Избегайте использования экспорта по умолчанию!

Как вы, возможно, уже знаете, в JavaScript существует два различных способа совместного использования функций: экспорт по умолчанию и экспорт по имени. Экспорт по умолчанию используется для экспорта одного значения из модуля, в то время как именованный экспорт позволяет экспортировать несколько значений из модуля.
Экспорт по умолчанию удобен, когда вы хотите экспортировать из модуля что-то конкретное, например функцию или класс. С другой стороны, именованные экспорты идеально подходят для тех случаев, когда вы хотите экспортировать из модуля сразу несколько вещей.
В этом посте мы рассмотрим, почему использование экспорта по умолчанию не рекомендуется и его следует избегать. Для начала давайте рассмотрим несколько примеров обоих вариантов.
Экспорт по имени
Пример именованного экспорта выглядит следующим образом:
export const add = (a, b) => a + b;В этом примере мы экспортировали функцию add из модуля add.ts. Вы можете легко импортировать эту функцию в другой модуль, используя её имя:
import { add } from './add';
console.log(add(2, 3)); // 5Экспорт по умолчанию
Давайте перепишем приведенный выше пример с использованием экспорта по умолчанию:
const add = (a, b) => a + b;
export default add;В этом примере мы экспортировали функцию add в качестве экспорта по умолчанию. Затем эта функция может быть импортирована в другой модуль под любым именем по нашему выбору.
import add from './add';
console.log(add(2, 3)); // 5Теперь, когда вы хорошо понимаете, что такое экспорт по имени и экспорт по умолчанию, давайте перейдем к следующему разделу, чтобы изучить недостатки использования экспорта по умолчанию.
Неудачное открытие
В сложных модулях экспорт по умолчанию может сбивать с толку. Разработчики могут не знать, какой экспорт используется по умолчанию, или даже не подозревать о его существовании. Это может привести к задержкам, так как инженерам приходится тратить больше времени на изучение документации или даже исходного кода, чтобы найти нужные им функции.
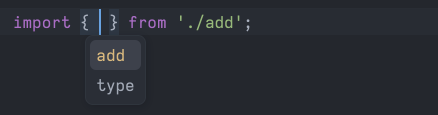
С другой стороны, использование именованных экспортов значительно упрощает поиск. С помощью именованных экспортов разработчики могут легко увидеть экспортируемые члены модуля и соответствующие им имена. Это особенно полезно при использовании IDE, так как популярные IDE позволяют использовать сочетание клавиш (например, "cmd + пробел") для предложения доступных функций из заданного файла. К сожалению, это сокращение не работает при использовании экспорта по умолчанию.

Рефакторинг
Если вы решите переименовать именованный экспорт в модуле, например, изменив имя функции add на sum, большинство IDE смогут автоматически обновить все случаи использования. Это значительно упрощает процесс рефакторинга.
Однако с экспортом по умолчанию это невозможно.
Автоматическое заполнение
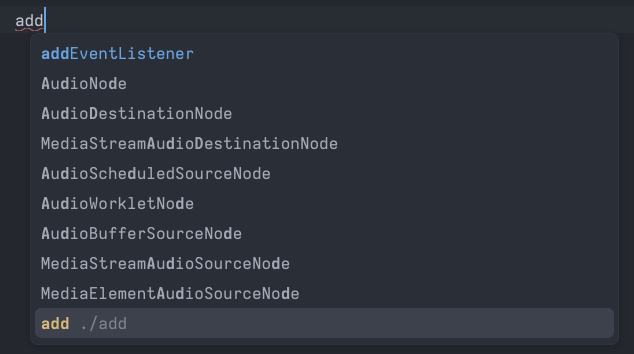
Как мы уже говорили, когда модуль предоставляет именованные экспорты, мы можем легко выбрать определенную функцию из модуля с помощью ярлыка, предоставляемого IDE. Эта возможность не только экономит время, но и помогает IDE предлагать и автоматически импортировать необходимые функции по мере набора текста.
Например, если вы начнете вводить add, IDE отобразит список доступных пакетов, предоставляющих функцию add. Всё, что вам нужно сделать, - это выбрать нужный пакет из списка, и редактор автоматически выполнит импорт. Это так просто!

Несогласованные базы данных
Экспорт по умолчанию можно импортировать под любым именем, которое вы выберете. Это может привести к несоответствиям, когда несколько инженеров работают над одной кодовой базой и используют разные имена для импорта.
import add from './add';
// Other engineer could use another name
import sum from './add';Повторный экспорт
При разработке пакета npm принято экспортировать функции пакета в его точку входа, которая обычно называется index.js или index.ts, если пакет реализован на TypeScript.
Чтобы сохранить порядок, мы часто создаем отдельные файлы для разных функций, а затем реэкспортируем их в файл точки входа. Например, у нас могут быть файлы с именами add.ts и multiply.ts, каждый из которых содержит функцию для сложения или умножения двух чисел.
Если мы используем экспорт по умолчанию для этих файлов, нам нужно указать имена функций, которые будут доступны в конечном пакете.
export { default as add } from './add';
export { default as multiply } from './multiply';Использование экспорта по имени более удобно:
export { add } from './add';
export { multiply } from './multiply';А если вы хотите экспортировать всё? Вот тут-то и пригодится экспорт с использованием подстановочных знаков - с ними всё становится ещё проще.
export * from './add';
export * from './multiply';Заключение
Использование экспорта по умолчанию может затруднить поиск нужных вещей в коде и привести к несоответствиям. Именованные экспорты, напротив, облегчают поиск экспортируемых элементов и соответствующих им имен, особенно при использовании IDE.
Рекомендуется избегать использования экспорта по умолчанию и по возможности выбирать именованный экспорт. Таким образом вы получите более организованную и удобную в обслуживании базу данных, с которой будет легче работать в долгосрочной перспективе.