Как обнаружить смайлы с помощью JavaScript
Используйте регулярное выражение для сопоставления смайлов в строках.

Недавно я отфильтровал обширную ленту Twitter, чтобы проанализировать ее с помощью глубокой нейронной сети. Как вы знаете, твиты могут содержать различный контент, включая и смайлы. Итак, одним из первых шагов была чистка данных, в данном случае удаление всех смайлов из ленты.
Хотя это можно сделать разными способами, я покажу, как это сделать с помощью JavaScript, потому что это просто и быстро, так что давайте начнем.
Как вы могли догадаться из подзаголовка этого поста, для этого мы будем использовать регулярные выражения.
Современные браузеры поддерживают свойство Unicode, которое позволяет сопоставлять эмодзи на основе их принадлежности к категории Emoji Unicode. Например, вы можете использовать экранирование свойств Unicode, такие как \p{Emoji} или \P{Emoji}, чтобы соответствовать/не соответствовать символам смайлов. Обратите внимание, что 0123456789#* и другие символы интерпретируются как смайлы при использовании предыдущей категории Unicode. Поэтому лучший способ сделать это — использовать категорию Unicode {Extended_Pictographic}, которая обозначает все символы, обычно понимаемые как смайлы, вместо категории {Emoji}.
Давайте рассмотрим некоторые примеры.
Используйте \p{} для сопоставления символов Unicode
Если вы используете категорию Unicode “Emoji”, вы можете получить неверные результаты:
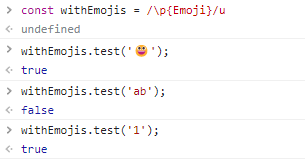
const withEmojis = /\p{Emoji}/u
withEmojis.test('😀');
//true
withEmojis.test('ab');
//false
withEmojis.test('1');
//true opps!
Поэтому лучше использовать Extended_Pictographic, как упоминалось ранее:
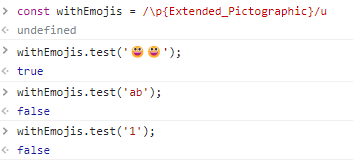
const withEmojis = /\p{Extended_Pictographic}/u
withEmojis.test('😀😀');
//true
withEmojis.test('ab');
//false
withEmojis.test('1');
//false

Используйте \P{}, чтобы не было совпадений.
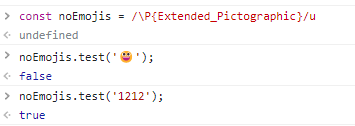
const noEmojis = /\P{Extended_Pictographic}/u
noEmojis.test('😀');
//false
noEmojis.test('1212');
//false
Как видите, это простой способ обнаружения смайлов, но если вы используете ваше предыдущее регулярное выражение withEmojis со сгруппированными смайлами, то результат вас удивит.
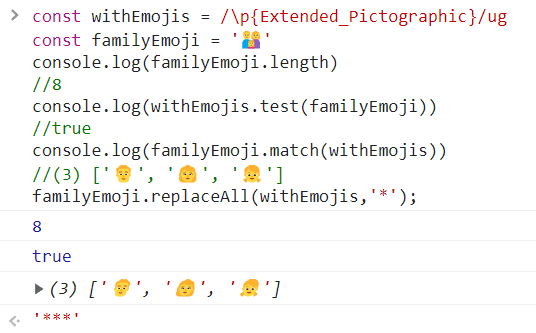
const withEmojis = /\p{Extended_Pictographic}/ug
const familyEmoji = '👨👩👧'
console.log(familyEmoji.length)
//8
console.log(withEmojis.test(familyEmoji))
//true
console.log(familyEmoji.match(withEmojis))
//(3) ['👨', '👩', '👧']
familyEmoji.replaceAll(withEmojis,'*');
//*** opps!
Как вы можете видеть, если вы используете метод «replaceAll» с нашим регулярным выражением, вы получаете три: <***> вместо одного «<*.> Такое происходит потому, что сгруппированные Смайлы отображаются как один символ, но состоят из более чем одной кодовой точки.
В завершение
Чтобы избежать этого и других редких случаев, вы можете использовать такие библиотеки, как emoji-regex. Эта библиотека предлагает регулярные выражения для соответствия всем символам и последовательностям смайлов (включая текстовые смайлы) в соответствии со стандартом Unicode.
Надеюсь, эта небольшая статья будет вам полезна.