Сниппеты в VS Code

Впереди нас ждут две увлекательные статьи, так что, пожалуй, начнем же прямо сейчас.
Статьи цикла:
- "VS Code - Создание cниппета", вы здесь)
- "VS Code - публикуем свое расширение (сниппет)", в этой статье будет рассказано, как стать автором расширения и загрузить обернутый в пакет расширения сниппет в marketplace.
Сниппет (англ. snippet — фрагмент, отрывок) — программный термин, обозначающий небольшой фрагмент исходного кода или текста, пригодного для повторного использования. Данная технология избавляет от пустой траты времени на ввод текста с самого начала каждого проекта. Кроме того, у вас также могут быть особые требования к стандартной функции, которую вы хотите использовать. Все это может войти в сниппет. Будьте более продуктивны - используйте сниппеты
В статье мы расскажем:
- Что такое сниппеты и для чего используются. Может быть, вы никогда не слышали о сниппетах или, не совсем понимаете, что-же может стать хорошим сниппетом для наших задач.
- Мы расскажем, как написать сниппет и как, к примеру, взаимодействовать с положением курсора.
- Мы разберем, как создавать снипетты как и для всех языков сразу, так и для одного.
Эта статья посвященна JavaScript и TypeScripts. Примеры кода будут написаны на указанных языках. Тем не менее, т.к статья описывает базовые принципы создания сниппетов вы сможете все понять, несмотря на то. что возможно не пишете на этих языках.
Ресурсы
Главными ресурсами для этого приложения становятся: официальная документация для VS Code и специализированная страница по созданию сниппетов кода. На этих ресурсах многому можно научиться, так что посмотрите там:
Что же такое эти причудливые сниппеты и для чего они нужны?
Давайте в целом детальнее рассмотрим что такое сниппеты. Сниппеты кода - это фрагменты кода, которые мы можем многократно использовать в наших проектах. Создаются они обычно для того, чтобы ускорить время разработки и тратить время на решение интересных задач вместо того, чтобы набирать тот же старый скучный код.
Мы можем использовать сниппеты, которые кто-то другой создал для нас, или же мы создаем свои собственные, соответствующие код стайлу нашей компании.
Так что же хорошо подходит в роле сниппета :
- Class, часто мы создаем много классов в нашем решении.
- If, мы склонны писать довольно много
if,if else,if else if, elseконструкций. - Try-Catch, это также очень распространенная конструкция. Разве не было бы хорошо, если бы был сниппет, который поддерживал
try, catch and finally? - Function, мы обычно создаем массу функций, поэтому имеет смысл использовать какую-то дефолтовую функцию в роле шаблона с подходящим количеством параметров.
- Вход на экран, мы склонны делать это довольно часто с целью отладки.
- Сниппет на ваш выбор, у вас могут быть такие вещи, которые вы делаете довольно часто и которые, возможно, уникальны для вас, к примеру, чтение из файла, доступ к базе данных. Какие сниппеты использовать зависит от вас.
Сниппеты в VS Code
Вы можете создать два типа сниппетов в VS Code:
- глобальный, подходящий для всех языков
- для конкретного языка, возможно использовать только для определенного языка
Создаем первый сниппет
Просто взять и создать сниппет практически невозможно, поэтому давайте детально разберем как мы приходим к его созданию.
Первое, что нам нужно сделать, это выбрать тип фрагмента, который мы собираемся создать. Сейчас оттадим предпочтение вариантуglobal заместо language specific. Давайте создадим global snippet. Выберите в меню следующее: Code => Preference => User Snippets.

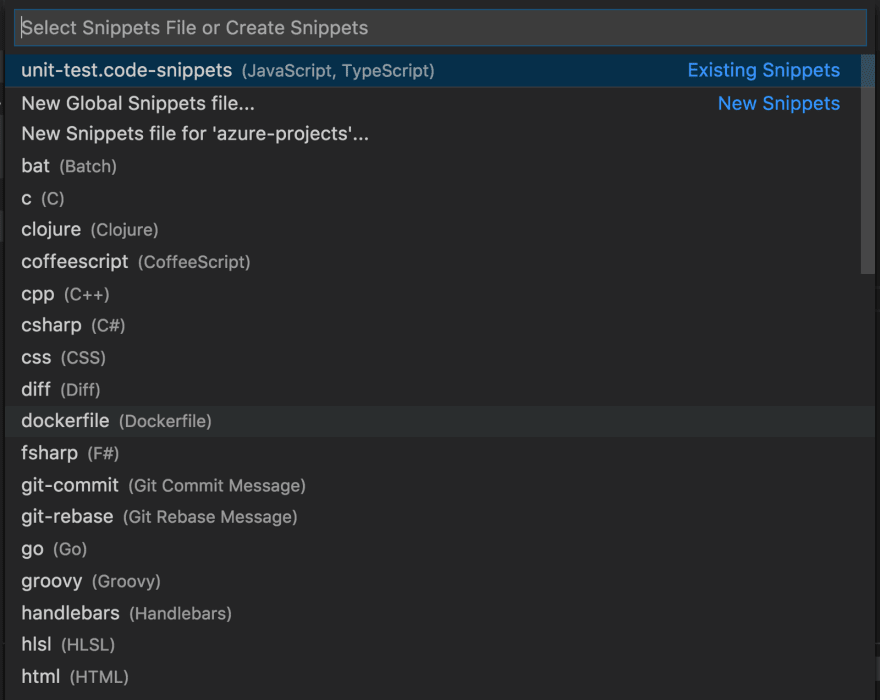
Рассмотрим этот скрин, т.к на нем есть много чего интересного:
- Существующие сниппеты: если вы создавали их заранее, то сможете выбрать и загрузить в VS
- Новый файл Global Snippets ..., выбор этой опции создает глобальный файл
- Файлы, зависящие от языка: при выборе любого из этих параметров будет создан специальный файл сниппета для этого языка. Выберите html и для примера создайте
html.jsonфайл.
Как мы уже говорили ранее, давайте создадим глобальный файл, поэтому выберите New Global Snippets file, второй вариант сверху. Давайте назовем его global и получим вот такой результат:

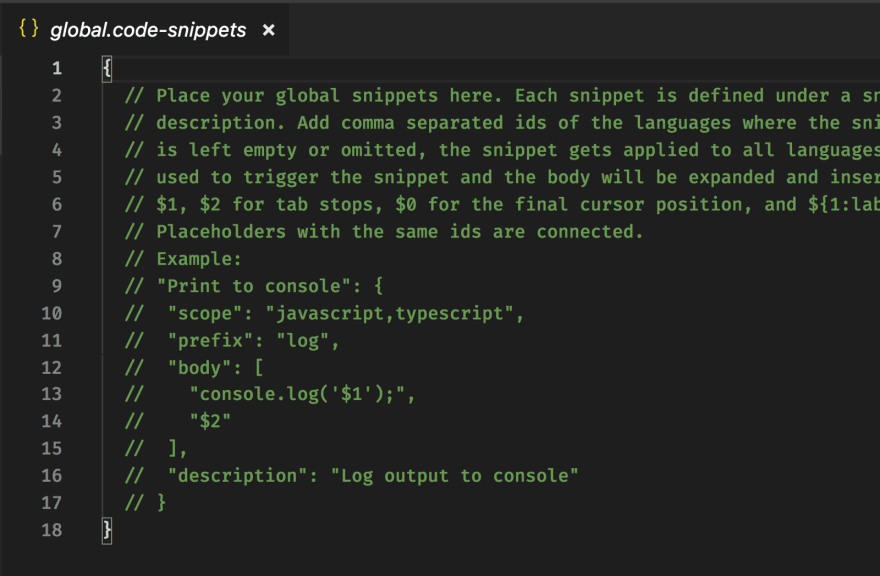
Стоит отметить, что глобальное имя само по себе называется global.code-snippets. Этот файл лежит в /Users//Library/Application Support/Code/User/snippets, если вы хотите потом на него посмотреть. Вы увидете, что все закомментировано, а все самое интересное, на самом деле, начинается с слова Example: поэтому давайте раскомментируем его и рассмотрим подробнее. Выглядит все так:

Теперь перед нами рабочий пример. Стоит отметить, что все начинается с фигурных скобок, причина в том, что мы просто редактируем файл JSON. Следующий интересный момент - за печать в консоль у нас полностью отвечает сниппет и мы лишь указываем его имя. Вывод в консоль определяет объект в фигурных скобках, поэтому давайте разберем каждое свойство :
- scope, это поддерживаемые языки для этого сниппета. В примере поддерживаются javascript and typescript. Каждый поддерживаемый язык отделяется запятой. Это означает, что если мы находимся внутри
.jsили.tsфайла, то можно будет использовать этот сниппет. - prefix, это то, что вам нужно ввести в окне кода, чтобы появился сниппет. В нашем случае нам нужно набрать
log. - body, это непосредственно ваш фрагмент кода. Тип данных - это массив, и для поддержки фрагмента, содержащего несколько строк, нам нужно добавить новую запись в массив, позже мы обьясним, как это сделать.
- description, это поле, в котором нужно дать краткое описание того, какой компонент за что ответственен.
$1,$2, это просто отметки, где заканчивается курсор, когда вы нажимаете кнопку табуляции
Попробуем сниппет на деле
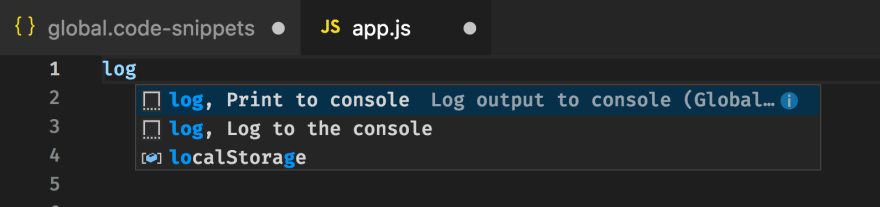
Мы указали в логике, что нам нужно ввести, чтобы активировать фрагмент, и мы помним, что, чтобы все сработало, нам нужно быть внутри файла, заканчивающегося на.js или .ts.Итак, давайте попробуем:

Как только мы начинаем набирать команду log , раскрывается список вариантов. Первый пункт в списке это наш сниппет. Вы можете видеть, что Print to console - это то, что мы написали как имя фрагмента, а Log output to console.. это наше поле описания. В этот момент мы нажимаем кнопку returnи в итоге получаем следующее:

Мы видим, что наш фрагмент помещается в окно кода, но мы также видим, как наш курсор оказался внутри метода log(). Почему так получилось? Этому есть очень простое объяснение, вот здесь мы как раз указали, что курсору нужно остановиться:

Таким образом, вы видите, что от того, как мы размещаем $ 1 или $2 зависит многое, в том числе и скорость процесса разработки.
Второй сниппет- класс
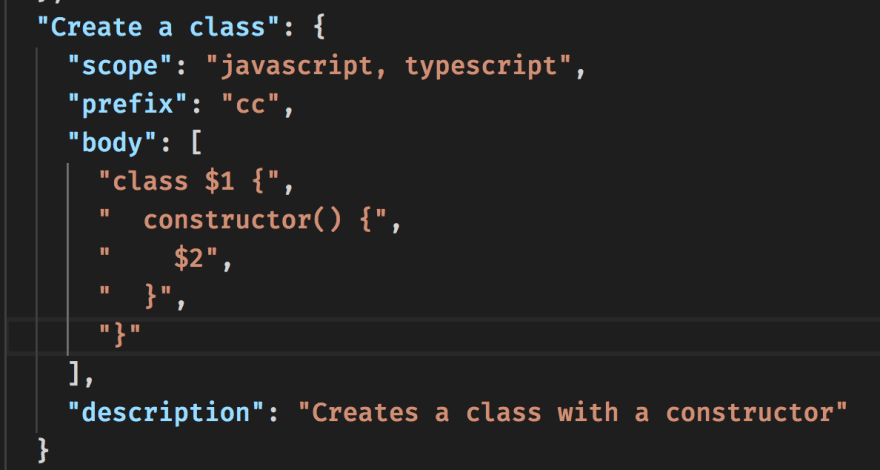
Итак, теперь мы знаем и понимаем всю внутреннюю анатомию сниппета. Настало время создать собственный сниппет с нуля:

Хорошо, теперь у нас есть второй сниппет и, к тому же, многострочный сниппет. Давайте разберемся с этим. Мы поддерживаем javascript и typescript, определяя их как значения scope. Кроме того, мы можем активировать сниппет, набрав команду cc. Затем мы подошли к текущему сниппету нашего свойства body. Теперь он будет уже многострочным. Это следует из того, что мы добавили x количество элементов в нашем свойстве массива. Значение тела - это то, что мы можем ожидать от определения класса с помощью конструктора. Здесь мы добавили несколько интересных битов, при помощи $1и $2. Они размещаются после свойства class и внутри конструктора. Это сделано специально, поэтому пользователь должен печатать как можно меньше. Первое, что вы будете делать как разработчик, - это, вероятно, msot, для того, чтобы дать имя классу и добавить некоторый код инициализации в ваш конструктор. Если вы делаете это в другом порядке, не стесняйтесь перемещать$1 и $2 туда, где они будут кстати.
Применим наш сниппет

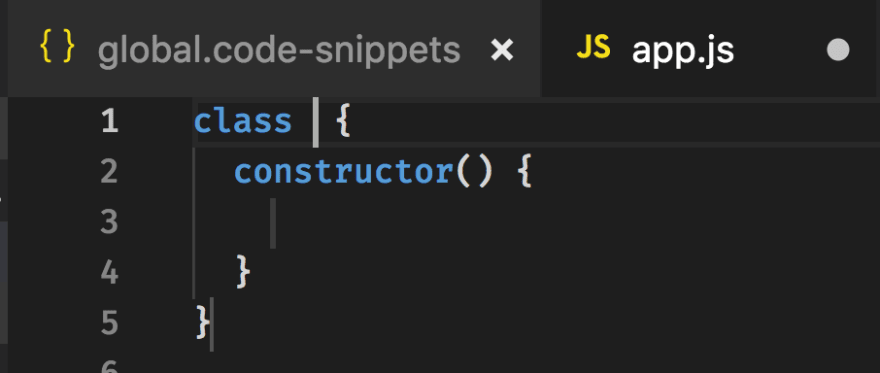
Итак, мы ввели cc , чтобы активировать наш сниппет и получили его название и описание. После выбора фрагмента, нажатием кнопки returnмы получим следующее:

На скриншоте вы можете увидеть, где заканчивается курсор вначале $ 1. Нажав снова на клавишу, мы должны перейти к точке второго шага табуляции, $ 2. Итак, давайте посмотрим, как это выглядит:

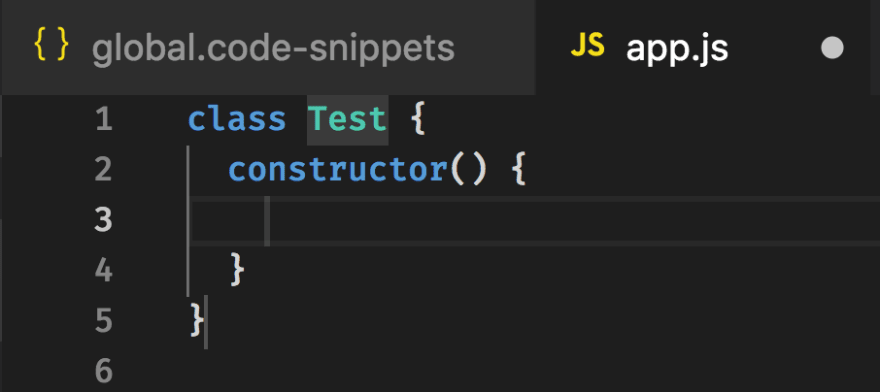
Мы видим, что мы дали классу название Test и можем нажать tab , в результате которого мы получим курсор внутри функции конструктора.
Сниппет для конкретного языка
На этот раз мы хотим создать фрагмент кода для конкретного языка. Итак, мы идем в меню и выбираем Code => Preferences => User Snippets. Оказавшись там, мы выбираем Typescript.
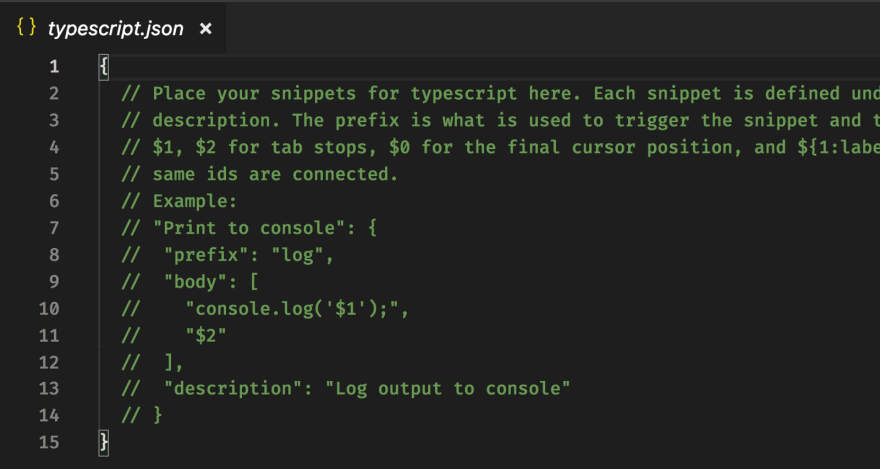
Мы видим, что в этот раз имя файла немного отличается. Вместо того, как бывает обычно.code-snippets он называется typescript.json.Поэтому, когда файл заканчивается на .json, мы имеем дело с файлом, относящимся к конкретному языку. Стоит подчеркнуть, что сниппет кода для конкретного языка будет работать только для этого фрагмента, поэтому, если мы находимся внутри файла, оканчивающегося на .js, ввод нашего prefixзначения не активирует его. Вместо этого мы должны быть внутри .tsфайла, чтобы наш сниппет мог быть выбран.
Итак, давайте на секунду отвлечемся и подумаем, мы выбрали Typescript в качестве конкретного языка, так что это пока единственный язык, что мы собираемся поддерживать. Это означает, что мы собираемся создавать сниппеты, используя специфические для языка конструкции, такие как типы и всякие другие вещи. Давайте воссоздадим наш сниппет кода, но для Typescript:

Выше мы создали сниппет, который использует некоторые специфические для языка функции из Typescript, такие как enumи private, используемые в конструкторе (который создает для нас вспомогательные поля), и, в завершение, мы создали довольно классную тему, фантастическую среду, так что если вы думали, что мы здесь в игрушки играем, то, заметьте - сниппет готов к использованию:)
Применим наш сниппет
Итак, мы задали prefix значение tc и т.к нам нужно ввести tcзначение, чтобы активировать наш сниппет. Конечный результат выглядит следующим образом:

Выше мы видим, как создается наш enumCharacterTypes, а также наш сниппет класса. Теперь из этого легко можно создать объект, например, набрав:
const hero = new Hero('hero', 18, CharacterTypes.Healer);
Вот и все. Создание фрагмента для конкретного языка не так уж и отличается. Окончание имени файла выглядит по-другому, и оно ориентировано на определенный язык.
Резюмируя
Мы рассмотрели сниппеты в VS Code. Мы разобрали, каким образом можно:
- загрузить существующие сниппеты в нашу среду программирования
- создать глобальный/специфичный для языка сниппет
- а также дали обьяснение тому, какие части составляют сниппет и как его использовать
Я надеюсь, что благодаря этим новым знаниям вы сможете использовать существующие сниппеты, создавать свои собственные и реально повысить свою производительность.
Мысли на будущее
Мы лишь немного набросали примеров того, как можно использовать сниппеты кода, но этого должно быть достаточно, чтобы начать работу. Для получения дополнительной информации о сниппетах, пожалуйста, читайте официальную документацию "Создание собственных фрагментов"
Что будет дальше?
В следующей статье мы рассмотрим, как упаковать наш сниппет в расширение и расшарить его на весь мир. Почему бы не позволить всему сообществу разработчиков кода воспользоваться вашим творением. :) Оставайтесь в курсе
Перевод статьи: https://dev.to/azure/snippets-for-vs-code-3kjh