Как добавить баннер или всплывающее окно с уведомлением на свой сайт

Способность продукта привлекать внимание пользователя имеет решающее значение, и динамические подсказки / уведомления - один из таких эффективных способов привлечь внимание пользователей.
Они позволяют вам общаться с пользователями, направляя их внимание на панель навигации, и могут использоваться для различных целей, например, для объявления деловых новостей, демонстрации лучших функций, привлечения потенциальных клиентов и т. д.
Эта статья шаг за шагом поможет вам создать собственную панель динамических подсказок / уведомлений. 👩💻
Мы использовали React для внешнего интерфейса, Canonic для внутреннего интерфейса Part.
Давай начнем! 📌
📝 Шаг 1. Создание приложения-реакции
Начнем с создания нового проекта React. Используйте приложение create-react-app.
npx create-react-app dynamic-notifications
Затем, чтобы создать базовый скелет, просто отредактируйте src/App.js
import React from "react";
import "./App.css";
function App() {
return (
<div className="app">
<section className="app-body">
<h3>Dynamic popups and notifications</h3>
<p>These notifications come from the data stored on your Canonic app</p>
</section>
</div>
);
}
export default App;
✨ Шаг 2: добавьте стиль
Как только вы закончите с основным скелетом, пора добавить к нему немного стиля. Чтобы добавить стиль, используйте - правку src/App.css
body {
margin: 0;
height: 100vh;
overflow: hidden;
font-family: sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
h3 {
font-size: calc(10px + 2vmin);
margin-bottom: 8px;
}
.app {
text-align: center;
}
.app-body {
background-color: #020d57;
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
color: white;
overflow: hidden;
}
.app-body p {
font-size: calc(2px + 2vmin);
margin: 0;
opacity: 0.5;
}
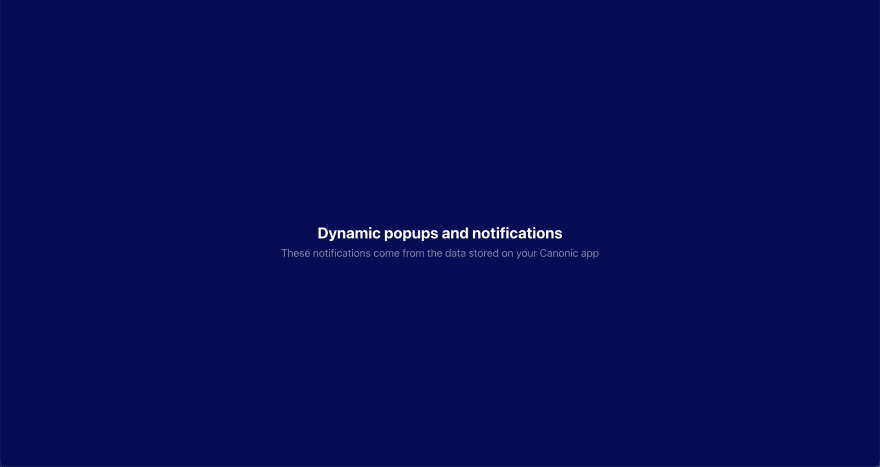
После выполнения вышеперечисленных шагов запустите npm start и у вас должно получиться что-то похожее на это👇

🔔 Шаг 3. Добавьте сведения об уведомлении.
Теперь пора добавить уведомление и несколько основных стилей, добавьте HTML в src/App.js
...
<div className="app">
**<header className="app-notification"> 🚀 This is a notification </header>**
<section className="app-body">
...
✨ Шаг 4: Сделайте красивый вид!
Давайте добавим стиль в приложение, отредактируем src/App.css
...
.app-notification {
position: absolute;
background-color: #4760ff;
padding: 8px;
width: 100%;
color: #fff;
}
.app-notification p {
font-size: 14px;
font-weight: 600;
margin: 0;
}
...
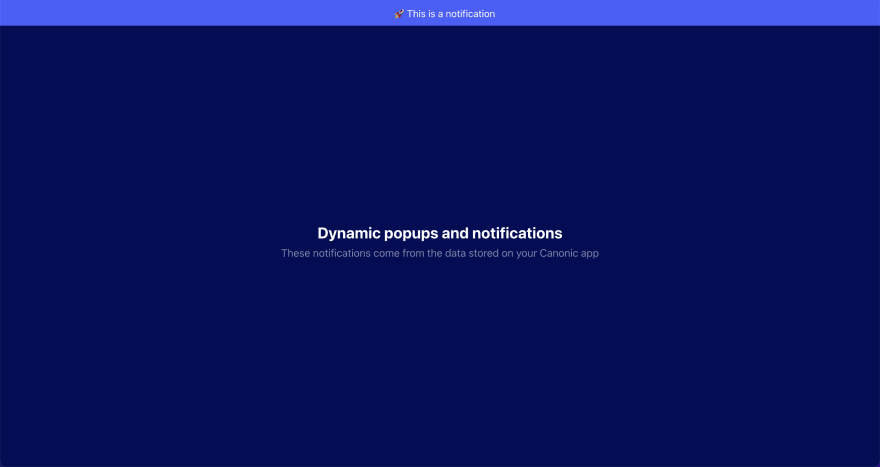
После выполнения указанных шагов все должно выглядеть так: 👇

👩🔧 Шаг 5. Сделаем его динамичным
Давайте продвинемся вперед и сделаем его динамичным.
Здесь мы хотим показать другое всплывающее окно на основе определенных критериев. Однако, если мы сделаем это во внешнем интерфейсе, логика может быть легко раскрыта. Таким образом, давайте лучше создадим API, в котором логика вычисляется на бэкэнде, используя Canonic.
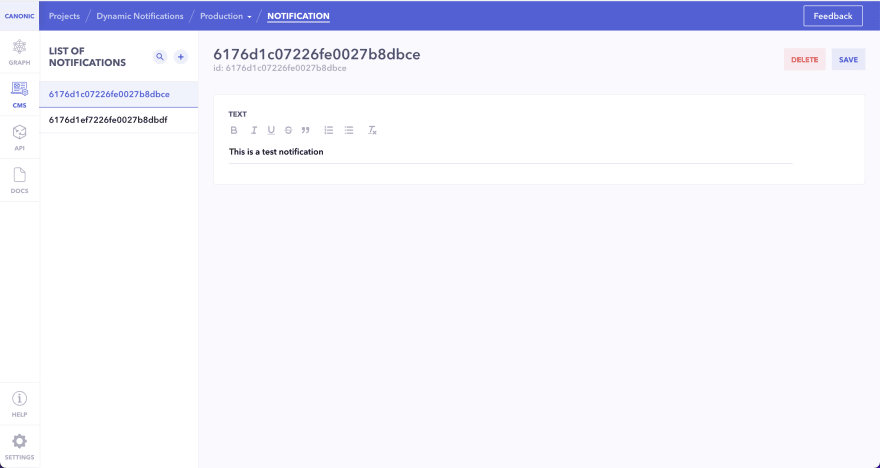
Клонируйте этот проект и перейдите в CMS, чтобы создать несколько уведомлений.

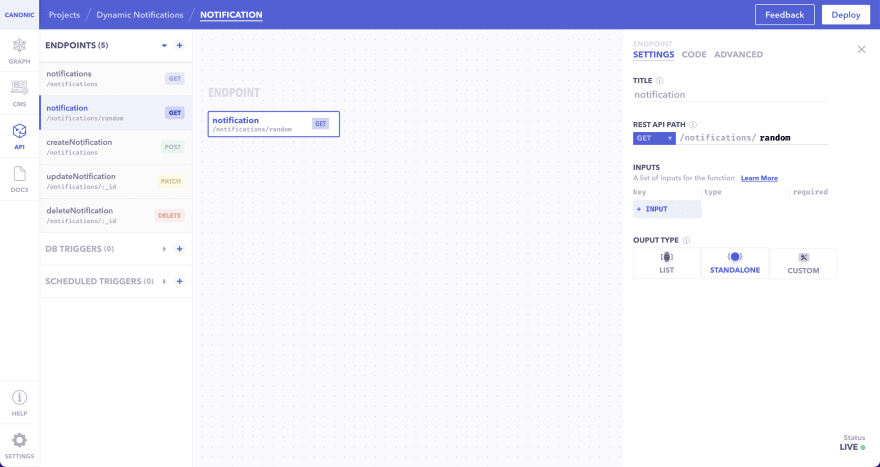
🚀 Шаг 6. Создайте собственный API.
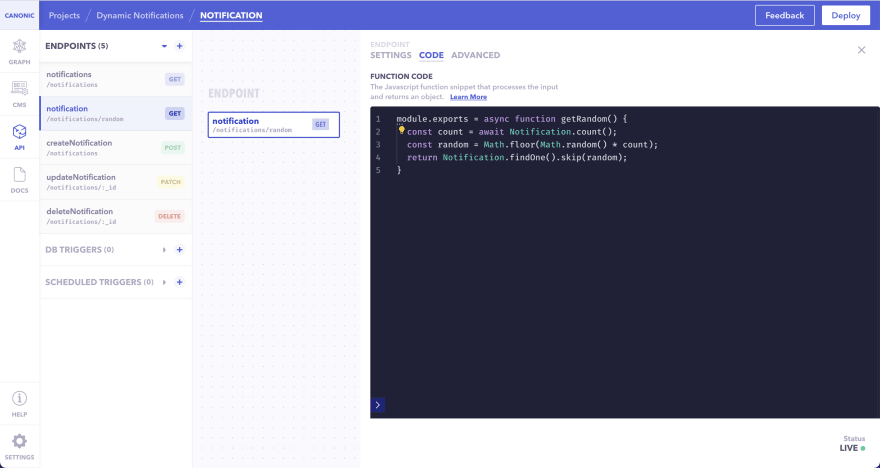
После этого перейдите в раздел API и создайте API для возврата случайных уведомлений.

Поместите приведенный ниже код в раздел кода, чтобы возвращать случайные уведомления из базы данных.
module.exports = async function getRandom() {
const count = await Notification.count();
const random = Math.floor(Math.random() * count);
return Notification.findOne().skip(random);
}

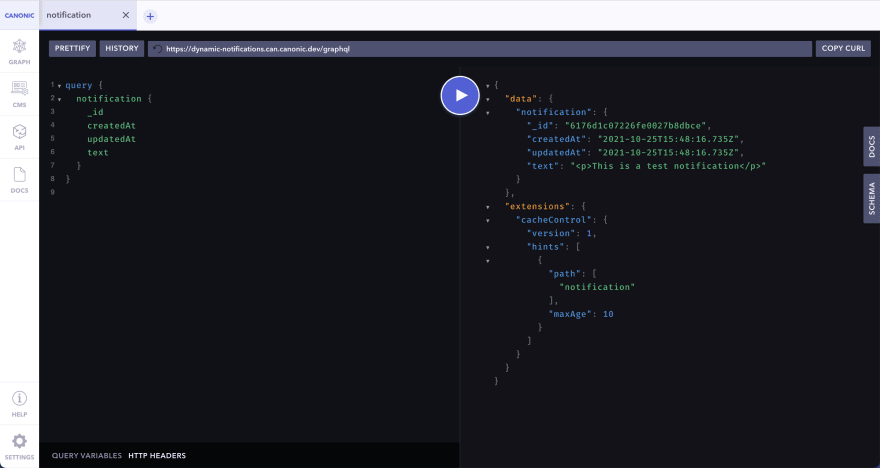
🧪 Шаг 7: Давайте проверим!
Чтобы провести тестирование, перейдите в раздел «Документы» и выберите вновь созданную конечную точку. Нажмите «Открыть на игровой площадке» и нажмите кнопку воспроизведения. Данные должны теперь появиться.

⚒ Шаг 8. Пора интегрировать серверную часть
Мы можем легко интегрировать его, изменив App.js так, чтобы мы получали данные.
Мы будем использовать Axios для вызова API, установим его с помощью - npm install axios.
Обязательно замените URL-адрес "YOUR_API_URL_HERE" вашей конечной точки. Вы должны получить это в разделе документации.
...
import axios from "axios"
...
function App() {
const [notification, setNotification] = React.useState();
const getNotification = React.useCallback(
() =>
axios("YOUR_API_URL_HERE").then(({ data }) => data.data),
[]
);
React.useEffect(() => {
getNotification().then(setNotification);
}, [getNotification, setNotification]);
...
<div className="app">
{notification && (
<header
className="app-notification"
dangerouslySetInnerHTML={{ __html: notification.text }}
/>
)}
...
🔔 Шаг 9. Обновите, чтобы получить случайное уведомление
После успешного выполнения всех вышеперечисленных этапов состояний вы будете получать случайное уведомление при каждом обновлении.


🎉 Вуаля!
Вы успешно создали свое динамическое приглашение. 💃🕺
Посмотрите живую демонстрацию здесь и пример кода на github здесь.