Как понять редюсеры: вы можете использовать их без Redux
Вы можете обрабатывать состояние с помощью редюера в ваших компонентах класса, имея одну функцию, которая преобразует действия в изменения состояния. Он централизует все ваши setStates.
Что такое редюсер?
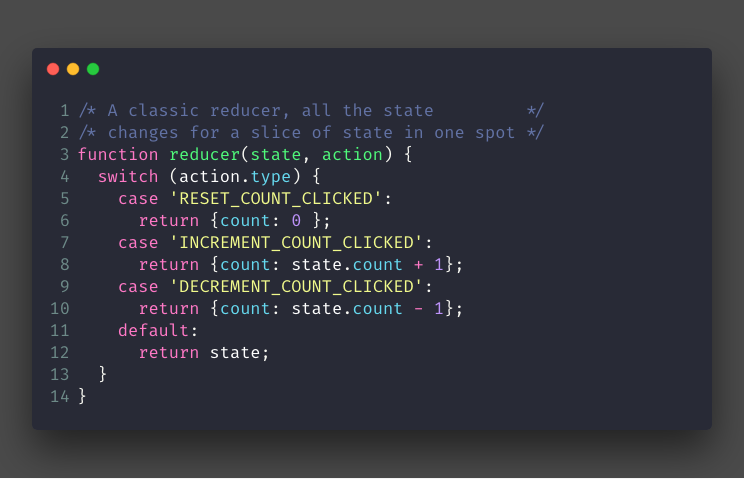
Редюсеры - это функции, которые принимают данные и решают, что делать с ними в одном центральном месте.
Если у вас есть функция, которая определяет представление для отображения на основе URL-адреса, это сокращение.
Redux Reducers - это конкретное использование редюсера, которые интерпретируют события в вашем приложении и то, как оно меняет состояние приложения.

Если вы не знакомы с Redux, приведенный выше пример обычно запускается с помощью вызова функции диспетчеризации с действием (объектом, описывающим событие).
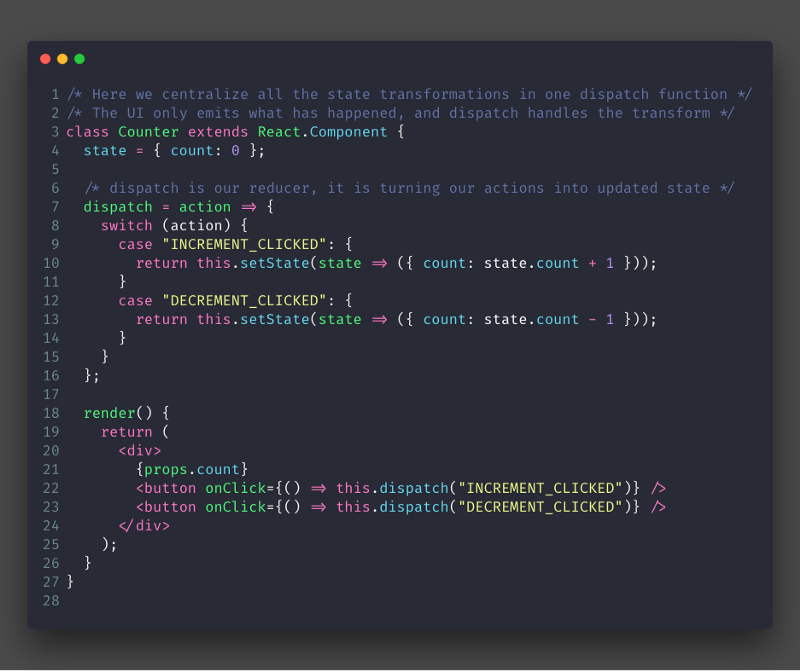
Мы можем использовать редюсеры прямо сейчас в компоненте класса, создав функцию, которая обрабатывает установку состояния с помощью типа действия следующим образом:

На мой взгляд, использование редюсера в этом простом примере является излишним. Я рад, что по этой причине React предоставит как хук useState, так и useReducer.
Если бы я заметил, что разрабатываю способы изменения состояния, и счетчик стал связан с еще несколькими свойствами состояния, я бы переключился на редюсеры.
Поскольку Redux помещает все свое состояние в один быстро растущий объект, он идеально подходит для шаблона редюера. Можно удалить редюсеры из Redux, даже если бы мы потеряли кучу потрясающих функций.
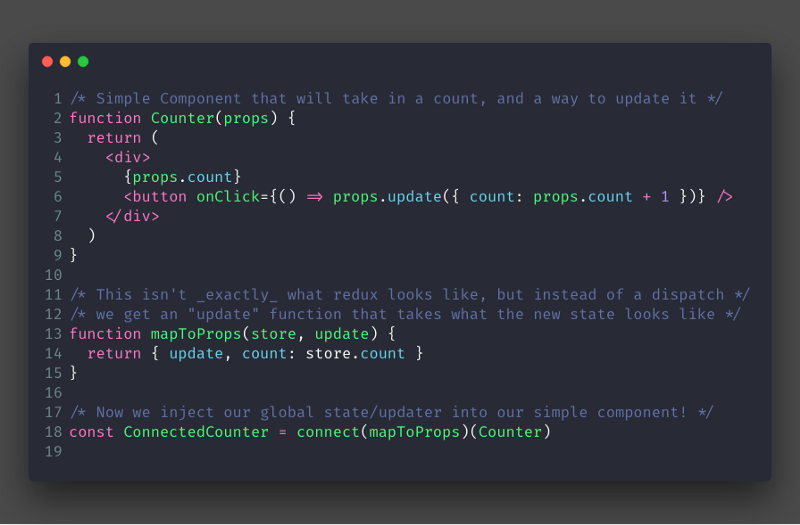
Redux позволяет подключить ваше глобальное хранилище к вашему компоненту. Вы можете перевести состояние в реквизит. Они также предоставляют функцию диспетчеризации, которая запускает ваши редюсеры.
Вместо того, чтобы передавать функцию dispatch, давайте передадим функцию update, которая работает как setState.
Создание худшей версии Redux

Когда вы вызываете update, вы говорите, как именно должно изменяться состояние. Это может или не может быть рядом с другими подобными изменениями состояния.
С достаточно маленьким состоянием это действительно приятно и лаконично. Если бы у нас было 5 или более компонентов, изменяющих несколько свойств состояния, было бы трудно найти источник ошибок.
Даже не меняя приставку, вы можете эмулировать этот паттерн. Dispatch экшены, которые выглядят как SET_COUNT, являются подсказками, которые мы просто хотим установить setState. Это легко сделать.
Если мы создадим менее самоуверенное действие, такое как INCREMENT_BUTTON_CLICKED, мы можем использовать его во многих режюсерах, и полезная нагрузка действия не будет сильно меняться.
Редюсеры полезны не только для хранилища

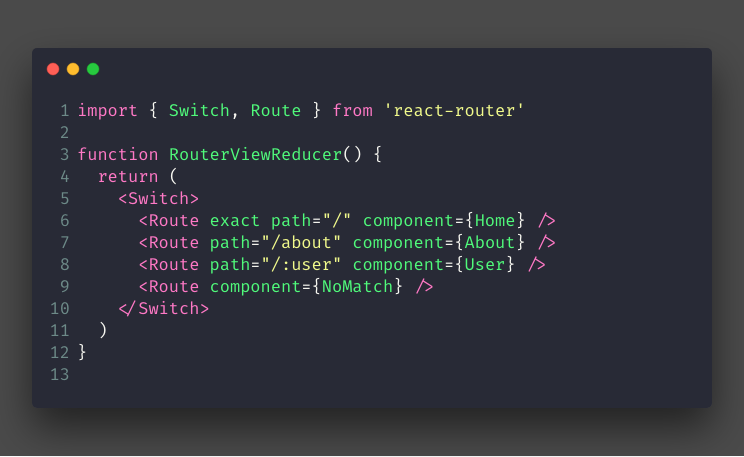
Редюсеры являются отличным способом согласования решений. Если вы раньше работали с react-router-4, то приведенный выше код должен выглядеть довольно знакомым.
Благодаря компоненту <Switch /> мы можем вложить эти редюсеры вида маршрута в любое место.
Теперь, если у кого-то возникнут вопросы, у него есть одно центральное место для поиска.
Подводя итоги
- Редюсеры как шаблон существуют вне Redux и Javascript и просты в реализации. Они несут единоличную ответственность за принятие и выдачу результатов.
- Redux Reducers превращают события приложения в состояние. Вам не нужен Redux, чтобы сделать это сейчас, вы можете сделать это с состоянием локального компонента.
- Редюсеры упрощают организацию и поиск различных вариантов того, что может происходить в коде, и полезны по мере роста приложений.