Как разработать эффективный поиск в пользовательских интерфейсах

Удобство поиска - один из важнейших факторов положительного взаимодействия с пользователями веб-сайтов и мобильных приложений. Особенно те, которые содержат множество предметов на выбор, будь то новости, статьи в блогах, товары для электронной коммерции, произведения искусства или что-то еще. В нашей сегодняшней статье представлены некоторые полезные идеи и методы проектирования, позволяющие сделать внутренний поиск интуитивно понятным и простым в использовании.
Что такое внутренний поиск
Внутренний поиск - это функция просмотра содержимого на веб-сайте или в приложении и его отображения пользователю в соответствии с его или ее поисковым запросом. Правильно настроенный, он отображает соответствующий контент и, таким образом, обеспечивает быстрый доступ к тому, что нужно пользователю. Таким образом, внутренний поиск экономит время и усилия пользователя, повышает удобство использования и желательность цифрового продукта, поддерживает сохранение пользователей и повышает коэффициент конверсии. Легко понять, что этот элемент жизненно важен.
Интерактивный элемент, отвечающий за внутренний поиск в пользовательском интерфейсе, представляет собой поле поиска . Поле поиска, которое также называется окном поиска или панелью поиска, представляет элемент интерфейса, который позволяет пользователю вводить поисковый запрос и таким образом находить нужные фрагменты контента.

Когда использовать внутренний поиск
Какой бы замечательной ни была навигация вашего интерфейса, если ваш сайт или приложение состоит из 50+ страниц, самое время подумать о применении внутреннего поиска. Хорошо спроектированное и легко найденное поле поиска позволяет пользователю переходить к нужной точке, не просматривая многочисленные страницы и меню. Этот подход в настоящее время является общей моделью поведения пользователя, он уважает время и усилия пользователя, поэтому он очень востребован в дружественных интерфейсах.
Почему важно искать внутри? Раньше рекомендации по применению внутреннего поиска начинались с 100-200 страниц на сайте, но теперь мы считаем их немного устаревшими. Современные пользователи избалованы множеством вариантов и опций, предлагаемых постоянно растущим количеством ресурсов в Интернете и в магазинах приложений. Если посетитель уже пришел на ваш сайт, вы должны как можно скорее дать ему то, что он хочет. И в большинстве случаев пользователи (особенно из внешних поисковых систем) приходят на ресурс с определенной целью или запросом и не хотят тратить много времени на его поиск. Поиск позволяет им сделать свое путешествие сфокусированным и эффективным.
Если у вас есть одностраничный веб-сайт , если ваше приложение или веб-сайт лаконичны и не содержат большого количества контента, внутренний поиск не требуется. Тщательно продуманной навигации будет достаточно, например, для портфолио веб-сайта, на котором размещена основная информация и услуги.
Однако, проектируя удобство поиска, не допускайте обратную ошибку: не отдавайте приоритет поиску над навигацией в пользовательском интерфейсе . Исходя из всего вышесказанного, дизайнеры могут подумать, что поиск - это лучший и единственный интерактивный элемент, заслуживающий их внимания. И это большая ошибка. Хотя многие пользователи пытаются приблизиться к своей цели с помощью поиска, есть и другие, у которых могут быть проблемы с поисковыми взаимодействиями. Например, они недостаточно хорошо знают язык, чтобы сформировать правильный запрос, им неудобно что-то набирать, или они просто ненавидят думать над текстовыми запросами и предпочитают следовать уже существующей навигации и подсказкам чем когнитивная нагрузка общения с системой через поиск.
Примите это во внимание и стремитесь к хорошему балансу навигации и поиска.

Основные характеристики эффективного поиска
Существуют различные нюансы, позволяющие сделать поисковые взаимодействия понятными и интуитивно понятными, однако три функции, представленные ниже, являются ключевыми моментами для внутреннего поиска:
- это должно быть сразу видно
- это должно быть понятно как функция поиска
- он должен показывать релевантный контент
UX Design Practices для поиска
Поместите поле поиска в наиболее видимую интерактивную зону
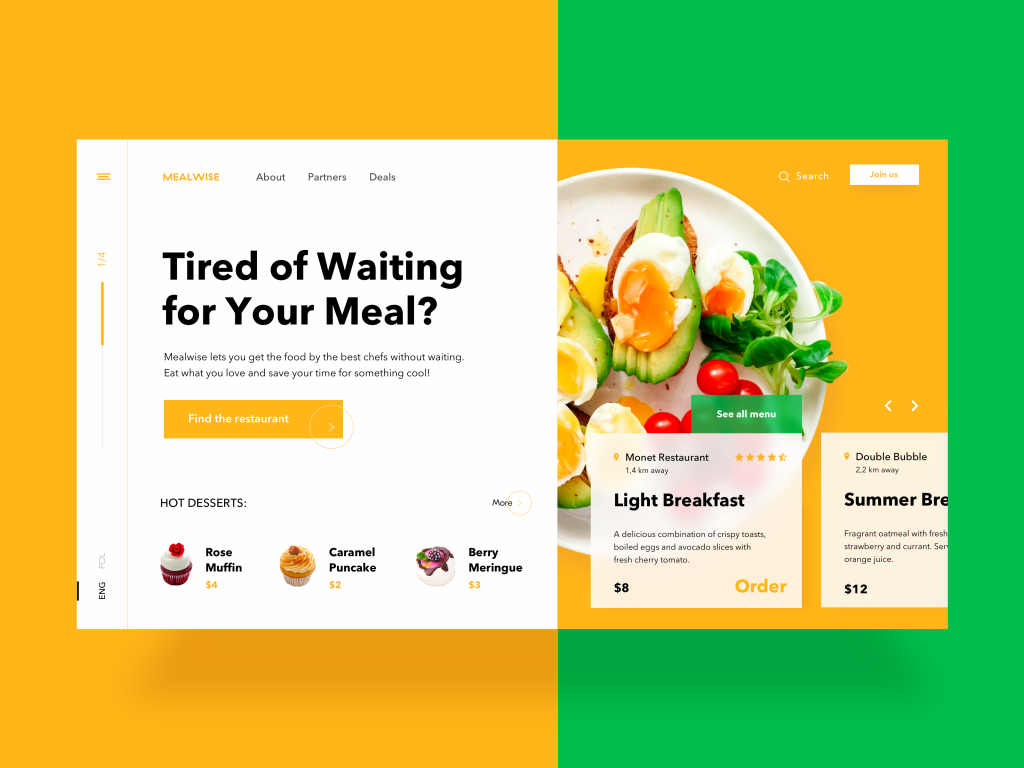
Одним из ключевых вопросов дизайна является размещение графического элемента управления поиском в интерфейсе. В веб-дизайне поле поиска часто можно найти в заголовке веб-сайта, и это хороший выбор: как мы упоминали в статье, посвященной методам проектирования заголовков веб-сайтов , для любого веб-сайта это зона наибольшей видимости, поэтому размещение поля поиска позволяет пользователям быстро переходить на страницы, которые им действительно нужны, не бродя по сайту и не прокручивая его вниз.
Например, это актуально для крупных веб-сайтов электронной коммерции, которые часто посещают пользователи, у которых есть определенная цель, конкретный элемент, который они ищут - если они не могут найти его быстро и удобно, велик риск того, что они будут уменьшать рентабельность ресурса. Кроме того, следует учитывать силу привычек и ментальных моделей: поскольку многочисленные сайты включают поиск в свои заголовки, пользователи привыкли искать его там, где это необходимо.

Сокрытие поля поиска в области ниже сгиба (часть страницы, видимой только после прокрутки вниз по странице) или в нижнем колонтитуле увеличивает риск того, что большинство пользователей его вообще не увидят. Однако использование элемента управления поиском как в верхнем, так и в нижнем колонтитулах может работать эффективно, особенно если веб-сайт не использует тянущийся заголовок. В этом случае при прокрутке вниз для нижнего колонтитула пользователям не нужно возвращаться для поиска чего-либо.
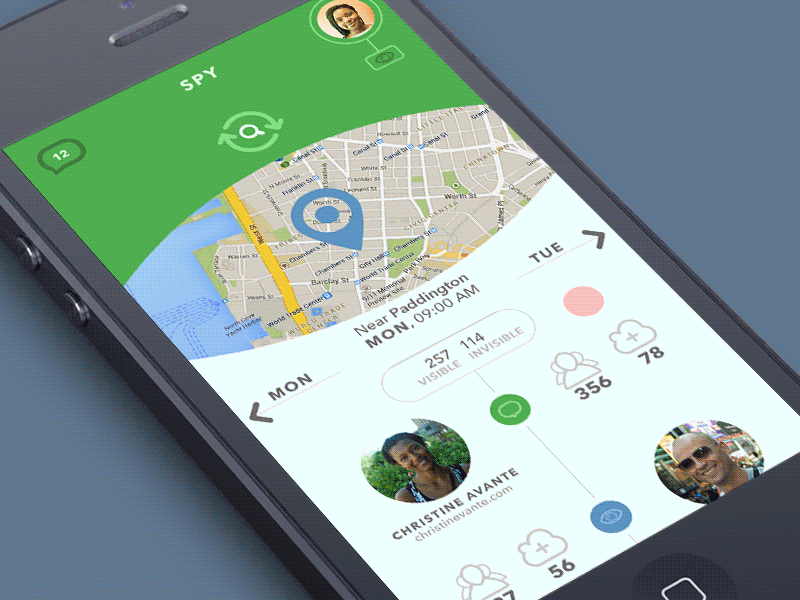
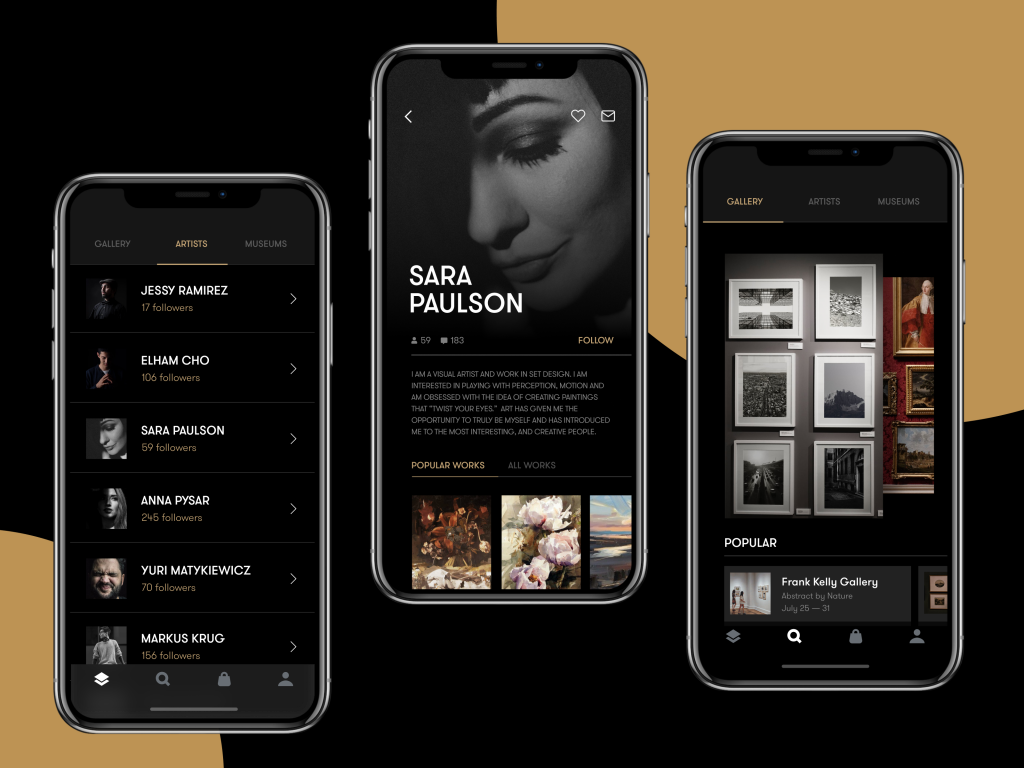
Говоря о поле поиска в мобильных интерфейсах, ситуация отличается, так как дизайнер гораздо более ограничен в используемом пространстве. Если приложение основано на большом количестве контента и поиск является одним из центральных элементов взаимодействия, его можно найти на панели вкладок и легко найти . Если поиск не имеет решающего значения для целей пользователя и удобства использования приложения, его можно скрыть в меню или показать только на экране, где он потенциально необходим.

.


Используйте четкую узнаваемую иконку и будьте осторожны с экспериментами
С точки зрения дизайна взаимодействия, поле поиска может быть представлено по-разному, от вкладки в рамке до интерактивной строки ввода или даже минималистичного кликабельного значка. В подавляющем большинстве случаев поле поиска помечается значком с увеличительным стеклом . Этот символ распознается широким кругом пользователей, поэтому он доказал свою эффективность для настройки интуитивно понятной навигации и быстро просматривается, когда пользователи сканируют веб-страницу .

Эксперименты с этим значком могут плохо повлиять на взаимодействие и удобство использования макета, поэтому, если применяются другие символические изображения, их следует тщательно протестировать. Однако, если вы намеренно не хотите концентрировать внимание пользователей на функциональности поиска, наверняка могут подойти и другие дизайнерские решения.
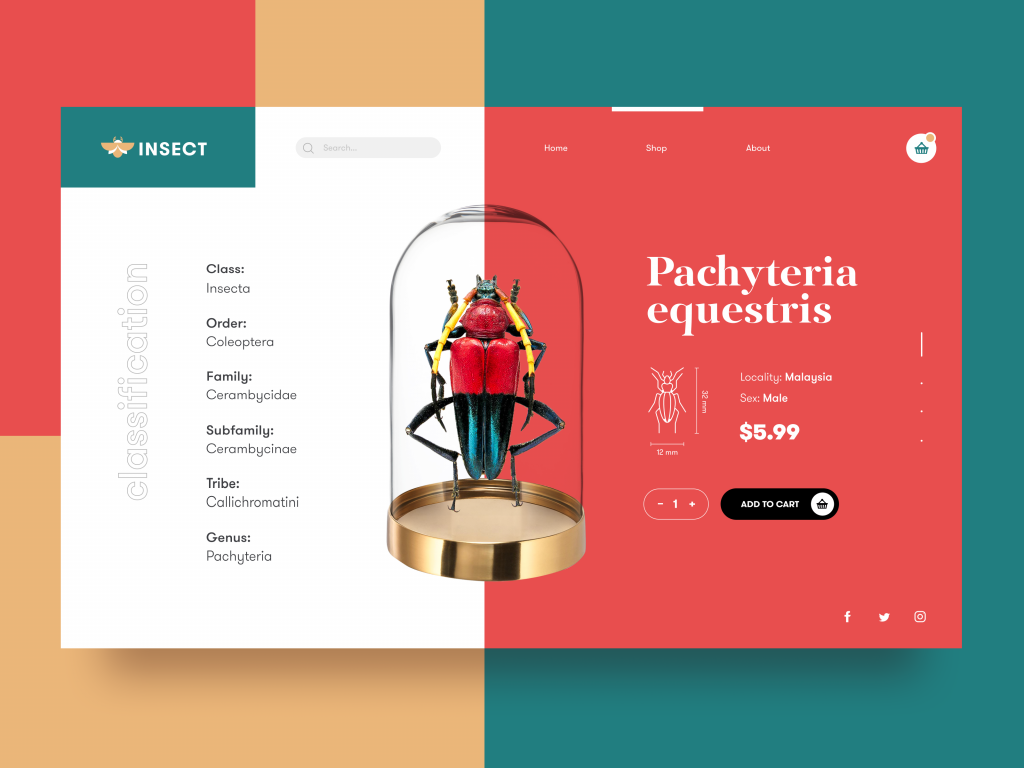
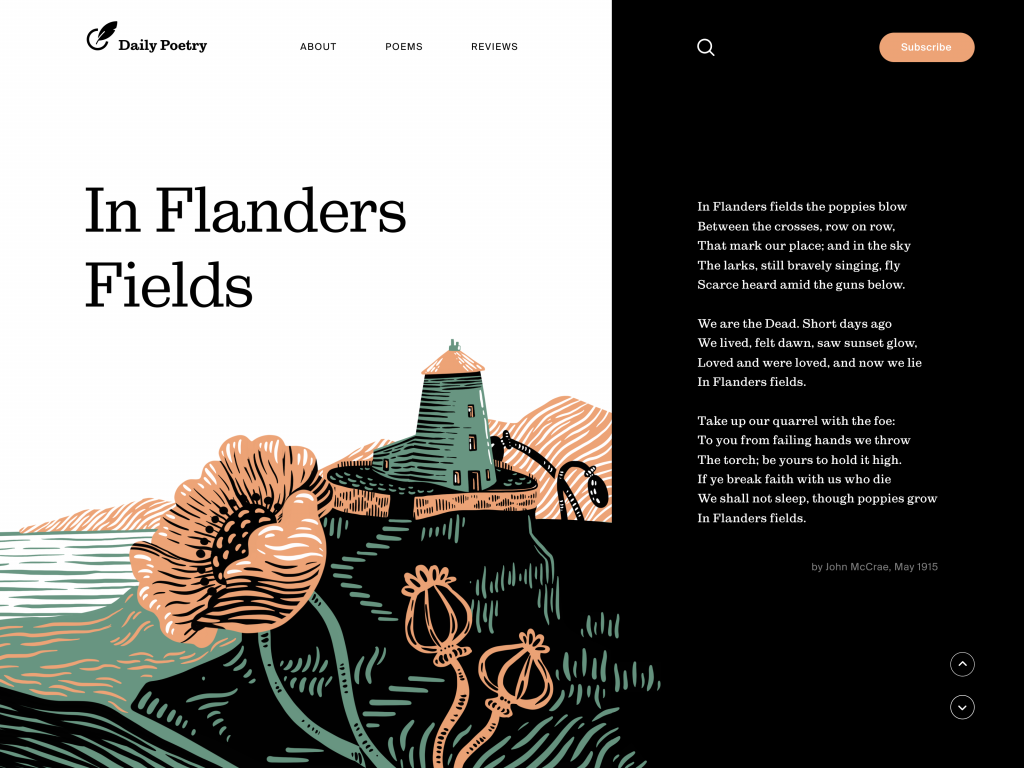
Например, на веб-сайте электронной коммерции, приведенном выше, есть опция поиска в заголовке, но вместо текстового значка поиска она содержит текстовую ссылку. Для этого есть две причины: во-первых, дизайнерский подход, основанный на сложной типографии и нерегулярной сетке с минимальным использованием визуальных элементов, таких как значки; во-вторых, магазин не предлагает тысячи товаров, поэтому он хочет ориентировать пользователей на товары и предложения. Такой подход делает единственную иконку корзины для покупок более заметной среди текстовых ссылок в заголовке; Тем не менее, поиск легко доступен пользователям, которые хотят его достичь.
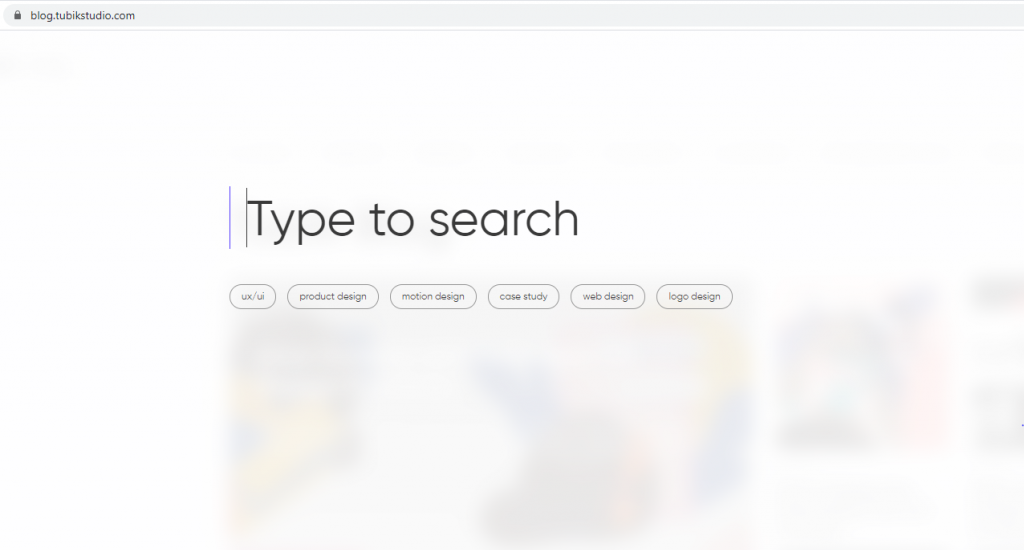
Дайте текстовые подсказки и автозаполнение
Текстовые подсказки являются хорошим способом дать пользователям подсказку об интерактивности и функциональности определенного элемента интерфейса. Классический пример, который всем известен, - это поиск в Google, который предлагает вам варианты, как только вы вводите свой запрос. Таким образом вы сокращаете время заполнения поля поиска и позволяете пользователю быстрее начать фактическое взаимодействие с контентом. Конечно, вполне логично настроить автозаполнение в соответствии с наиболее популярными и актуальными запросами.

Предложите варианты немедленно
Поток взаимодействия может также поддерживаться с помощью выпадающего меню, предлагающего возможные варианты, пока пользователь печатает запрос. Если идти дальше от автозаполнения, это могут быть полнофункциональные превью-фрагменты соответствующих товаров, новостей, статей в блогах и т. д.
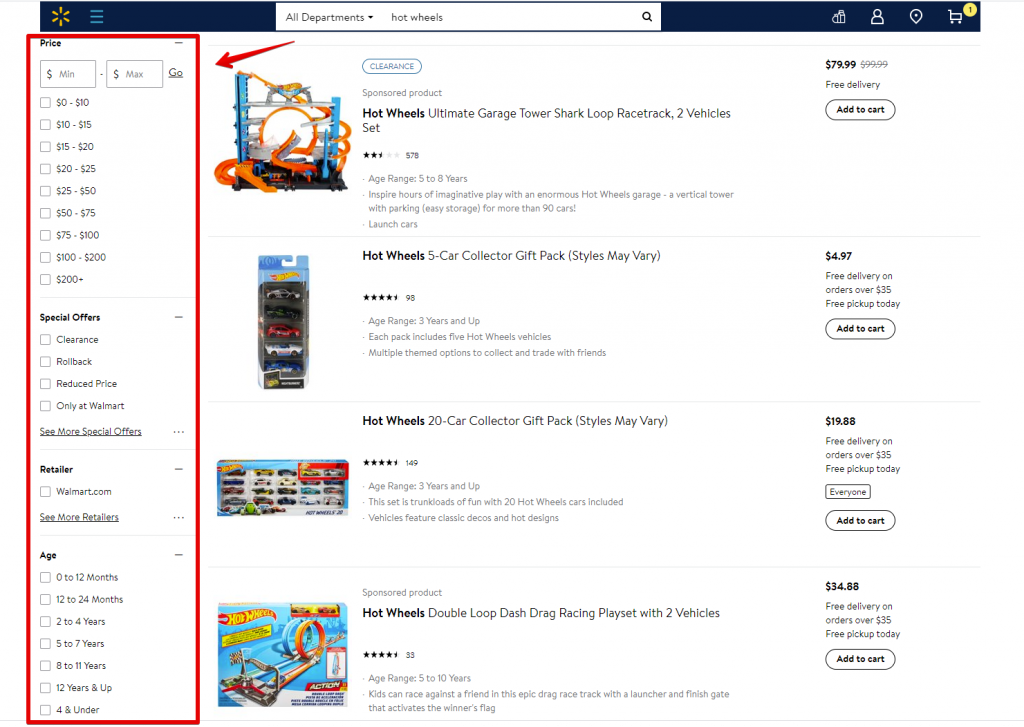
Используйте фильтры для настройки поиска
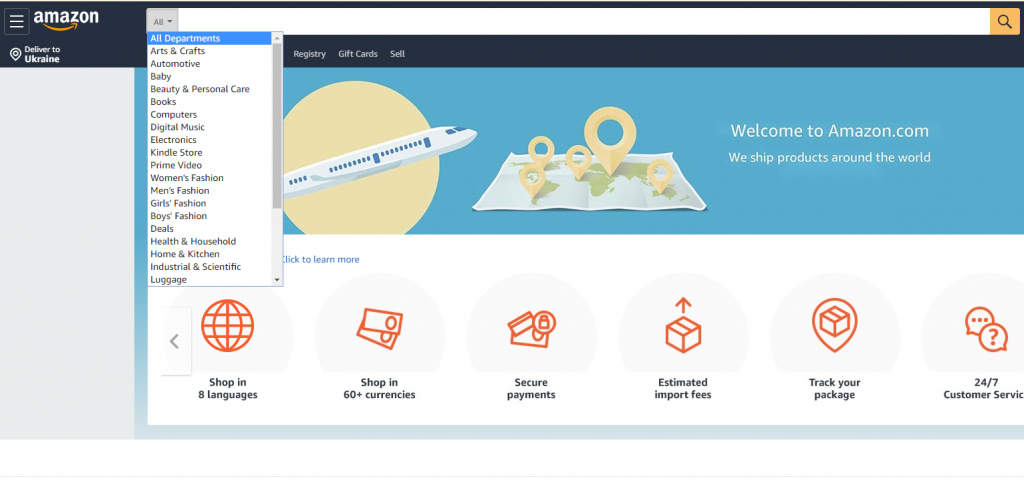
В случае очень высокой интенсивности контента на веб-сайте (представьте Amazone с тысячами элементов), даже достаточно хорошо продуманного поискового запроса может быть недостаточно, так как в результатах поиска будет слишком много вариантов. В этом случае фильтры могут поддерживать поток взаимодействия и позволяют пользователям лучше настраивать свой поиск: например, на платформе электронной коммерции фильтры могут сузить результаты поиска в соответствии с ценовым диапазоном, конкретными брендами, конкретными характеристиками продукта. , и так далее.

Еще один вариант - интегрировать дополнительную настройку прямо в поле поиска. Например, поле поиска на Amazon использует встроенное выпадающее меню основных категорий товаров, поэтому вы можете начать поиск внутри определенного раздела прямо из поиска.

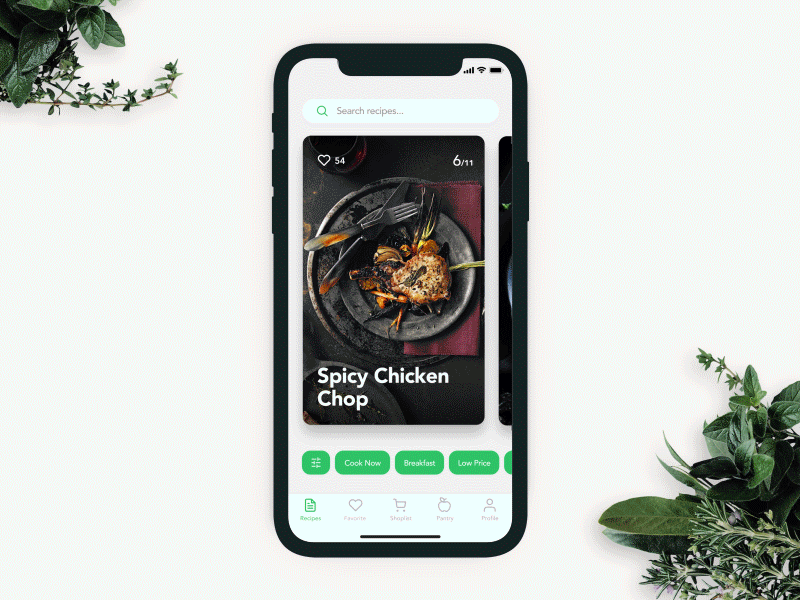
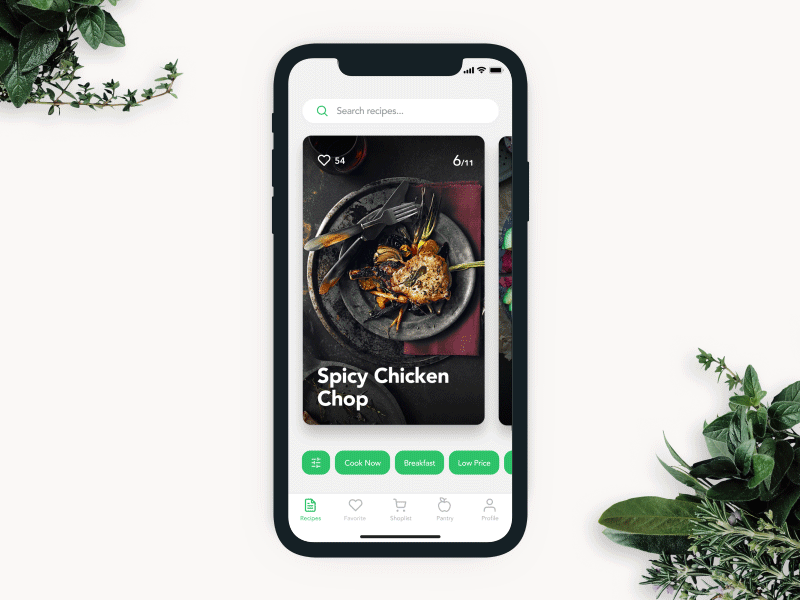
Вот фильтры, предназначенные для настройки поиска среди сотен вариантов рецептов в мобильном приложении.

Таким образом, внутренний поиск является очень важным элементом, который обеспечивает посетителям сайта или пользователям приложения хороший пользовательский опыт. Сделайте его интуитивно понятным, используйте всю мощь привычек, учтите приведенные выше пункты, чтобы улучшить возможности поиска в своем пользовательском интерфейсе и стремиться к хорошему балансу поиска и всей остальной навигации. И не забудьте проанализировать результаты внутреннего поиска: они скажут вам, что нужно пользователям, и ищут на вашем ресурсе.