Как использовать локальное хранилище с помощью JavaScript

Локальное хранилище — это веб-хранилище, которое позволяет хранить данные веб-приложения в браузере клиента и получать к ним доступ. Любые данные, хранящиеся в локальном хранилище, доступны только для домена, в котором они хранятся. Данные остаются доступными даже после закрытия браузера. По сути, локальное хранилище использует хранилище ключ-значение для сохранения данных и последующего их извлечения с помощью того же ключа, который использовался для сохранения данных.
В локальных хранилищах хранятся небольшие объемы данных, которые должны сохраняться даже после закрытия браузера. Среди данных, которые можно сохранить и получить к ним доступ с помощью локального хранилища, - предпочтения пользователя и информация о корзине. Эта статья поможет вам понять, как использовать локальное хранилище в JavaScript, построив простое приложение для заметок. Эта статья предполагает, что у вас уже есть опыт работы с JavaScript.
Настройка вида главной страницы
Сначала создайте рабочий каталог для вашего проекта. В рабочей директории создайте файл index.html. Давайте создадим скелет приложения, который мы будем использовать для взаимодействия с локальным хранилищем и JavaScript.
В файле index.html добавьте базовое представление следующим образом:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Notes App</title>
</head>
<body>
</body>
</html>Добавьте панель навигации внутри вышеуказанных body-тегов:
<div class="navbar">
<nav>
<div class="navbar-brand">
<a href="/">Notes App</a>
</div>
<div class="navbar-links">
<ul>
<li>
<a href="/">Notes</a>
</li>
<li>
<a href="/add-note.html">Add Note</a>
</li>
</ul>
</div>
</nav>
</div>Под панелью навигации добавьте раздел для заметок следующим образом:
<div class="notes-container">
<h4>Notes</h4>
<div class="notes-content">
<div class="notes-alert" id="notes-alert" ></div>
<div id="notes-inner-content"></div>
</div>
</div>Ссылка на файл JavaScript и стиль панели навигации и раздела заметок:
<script src="app.js"></script><style>
body{
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
.navbar{
width:100%;
margin-bottom: 10px;
padding:10px;
border-bottom: 1px solid #d4d4d4;
}
.navbar nav{
display: flex;
justify-content: center;
width: 100%;
}
.navbar .navbar-brand{
width:30%;
}
.navbar .navbar-brand a{
text-decoration: none;
color: #000;
}
.navbar .navbar-links{
width: 40%;
}
.navbar .navbar-links ul{
display: flex;
list-style-type: none;
margin: 0px;
}
.navbar .navbar-links li{
margin-right: 10px;
}
.navbar .navbar-links li a{
text-decoration: none;
}
.notes-container{
width: 50%;
margin: 10px auto;
font-weight: lighter;
}
.notes-content{
width: 100%;
margin:10px 0px;
}
.note-card{
width: 100%;
padding: 10px;
border: 1px solid #d4d4d4;
}
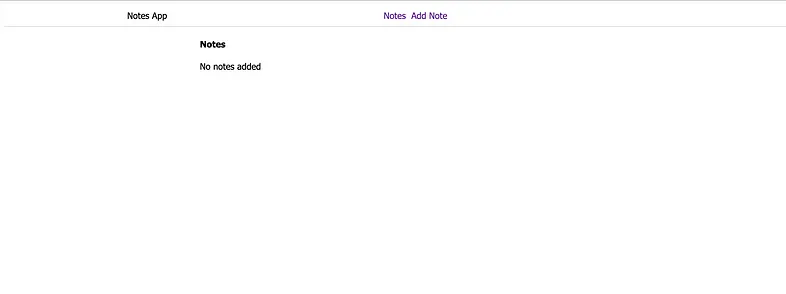
</style>К этому моменту у вас должна быть открыта следующая страница.
Настройка вида страницы добавления заметки
Мы будем использовать базовую форму для добавления данных в локальное хранилище. Создайте ее следующим образом:
В каталоге проекта создайте файл add-note.html. Внутри файла add-note.html создайте базовое представление. Это представление добавит панель навигации внутри body. Под панелью навигации добавьте форму для добавления заметок следующим образом:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Add Note</title>
</head>
<body>
<div class="navbar">
<nav>
<div class="navbar-brand">
<a href="/">Notes App</a>
</div>
<div class="navbar-links">
<ul>
<li>
<a href="/">Notes</a>
</li>
<li>
<a href="./add-note.html">Add Note</a>
</li>
</ul>
</div>
</nav>
</div> <div class="add-note-container">
<form id="note_form">
<div class="form-body" id="alert">
</div>
<div class="form-body">
<label>Title</label>
<input type="text" name="title" id="title" class="form-control" placeholder="Enter Title" required/>
</div>
<div class="form-body">
<label>Description</label>
<input type="text" name="description" id="description" class="form-control" placeholder="Enter Description" required/>
</div>
<div class="form-body">
<button type="submit">Submit</button>
</div>
</form>
</div>
</body>
</html>Свяжите внешний файл JavaScript и добавьте стиль для панели навигации и элементов формы:
<script src="./add-note.js"></script><style>
body{
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
.navbar{
width:100%;
margin-bottom: 10px;
padding:10px;
border-bottom: 1px solid #d4d4d4;
}
.navbar nav{
display: flex;
justify-content: center;
width: 100%;
}
.navbar .navbar-brand{
width:30%;
}
.navbar .navbar-brand a{
text-decoration: none;
color: #000;
}
.navbar .navbar-links{
width: 40%;
}
.navbar .navbar-links ul{
display: flex;
list-style-type: none;
margin: 0px;
}
.navbar .navbar-links li{
margin-right: 10px;
}
.navbar .navbar-links li a{
text-decoration: none;
}
.add-note-container{
width: 50%;
margin: 10px auto;
}
.form-body{
width: 100%;
display: block;
}
.form-body label{
width: 100%;
display: block;
margin: 10px;
}
.form-control{
width:100%;
margin:10px;
padding:10px;
}
.form-body button{
margin: 10px;
}
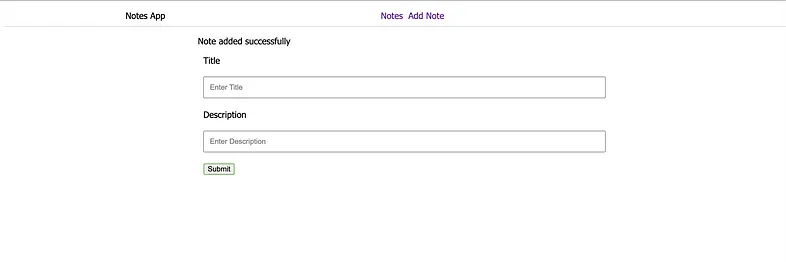
</style>При нажатии кнопки «Добавить заметку» на экране появится следующая базовая HTML-форма:

Теперь давайте погрузимся в процесс и продемонстрируем логику работы локального хранилища с помощью этой веб-страницы.
Добавление заметок в локальное хранилище
Здесь-то и пригодится концепция локального хранилища. JavaScript использует встроенный объект localStorage для добавления данных в браузер пользователя. Чтобы добавить данные, необходимо указать локальное хранилище с помощью метода localStorage.setItem(key, value). Аналогично, чтобы получить данные из объекта localStorage, нужно использовать метод localStorage.getItem(key). Вот как можно представить эти методы в JavaScript.
Создайте файл add-note.js и добавьте в него обработчик, который будет выполняться при отправке формы добавления заметки:
document.getElementById('note_form').addEventListener("submit",(e) => {
e.preventDefault();
let title = document.getElementById('title').value; // get the title
let description = document.getElementById('description').value; // get the description
if(title && description){ // got title and description
let notes = localStorage.getItem('notes');
if(notes){
// we already have notes
notes = JSON.parse(notes);
notes = [...notes,{
title,
description
}];
localStorage.setItem('notes',JSON.stringify(notes));
}else{
// no notes.
let notes = JSON.stringify([{
title,
description
}]);
localStorage.setItem('notes',notes);
}
document.getElementById('title').value = "";
document.getElementById('description').value = "";
document.getElementById('alert').innerHTML = '<p>Note added successfully</p>';
}
});Здесь localStorage.getItem('notes') проверит ключевые заметки, чтобы получить данные, доступные в локальном хранилище. Используя localStorage.setItem('notes',notes), JavaScript создаст новый объект с названием (title) и описанием (description) для хранения массива добавленных заметок в локальном хранилище.
Давайте проверим эту логику на своей веб-странице, чтобы добавить заметку с помощью формы:

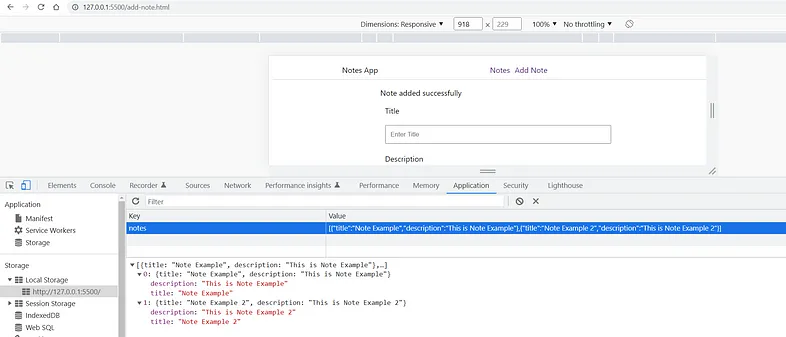
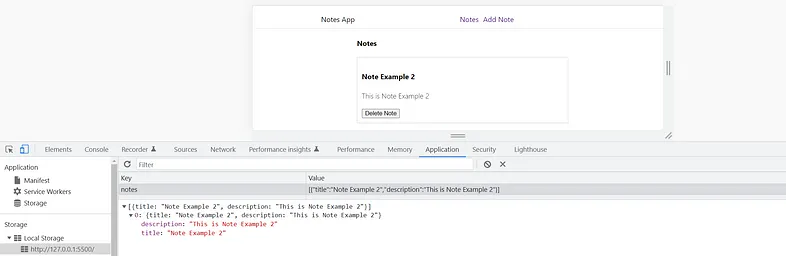
Заметка будет успешно добавлена. Эта заметка должна быть доступна в локальном хранилище вашего браузера. Чтобы проверить это, перейдите к инструменту проверки браузера, оставаясь на той же странице. Затем перейдите в локальное хранилище приложения следующим образом:

Действительно, добавленная вами заметка доступна в локальном хранилище. Этот элемент останется доступным, даже если вы обновите или закроете браузер.
Извлечение заметок из локального хранилища
Используя JavaScript, давайте получим данные из локального хранилища и отобразим их на веб-странице. Для этого создайте файл app.js и добавьте в него следующие изменения:
- Извлечение заметок из локального хранилища:
let notes = localStorage.getItem('notes'); // get the notes string
notes = JSON.parse(notes); // parse the string- Отображение заметок или оповещений:
if(notes.length > 0){
let html = '';
html += notes.map((note,index) => (
`<div class="note-card" key={index}>
<h4>${note.title}</h4>
<p>${note.description}</p>
<button id="delete_note" type="button" onClick=deleteNote(${index})>Delete Note</button>
</div>`
));
document.getElementById('notes-inner-content').innerHTML = html;
}else{
// show no notes.
document.getElementById('notes-alert').innerHTML='<p>No notes added</p>';
}Нажмите кнопку «Заметки», чтобы перейти на главную страницу. На ней должны отображаться доступные заметки:

Удаление заметки из локального хранилища
Используя тот же подход, вы удалите заметку и удалите её из локального хранилища. В файле app.js добавьте функцию для удаления заметки следующим образом:
function deleteNote(index){
let notes = localStorage.getItem('notes');
notes = JSON.parse(notes);
notes = notes.filter(note => notes.indexOf(note) !== index);
localStorage.setItem('notes',JSON.stringify(notes));
let html = '';
if(notes.length > 0){
html += notes.map((note,index) => (
`<div class="note-card" key={index}>
<h4>${note.title}</h4>
<p>${note.description}</p>
<button id="delete_note" type="button" onClick=deleteNote(${index})>Delete Note</button>
</div>`
));
}else{
html += '<p>No notes added</p>';
}
document.getElementById('notes-inner-content').innerHTML = html;
}После удаления заметки с веб-страницы выбранная вами заметка будет удалена из локального хранилища.

Заключение
Локальное хранилище не должно использоваться для хранения конфиденциальных данных. Эти данные хранятся локально в браузере и не отправляются на сервер. Та же концепция используется фронтальными фреймворками, такими как Vue с Pinia, для доступа к локальному хранилищу. Таким образом, эти данные не могут быть использованы для синхронизации данных на серверном хранилище.
Источник доступен по ссылке.