Как добавить плейлист YouTube в приложение Next.js React с помощью YouTube API

YouTube предоставляет создателям контента массу инструментов, чтобы добавить свои работы на всеобщее обозрение. Как мы можем использовать API YouTube для размещения нашего видеоконтента на нашем веб-сайте?
У YouTube есть API?
Ага! YouTube, как и множество других сервисов Google, имеет API, который мы можем использовать, чтобы воспользоваться нашим контентом способами, отличными от YouTube. И API довольно обширный.
С помощью API YouTube вы можете управлять своими видео, получать доступ к аналитике и управлять воспроизведением. Но мы собираемся использовать его для захвата видео из плейлиста, чтобы мы могли добавить их на страницу.
Что будем строить?
Мы собираемся собрать приложение Next.js, которое использует API YouTube для извлечения видео из плейлиста.

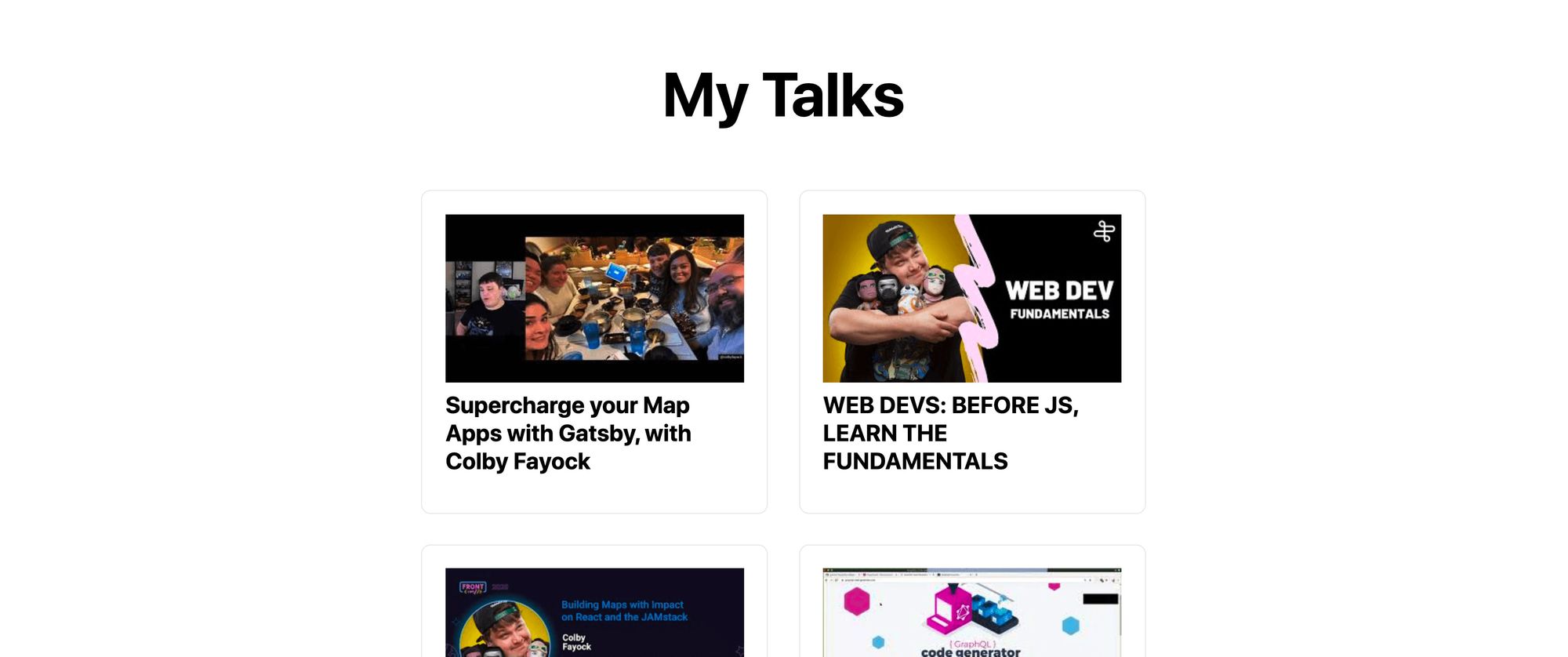
Мы возьмем эти видео и отобразим их эскизы на странице, которая ссылается на видео.
Шаг 0: Начало работы с Next.js
Чтобы развернуть приложение, мы будем использовать Next.js. Используя yarn или npm, мы можем легко создать новое приложение, которое позволит нам погрузиться прямо в код.
Итак, чтобы начать, перейдите туда, где вы хотите создать свой проект, и запустите:
yarn create next-app
# or
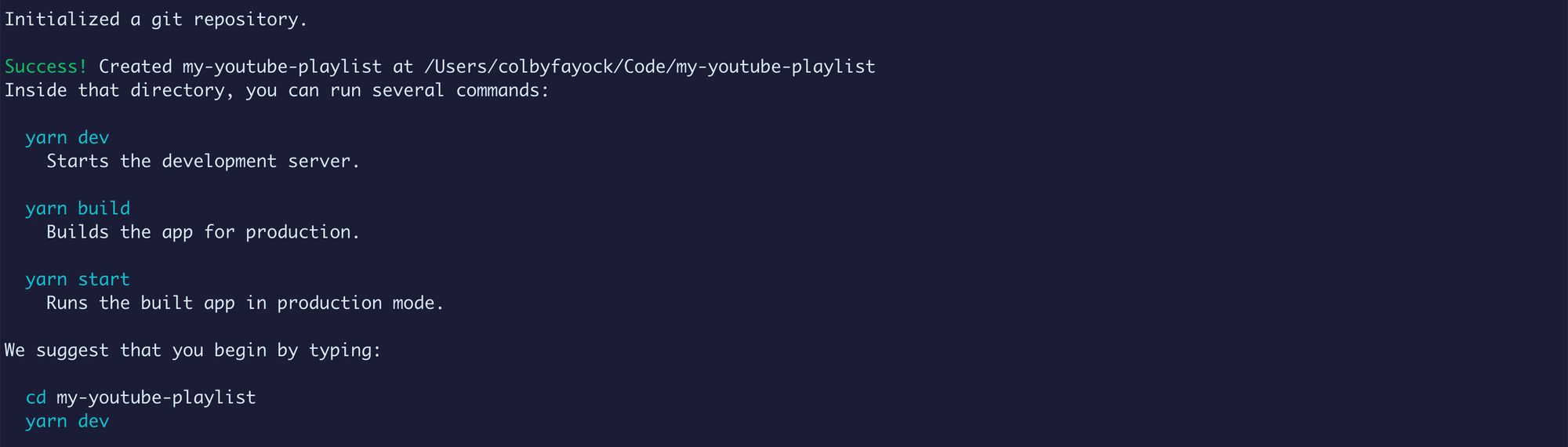
npx create-next-appЭтот сценарий запросит у вас имя проекта. Я собираюсь использовать «my-youtube-playlist», и он установит все зависимости, необходимые для начала работы.

Затем перейдите в этот каталог и запустите yarn dev, чтобы запустить сервер разработки, и мы готовы к работе.

Шаг 1. Создание проекта Google Developer
Чтобы использовать API, нам понадобится новый проект в консоли разработчика Google, который позволит нам сгенерировать ключ API для использования службы.
Сначала перейдите по адресу: https://console.developers.google.com/.
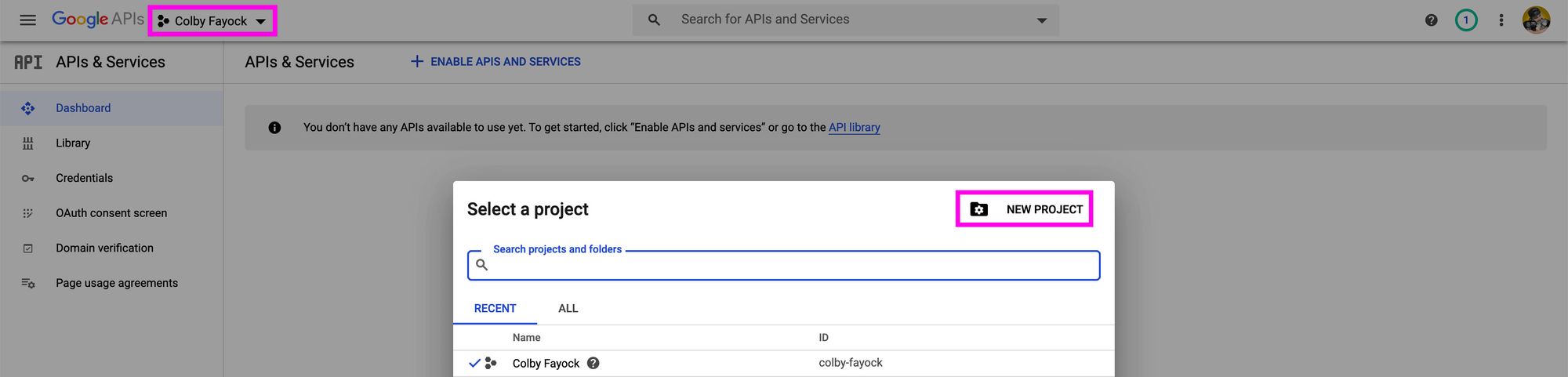
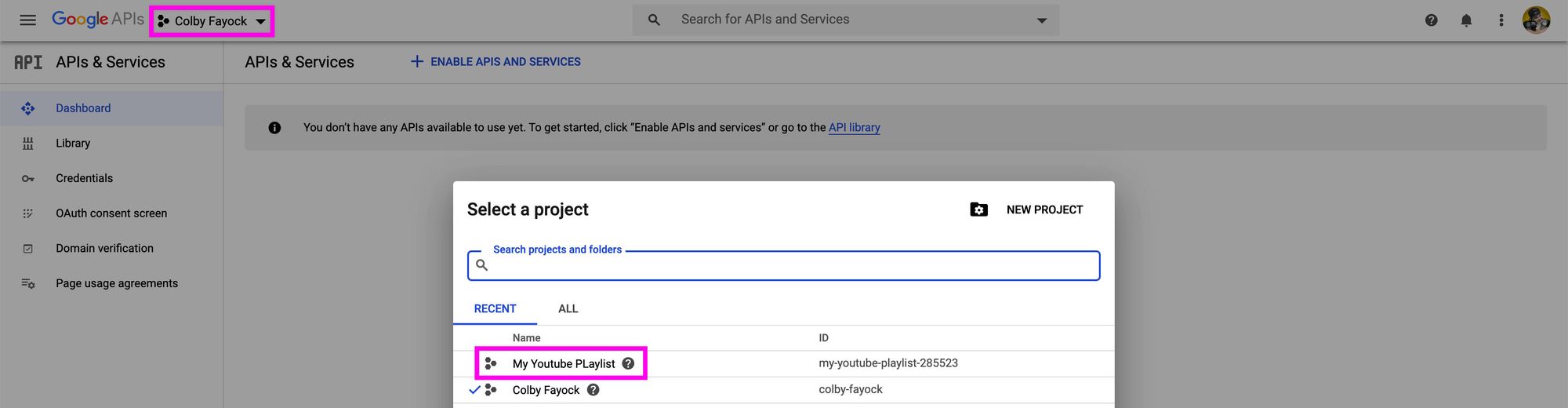
Оказавшись там и войдя в свою учетную запись Google, мы захотим создать новый проект.

На этом этапе вы можете назвать свой проект как угодно. Я выбираю «Мой плейлист YouTube». Затем нажмите "Создать".
По умолчанию Google не будет помещать вас в новый проект. Он запускает задание по созданию этого проекта, но после его завершения вы можете открыть резервную копию селектора проектов и выбрать свой новый проект.

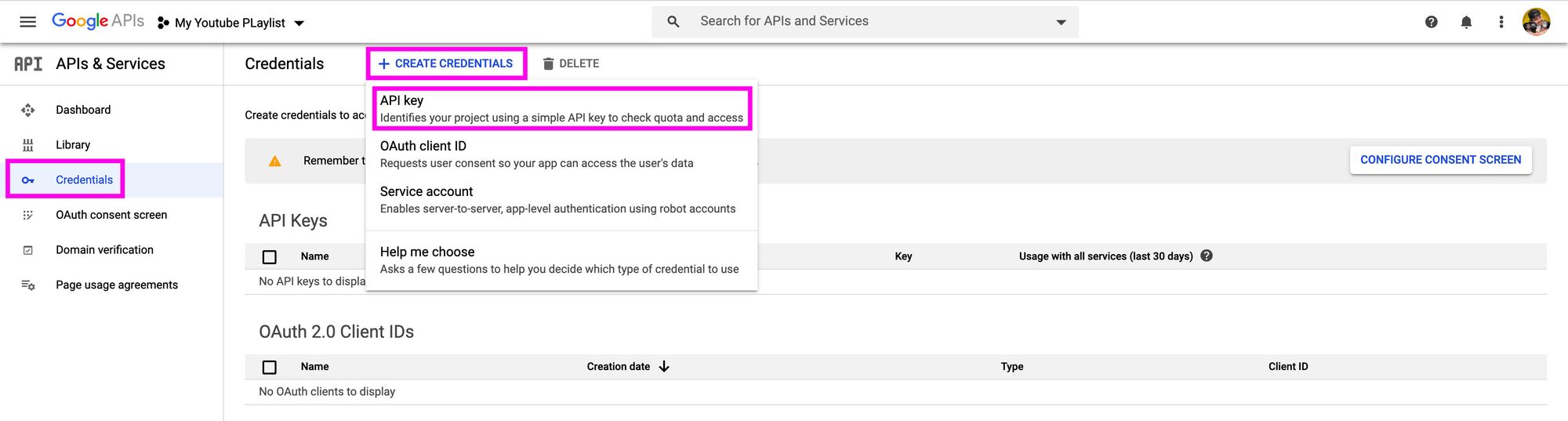
Далее мы хотим создать ключ API. Перейдите к учетным данным, нажмите «Создать учетные данные», а затем выберите ключ API.

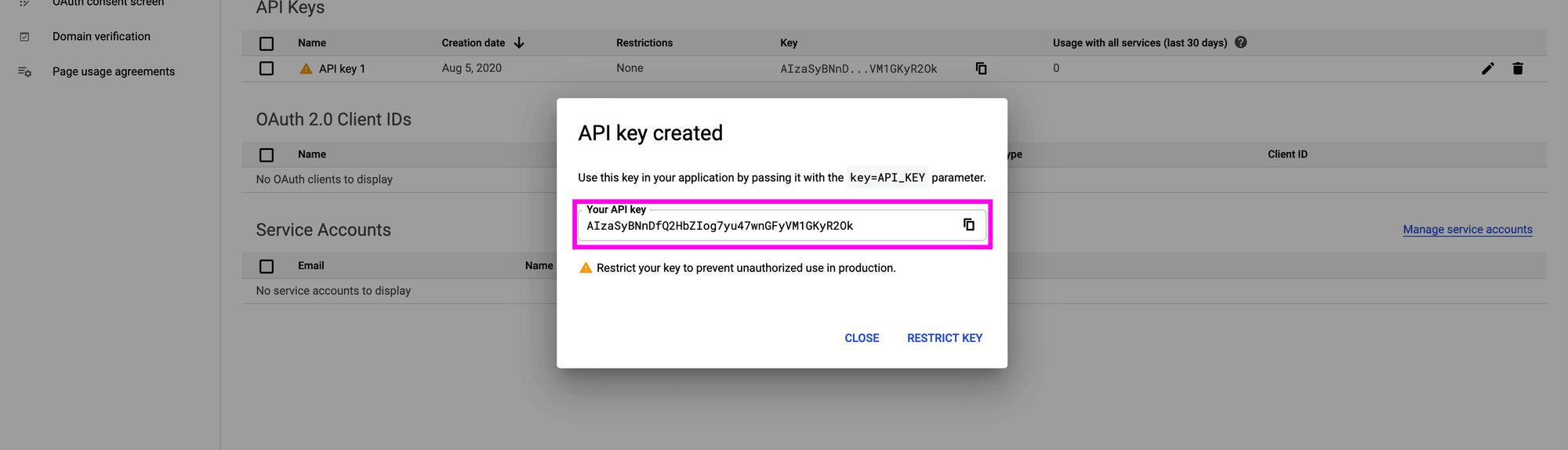
Это создаст новый ключ API, который вы захотите скопировать и сохранить на будущее.

Примечание. Этот ключ API следует хранить в секрете. Если вы раскроете его или добавите где-нибудь в открытом доступе, например на GitHub, другие могут злоупотребить этим и оставить вам счет для оплаты.
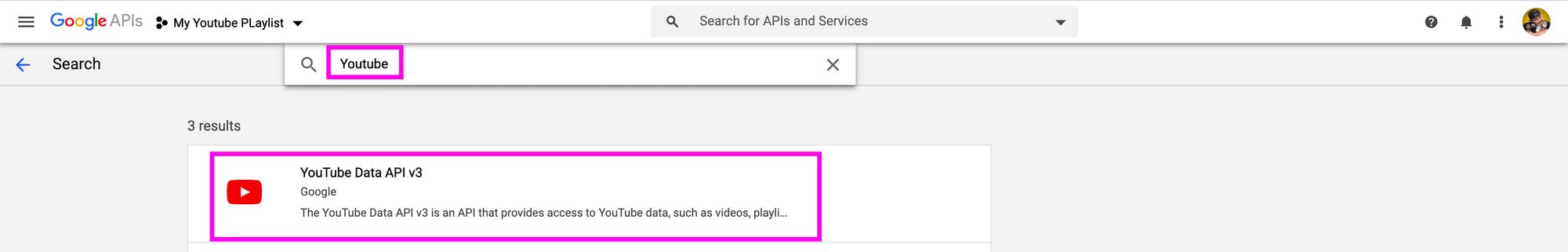
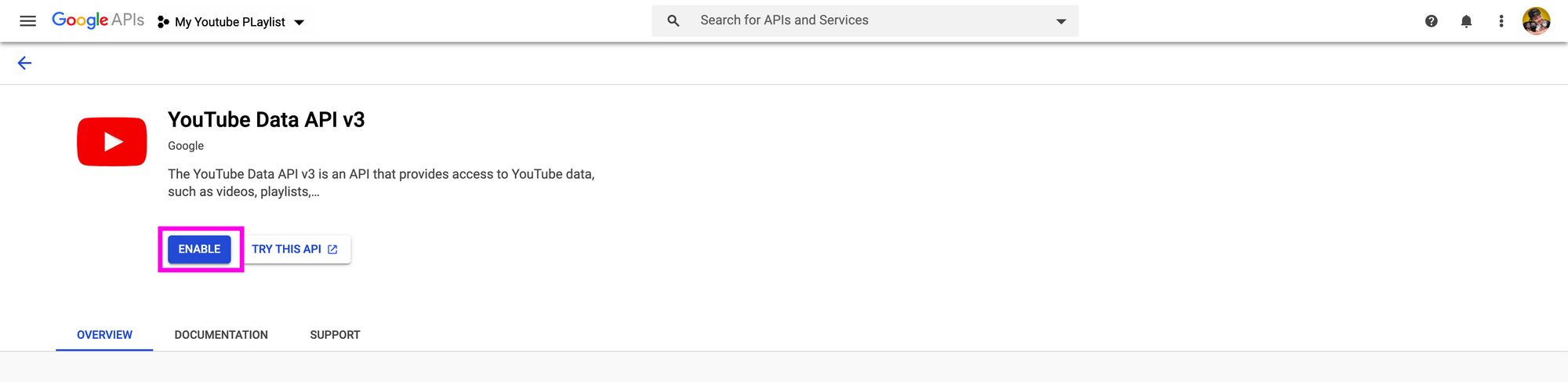
Наконец, нам нужно добавить YouTube API в качестве службы. Перейдите в раздел « Библиотека» на боковой панели, выполните поиск по запросу «YouTube» и выберите YouTube Data API v3.

Наконец, после загрузки страницы нажмите «Включить», чтобы перейти на новую страницу панели инструментов, и вы будете готовы к работе.

Шаг 2. Запрос элементов списка воспроизведения из YouTube API
Чтобы запросить наши данные, мы собираемся использовать функцию getServerSideProps.
Сначала откройте файл pages/index.js и добавьте следующее над компонентом Home.
const YOUTUBE_PLAYLIST_ITEMS_API = 'https://www.googleapis.com/youtube/v3/playlistItems';
export async function getServerSideProps() {
const res = await fetch(`${YOUTUBE_PLAYLIST_ITEMS_API}`)
const data = await res.json();
return {
props: {
data
}
}
}Вот что мы делаем:
- Мы создаем новую константу, в которой хранится конечная точка нашего API.
- Мы создаем и экспортируем новую функцию
getServerSideProps - Внутри этой функции мы получаем нашу конечную точку
- Затем мы преобразуем это в JSON
- Наконец, мы возвращаем данные как свойства в нашем объекте.
Теперь, мы деструктируем опору data из Home и выведем из консоли эти данные, как показано ниже:
export default function Home({ data }) {
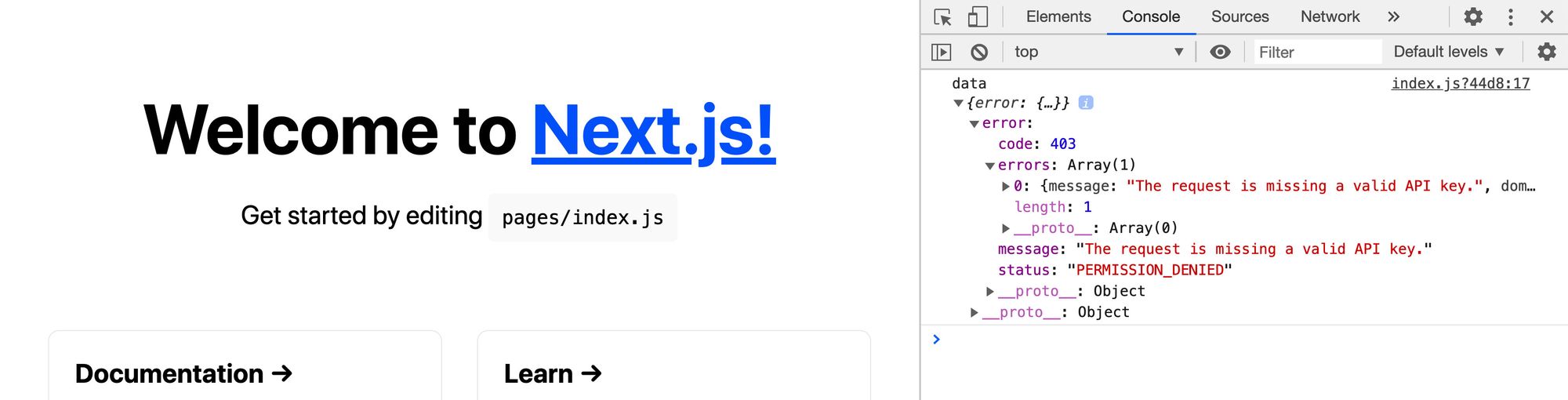
console.log('data', data);Теперь мы видим, что получаем ошибку:

Мы не используем наш ключ API, так что давайте воспользуемся им.
Создайте новый файл в корне названного проекта .env.local и добавьте следующий контент:
YOUTUBE_API_KEY="[API Key]"Обязательно замените ключ API [API Key] из шага 1.
На этом этапе вам нужно перезагрузить сервер, чтобы Next.js увидел новую переменную.
Теперь обновите функцию getServerSideProps, чтобы добавить свой ключ в запрос API:
export async function getServerSideProps() {
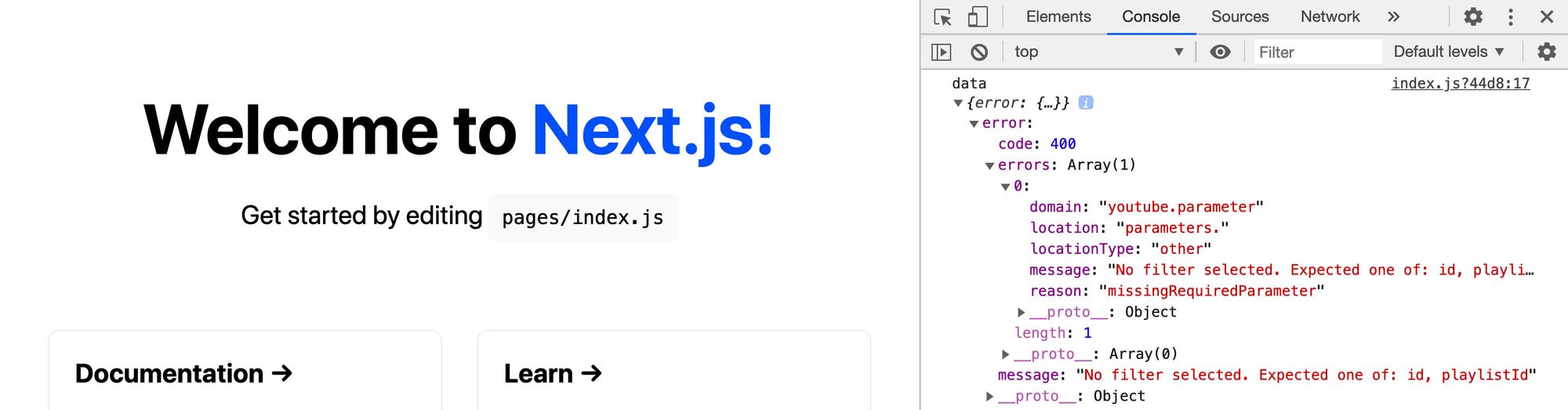
const res = await fetch(`${YOUTUBE_PLAYLIST_ITEMS_API}?key=${process.env.YOUTUBE_API_KEY}`)И если мы перезагрузим страницу, мы снова получим ошибку:

Теперь нам не хватает идентификатора списка воспроизведения и фильтров, которые мы хотим захватить.
Используя параметры из API элементов списка воспроизведения, давайте снова обновим нашу конечную точку API:
const res = await fetch(`${YOUTUBE_PLAYLIST_ITEMS_API}?part=snippet&maxResults=50&playlistId=[Playlist ID]&key=${process.env.YOUTUBE_API_KEY}`)Здесь мы добавляем:
part=snippet: это говорит API, что нам нужен фрагментmaxResults=50: устанавливает максимальное количество возвращаемых элементов списка воспроизведения равным 50playlistId=[Playlist ID]: добавляет параметр для настройки идентификатора списка воспроизведения. Здесь вы должны обновить это значение до идентификатора списка воспроизведения по вашему выбору.
Примечание. Вы можете найти идентификатор списка воспроизведения в URL-адресе списка воспроизведения, который хотите использовать.
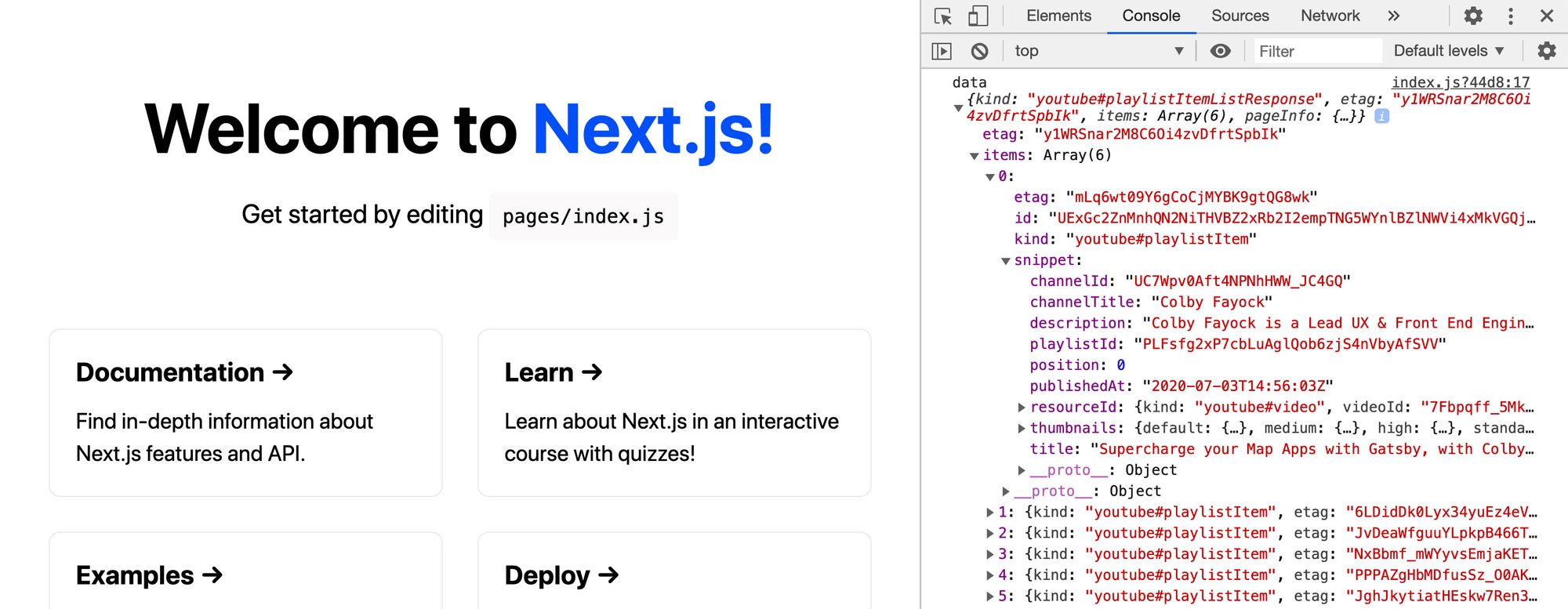
И наконец, когда мы перезагружаем страницу, у нас есть данные:

Шаг 3. Отображение видеороликов из плейлистов YouTube на странице
Теперь, когда у нас есть данные, мы хотим их отобразить.
Чтобы использовать то, что у нас уже есть в Next.js, мы можем преобразовать существующую сетку в сетку миниатюр YouTube.
Давайте заменим все <div> на className из styles.grid до:
<ul className={styles.grid}>
{data.items.map(({ id, snippet = {} }) => {
const { title, thumbnails = {}, resourceId = {} } = snippet;
const { medium } = thumbnails;
return (
<li key={id} className={styles.card}>
<a href={`https://www.youtube.com/watch?v=${resourceId.videoId}`}>
<p>
<img width={medium.width} height={medium.height} src={medium.url} alt="" />
</p>
<h3>{ title }</h3>
</a>
</li>
)
})}
</ul>Вот что мы делаем:
- Мы меняем
<div>на<ul>чтобы он стал более семантическим - Мы создаем карту по элементам нашего плейлиста, чтобы динамически создавать новые элементы.
- Мы деструктурируем наши данные, захватывая идентификатор, заголовок, миниатюру и идентификатор видео.
- Используя ID, мы добавляем ключ к нашему
<li> - Мы также перемещаем
classNameизstyles.cardот<a>до<li> - Для нашей ссылки мы используем идентификатор видео YouTube, чтобы создать URL-адрес видео.
- Добавляем наше миниатюрное изображение
- Мы используем наш
titleдля<h3>
И если мы перезагрузим страницу, мы увидим, что наши видео есть, но стили немного не те.

Чтобы исправить это, мы можем начать с добавления следующих стилей .grid внутрь файла Home.module.css:
list-style: none;
padding: 0;
margin-left: 0;Мы также можем изменить
align-items: center;в
align-items: flex-start;что поможет исправить выравнивание наших видео.
Но мы заметим, что у нас все еще нет двух столбцов, как в исходном макете Next.js.

В нашем классе .grid, который мы только что обновили, добавьте следующее:
.grid img {
max-width: 100%;
}Это гарантирует, что все наши изображения не выходят за пределы контейнера. Это предотвратит переполнение и позволит нашим изображениям разместиться в двух столбцах.

И это дает нам наши видео из плейлистов.
Что еще мы можем сделать?
Вставьте плеер и покажите это видео при нажатии
YouTube также предоставляет элементы управления для своего плеера. Таким образом, используя некоторый JavaScript, мы можем воспользоваться преимуществом, и когда кто-то щелкнет одну из наших миниатюр видео, мы можем показать встроенный проигрыватель и воспроизвести это видео.
Справочник по API YouTube Player для встраивания iframe
Получите данные аналитики
Хотя YouTube предоставляет некоторую аналитику на своей панели инструментов, возможно, вам нужно что-то более продвинутое.
Вы можете использовать API-интерфейсы Analytics и Reporting API, чтобы получить больше информации о своем канале и видео.