Нестилизованные компоненты пользовательского интерфейса — Руководство для фронтенд-разработчиков

Представьте себе такую ситуацию: вы работаете над срочным проектом, и вам необходимо реализовать некоторые конкретные компоненты пользовательского интерфейса, соответствующие рекомендациям по обеспечению специальных возможностей.
Возможно, вы знаете о некоторых библиотеках, полных заранее разработанных элементов пользовательского интерфейса, каждый из которых имеет свой собственный стиль. Но вот в чем загвоздка: вам может понадобиться всего несколько этих компонентов. Так зачем же делать ваше приложение более громоздким? В действительности значительная часть встроенных стилей может остаться неиспользованной.
Не волнуйтесь, именно здесь на помощь приходят нестилизованные компоненты пользовательского интерфейса.
Что такое нестилизованные компоненты пользовательского интерфейса?
Компоненты пользовательского интерфейса без стиля — это доступные строительные блоки пользовательского интерфейса без предустановленных стилей. Это дает вам непревзойденные полномочия по визуальному представлению и поведению этих интерфейсов.
Термин без стиля не означает отсутствие дизайна — скорее, он относится к чистому листу, который позволяет вам реализовать свой творческий потенциал и брендинг без ограничений, присущих традиционным элементам пользовательского интерфейса.
Это позволяет вам адаптировать компоненты к конкретным потребностям вашего приложения, уделяя при этом приоритет эстетике и доступности.
Преимущества компонентов пользовательского интерфейса без стиля
Давайте углубимся в ключевые особенности, которые отличают нестилизованные компоненты, и выясним, почему они могут быть обязательными для ваших будущих проектов.
Контроль над внешним видом и функциональностью:
Обычные библиотеки пользовательского интерфейса имеют предустановленные стили, которые могут не соответствовать вашему дизайну или эстетике.
Давайте воспользуемся, например, таким сценарием: вы работаете над платформой электронной коммерции, которой нужен каталог продуктов. Благодаря компонентам пользовательского интерфейса без стилей вы можете настроить внешний вид каждой карточки продукта, эффекты наведения и взаимодействие, чтобы отразить индивидуальность вашего бренда.
Эта свобода распространяется на цвета, типографику и выбор макета, что приводит к созданию целостного и увлекательного интерфейса, уникального для вашего приложения.
Сокращение накладных расходов и повышение производительности:
Часто в личных проектах нам требуется всего несколько компонентов из обширных библиотек. Но включение этих библиотек может привести к появлению ненужных стилей и объема, которые замедлят работу.
Нестилизованные компоненты решают эту проблему, позволяя вам включать только то, что вам нужно. Это ускоряет работу вашего приложения, делая его более компактным и эффективным, без ненужных зависимостей.
Гибкость настройки
Нестилизованные компоненты позволяют создавать элементы, полностью адаптированные к требованиям вашего проекта. Это касается их внешнего вида, движений и реакций на взаимодействие с пользователем.
Независимо от того, создаете ли вы простую форму или сложную интерактивную функцию, компоненты без стилей дают вам свободу формировать каждую деталь в соответствии с вашим дизайном и целью, гармонируя с общим стилем вашего приложения.
Доступность и удобство для пользователя
Создание доступных интерфейсов, соответствующих принципам проектирования WAI-ARIA, важно для разработчиков. Нестилизованные компоненты пользовательского интерфейса, часто разрабатываемые с упором на доступность, обеспечивают повышенное удобство использования для более широкого спектра пользователей. Эта абстракция исключает ручную реализацию.
Разработка, ориентированная на будущее
Технологии развиваются, вместе с ними меняются тенденции дизайна и ожидания пользователей. Нестилизованные компоненты гарантируют, что вы будете готовы к будущему. Их интеграция позволит вам адаптировать внешний вид вашего приложения по мере изменения тенденций, не ограничиваясь устаревшими стилями.
Модульная и масштабируемая архитектура
Компоненты без стиля напоминают строительные блоки, которые легко вписываются в ваш проект. Это оптимизирует ваш код и упрощает управление. Это также позволяет вам повторно использовать эти блоки в разных разделах приложения, экономя время и сохраняя при этом согласованность по мере расширения вашего проекта.
Изучение популярных компонентов пользовательского интерфейса без стиля
Чтобы дать вам больше информации о том, как работают нестилизованные компоненты, мы теперь сравним модальные компоненты из пяти распространенных библиотек компонентов пользовательского интерфейса без стилей.
Для большинства этих компонентов Dialog компоненты облегчают создание интерактивных, визуально приятных модальных окон для таких действий, как редактирование профиля, подтверждение решений или отображение дополнительной информации без перехода от основного контента.
Я также опишу общие особенности этих библиотек компонентов, чтобы вы могли интегрировать их в свои будущие проекты.
Давайте теперь углубимся в подборку наиболее примечательных библиотек компонентов пользовательского интерфейса без стилей и рассмотрим их Dialog компоненты.
Radix интерфейс
Компонент Dialog пользовательского интерфейса Radix, который вы можете найти в @radix-ui/react-dialog пакете — это универсальный инструмент, который помогает создавать всплывающие окна в ваших приложениях React. Это позволяет вам взаимодействовать с определенными областями вашей программы, не покидая текущего экрана.
Вы можете создавать множество типов всплывающих окон, в том числе останавливающие поток (модальные) и не останавливающие (немодальные).
Для разработки комплексных диалогов у вас есть множество строительных элементов, включая Trigger, Portal, Overlay, Content, Title, Description и Close. Вы можете стилизовать его в соответствии с вашим дизайном. Он также соответствует требованиям доступности, чтобы каждый мог его использовать.
Когда вы нажимаете клавишу Escape или кнопку close, диалоговое окно закрывается. Для пользователей программ чтения с экрана доступны специальные компоненты, такие как Title и Description.
Документация обширна и содержит примеры для нескольких сценариев и хорошо работает с экосистемой React.
Пример кода из Radix:
Чтобы начать работу с Radix, вы можете запустить на своем терминале следующую команду:
npm install @radix-ui/react-popover@latest -EЧтобы использовать компонент Dialog, вы можете импортировать компоненты следующим образом:
import React from 'react';
import * as Dialog from '@radix-ui/react-dialog';
const DialogComponent = () => (
<Dialog.Root>
<Dialog.Trigger asChild>
<button>Open profile</button>
</Dialog.Trigger>
<Dialog.Portal>
<Dialog.Overlay className="DialogOverlay" />
<Dialog.Content className="DialogContent">
<Dialog.Title className="DialogTitle">Edit profile</Dialog.Title>
<Dialog.Description className="DialogDescription">
Make changes to your profile here. Click save when you're done.
</Dialog.Description>
<fieldset>
<label className="Label" htmlFor="name">
Name
</label>
<input className="Input" id="name" defaultValue="Chinenye A" />
</fieldset>
<fieldset className="Fieldset">
<label className="Label" htmlFor="username">
Username
</label>
<input className="Input" id="username" defaultValue="@chinenye" />
</fieldset>
<div style={{ display: 'flex', marginTop: 25, justifyContent: 'flex-end' }}>
<Dialog.Close asChild>
<button className="Button green">Save changes</button>
</Dialog.Close>
</div>
<Dialog.Close asChild>
<button className="IconButton" aria-label="Close">
Button
</button>
</Dialog.Close>
</Dialog.Content>
</Dialog.Portal>
</Dialog.Root>
);
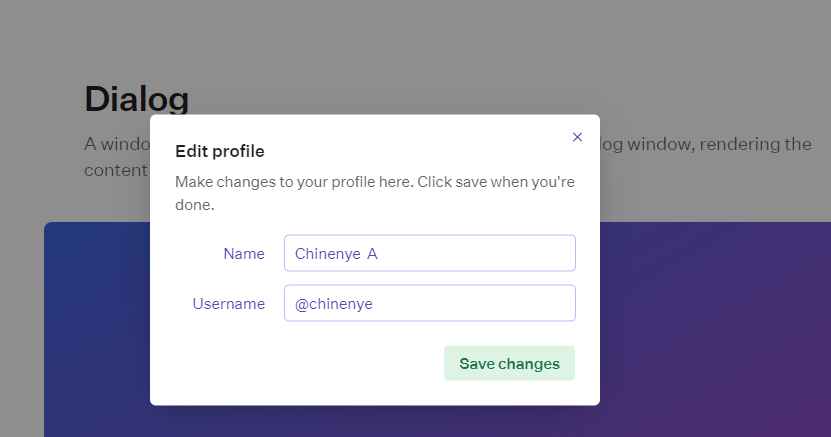
export default DialogComponent;Вот как это выглядит:

Чтобы узнать больше о Radix и других его компонентах, вы можете ознакомиться с их документацией здесь.
Компонент пользовательского интерфейса shadcn
Компоненты пользовательского интерфейса shadcn, основанные на пользовательском интерфейсе Radix и CSS Tailwind, обеспечивают плавный и интегрированный пользовательский интерфейс.
Shadcn эффективен и легок, поскольку вы можете установить только те компоненты, которые вам нужны. Он поддерживает два типа всплывающих окон:
- Те, которые требуют ответа перед закрытием
Alert Dialog. - Те, которые этого не делают (что полезно для отображения сообщений)
Компонент пользовательского интерфейса shadcn универсален, поскольку вы можете накладывать контент на главный экран или другое всплывающее окно. Его также легко использовать для пользователей клавиатуры и программ чтения с экрана.
Чтобы сделать ваши всплывающие окна более привлекательными, вы можете применить такие эффекты, как затухание, скольжение или масштабирование. Вы можете комбинировать это с такими меню, как контекстные меню или раскрывающиеся меню (также являются частью компонентов Shadcn), чтобы повысить функциональность.
Компоненты диалогового окна разделены на такие разделы, как DialogTrigger, DialogContent, DialogHeader и другие, для упрощения реализации.
Пример кода из shadcn:
Для начала вы можете установить компонент диалогового окна shadcn, запустив:
npx shadcn-ui@latest add dialogЧтобы использовать компонент в своих проектах, вы можете импортировать их следующим образом:
import {
Dialog,
DialogContent,
DialogDescription,
DialogHeader,
DialogTitle,
DialogTrigger,
} from "@/components/ui/dialog"
<Dialog>
<DialogTrigger>Open</DialogTrigger>
<DialogContent>
<DialogHeader>
<DialogTitle>Are you sure absolutely sure?</DialogTitle>
<DialogDescription>
This action cannot be undone. This will permanently delete your account
and remove your data from our servers.
</DialogDescription>
</DialogHeader>
</DialogContent>
</Dialog>
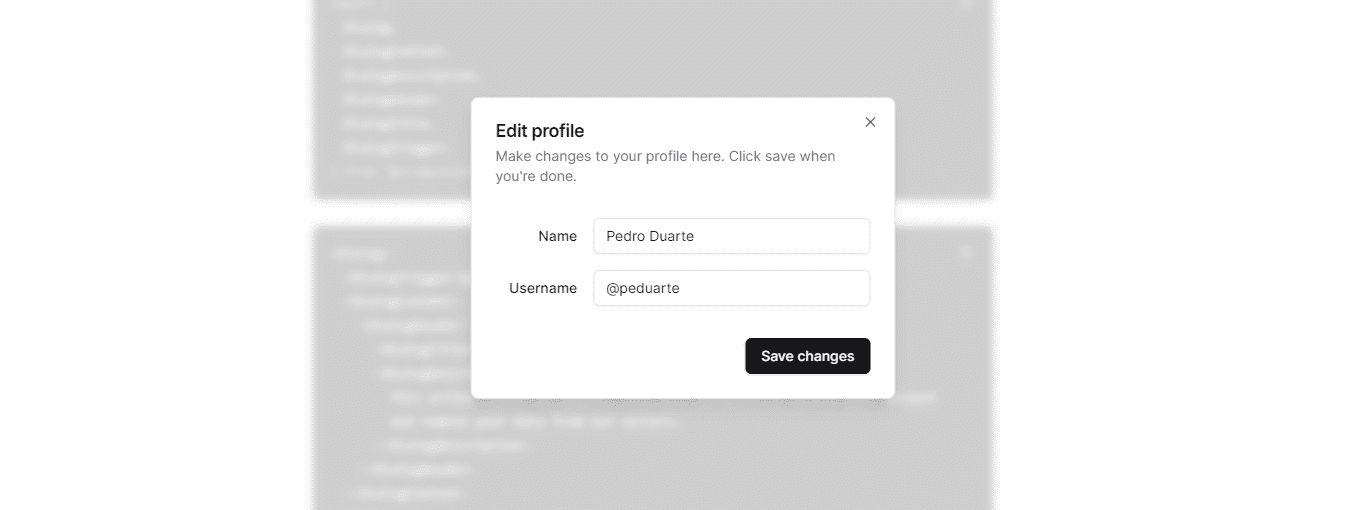
И вот результат приведенного выше кода:

Вы можете прочитать их документацию для других случаев использования.
Библиотека Headless пользовательского интерфейса:
Библиотека Headless пользовательского интерфейса обеспечивает полностью управляемый и гибкий подход к созданию модальных окон. Вы можете использовать его как в приложениях React, так и в Vue.
Библиотека позволяет настраивать всплывающие окна в соответствии с внешним видом вашей программы. Он также имеет встроенные функции специальных возможностей, что делает его удобным для использования пользователями клавиатур и программ чтения с экрана.
Чтобы соответствовать внешнему виду вашего приложения, вы можете стилизовать компоненты Dialog и Dialog.Panel с помощью свойств className или style props. Dialog.Panel может иметь наложение или фон, который можно анимировать индивидуально, чтобы привлечь внимание. Он позволяет использовать CSS для создания прокручиваемых диалогов.
Библиотека обеспечивает плавные переходы при открытии и закрытии всплывающих окон, что улучшает визуальное восприятие.
Пример кода из пользовательского интерфейса Headless:
Чтобы начать работу с этой библиотекой, вы можете запустить эту команду для ее установки:
npm install @headlessui/reactВы можете использовать компоненты диалогового окна, как показано ниже:
import { Dialog, Transition } from '@headlessui/react'
import { Fragment, useState } from 'react'
export default function MyModal() {
let [isOpen, setIsOpen] = useState(true)
function closeModal() {
setIsOpen(false)
}
function openModal() {
setIsOpen(true)
}
return (
<>
<div className="fixed inset-0 flex items-center justify-center">
<button
type="button"
onClick={openModal}
className="rounded-md bg-black bg-opacity-20 px-4 py-2 text-sm font-medium text-white hover:bg-opacity-30 focus:outline-none focus-visible:ring-2 focus-visible:ring-white focus-visible:ring-opacity-75"
>
Open dialog
</button>
</div>
<Transition appear show={isOpen} as={Fragment}>
<Dialog as="div" className="relative z-10" onClose={closeModal}>
<Transition.Child
as={Fragment}
enter="ease-out duration-300"
enterFrom="opacity-0"
enterTo="opacity-100"
leave="ease-in duration-200"
leaveFrom="opacity-100"
leaveTo="opacity-0"
>
<div className="fixed inset-0 bg-black bg-opacity-25" />
</Transition.Child>
<div className="fixed inset-0 overflow-y-auto">
<div className="flex min-h-full items-center justify-center p-4 text-center">
<Transition.Child
as={Fragment}
enter="ease-out duration-300"
enterFrom="opacity-0 scale-95"
enterTo="opacity-100 scale-100"
leave="ease-in duration-200"
leaveFrom="opacity-100 scale-100"
leaveTo="opacity-0 scale-95"
>
<Dialog.Panel className="w-full max-w-md transform overflow-hidden rounded-2xl bg-white p-6 text-left align-middle shadow-xl transition-all">
<Dialog.Title
as="h3"
className="text-lg font-medium leading-6 text-gray-900"
>
Payment successful
</Dialog.Title>
<div className="mt-2">
<p className="text-sm text-gray-500">
Your payment has been successfully submitted. We’ve sent
you an email with all of the details of your order.
</p>
</div>
<div className="mt-4">
<button
type="button"
className="inline-flex justify-center rounded-md border border-transparent bg-blue-100 px-4 py-2 text-sm font-medium text-blue-900 hover:bg-blue-200 focus:outline-none focus-visible:ring-2 focus-visible:ring-blue-500 focus-visible:ring-offset-2"
onClick={closeModal}
>
Got it, thanks!
</button>
</div>
</Dialog.Panel>
</Transition.Child>
</div>
</div>
</Dialog>
</Transition>
</>
)
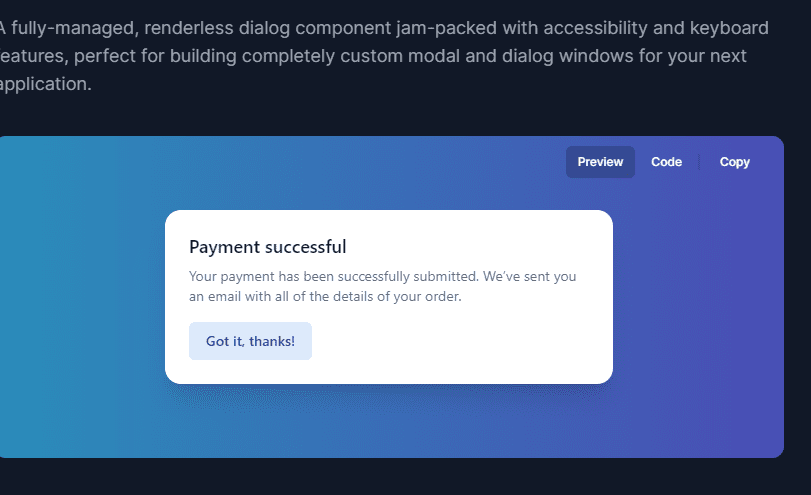
}Вот как это выглядит:

Для получения более подробной информации об этом компоненте вы можете ознакомиться с их документацией.
Пользовательский интерфейс PrimeReact
Пользовательский интерфейс PrimeReact имеет гибкий компонент Dialog, который позволяет отображать контент в наложенных окнах.
Время появления и исчезновения диалога можно изменить. Он также включает в себя такие инструменты, как изменение размера и перетаскивание.
Он автоматически вставляет полосу прокрутки для удобства навигации, если материал слишком длинный. В зависимости от ширины экрана вы можете настроить ширину диалогового окна. Настройка position позволяет разместить диалог в разных углах экрана.
Он совместим с программами чтения с экрана и навигацией с помощью клавиатуры, поскольку был создан с учетом специальных возможностей. Клавиши клавиатуры позволяют пользователям перемещаться по диалогу. Он соответствует лучшим практикам интеграции и прекрасно работает с другими библиотеками.
Пример кода из пользовательского интерфейса PrimeReact:
Чтобы начать, запустите эту команду на своем терминале:
npm install primereactВот фрагмент кода компонента диалога:
import React, { useState } from "react";
import { Button } from 'primereact/button';
import { Dialog } from 'primereact/dialog';
export default function BasicDemo() {
const [visible, setVisible] = useState(false);
return (
<div className="card flex justify-content-center">
<Button label="Show" icon="pi pi-external-link" onClick={() => setVisible(true)} />
<Dialog header="Header" visible={visible} style={{ width: '50vw' }} onHide={() => setVisible(false)}>
<p className="m-0">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</Dialog>
</div>
)
}
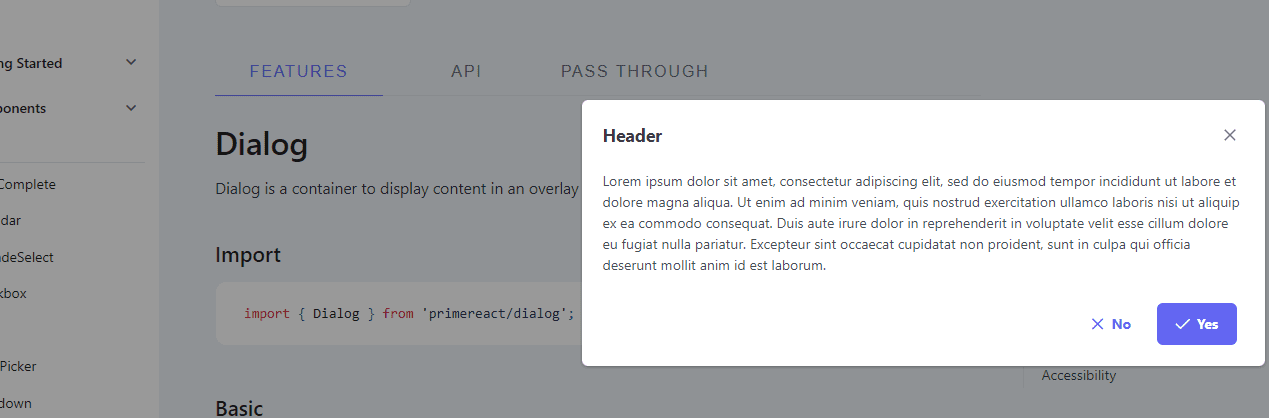
Вот как это выглядит:

Для получения дополнительной информации о библиотеке посетите их документацию здесь.
Reach компонент диалогового окна пользовательского интерфейса:
Компонент Reach UI Dialog — отличный вариант для создания удобных и доступных всплывающих окон.
Он обеспечивает точный контроль и прост в использовании. Он безупречно работает на различных гаджетах. Он имеет функции доступности, повышающие удобство использования, и легко создавать всплывающие окна с оповещениями.
Он также поддерживает масштабирование и совместим с iPad и iPhone.
Пример кода из пользовательского интерфейса Reach:
Для начала вы можете запустить эту команду на своем терминале, чтобы установить компоненты:
npm install @reach/dialogЧтобы использовать компоненты в своем приложении, вы можете импортировать их следующим образом:
import { Dialog, DialogOverlay, DialogContent } from "@reach/dialog";
import "@reach/dialog/styles.css";
function Dialog() {
const [showDialog, setShowDialog] = React.useState(false);
const open = () => setShowDialog(true);
const close = () => setShowDialog(false);
return (
<div>
<button onClick={open}>Open Dialog</button>
<Dialog isOpen={showDialog} onDismiss={close}>
<button className="close-button" onClick={close}>
<VisuallyHidden>Close</VisuallyHidden>
<span aria-hidden>×</span>
</button>
<p>Hello there. I am a dialog</p>
</Dialog>
</div>
);
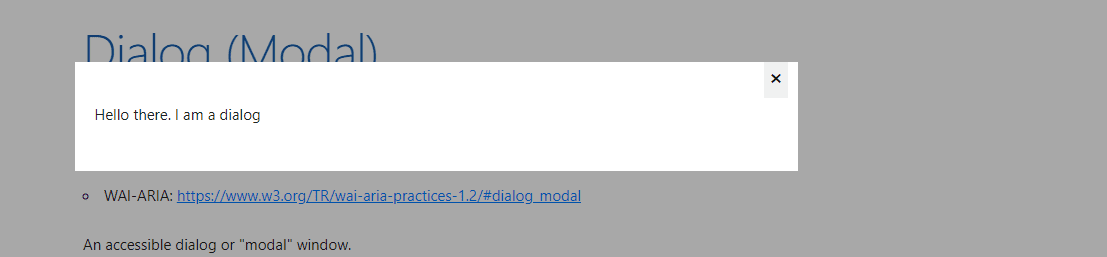
}Вот как они выглядят:

Чтобы узнать больше об этой библиотеке и ее компонентах, вы можете ознакомиться с их документацией здесь.
Подведение итогов
В этой статье были описаны несколько популярных библиотек компонентов без стилей, в том числе Radix UI, компонент shadcn UI, библиотека Headless UI, PrimeReact UI и компонент Reach UI Dialog.
Подводя итог, можно сказать, что использование компонентов пользовательского интерфейса без стилей позволяет настраивать компоненты в соответствии с вашими потребностями. Это также обеспечивает эффективность производительности и адаптируемость в будущем.
Эти компоненты позволяют снизить накладные расходы, поскольку позволяют использовать только те компоненты, которые вам нужны. Это приводит к более эффективному применению.
Гибкость нестилизованных компонентов также позволяет адаптировать элементы к конкретным требованиям проекта, уделяя при этом приоритет доступности и удобству использования. Интеграция нестилизованных компонентов пользовательского интерфейса расширяет ваши возможности по созданию доступных, визуально привлекательных и эффективных пользовательских интерфейсов.