Изучение нового SDK Stripe React Native

Хотя Stripe является лишь вторым по популярности платежным шлюзом (первым остается PayPal), он пользуется постоянно растущим спросом со стороны новых и существующих компаний по всему миру. По сообщениям, Stripe обработала транзакций на сумму более 200 миллиардов долларов.
Хотя существует множество других платежных систем, Stripe упрощает обработку международных транзакций, особенно когда вы хотите принимать платежи в долларах, фунтах, евро или любой другой международной валюте.
Принятие оплаты или настройка подписки через Stripe в вашем приложении React Native стало еще проще после выпуска официального SDK Stripe React Native. Хотя SDK все еще находится в стадии бета-тестирования, уместно погрузиться в изучение того, что этот SDK может предложить, и как он сокращает время интеграции и улучшает UI / UX.
В этом руководстве я покажу вам, как принимать платежи с помощью недавно выпущенного официального SDK Stripe React Native.
Вот что мы рассмотрим:
- Что такое Stripe?
- SDK Stripe React Native
- Настройка учетной записи Stripe
- Создание приложения React Native Stripe
- Создание платежного экрана
Чтобы следовать этому руководству по стилю в React Native, у вас должны быть:
- Знакомство с CSS, HTML и Javascript (ES6)
- Node.js и Watchman установлены на вашем компьютере для разработки
- Симулятор iOS или эмулятор Android для тестирования
- Редактор кода, установленный на вашем компьютере для разработки (например, VS Code)
- Базовое понимание React
Что такое Stripe?
Stripe - это финансовый и программный сервис, который помогает разработчикам программного обеспечения и компаниям, занимающимся электронной коммерцией, осуществлять беспрепятственные платежи через свой API. Вы можете назвать Stripe компанией, предлагающей программное обеспечение как услугу (SaaS).
Поскольку финтех продолжает получать покровительство со стороны новых и существующих SaaS-компаний по всему миру, каждая третья платная услуга, выпущенная в Интернете, использует Stripe в качестве способа оплаты. Глубокое знание того, как интегрировать Stripe в ваше приложение React Native, будет лучшим способом уменьшить хлопоты, связанные с интеграцией платежей в ваши приложения для iOS и Android.
SDK Stripe React Native
Теперь, когда вы понимаете, что такое Stripe, лучший способ начать работу с Stripe API - это прочитать официальную документацию Stripe здесь.
Но знаете что? SDK Stripe React Native может сократить этот процесс примерно на 60%.
Давайте изучим Stripe React Native SDK и посмотрим, что он может предложить. Ниже приведен список функций, поставляемых с выпуском v0.1.2.
Безопасность
Stripe React Native SDK помогает собирать конфиденциальные данные, такие как номера кредитных карт, и безопасно принимать платежи, отправляя данные в API Stripe вместо того, чтобы передавать их через внутренний сервер.
Apple Pay и другие способы оплаты
SDK поддерживает несколько вариантов оплаты, таких как банковские переводы, дебетование и переадресация; кредитные карты; купи сейчас, заплати потом; ваучеры; и цифровые кошельки. Он также поддерживает Apple Pay. Вы можете прочитать официальную документацию Stripe по интеграции Apple Pay здесь, а также о том, как интегрировать другие способы оплаты здесь.
SCA-ready
SDK по умолчанию выполняет 3D-аутентификацию в соответствии со строгой аутентификацией клиентов, предлагаемой Stripe. Узнайте больше об аутентификации карты и 3D secure в Stripe здесь.
Собственный интерфейс
SDK Stripe React Native поставляется с собственными экранами и элементами для безопасного приема платежей в Android и iOS.
Встроенный платежный интерфейс (бета)
SDK поддерживает встроенные платежные интерфейсы, предлагаемые Stripe. Эта функция находится в стадии бета-тестирования с поддержкой Apple Pay, Google Pay и пользовательских интерфейсов для оплаты картой. Тем не менее, в будущем планируется создать поддержку для большего количества вариантов оплаты. Вы можете прочитать об интерфейсах оплаты Stripe здесь.
В этих руководствах мы исследуем некоторые из перечисленных выше функций, создав и протестировав экран оплаты в нашем приложении React Native. Приступим к следующему разделу.
Настройка учетной записи Stripe
Для каждого SDK требуются персональные ключи доступа, и Stripe не является исключением. Чтобы продолжить это руководство по React Native, мы должны создать учетную запись Stripe и получить наши личные ключи, чтобы принимать оплату.
Первый шаг - посетить https://dashboard.stripe.com/register, создать учетную запись или войти в существующую учетную запись.
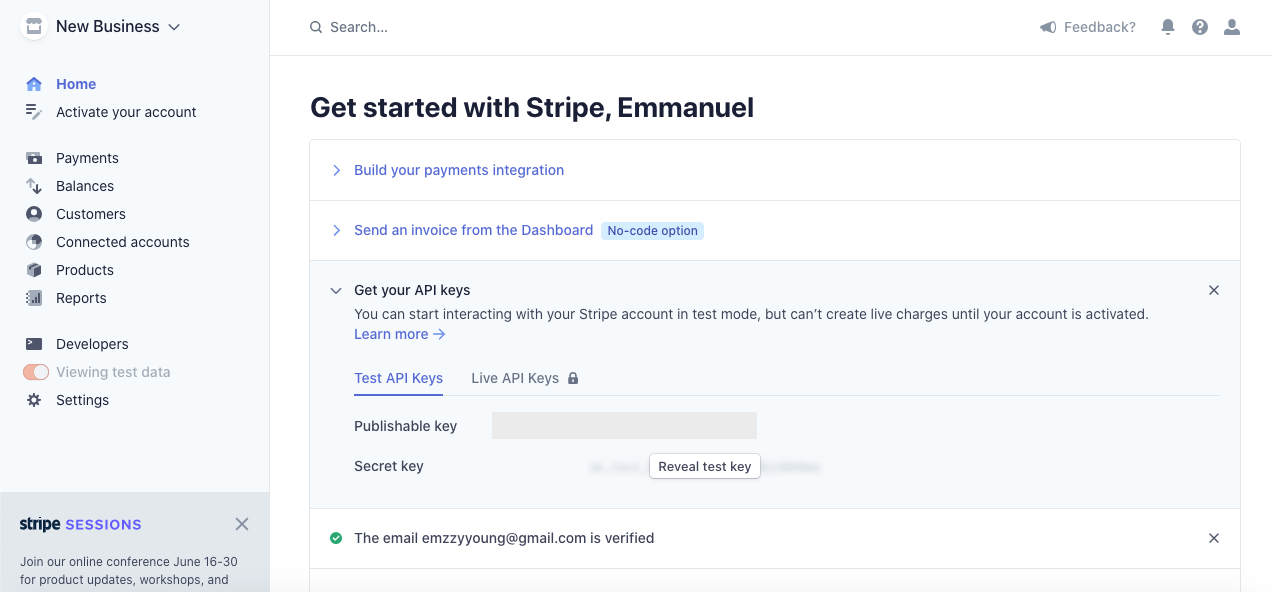
Затем получите свой открытый ключ. Обязательно держите свой ключ в секрете; это ключ доступа к вашей учетной записи Stripe.
На скриншоте ниже показано, где вы можете найти свой открытый ключ в своей учетной записи Stripe:

Приложение React Native Stripe
Теперь, когда вы создали свою учетную запись Stripe и получили свой открытый ключ, давайте инициализируем новое приложение React Native и установим Stripe React Native SDK.
Перейдите в каталог разработки и вставьте команду ниже, чтобы установить новое приложение React Native:
npx react-native StripeReactNative
После завершения установки перейдите в StripeReactNative через терминал и вставьте приведенный ниже код, чтобы установить пакет SDK Stripe React Native в ваше приложение:
yarn add @stripe/stripe-react-native
or
npm install @stripe/stripe-react-native
SDK Stripe React Native имеет некоторые требования для поддержки Android и iOS. Вы можете сослаться на них здесь:
Android
- Android 5.0 (уровень API 21) и выше
- Плагин Android Gradle 4.x и выше
iOS
- Совместимость с приложениями, ориентированными на iOS 11 или выше.
Установка с iOS
Установить Stripe React Native SDK в iOS немного сложнее, чем в Android.
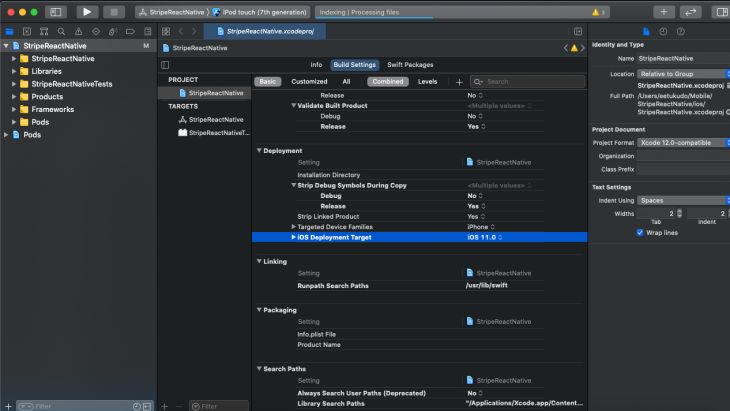
Чтобы избежать ошибок после установки пакета через npm, откройте StripeReactNative.xcworkspace в XCode и установите цель развертывания на iOS 11.0. Пример см. на скриншоте ниже:

Запустите свой проект из Xcode, чтобы убедиться, что все изменения применены, затем перейдите в папку iOS. Откройте podfile, обновите platform :ios, '10.0' до platform :ios, '11.0' и запустите pod install. Это позволит установить собственные зависимости Stripe для iOS.
Далее, давайте избавимся от стандартного собственного кода React из App.js. Обновите файл App.js с кодом ниже:
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow strict-local
*/
import React from 'react';
import {
SafeAreaView,
StyleSheet,
} from 'react-native';
const App = () => {
return (
<SafeAreaView>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
});
export default App;
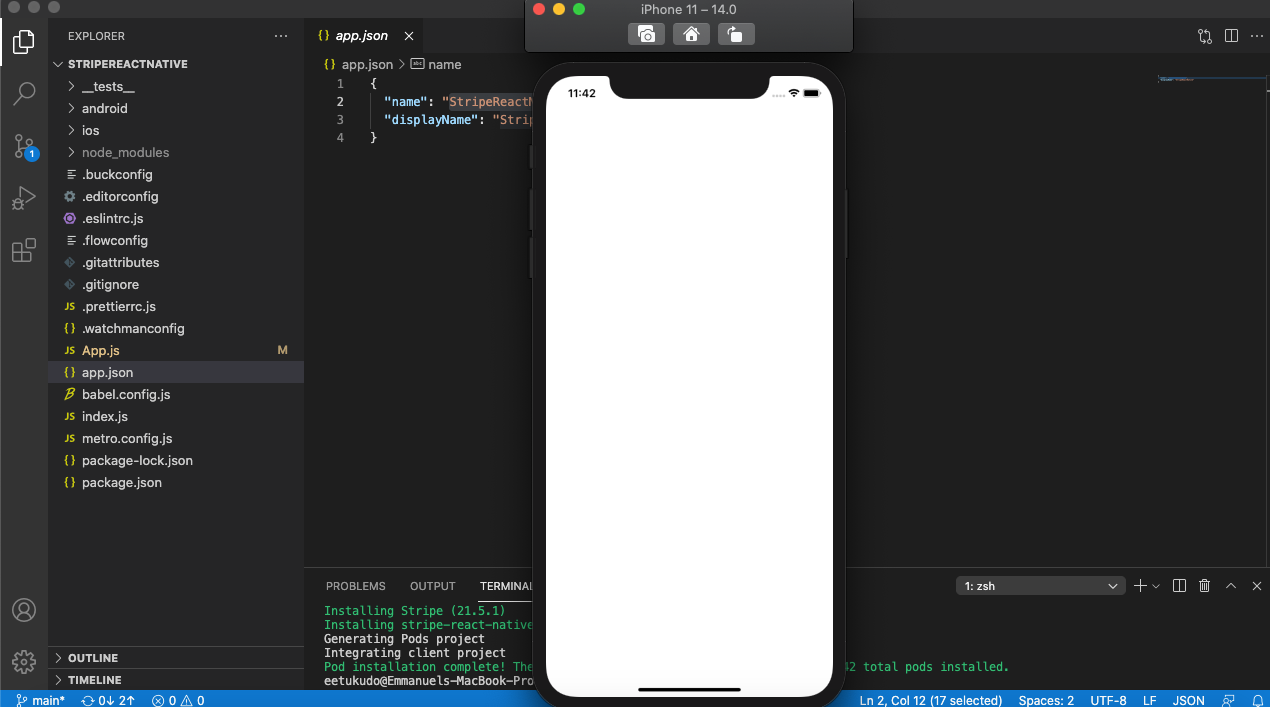
Если вы запустите приложение, вы должны увидеть пустой экран, аналогичный показанному ниже:

Создание платежного экрана
Теперь, когда SDK успешно установлен, приступим к созданию нашего первого экрана оплаты.
Создание компонента карты
Для начала создайте новую папку с именем screens в корневом каталоге вашего приложения React Native.
Перейдите в папку и создайте новый файл с именем paymentScreen.js, затем вставьте код ниже:
import React, {useState} from "react";
import {
CardField,
CardFieldInput,
useStripe,
} from '@stripe/stripe-react-native';
export default PaymentScreen = () => {
const [card, setCard] = useState(CardFieldInput.Details | null);
const {confirmPayment, handleCardAction} = useStripe()
return(
<CardField
postalCodeEnabled={true}
placeholder={{
number: '4242 4242 4242 4242',
}}
cardStyle={{
backgroundColor: '#FFFFFF',
textColor: '#000000',
}}
style={{
width: '100%',
height: 50,
marginVertical: 30,
}}
onCardChange={(cardDetails) => {
setCard(cardDetails);
}}
onFocus={(focusedField) => {
console.log('focusField', focusedField);
}}
/>
)
}Затем давайте импортируем paymentScreen.js в корень нашего проекта.
Откройте App.js и обновите его код, чтобы он выглядел так, как показано ниже:
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow strict-local
*/
import React from 'react';
import {
SafeAreaView,
StyleSheet,
} from 'react-native';
import { StripeProvider } from '@stripe/stripe-react-native';
import PaymentScreen from "./screens/paymentScreen";
const App = () => {
const publishableKey = "pk_test_AtN3VLAFhzbLNqf3Y9z50iNQ";
return (
<StripeProvider
publishableKey={publishableKey}
>
<PaymentScreen />
</StripeProvider>
);
};
const styles = StyleSheet.create({
});
export default App;
Давайте запустим наше приложение, чтобы протестировать то, что мы создали. Запустите npx react-native run-ios, чтобы запустить сборку для iOS.
Скорее всего, вы столкнетесь с ошибкой undefined symbols for architecture x86_64, но не паникуйте! Чтобы исправить ошибку, выполните следующие действия:
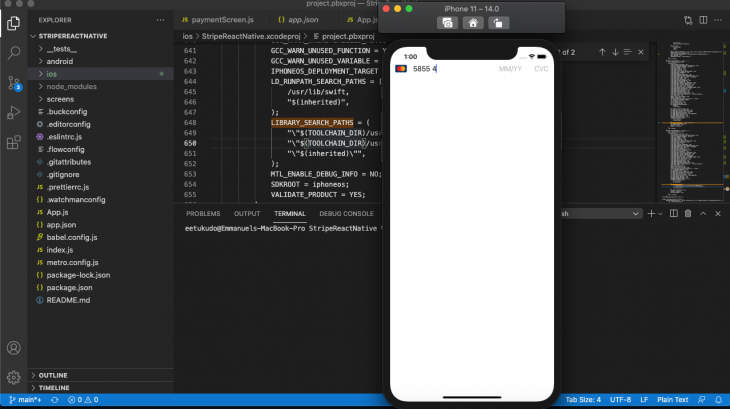
LIBRARY_SEARCH_PATHS = (
remove: "\"$(TOOLCHAIN_DIR)/usr/lib/swift/$(PLATFORM_NAME)\"",
remove: "\"$(TOOLCHAIN_DIR)/usr/lib/swift-5.0/$(PLATFORM_NAME)\"",
"\"$(inherited)\"",
);
Откройте свой проект Xcode и создайте новый файл Swift (File > New > File > Swift). Назовите файл как угодно (например, Fix.swift) и выберите создать заголовок моста, при появлении запроса от Xcode.
Запустите npx react-native run-iosеще раз, и ошибка должна быть исправлена. В случае успеха ваше приложение после загрузки должно выглядеть, как на скриншоте ниже:

Мы только что создали простой компонент карты, который отправляет данные карты непосредственно на сервер Stripe для проверки в реальном времени и впоследствии сохраняет состояние компонента.
Готовый пользовательский интерфейс (пошаговый)
Эта функция представляет собой комбинацию всех шагов, связанных с принятием оплаты в Stripe с использованием данных кредитной карты. Для этой интеграции требуется конечная точка, которая взаимодействует с Stripe API с вашего сервера.
Создание конечной точки
Чтобы настроить сервер для связи с Stripe из React Native, нам нужно инициализировать новое приложение node.js с install express body-parser и dotenv.
Создайте новую папку с именем server, перейдите в папку, запустите npm init -y и следуйте инструкциям, чтобы создать новое приложение Node. Затем запустите npm i express body-parser dotenv
Наконец, создайте файл server.js на корневом уровне папки сервера и вставьте в файл приведенный ниже код:
require("dotenv").config();
const express = require("express");
const app = express();
const { resolve } = require("path");
const stripe = require("stripe")(process.env.secret_key); // https://stripe.com/docs/keys#obtain-api-keys
app.use(express.static("."));
app.use(express.json());
// An endpoint for your checkout
app.post("/checkout", async (req, res) => {
// Create or retrieve the Stripe Customer object associated with your user.
let customer = await stripe.customers.create(); // This example just creates a new Customer every time
// Create an ephemeral key for the Customer; this allows the app to display saved payment methods and save new ones
const ephemeralKey = await stripe.ephemeralKeys.create(
{customer: customer.id},
{apiVersion: '2020-08-27'}
);
// Create a PaymentIntent with the payment amount, currency, and customer
const paymentIntent = await stripe.paymentIntents.create({
amount: 973,
currency: "usd",
customer: customer.id
});
// Send the object keys to the client
res.send({
publishableKey: process.env.publishable_key, // https://stripe.com/docs/keys#obtain-api-keys
paymentIntent: paymentIntent.client_secret,
customer: customer.id,
ephemeralKey: ephemeralKey.secret
});
});
app.listen(process.env.PORT, () =>
console.log(`Node server listening on port ${process.env.PORT}!`)
);Не забудьте создать файл .env с кодом ниже:
secret_key=Your_Secret_Key
PORT=8000
Затем обновите paymentScreen.js с помощью кода ниже, чтобы добавить кнопку оформления заказа в приложение:
import React, { useState, useEffect } from "react";
import { StyleSheet, Button, View} from 'react-native';
import {
CardField,
CardFieldInput,
useStripe,
} from '@stripe/stripe-react-native';
export default PaymentScreen = () => {
const [card, setCard] = useState(CardFieldInput.Details | null);
const { confirmPayment, handleCardAction } = useStripe()
const API_URL = "http://localhost:8000";
const { initPaymentSheet, presentPaymentSheet } = useStripe();
const [loading, setLoading] = useState(false);
const fetchPaymentSheetParams = async () => {
const response = await fetch(`${API_URL}/checkout`, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
});
const { paymentIntent, ephemeralKey, customer } = await response.json();
return {
paymentIntent,
ephemeralKey,
customer,
};
};
const initializePaymentSheet = async () => {
const {
paymentIntent,
ephemeralKey,
customer,
} = await fetchPaymentSheetParams();
const { error } = await initPaymentSheet({
customerId: customer,
customerEphemeralKeySecret: ephemeralKey,
paymentIntentClientSecret: paymentIntent,
});
if (!error) {
setLoading(true);
}
};
const openPaymentSheet = async () => {
const { error } = await presentPaymentSheet({ clientSecret });
if (error) {
Alert.alert(`Error code: ${error.code}`, error.message);
} else {
Alert.alert('Success', 'Your order is confirmed!');
}
};
useEffect(() => {
initializePaymentSheet();
}, []);
return (
<View style={styles.container}>
<CardField
postalCodeEnabled={false}
placeholder={{
number: '4242 4242 4242 4242',
}}
cardStyle={{
backgroundColor: '#FFFFFF',
textColor: '#000000',
}}
style={{
width: '100%',
height: 50,
marginVertical: 30,
}}
onCardChange={(cardDetails) => {
setCard(cardDetails);
}}
onFocus={(focusedField) => {
console.log('focusField', focusedField);
}}
/>
<Button
style={styles.button}
disabled={!loading}
title="Checkout"
color="#841584"
onPress={openPaymentSheet}
/>
</View>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
padding: 20,
marginHorizontal: 10,
marginVertical: 10,
},
button: {
backgroundColor: '#00aeef',
borderColor: 'red',
borderWidth: 5,
borderRadius: 15
}
})Как видно выше, создайте отдельный проект node.js и настройте сервер с портом 8000. Из React Native отправьте запрос в конечную точку /checkout на сервере. Как только запрос будет выполнен успешно, initializePaymentSheet будет вызван с помощью хука useEffect.
Во время этого процесса кнопка остается неактивной до тех пор, пока не будет получен ответ от серверной части. Обратите внимание, что ваш бэкэнд-сервер должен быть запущен и работать до тех пор, пока вы намереваетесь обмениваться данными с ним.
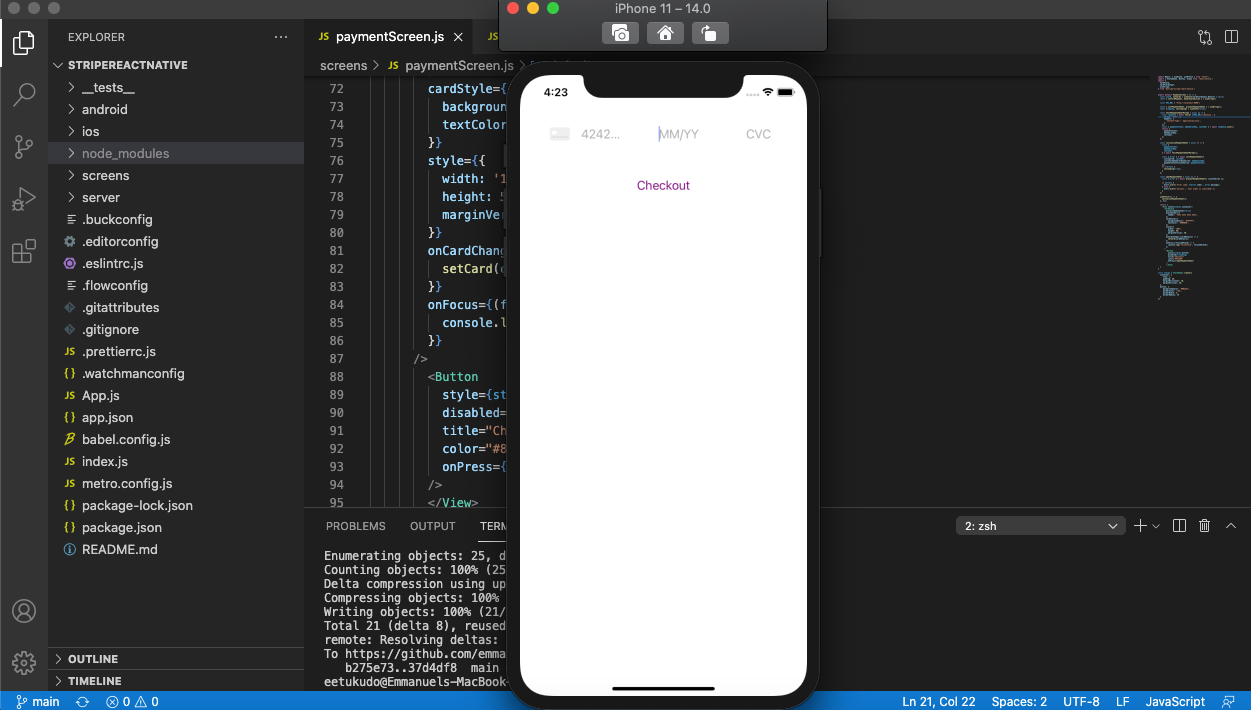
На этом этапе ваше приложение должно выглядеть примерно так, как показано на скриншоте ниже:

Заключение
Stripe React Native SDK от Stripe очень легко реализовать. Благодаря поддержке готовых пользовательских интерфейсов (включая планы по будущей поддержке большего количества готовых пользовательских интерфейсов) и вариантам оплаты, он становится фаворитом разработчиков.