Как использовать AJAX в PHP и jQuery

Сегодня мы собираемся изучить концепцию AJAX с PHP и JavaScript. Техника AJAX помогает вам улучшить пользовательский интерфейс вашего приложения и улучшить общее впечатление конечного пользователя.
Что такое AJAX?
AJAX означает асинхронный JavaScript и XML, и он позволяет вам получать контент с внутреннего сервера асинхронно, без обновления страницы. Таким образом, он позволяет обновлять содержимое веб-страницы без ее перезагрузки.
Давайте рассмотрим пример, чтобы понять, как можно использовать AJAX в повседневной разработке приложений. Предположим, вы хотите создать страницу, которая отображает информацию профиля пользователя с различными разделами, такими как личная информация, социальная информация, уведомления, сообщения и т. д.
Обычным подходом было бы создание разных веб-страниц для каждого раздела. Так, например, пользователи могут щелкнуть ссылку с социальной информацией, чтобы перезагрузить браузер и отобразить страницу с социальной информацией. Однако это замедляет переход между разделами, поскольку пользователю каждый раз приходится ждать, пока браузер перезагрузится и страница будет отображаться снова.
С другой стороны, вы также можете использовать AJAX для создания интерфейса, который загружает всю информацию без обновления страницы. В этом случае вы можете отображать разные вкладки для всех разделов, и, щелкнув вкладку, он получает соответствующий контент с внутреннего сервера и обновляет страницу без обновления браузера. Это поможет вам улучшить общее впечатление конечных пользователей.
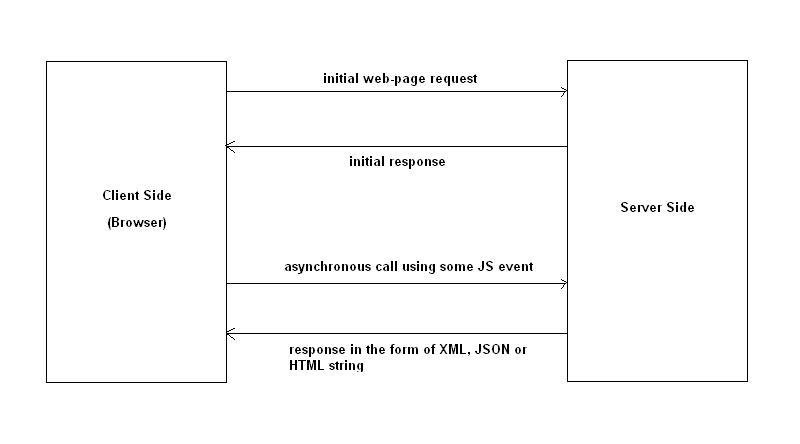
Общий вызов AJAX работает примерно так:

Давайте быстро рассмотрим обычный поток AJAX:
- Сначала пользователь открывает веб-страницу, как обычно, с синхронным запросом.
- Затем пользователь щелкает элемент DOM - обычно кнопку или ссылку - который инициирует асинхронный запрос к внутреннему серверу. Конечный пользователь этого не заметит, поскольку вызов выполняется асинхронно и не обновляет браузер. Однако вы можете обнаружить эти вызовы AJAX с помощью такого инструмента, как Firebug.
- В ответ на запрос AJAX сервер может вернуть строковые данные XML, JSON или HTML.
- Данные ответа анализируются с помощью JavaScript.
- Наконец, проанализированные данные обновляются в DOM веб-страницы.
Как видите, веб-страница обновляется данными в реальном времени с сервера без перезагрузки браузера.
В следующем разделе мы расскажем, как реализовать AJAX с использованием vanilla JavaScript.
Как работает AJAX с использованием vanilla JavaScript
В этом разделе мы увидим, как AJAX работает в vanilla JavaScript. Конечно, доступны библиотеки JavaScript, которые упрощают выполнение вызовов AJAX, но всегда интересно знать, что происходит под капотом.
Давайте посмотрим на следующий код vanilla JavaScript, который выполняет вызов AJAX и асинхронно получает ответ от сервера.
<script>
var objXMLHttpRequest = new XMLHttpRequest();
objXMLHttpRequest.onreadystatechange = function() {
if(objXMLHttpRequest.readyState === 4) {
if(objXMLHttpRequest.status === 200) {
alert(objXMLHttpRequest.responseText);
} else {
alert('Error Code: ' + objXMLHttpRequest.status);
alert('Error Message: ' + objXMLHttpRequest.statusText);
}
}
}
objXMLHttpRequest.open('GET', 'request_ajax_data.php');
objXMLHttpRequest.send();
</script>Давайте рассмотрим приведенный выше код, чтобы понять, что происходит за кулисами.
- Сначала мы инициализируем объект
XMLHttpRequest, который отвечает за выполнение вызовов AJAX. - У объекта
XMLHttpRequestесть свойствоreadyState, и значение этого свойства изменяется в течение жизненного цикла запроса. Он может содержать одно из четырех значений:OPENED,HEADERS_RECEIVED,LOADING, иDONE. - Мы можем настроить функцию обработчика данных для изменений состояния с помощью свойства
onreadystatechange. Именно это мы и сделали в приведенном выше примере: мы использовали функцию, которая будет вызываться каждый раз при изменении свойства состояния. - В этой функции мы проверили, что значение
readyStateравнозночно4, что означает, что запрос завершен и мы получили ответ от сервера. Затем мы проверили, равен ли код состояния200, что означает, что запрос был выполнен успешно. Наконец, мы получаем ответ, который хранится в свойствеresponseTextобъектаXMLHttpRequest. - После настройки обработчика данных мы инициируем запрос, вызывая метод
openобъектаXMLHttpRequest. Значение свойстваreadyStateбудет установлено равным 1 после этого вызова. - Наконец, мы вызвали метод
sendобъектаXMLHttpRequest, который фактически отправляет запрос на сервер. Значение свойстваreadyStateбудет установлено равным 2 после этого вызова.. - Когда сервер ответит, он в конечном итоге установит значение
readyStateравным 4, и вы должны увидеть окно предупреждения, отображающее ответ от сервера.
Вот как AJAX работает с vanilla JavaScript. Используемый здесь метод с использованием «функций обратного вызова» является традиционным способом кодирования AJAX, но более чистый и современный способ - с помощью Promises.
В следующем разделе мы увидим, как использовать объект Promise для AJAX.
Как использовать JavaScript Promises для AJAX
Promises в JavaScript предоставляют лучший способ управления асинхронными операциями и обратными вызовами, которые зависят от других обратных вызовов. В JavaScript Promise это объект, который может иметь одно из трех состояний: ожидающий, разрешенный или отклоненный. Первоначально объект Promise находится в состоянии ожидания, но по завершении асинхронной операции он может оценить состояние «разрешено» или «отклонено».
Давайте быстро пересмотрим предыдущий пример с объектом Promise.
function AjaxCallWithPromise() {
return new Promise(function (resolve, reject) {
const objXMLHttpRequest = new XMLHttpRequest();
objXMLHttpRequest.onreadystatechange = function () {
if (objXMLHttpRequest.readyState === 4) {
if (objXMLHttpRequest.status == 200) {
resolve(objXMLHttpRequest.responseText);
} else {
reject('Error Code: ' + objXMLHttpRequest.status + ' Error Message: ' + objXMLHttpRequest.statusText);
}
}
}
objXMLHttpRequest.open('GET', 'request_ajax_data.php');
objXMLHttpRequest.send();
});
}
AjaxCallWithPromise().then(
data => { console.log('Success Response: ' + data) },
error => { console.log(error) }
);Когда функция AjaxCallWithPromise вызывается, она возвращает объект обещания и изначально находится в состоянии ожидания. В зависимости от ответа он вызовет функцию resolve или reject.
Затем мы используем метод then, который используется для планирования обратных вызовов, когда объект обещания успешно разрешен. Метод then принимает два аргумента. Первый аргумент - это обратный вызов, который будет выполнен, когда обещание будет разрешено, а второй аргумент - это обратный вызов для отклоненного состояния.
Вот как вы можете использовать JavaScript Promises для AJAX. В следующем разделе мы увидим, как использовать библиотеку jQuery для выполнения вызовов AJAX.
Как работает AJAX с использованием библиотеки jQuery
В предыдущем разделе мы обсуждали, как можно выполнять вызовы AJAX с использованием vanilla JavaScript. В этом разделе мы будем использовать библиотеку jQuery, чтобы продемонстрировать это. Я предполагаю, что вы знакомы с основами библиотеки jQuery.
Библиотека jQuery предоставляет несколько различных методов для выполнения вызовов AJAX, хотя здесь мы рассмотрим стандартный метод ajax, который используется чаще всего.
Взгляните на следующий пример.
<script>
$.ajax(
'request_ajax_data.php',
{
success: function(data) {
alert('AJAX call was successful!');
alert('Data from the server' + data);
},
error: function() {
alert('There was some error performing the AJAX call!');
}
}
);
</script>Как вы уже знаете, знак $ используется для обозначения объекта jQuery.
Первый параметр метода ajax - это URL-адрес, который будет вызываться в фоновом режиме для выборки контента со стороны сервера. Второй параметр имеет формат JSON и позволяет указывать значения для некоторых различных параметров, поддерживаемых методом ajax.
В большинстве случаев вам нужно будет указать обратные вызовы успеха и сбоя. Обратный вызов успеха будет вызван после успешного завершения вызова AJAX. Ответ, возвращенный сервером, будет передан функции обратного вызова успеха. С другой стороны, обратный вызов сбоя будет вызван, если что-то пойдет не так и возникла проблема при выполнении вызова AJAX.
Как видите, с помощью библиотеки jQuery легко выполнять операции AJAX. Фактически, процесс более или менее одинаков, независимо от библиотеки JavaScript, с которой вы решите выполнять вызовы AJAX.
В следующем разделе мы увидим реальный пример, чтобы понять, как все это работает с PHP.
Реальный пример AJAX с PHP
В этом разделе мы создадим пример, который извлекает содержимое JSON из файла PHP на стороне сервера с помощью AJAX.
В демонстрационных целях мы создадим пример, который выполняет вход пользователя в систему с использованием AJAX и jQuery. Для начала создадим файл index.php, как показано в следующем фрагменте, который отображает базовую форму входа.
<!doctype html>
<html>
<head>
<script src="https://code.jquery.com/jquery-3.3.1.js" integrity="sha256-2Kok7MbOyxpgUVvAk/HJ2jigOSYS2auK4Pfzbm7uH60=" crossorigin="anonymous"></script>
</head>
<body>
<form id="loginform" method="post">
<div>
Username:
<input type="text" name="username" id="username" />
Password:
<input type="password" name="password" id="password" />
<input type="submit" name="loginBtn" id="loginBtn" value="Login" />
</div>
</form>
<script type="text/javascript">
$(document).ready(function() {
$('#loginform').submit(function(e) {
e.preventDefault();
$.ajax({
type: "POST",
url: 'login.php',
data: $(this).serialize(),
success: function(response)
{
var jsonData = JSON.parse(response);
// пользователь успешно вошел в систему в серверной части
// давайте перенаправим
if (jsonData.success == "1")
{
location.href = 'my_profile.php';
}
else
{
alert('Invalid Credentials!');
}
}
});
});
});
</script>
</body>
</html>Файл Index.php является довольно стандартной формой HTML, который содержит имя пользователя и поле пароль. Он также содержит фрагмент jQuery JavaScript, который следует схеме, которую мы видели выше.
Мы использовали событие элемента формы submit, которое будет срабатывать, когда пользователь нажимает кнопку отправки. В этом обработчике событий мы инициировали вызов AJAX, который асинхронно отправляет данные формы в файл login.php с помощью метода POST. Получив ответ от сервера, мы анализируем его, используя метод parse объекта JSON. И, наконец, в зависимости от успеха или неудачи мы предпринимаем соответствующие действия.
Давайте также посмотрим, как выглядит login.php.
<?php
if (isset($_POST['username']) && $_POST['username'] && isset($_POST['password']) && $_POST['password']) {
// выполните аутентификацию пользователя в соответствии с вашими требованиями
// ...
// ...
// на основе успешной аутентификации
echo json_encode(array('success' => 1));
} else {
echo json_encode(array('success' => 0));
}Файл Login.php содержит логику аутентификации пользователей и возвращает ответ JSON, основанный на успехе или неудаче входа.
Использование Promises для AJAX с jQuery
Помимо этого, метод $.ajax также поддерживает Promises JavaScript. Он предоставляет различные методы, такие как then, done, fail и always что вы могли бы использовать в контексте Promises.
Давайте быстро пересмотрим фрагмент jQuery, который мы использовали в нашем примере, чтобы показать, как использовать его с методом then.
...
...
$.ajax({
type: "POST",
url: 'login.php',
data: $(this).serialize()
}).then(
// функция обратного вызова разрешения/успеха
(ответ)
{
var jsonData = JSON.parse(response);
// пользователь успешно вошел в систему в серверной части
// давайте перенаправим
if (jsonData.success == "1")
{
location.href = 'my_profile.php';
}
else
{
alert('Invalid Credentials!');
}
},
// отклонение/сбой
функции обратного вызова ()
{
alert('There was some error!');
}
);
...
...Заключение
В этом руководстве мы обсудили основы AJAX и то, как он работает с приложением PHP. В первой половине статьи мы рассмотрели, как AJAX работает в vanilla JS и в библиотеке jQuery. Во второй половине мы создали реальный пример, который продемонстрировал, как вы можете использовать AJAX для получения содержимого PHP на стороне сервера.