Использование Trello в качестве супер простой CMS
Иногда наши сайты нуждаются в небольшом распределении управления контентом. Рынок CMS процветает благодаря недорогим и доступным продуктам, поэтому у нас не мало вариантов. К счастью, это совсем другой мир, чем тот, который раньше заставлял компании выплескивать ga-jillionty-один доллар(не точная стоимость: я округлил до ближайшего bazillion) для полностью персонализирующей платформы big-enterprise-certified ™ CMS.
Однако иногда приятно использовать действительно простой инструмент, с которым любой, кто обновляет контент на сайте, уже знаком, вместо того, чтобы разбираться с новой CMS.
Мне очень нравится Trello для управления идеями и задачами. И у него есть API. Почему бы не использовать его в качестве источника контента для веб-сайта? Я имею в виду то что, если мы сможем сделать это с Google Sheets, то что мешает нам попробовать другие вещи?
Hello, Trello
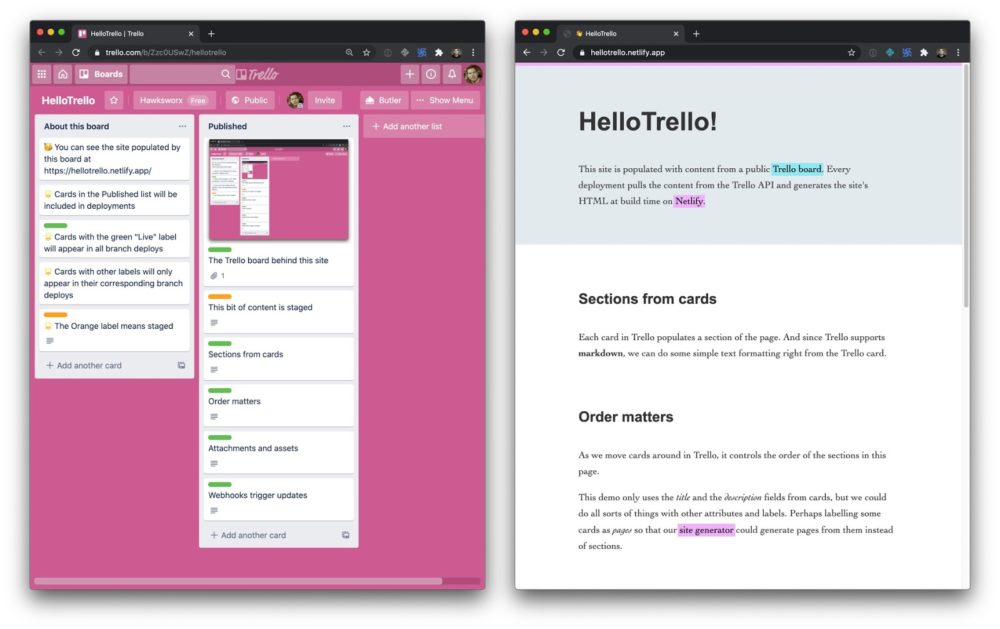
Вот простой сайт для изучения. Он получает контент с этой доски Trello, и контент отображается в разделах. Каждый раздел заполняется полями названия и описания карты на нашей доске объявлений Trello.

Trello использует Markdown, который здесь пригодится. Любой, кто редактирует контент на карточке Trello, может применять базовое форматирование текста и иметь такой же поток разметки на сайте и преобразовывать его в HTML в процессе сборки.
Строительные блоки
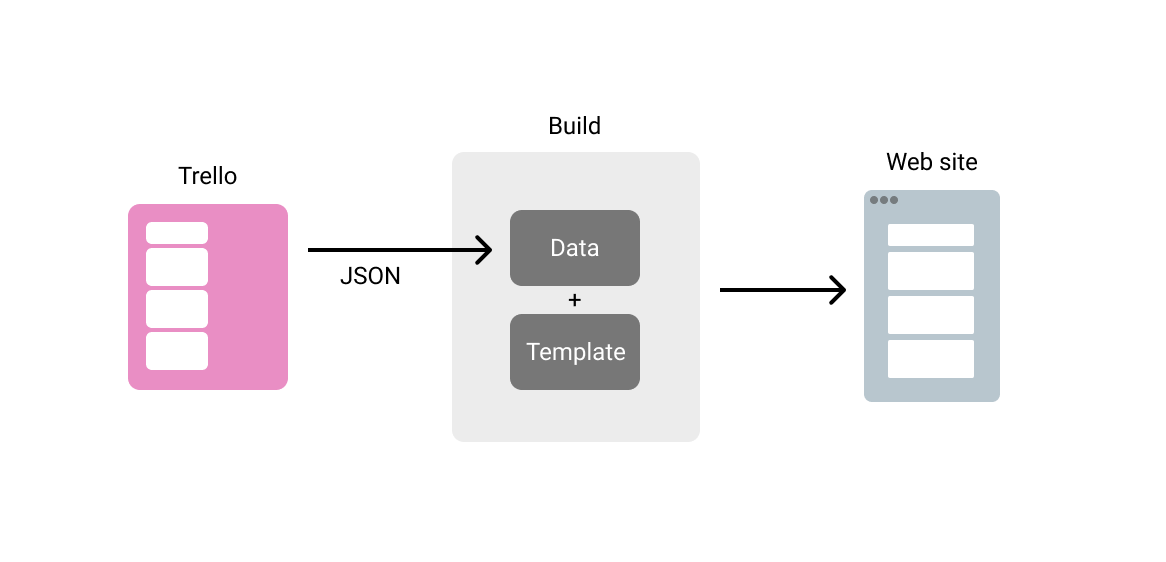
Я большой поклонник этой модели запуска сборки, которая извлекает контент из различных каналов и источников, а затем объединяет их вместе с шаблоном для создания HTML-кода веб-сайта. Он отделяет представление от управления контентом (отсюда и термин «разъединенный» в популярных современных продуктах CMS). И это означает, что мы вольны создавать сайт именно так, как мы хотим, со всеми хитрыми трюками и техниками, которым мы научились здесь на CSS-Tricks.

Поскольку мы извлекаем контент во время сборки, нам не нужно беспокоиться о квотах использования или производительности наших источников данных, если наши сайты становятся популярными и приносят много трафика. А почему бы и нет? Посмотри, как красиво мы их сделали!
Я хочу проверить!
Прекрасно. Вы можете взять копию кода этого сайта и возиться с ним сколько душе угодно. Эта версия содержит информацию о том, как создать свою собственную доску Trello и использовать ее в качестве источника контента для сборки.
Если вы хотите сначала понять, как это работает, а не погружаться прямо в это, читайте дальше.
Открытый API
Trello имеет хорошо документированный API и набор ресурсов для разработчиков. Существует также удобный модуль Node, упрощающий задачу аутентификации и взаимодействия с API. Но вы также можете изучить API, повозившись с URL-адресами, когда вы исследуете свои доски Trello.
Например, URL для доски Trello выше:
https://trello.com/b/Zzc0USwZ/hellotrelloЕсли мы добавим .json к этому URL, Trello покажет нам контент, представленный в формате JSON. Взглянуть.
Мы можем использовать эту технику для проверки основных данных по всему Trello. Вот URL для одной карты в частности:
https://trello.com/c/YVxlSEzy/4-sections-from-cardsЕсли мы используем этот маленький трюк и добавим .json к URL, мы увидим данные, которые описывают эту карту.
Мы найдем интересные вещи - уникальные идентификаторы для доски, списка и карты. Мы можем видеть содержимое карты и множество метаданных.
Мне нравится это делать! Посмотрите на эти прекрасные данные! Как мы будем использовать это?
Решение о том, как использовать доску
Для этого примера предположим, что у нас есть сайт с одной страницей управляемого контента. Список или столбец на нашей доске будет идеальным для управления разделами на этой странице. Редактор может дать им заголовки и контент и перетащить их в нужном им порядке.
Нам понадобится идентификатор списка, чтобы мы могли получить к нему доступ через API. К счастью, мы уже видели, как это обнаружить - взгляните на данные по любой из карточек в данном списке. У каждого есть свойство idBoard. Бинго!
Генерация сайта
План состоит в том, чтобы извлечь данные из Trello и применить их к некоторым шаблонам для заполнения нашего сайта. Большинство генераторов статических сайтов (SSG) выполнят эту работу. Вот в чем они хороши. Я буду использовать Eleventy, потому что по моему мнению он имеет простейшие концепции для понимания. Кроме того, он очень эффективен при получении данных и генерации чистого HTML с помощью Nunjucks (популярного языка шаблонов).
Мы хотим иметь возможность использовать выражение для нашего шаблона, которое выводит элемент section для каждой позиции, найденной в объекте JavaScript, с именем trello:
<!-- index.njk -->
{% for card in trello %}
<section>
<h2>{{ card.name }}</h2>
<div>
{% markdown %}
{{- card.desc | safe }}
{% endmarkdown %}
</div>
</section>
{% endfor %}Извлечение данных для сборки
Популярный метод работы с сайтами Jamstack, заключается в запуске сборки с помощью Gulp, Grunt или [insert latest new build script hotness here], который идет и извлекает данные из различных API и каналов, копит данные в подходящем формате для SSG, а затем запускает SSG для генерации HTML. Это работает довольно хорошо.
Eleventy упрощает ситуацию, поддерживая выполнение JavaScript в своих файлах данных. Другими словами, вместо того, чтобы использовать только данные, хранящиеся в формате JSON или YAML, он может использовать все, что возвращается JavaScript, открывая окно для выполнения запросов непосредственно к API при запуске сборки Eleventy. Нам не понадобится отдельный шаг сборки, чтобы сначала получить данные. Eleventy сделает это за нас.
Давайте использовать это, чтобы получить данные для нашего объекта trello в шаблонах.
Мы могли бы использовать клиент Trello Node для запроса API, но, как оказалось, все данные, которые нам нужны, находятся прямо в JSON на доске. Все! В одном запросе! Мы можем просто получить их за один раз!
// trello.js
module.exports = () => {
const TRELLO_JSON_URL='https://trello.com/b/Zzc0USwZ/hellotrello.json';
// Используйте node-fetch, чтобы получить данные JSON об этой доске
const fetch = require('node-fetch');
return fetch(TRELLO_JSON_URL)
.then(res => res.json())
.then(json => console.log(json));
};Однако мы не хотим показывать все данные с этой доски. Сюда входят карточки из других списков, карточки, которые были закрыты и удалены, и так далее. Мы можем отфильтровать карты, чтобы включить только те, которые представляют интерес, благодаря методу фильтра JavaScript.
// trello.js
module.exports = () => {
const TRELLO_JSON_URL='https://trello.com/b/Zzc0USwZ/hellotrello.json'
const TRELLO_LIST_ID='5e98325d6d6bd120f2b7395f',
// Используйте node-fetch, чтобы получить данные JSON об этой доске
const fetch = require('node-fetch');
return fetch(TRELLO_JSON_URL)
.then(res => res.json())
.then(json => {
// Просто сосредоточьтесь на картах, которые находятся в списке, который мы хотим
// и не имеют закрытого статуса
let contentCards = json.cards.filter(card => {
return card.idList == TRELLO_LIST_ID && !card.closed;
});
return contentCards;
});
};Я сделал это! Сохранив в файле, который называется trello.js в каталоге данных Eleventy, мы будем иметь эти данные, готовые для использования в наших шаблонах в объекте с именем trello.
Готово! 🎉
Но мы можем сделать еще лучше. Давайте также обработаем прикрепленные изображения, а также добавим способ подготовки контента к просмотру до его публикации.
Вложения изображений
В Trello можно прикреплять файлы к карточкам. Когда вы прикрепляете изображение, оно сразу же появляется на карточке с исходным URL-адресом ресурса, описанного в данных. Мы можем использовать это!
Если у карты есть вложение изображения, мы хотим получить исходный URL-адрес и добавить его в качестве тега изображения к тому, что наш шаблон вставляет на страницу во время сборки. Это означает добавление Markdown для изображения к Markdown в свойстве описания нашего JSON ( card.desc).
Тогда мы можем позволить Eleventy превратить это в HTML для нас вместе со всем остальным. Этот код ищет карты в нашем JSON и массирует данные в нужную нам форму.
// trello.js
// Если на карточке есть вложение, добавьте его в виде изображения
// в описании markdown
contentCards.forEach(card => {
if(card.attachments.length) {
card.desc = card.desc + `\n`;
}
});Теперь мы можем перемещать изображения и в нашем контенте.
Поэтапный контент
Давайте добавим еще один момент к тому, как мы можем использовать Trello для управления контентом нашего сайта.
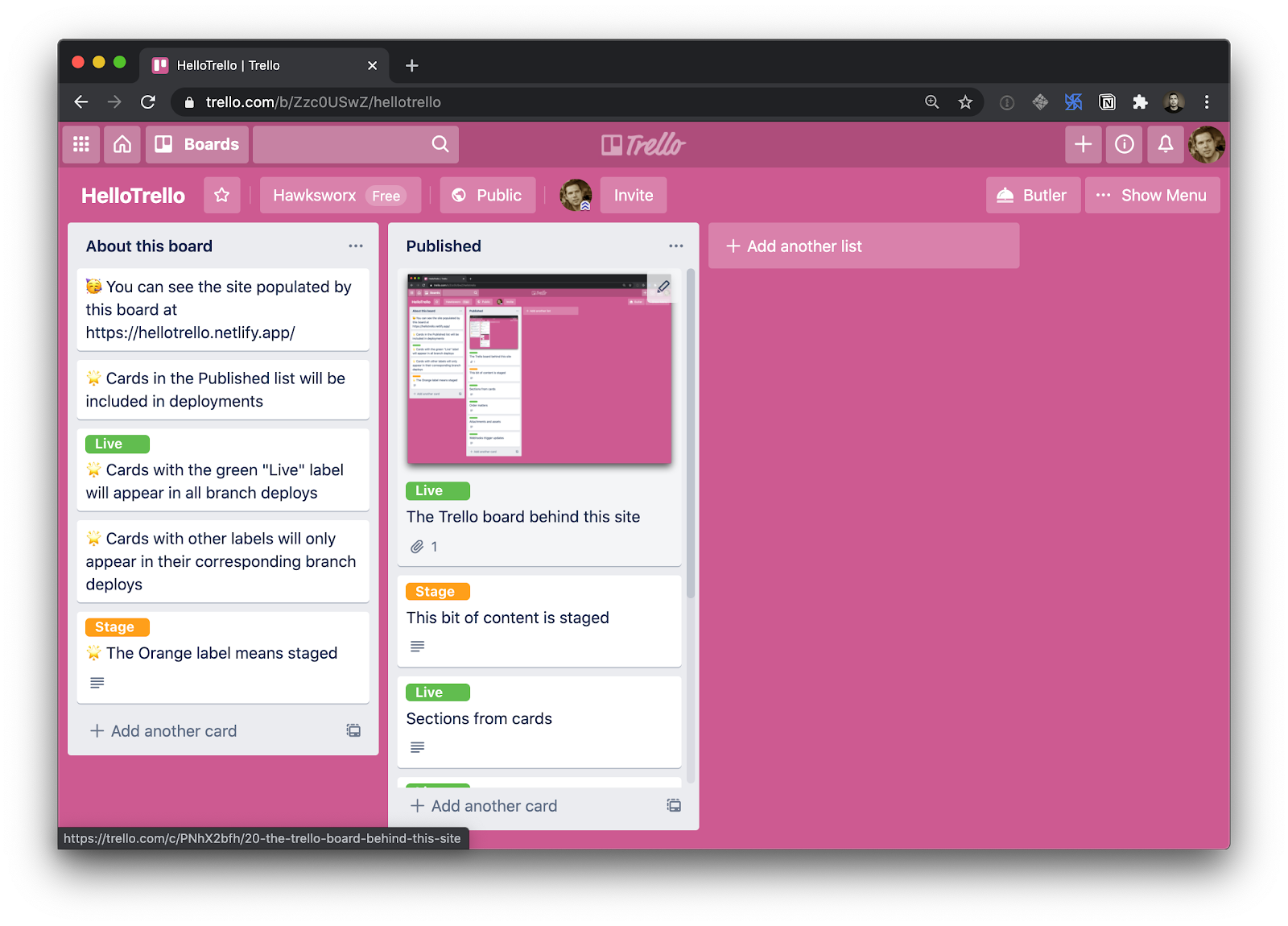
Существует несколько способов предварительного просмотра контента перед его выпуском в мир. Наша доска Trello могла бы иметь один список для постановки и один список для производственного контента. Но это затруднило бы визуализацию того, как новый контент живет наряду с тем, что уже опубликовано.
Лучшей идеей было бы использовать ярлыки Trello, чтобы указать, какие карты публикуются в прямом эфире, а какие следует включать только в поэтапную версию сайта. Это даст нам хороший рабочий процесс. Мы можем добавить больше контента, добавив новую карту в нужном месте. Пометьте его меткой «stage» и отфильтруйте по карточкам, которые появляются в нашей производственной отрасли.

Требуется немного больше фильтрации нашего объекта JavaScript:
// trello.js
// включайте только карточки с надписью "live" или
// с названием филиала, в котором мы находимся
contentCards = contentCards.filter(card => {
return card.labels.filter(label => (
label.name.toLowerCase() == 'live' ||
label.name.toLowerCase() == BRANCH
)).length;
});Мы хотим, чтобы контент с пометкой «live» отображался в каждой версии сборки, независимо от того, была ли она организована или нет. Кроме того, мы рассмотрим карты с меткой, соответствующей переменной «BRANCH».
Вот тут мы становимся хитрее! Я решил разместить этот сайт на Netlify (дисклеймер: я там работаю). Это означает, что я могу запустить сборку из среды Netlify CI / CD. Это повторно разворачивает сайт всякий раз, когда я помещаю изменения в его git-репозиторий, а также дает доступ к нескольким другим вещам, которые действительно удобны для этого сайта.
Одним из них является Branch deploys. Если вам нужна новая среда для сайта, вы можете создать ее, создав новую ветку в репозитории Git. Сборка будет выполняться в этом контексте, и ваш сайт будет опубликован на поддомене, который включает имя ветви. Как вот здесь.
Взгляните, и вы увидите все карты из нашего списка, включая ту, которая имеет оранжевую метку «stage». Мы включили его в эту сборку, потому что его метка соответствовала имени ветви для контекста сборки. BRANCH была переменной окружения, которая содержала ту ветвь, в которой запускалась сборка.
label.name.toLowerCase() == BRANCHТеоретически, мы можем создать столько веток и меток, сколько захотим, и иметь всевозможные промежуточные и тестовые среды. Готовы продвинуть что-то от «stage» к «live»? Поменяйте местами ярлыки и все готово!
Но как оно обновляется?
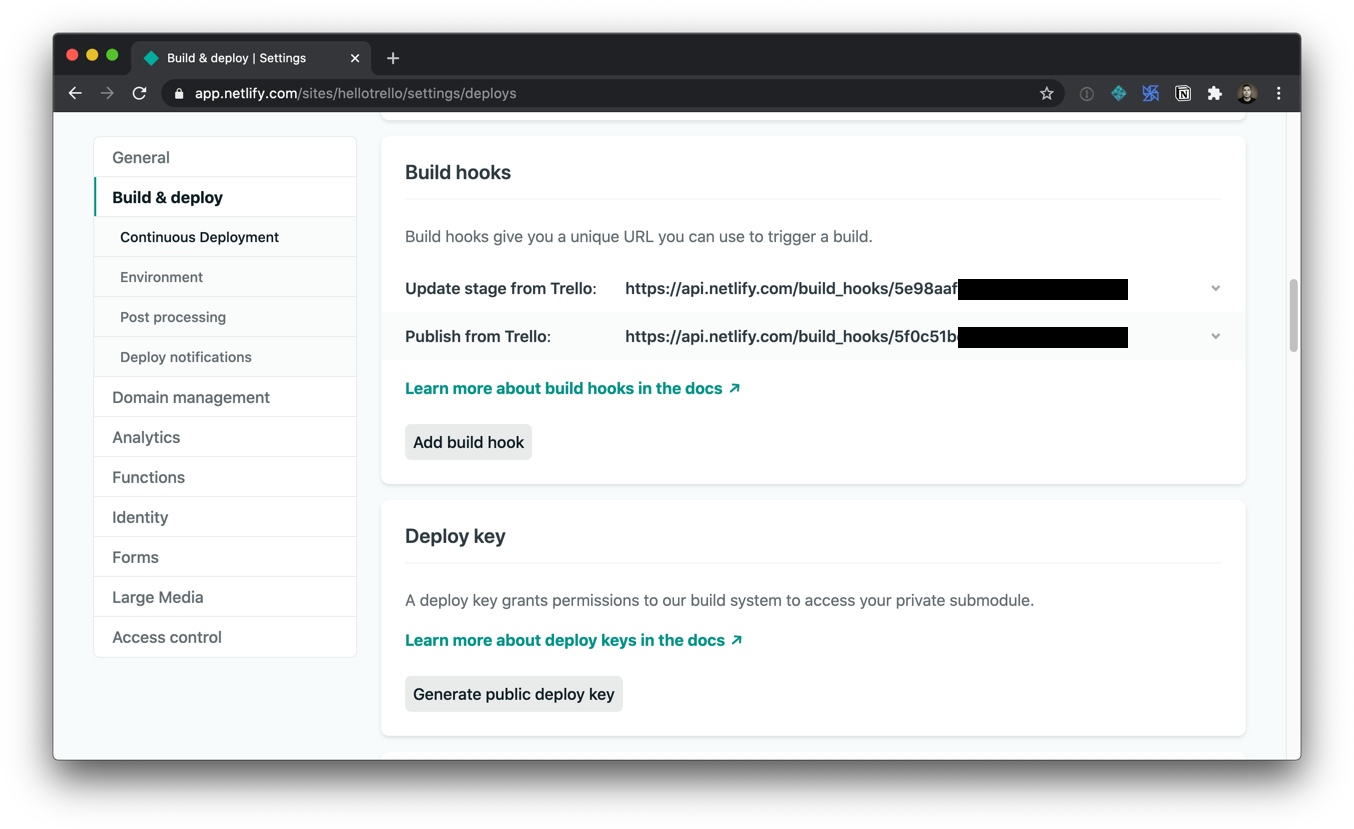
Второе преимущество, которое мы получаем от запуска сборки сайта на CI / CD, таком как Netlify, заключается в том, что мы можем запустить сборку, когда захотим. Netlify позволяет нам создавать хуки сборки. Это веб-хуки, которые инициируют новое развертывание, когда вы отправляете им HTTP-запрос POST.
Если Trello также поддерживает веб-хуки, то мы можем объединить эти сервисы и обновлять сайт автоматически при каждом изменении доски Trello.
Чтобы создать хук сборки Netlify, вам нужно посетить панель администратора вашего сайта. (Вы можете загрузить этот демонстрационный сайт на новый сайт Netlify за пару кликов, если хотите попробовать.)

Теперь, вооружившись новым URL-адресом сборки, нам нужно зарегистрировать новый веб-хук Trello, который вызывает его при изменении содержимого. Метод создания веб-хуков в Trello - через API Trello.
Репозиторий для этого сайта включает в себя небольшую утилиту для вызова API Trello и создания веб-хука для вас. Но вам понадобится токен и ключ разработчика Trello. К счастью, их легко создать бесплатно, посетив портал разработчиков Trello и следуя инструкциям в разделе «Авторизация клиента».
Получили их? Великолепно! Если вы сохраните их в файле .env в своем проекте, вы можете запустить эту команду, чтобы настроить веб-хук Trello:
npm run hook --url https://api.netlify.com/build_hooks/XXXXXВместе с этим мы создали приятный небольшой поток для управления контентом на простом сайте. Мы можем создать наш интерфейс именно так, как мы хотим, и получать обновления контента на доске Trello, которая автоматически обновляет сайт при внесении изменений.
Но могу ли я действительно использовать это?
Это упрощенный пример. Я действительно хотел продемонстрировать концепцию развязки и использования API внешнего сервиса для управления контентом сайта.
Это не заменит полнофункциональную развязанную CMS для более вовлеченных проектов. Но принципы полностью применимы к более сложным сайтам.
Эта модель, тем не менее, могла бы отлично подойти для типов веб-сайтов, которые мы видим для таких компаний, как независимые магазины, бары и рестораны. Представьте себе доску Trello, у которой есть один список для управления домашней страницей ресторана и один для управления их пунктами меню. Очень удобно для персонала ресторана, и гораздо приятнее, чем загружать новый PDF меню, когда оно меняется.