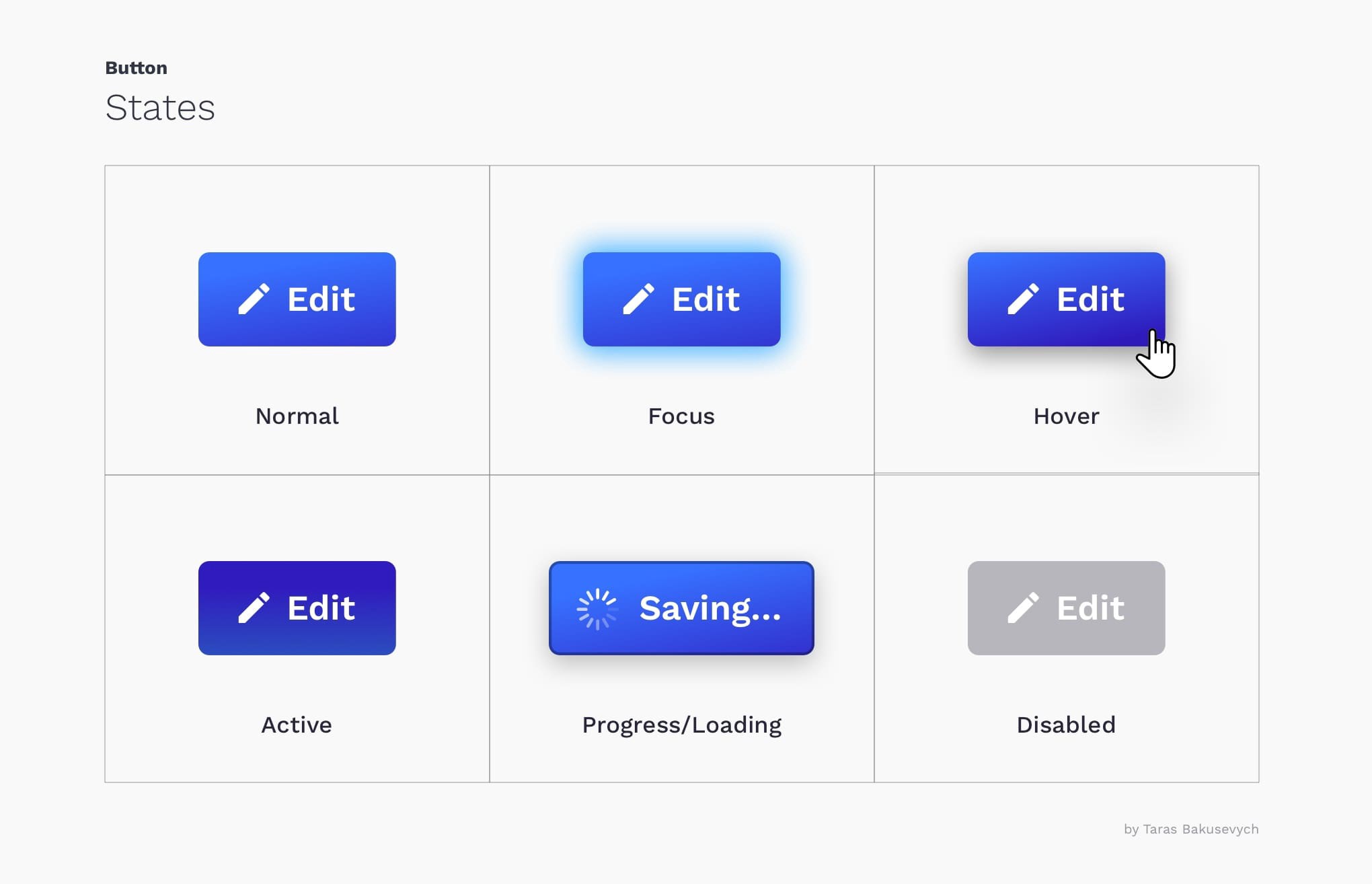
Состояние кнопки сообщает ее статус пользователю
Создание правильных взаимодействий и стилей для ваших кнопок является одной из наиболее важных частей процесса. Каждое состояние должно иметь четкие возможности, которые отличают его от других состояний и окружающего макета, но не должны радикально изменять компонент или создавать много визуального шума.

Normal - сообщает, что компонент интерактивен и включен.
Focus - сообщает, что пользователь выделил элемент, используя клавиатуру или другой метод ввода.
Hover - сообщает, когда пользователь поместил курсор над интерактивным элементом.
Активное или нажатое состояние сообщает о том, что пользователь нажал на кнопку.
Progress/Loading - используется, когда действие не выполняется немедленно и сообщает, что компонент находится в процессе завершения действия.
Disabled - сообщает, что компонент в настоящее время не является интерактивным, но может быть включен в будущем.
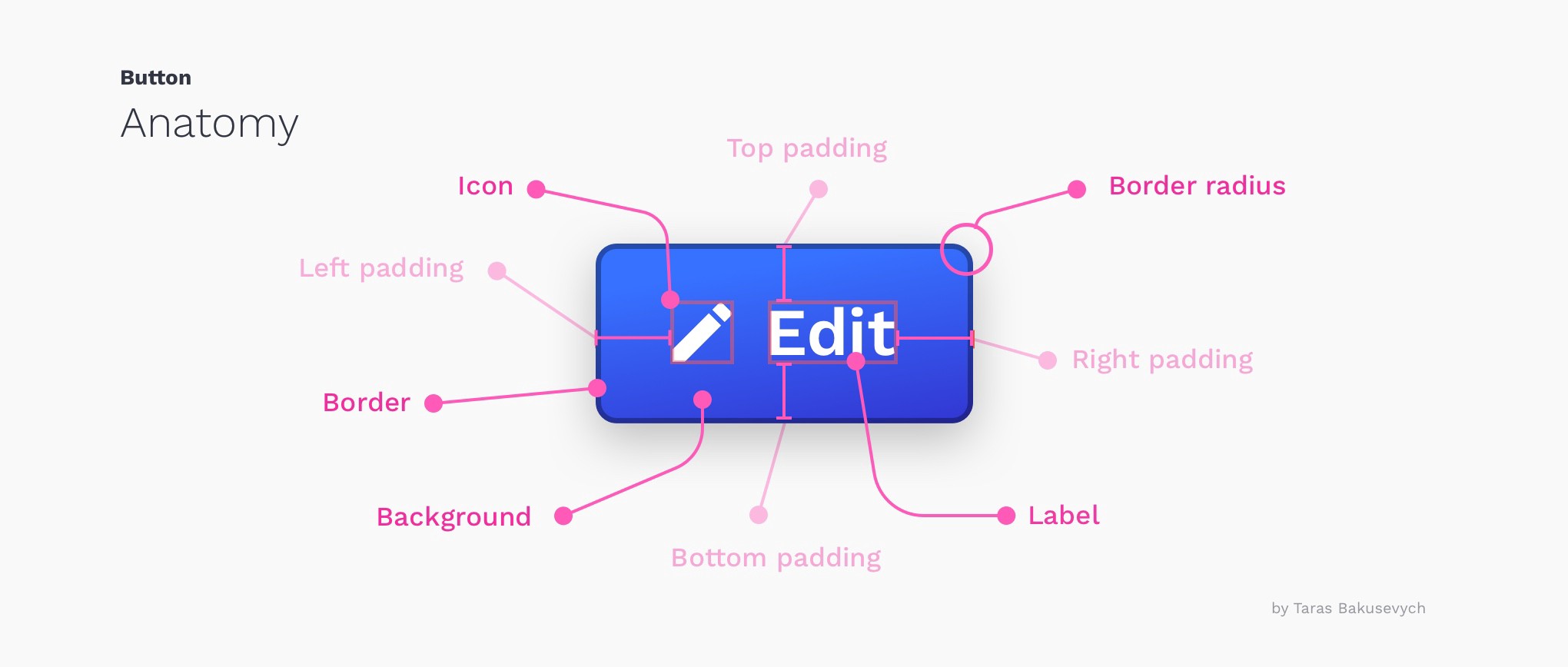
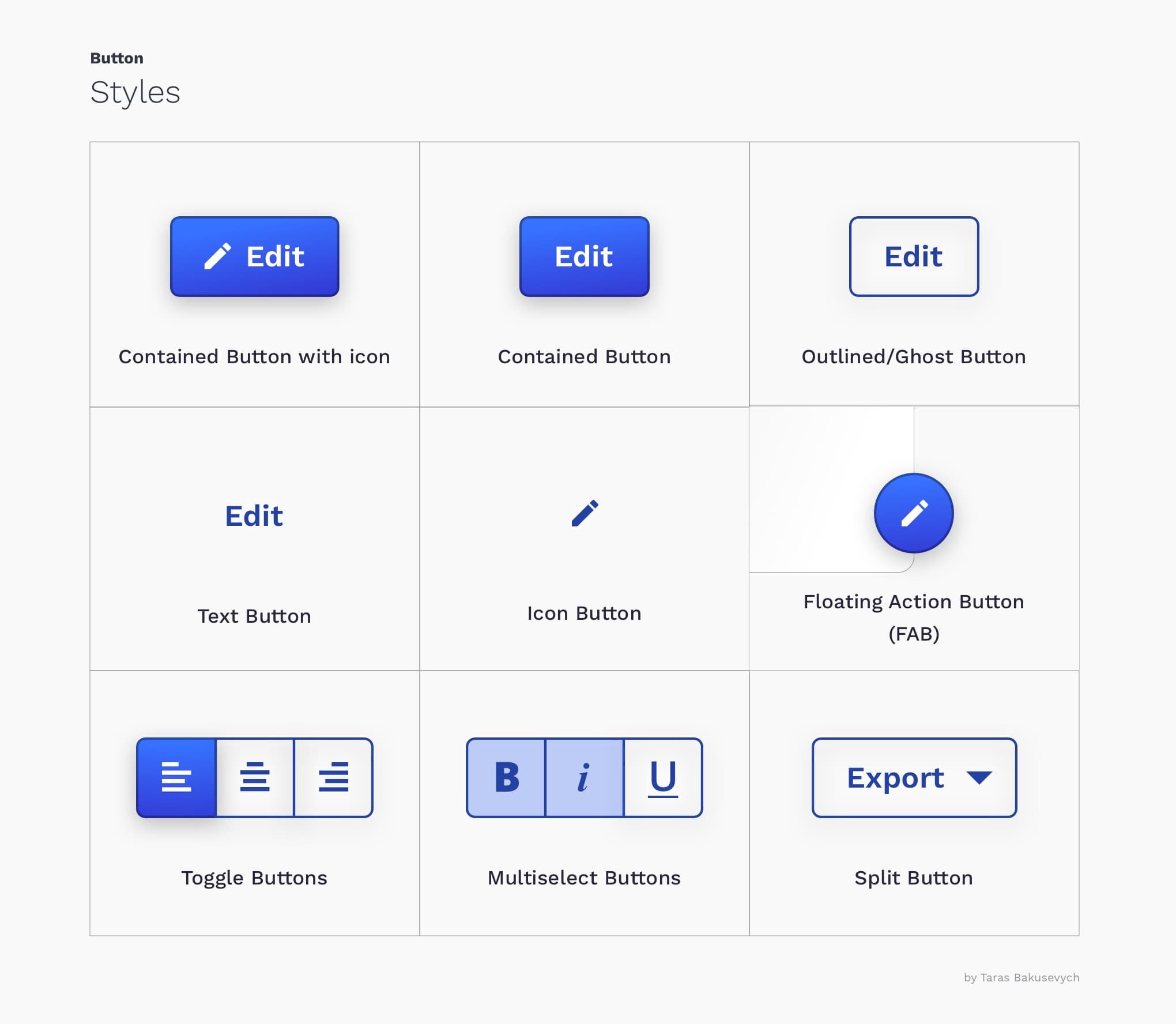
Кнопки бывают разных цветов, форм и размеров.
Наиболее распространенными являются прямоугольные кнопки с закругленными углами, которые легко идентифицировать и хорошо выглядеть рядом с полем ввода. Выбор правильного стиля для кнопки будет зависеть от цели, платформы и рекомендаций. Вот некоторые из самых популярных вариаций стиля:

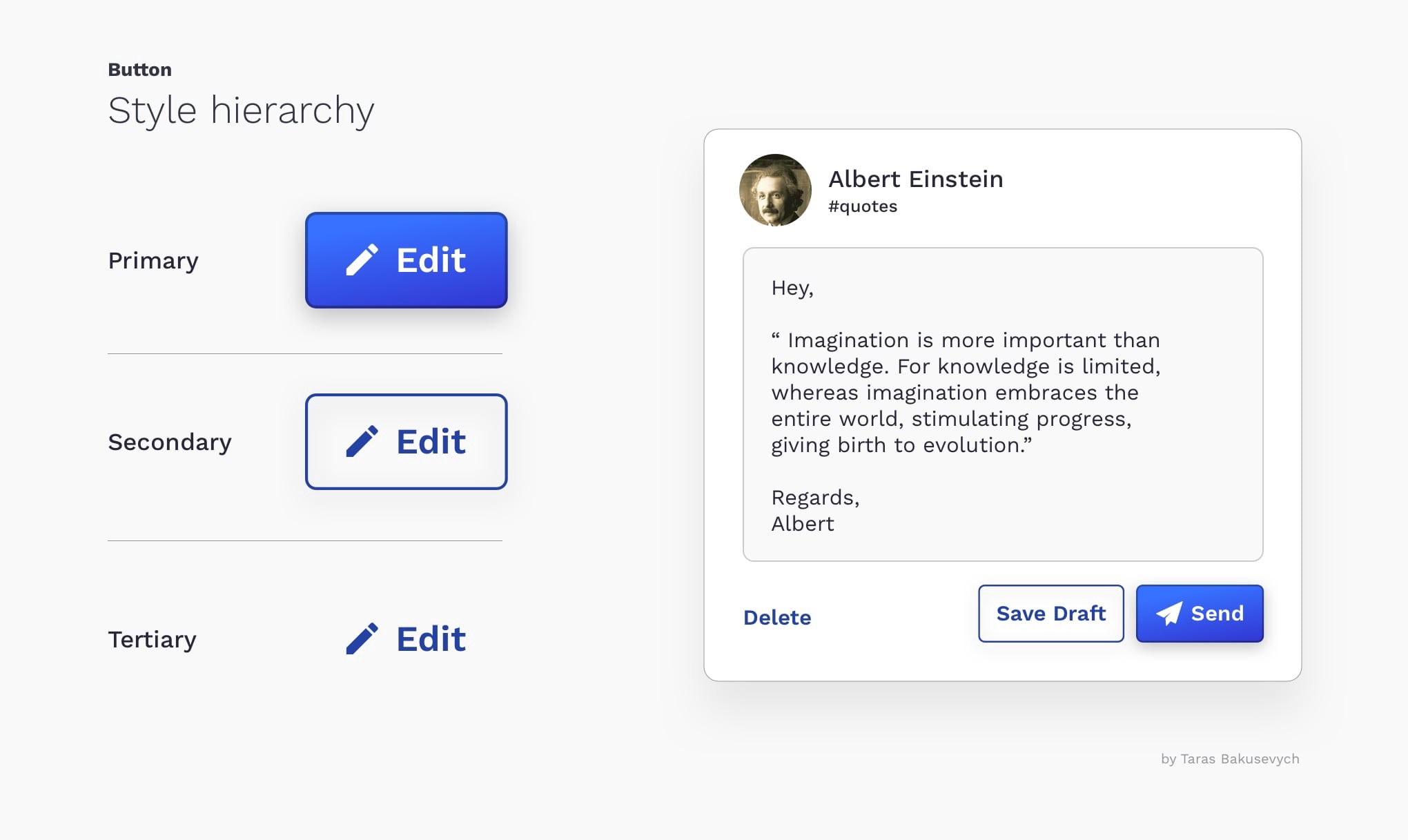
Стили сообщают о важности действия
Стили в основном используются для дифференциации более важных действий от менее важных. Создайте иерархию действий, которая будет направлять пользователя там, где есть множество вариантов. Обычно у вас может быть одна заметная кнопка (этот стиль часто называется «основной») и несколько средних «второстепенных» и «высших» «третичных» действий.

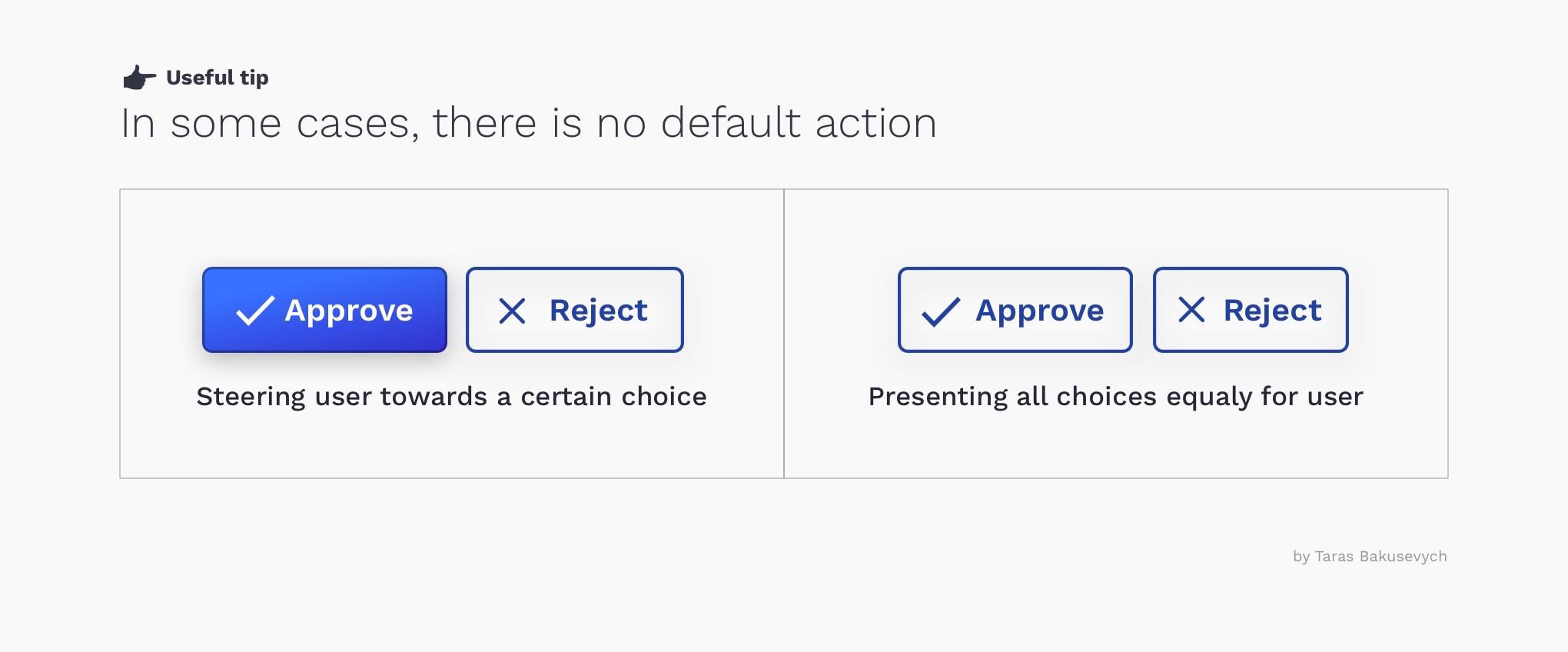
Иногда нет «по умолчанию»
Как правило, вы хотите сделать наиболее часто выбираемую кнопку «по умолчанию» (использовать основные стили) и перевести ее в сфокусированное состояние. Это помогает большинству пользователей быстрее выполнять свои задачи и направляет их в правильном направлении.
Исключение составляют случаи, когда все варианты одинаковы или действие особенно опасно, в таких случаях вы хотите, чтобы пользователи явно выбирали кнопку, а не случайно.

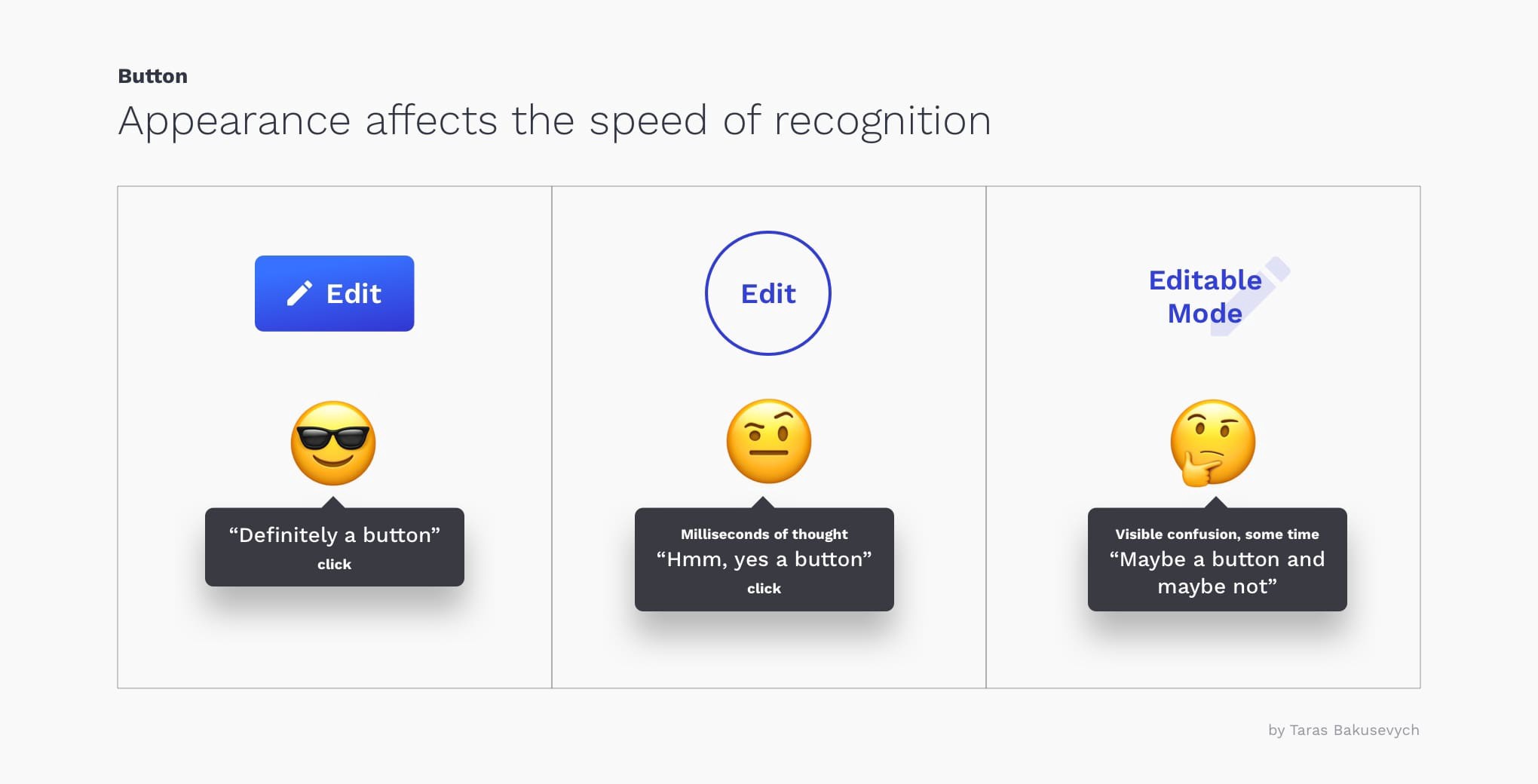
Не заставляй меня думать
«Не заставляй меня думать» - так называется книга инженера по удобству использования Стива Круга. Один из многих моментов, которые он затрагивает, - насколько важно сделать интерфейс понятным для пользователей, а не создавать головоломки или лабиринты. Основываясь на годах использования различных устройств и других продуктов, мы сформировали определенное ожидание того, как кнопки выглядят и функционируют. Большое отклонение от того, что считается «стандартным», создаст задержку и замешательство для пользователей.

Избегайте использования одного и того же цвета для интерактивных и неинтерактивных элементов. Если интерактивные и неинтерактивные элементы имеют один и тот же цвет, людям трудно знать, где можно нажать.
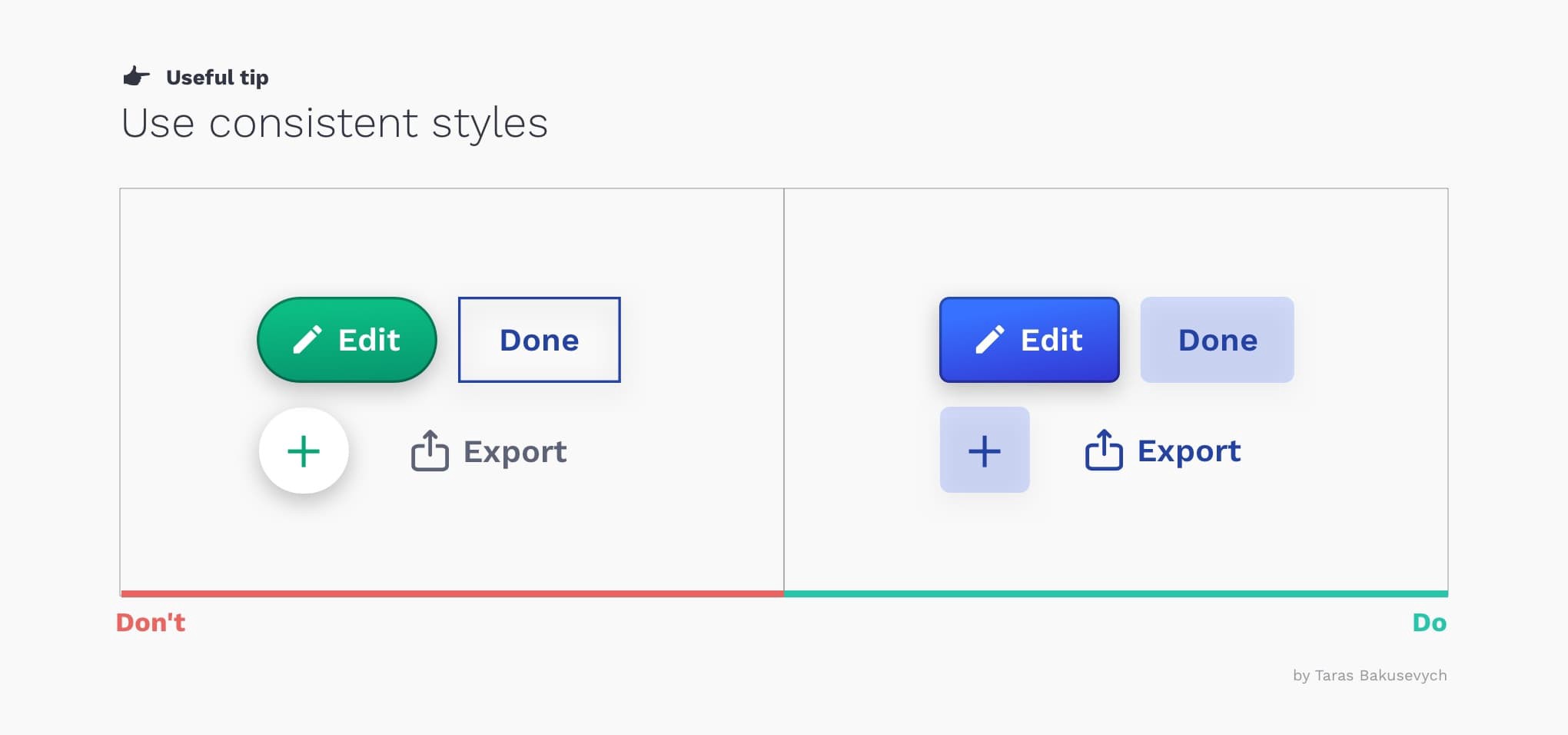
Согласованность повышает скорость и точность
«Согласованность - это один из самых мощных принципов юзабилити: когда вещи всегда ведут себя одинаково, пользователям не нужно беспокоиться о том, что произойдет». - Якоб Нильсен
Согласованность повышает скорость и точность, помогает избежать ошибок. Создайте предсказуемость, которая поможет пользователям чувствовать контроль и способность достичь своих целей в вашем продукте. При создании первичного, вторичного и третичного стилей постарайтесь найти некоторые общие элементы, такие как цвет, форма и т. д. Постарайтесь не только быть последовательными внутри вашей системы проектирования, но и осознавать платформу, для которой вы разрабатываете.

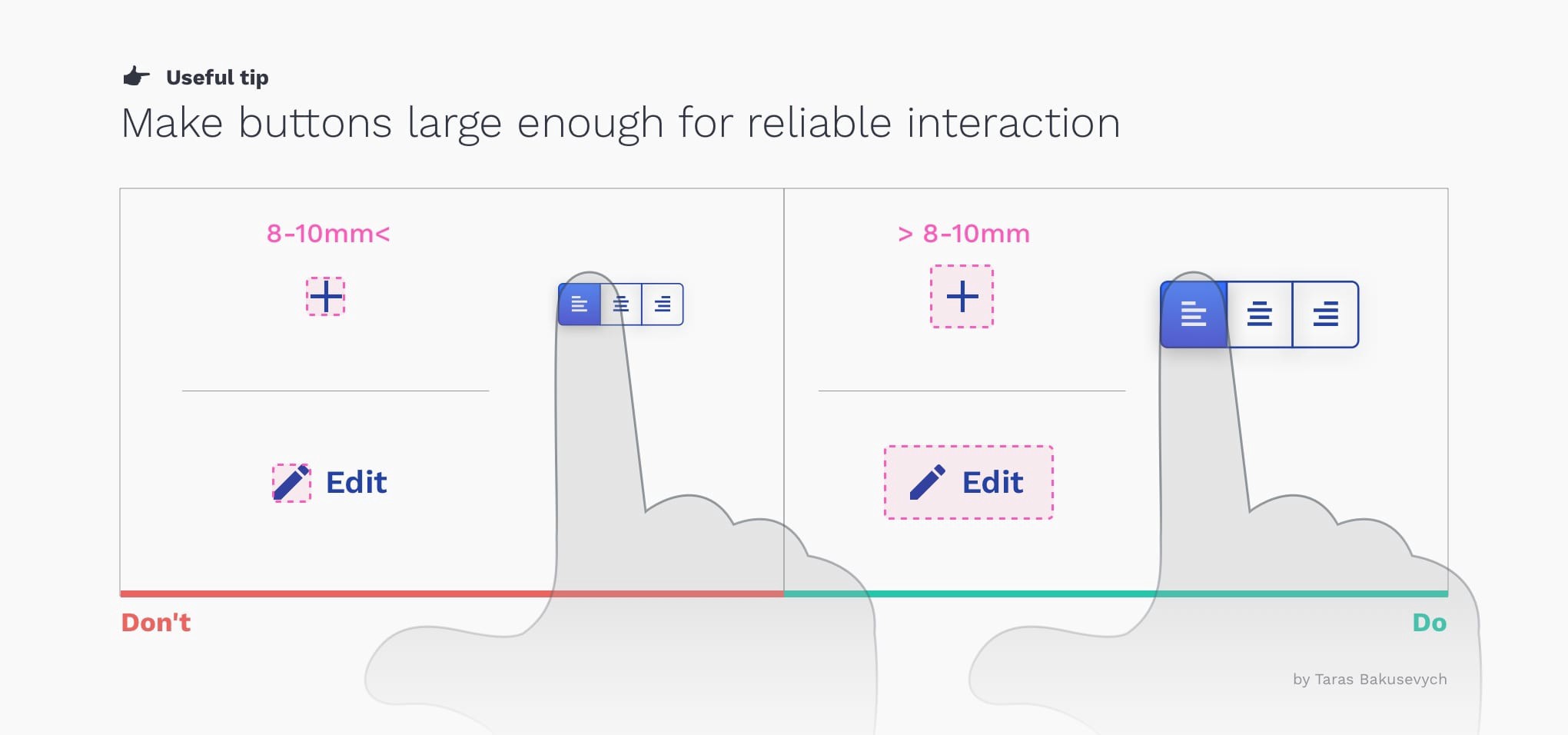
Сделайте кнопки достаточно большими для надежного взаимодействия
Нажатие кнопки должно быть простой задачей, и если пользователь не может успешно нажать на кнопку или в процессе нажать на соседний элемент по ошибке, это приведет к отрицательному опыту и потере времени.
Для большинства платформ рассмотрите возможность создания сенсорных целей как минимум 48 x 48 dp. Сенсорная цель такого размера дает физический размер около 9 мм, независимо от размера экрана. Рекомендуемый целевой размер для сенсорных элементов составляет не менее 7–10 мм.

Для кнопок со значками убедитесь, что цель касания выходит за пределы визуальных границ элемента. Это относится не только к мобильным устройствам или планшетам, но и к тем же рекомендациям по размеру относится и к указательным устройствам в Интернете, таким как мышь.
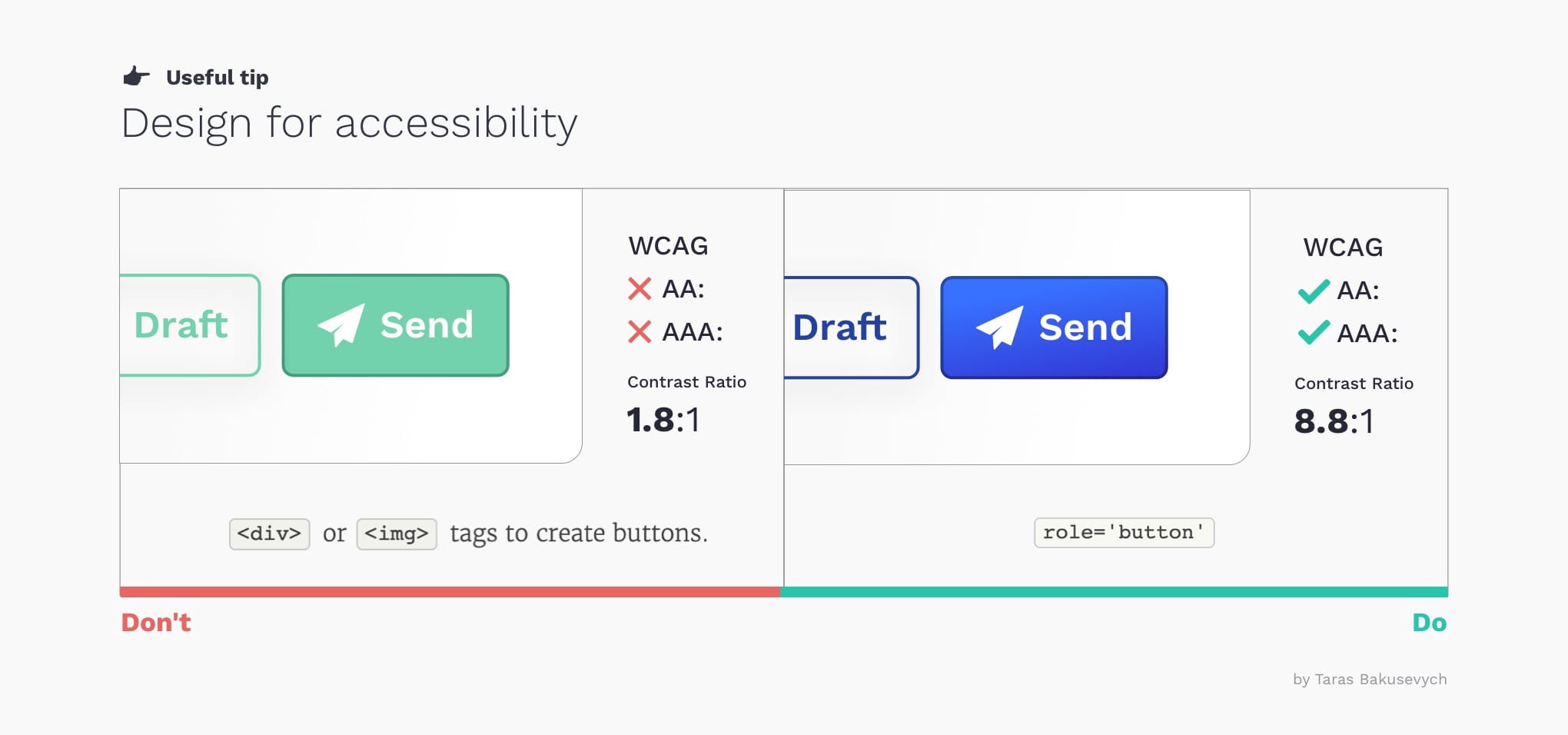
Дизайн для доступности
Эту рекомендацию следует повторить для каждого компонента. Размер целевой области был одним из факторов, влияющих на доступность. Другие размер шрифта, цвет и контраст. Существует множество инструментов, которые помогут вам легко проверить, как работают ваши компоненты.

Дизайнеры должны тесно сотрудничать с командами разработчиков, чтобы убедиться, что кнопки работают с программами чтения с экрана. Роль кнопки должна использоваться для интерактивных элементов, которые инициируют ответ при активации пользователем. Добавление role = ”button” приведет к тому, что элемент отобразится как элемент управления кнопками для программы чтения с экрана.
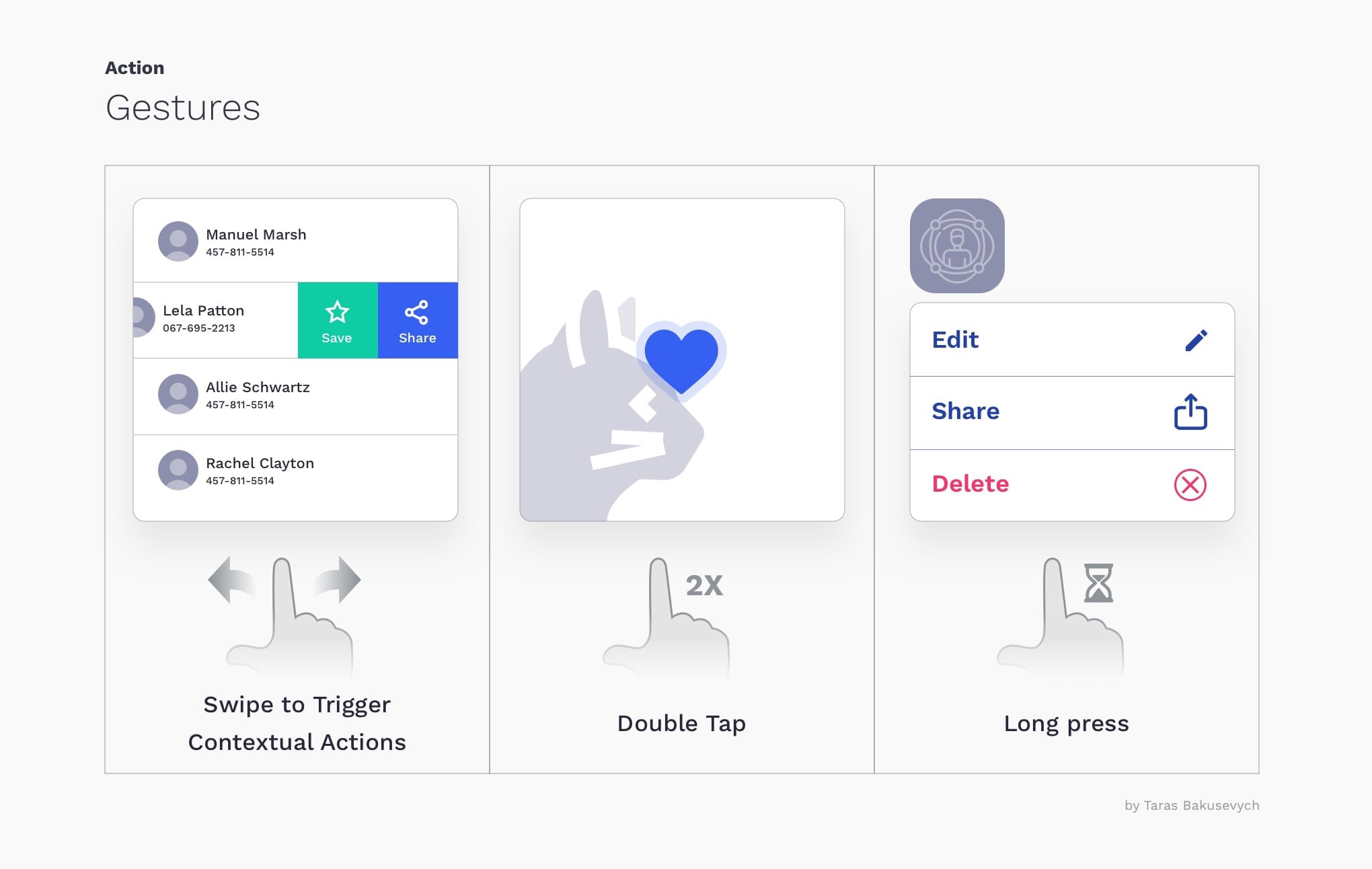
Жесты становятся достаточно широко распространенными
Жесты позволяют пользователям взаимодействовать с приложением с помощью касания. Использование касания в качестве другого способа выполнения задачи может сэкономить время и дать тактильный контроль. Поскольку некоторые жесты, такие как пролистывание для запуска контекстных действий, двойное нажатие на лайк или долгое нажатие, которые используются все шире с каждым днем, они все еще не очень заметны для обычного пользователя. Я бы предложил использовать их как альтернативный способ выполнить действие для более продвинутых пользователей.

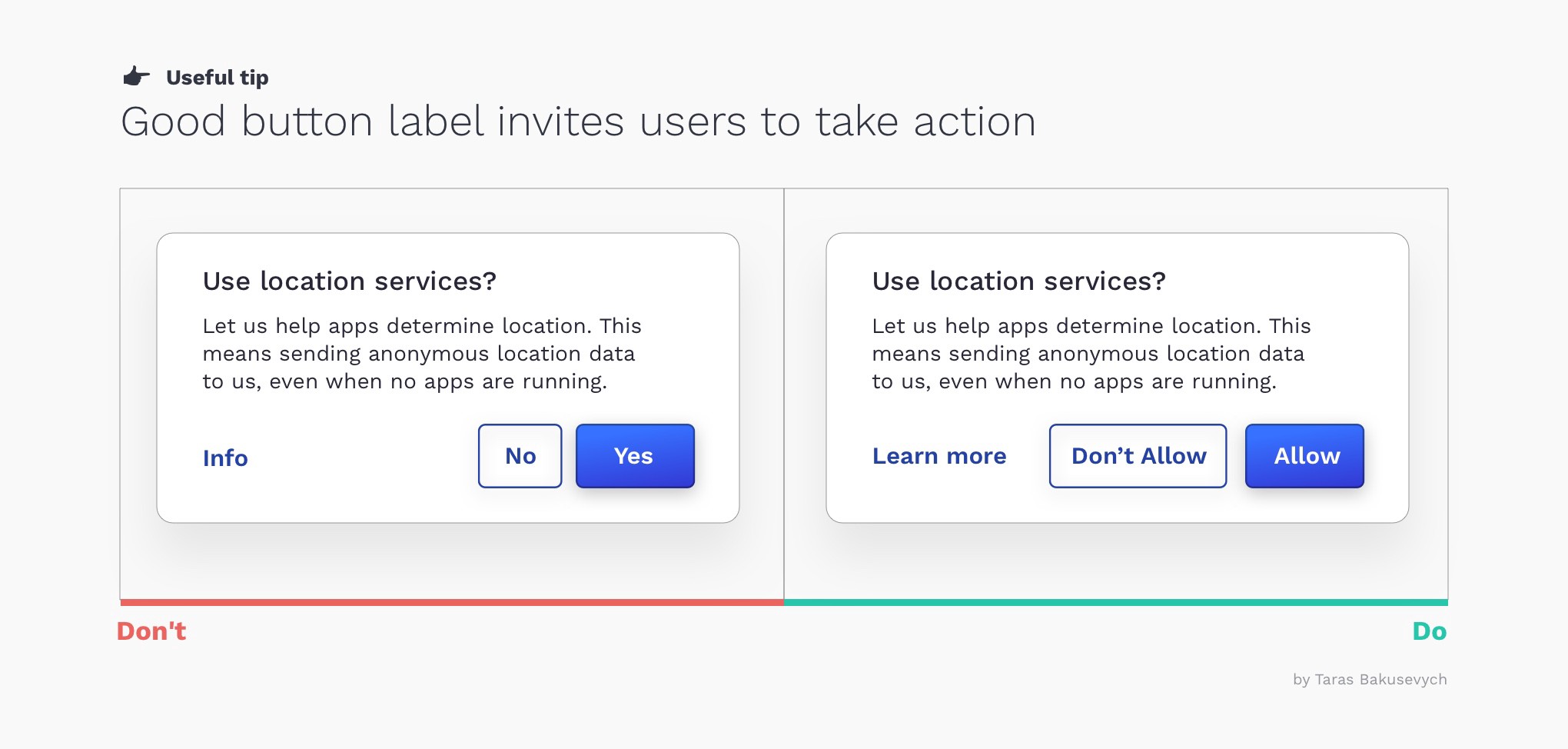
Хороший ярлык кнопки приглашает пользователей к действию
То, что говорят ваши кнопки, так же важно, как и то, как они выглядят. Использование неправильной метки может привести к путанице среди пользователей, потере времени и, возможно, к большим ошибкам.
Хороший ярлык кнопки приглашает пользователей к действию. Лучше всего использовать глаголы и пометить кнопку тем, что она на самом деле делает. Это как кнопка спрашивает пользователя: «Вы хотите ( добавить в корзину )?» или «Хотите ( подтвердить заказ )?».
Избегайте использования Да , Нет или слишком общих меток, таких как « Отправить» .

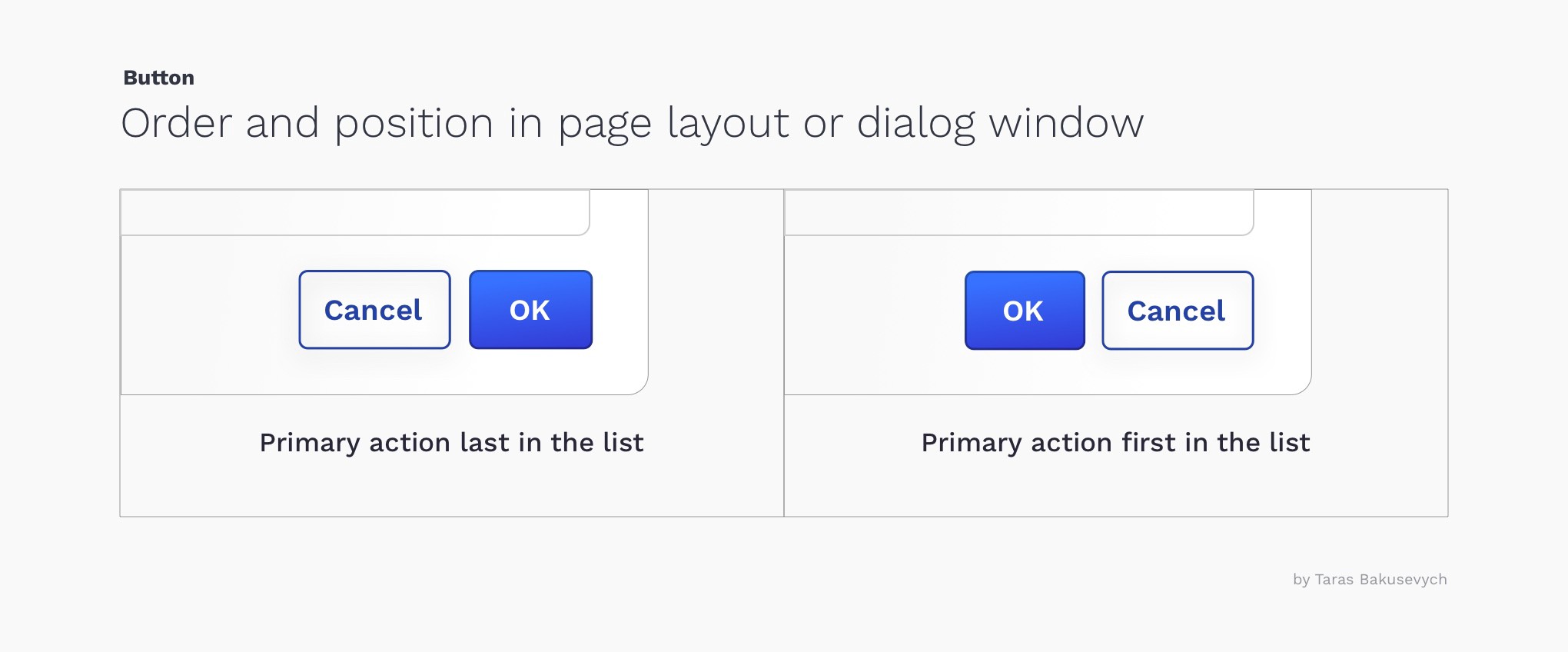
ОК / Отмена или отмена/ОК? И то и другое прекрасно
Оба варианта - просто выбор, и дизайнеры могут часами спорить о своих предпочтениях.
- Имея действие ОК первый поддерживает естественный порядок чтения. Это может помочь сэкономить время, если мы знаем, что, скорее всего, именно это и выберет пользователь. Windows ставит ОК в первую очередь
- Запись ОК улучшает поток. Кто-то может поспорить, что Ok, как следующая кнопка, переместит пользователя вперед. Если поставить «ОК» последним, помогите пользователям оценить все варианты, прежде чем предпринимать какие-либо действия, и помогите избежать ошибок и поспешных решений. Apple ставит ОК в последнюю очередь

Любой из вариантов имеет хорошие аргументы в свою пользу, и ни один из этих вариантов не приведет к катастрофическим последствиям юзабилити. Лично я в основном ставлю ОК последним в списке действий, в чем-то вроде диалогового окна (возможно, потому что я в первую очередь пользователь Mac).
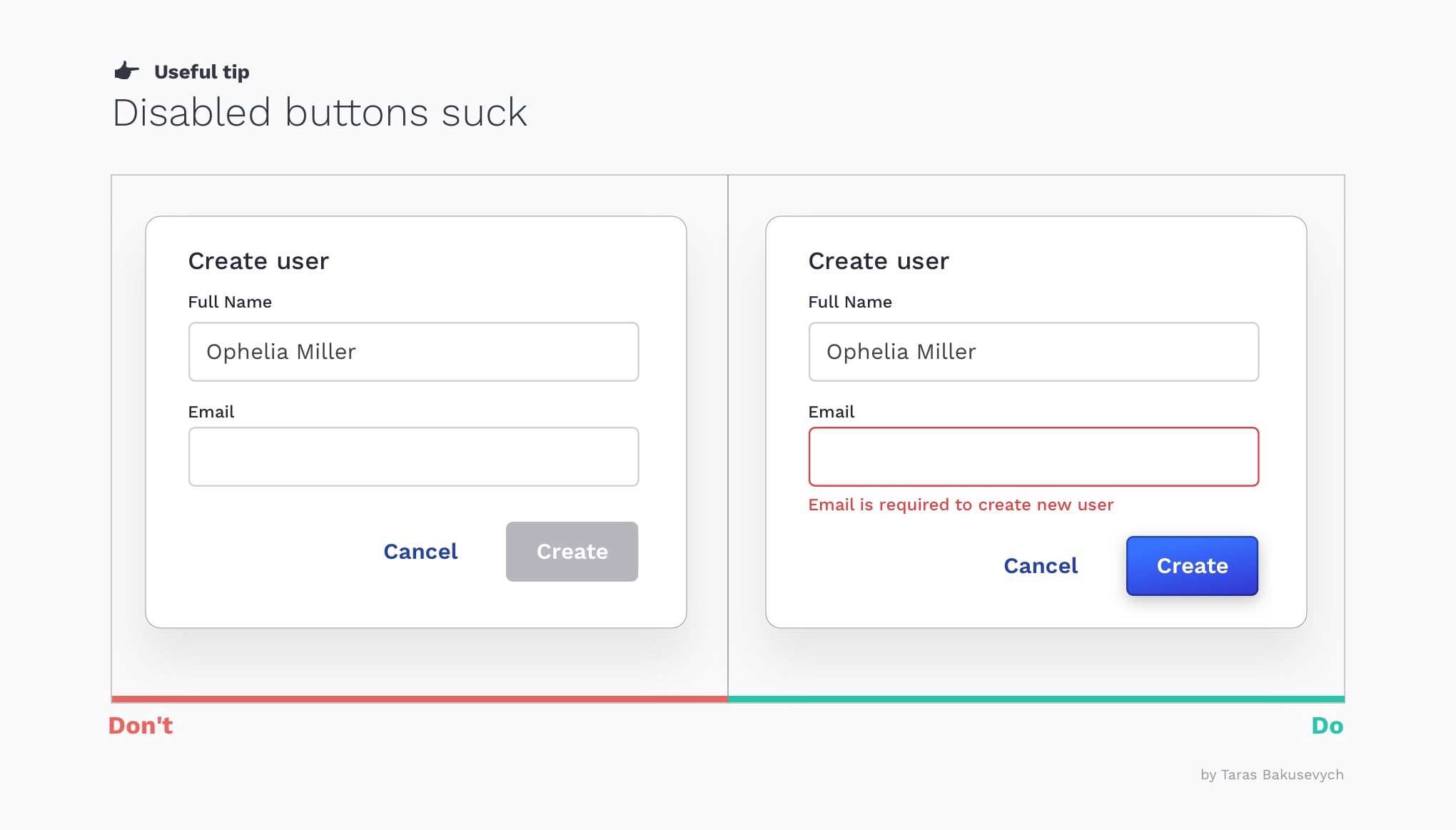
Disabled кнопки это плохо
Все были в такой ситуации раньше. Застревая на экране в течение нескольких секунд или минут, пытаясь выяснить, почему ваш прогресс заблокирован отключенной кнопкой и что вам нужно сделать, чтобы вернуть эту вещь к жизни). Отключенные элементы управления используются, чтобы указать, что компонент в настоящее время не является интерактивным, но может быть включен в будущем. Отключенные кнопки используются потому, что удаление кнопки из ее исходного местоположения и ее раскрытие в более позднем контексте может запутать пользователей.

Я предлагаю избегать отключенных кнопок, если вы можете. Лучше иметь его всегда включенным, и если пользователи не предоставили необходимую информацию, просто выделите пустые поля или вызовите уведомление.