Как использовать компоненты React в Active Admin

Некоторое время назад я слышал, как мой напарник сказал, что он может использовать ActiveAdmin для создания чего угодно. Я нахмурился. В моем профессиональном опыте ActiveAdmin задействовал множество пользовательских DSL, документации, которая казалась полезной только для базовых задач и не вдохновляла на какие-либо возможности настройки. Я был не прав!
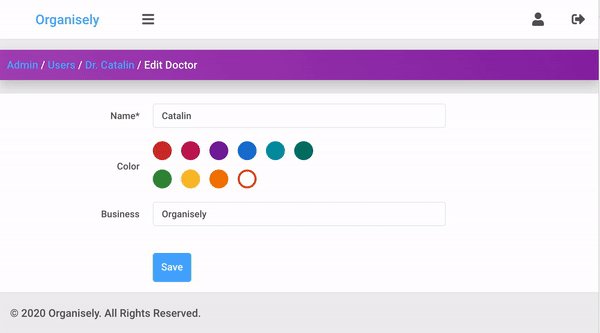
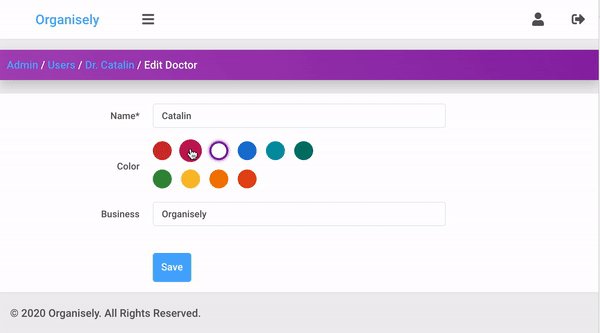
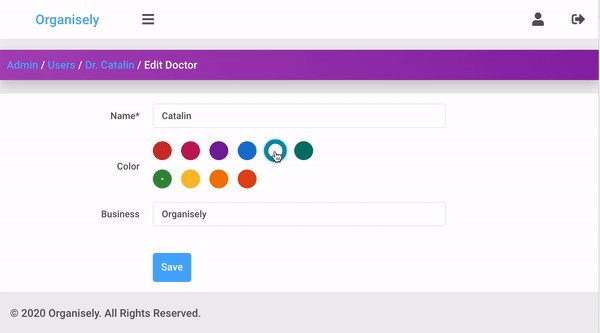
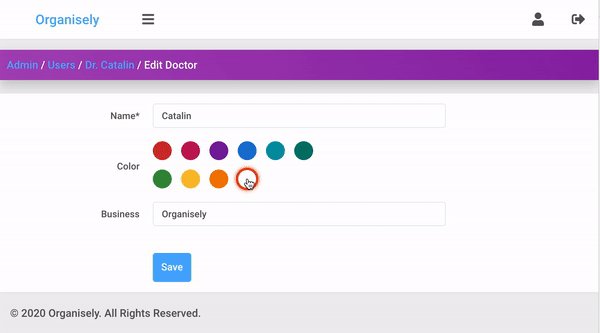
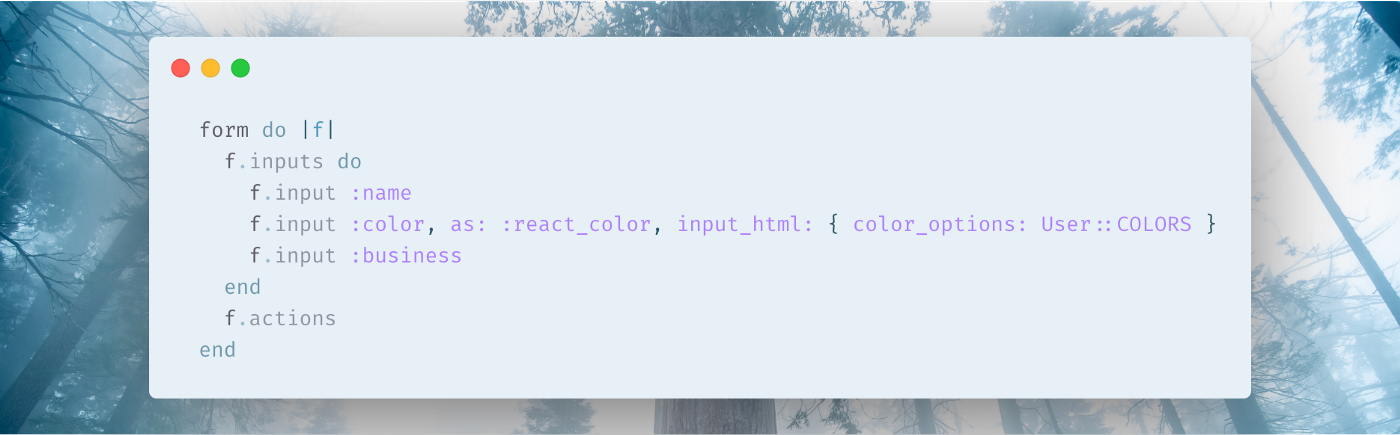
Мы создадим настраиваемое поле ввода, которое позволит пользователю выбрать цвет для своего профиля. Нам нужно определить новый тип ввода Formtastic ( formtastic - это конструктор форм Rails, используемый ActiveAdmin). Новое определение формы для нашей страницы ActiveAdmin будет:

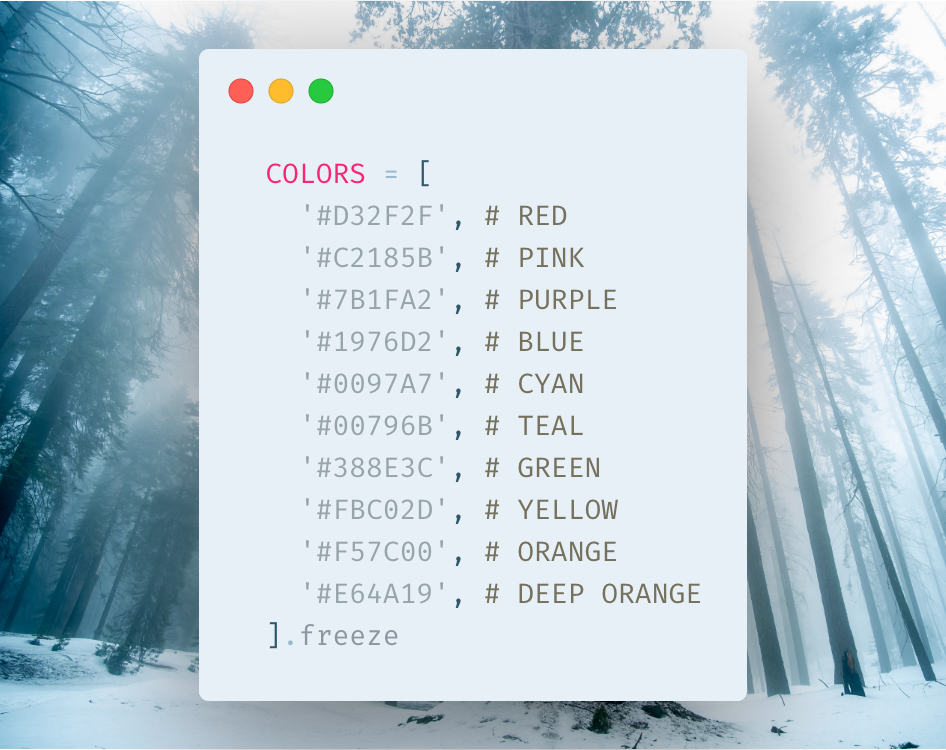
По умолчанию Formtastic будет искать класс ReactColorInput, когда мы определим поле ввода as: :react_color. Константа COLORS, определяется в модели пользователя, как:

Переходя к определению ReactColorInput, мы создадим подкласс базового класса Formtastic::Inputs::StringInput. Нам нужно переопределить метод to_html, чтобы этот ввод отображал наш React Component.

Давайте разберемся с этим.
- Помощник
templateявляется ссылкой на вид помощников и мы можем создать content_tag сtemplate.content_tag.template.react_componentактивируется гемом react-rails input_html_optionsпозволяет получить доступ к хэшуinput_htmlкоторый мы определили как часть входного вызова в видеobject_nameэтоuser;methodэтоcolor; следовательно,'#{object_name}[#{method}]'вернетсяuser[colorкоторый является желаемым именем поля ввода
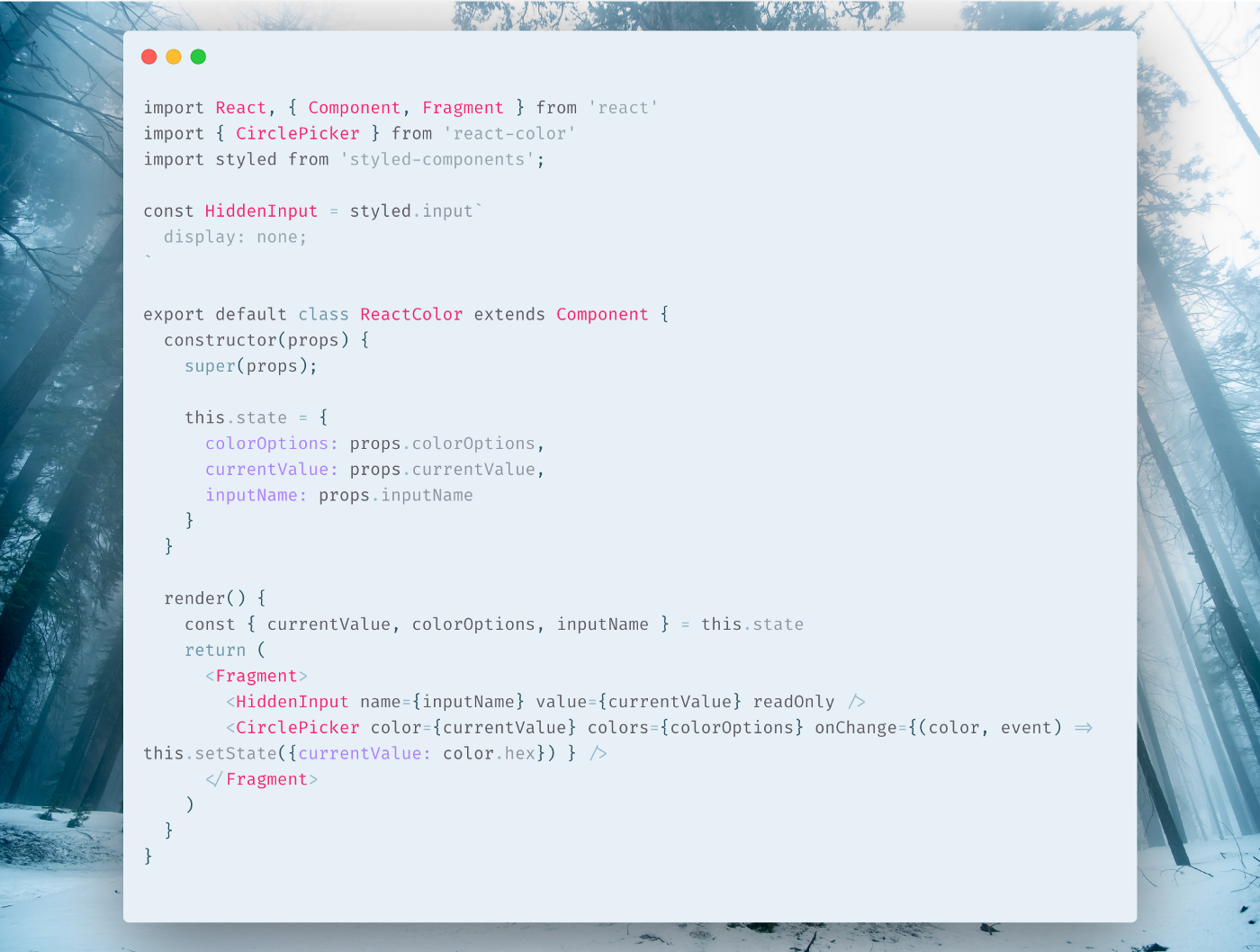
Наконец, давайте посмотрим на компонент React, основанный на вершине React Color: