Как создать анимацию переключения с помощью Framer Motion и React

В этой статье + руководстве мы рассмотрим все необходимые шаги, знания и методы, необходимые для создания анимированного переключателя. Это будет включать плавный переход от одной стороны переключателя к другому и даже обновление цвета переключателя в зависимости от положения.
Framer Motion
Давайте немного поговорим о Framer Motion и о том, что это такое. Framer Motion предоставляет простой API, который делает переходы и анимацию простыми, но мощными. Поскольку это упрощает работу, вы можете делать с ней необычные вещи и действительно выводить анимацию на новый уровень.
Приступим
Давайте приступим к делу! Во-первых, нам нужно установить наши зависимости в наш проект React.
Framer-Motion требует, чтобы вы использовали React версии 16.8 или выше.
Если вы хотите следовать за мной точно так же, как я, клонируйте мои стартовые файлы. Это включает в себя элемент переключения без какой-либо анимации.
Стартовые файлы:
git clone https://github.com/StevenCreates/framer-motion-toggle-starter-files.gitСтартовые файлы предоставят вам этот переключатель (см. Изображение), который еще не работает. Вот где в игру вступают Framer-Motion и инструменты, которые я вам даю.

Если вы не используете мои стартовые файлы, вам необходимо настроить свой проект React с помощью Framer Motion. Однако, если вы используете мои начальные файлы, теперь можете перейти к разделу статьи «Жесты».
Внутри вашего приложения React выполните следующую команду, чтобы установить нашу зависимость движения фреймера.
npm install --save framer-motionТеперь, когда он установлен, вы можете импортировать motion в свои компоненты с помощью:
import { motion } from “framer-motion"Я также буду использовать стилизованные компоненты, чтобы сделать макет моей страницы красивее. Теперь в этом нет необходимости, вы можете легко добавить CSS в каскадную таблицу стилей. Но если вы хотите иметь тот же код, что и я, продолжайте и устанавливайте стилизованные компоненты в свой проект.
npm install --save styled-componentsТеперь в вашем проекте React есть все необходимое для кодирования и анимации.
Жесты
Жесты - это то, как пользователь взаимодействует с вашей веб-страницей или приложением. Простое объяснение жеста - это когда пользователь находится на вашей веб-странице и наводит курсор на элемент на странице, где ваш код делает что-то, когда он наводит курсор на этот элемент. Например, изменить цвет фона или показать всплывающую подсказку.
Framer Motion без проблем работает с событиями Reacts и поддерживает множество жестов (наведение, касание, панорамирование и перетаскивание).
Мы будем использовать жест касания (щелчка), чтобы оживить наш переключатель. Когда пользователь нажимает (щелкает) по нашему переключателю, мы фиксируем это событие и анимируем этот переключатель.
Анимация + переход
Теперь мы могли бы создать переключатель, который просто перемещается из одной стороны в другую, но нам нужен такой, который ощущается живым и приносит опыт.
Я говорил об анимации и переходе в других своих статьях, но давайте коснемся этого еще раз, если это ваша первая моя статья о Framer-Motion.
Анимации
Анимация - это когда у вас есть элемент, который оживает и движется в соответствии с законами физики.
Framer Motion упрощает анимацию, передавая анимированные свойства вашим JSX-элементам. После того, как вы предоставите эти реквизиты, создатель движения сгенерирует анимацию для вас.
Переходы
Переходы происходят во время анимации. Это действительно может сделать или сломать вашу анимацию.
Если вам не нравятся стандартные анимации из движения фреймера, вы можете передать свой элемент или SVG в свойство перехода и настроить его.
Давайте добавим некоторые из них к нашему переключателю, чтобы заставить его перемещаться слева направо четко, как у переключателя.

Начиная с анимации, я скажу ему двигаться по оси x 20.
Если мы добавим анимацию только с осью x, вы увидите, как быстро она движется слева направо. Не совсем та анимация, которая нам нужна.
Чтобы исправить это, нам нужно будет изменить переход, поскольку мы говорили до того, что переходы - это период времени, когда происходит анимация. Добавьте следующий код и посмотрите, как мы действительно воплотили его в жизнь.
Чтобы понять, что мы делаем во время перехода, давайте взглянем на каждую опору, которую мы передаем.
Spring
type: “spring" добавляет стимулирующую физику и реалистичное движение к анимации.
Framer-Motion по умолчанию использует анимацию для физических значений, таких как x, y, scale и rotate.
Жесткость
Добавление жесткости повлияет на движение пружины более резким движением в зависимости от того, насколько велико значение.
По умолчанию установлено значение 100.
Демпфирование
Демпфирование обеспечивает сопротивление или силу противодействующей силы (существенно замедляя ее). Если демпфирование установлено на 0, пружина будет колебаться бесконечно, а Framer-Motion по умолчанию установит значение 10.
Я настоятельно рекомендую вам разобраться со всем этим, чтобы получить полное представление о том, что происходит. А также сделать его своим собственным.
onTap ()
onTap (событие, информация): недействительно
Теперь, когда у нас есть анимация переключения, проблема в том, что она анимируется при загрузке, и при нажатии с ней ничего не происходит. Давайте исправим это с помощью Framer-Motions onTap () prop.
Эта опора обеспечивает обратный вызов, когда жест касания успешно завершается на элементе. По сути то же самое, что и onClick ().
Чтобы выполнить onTap () и анимировать только что созданный переключатель, нам нужно будет сделать несколько вещей.

Во-первых, давайте воспользуемся перехватчиком React useState для хранения текущего значения позиции.
Затем давайте создадим функцию, которая при вызове обновляет значение позиции с 0 до 20 и наоборот.

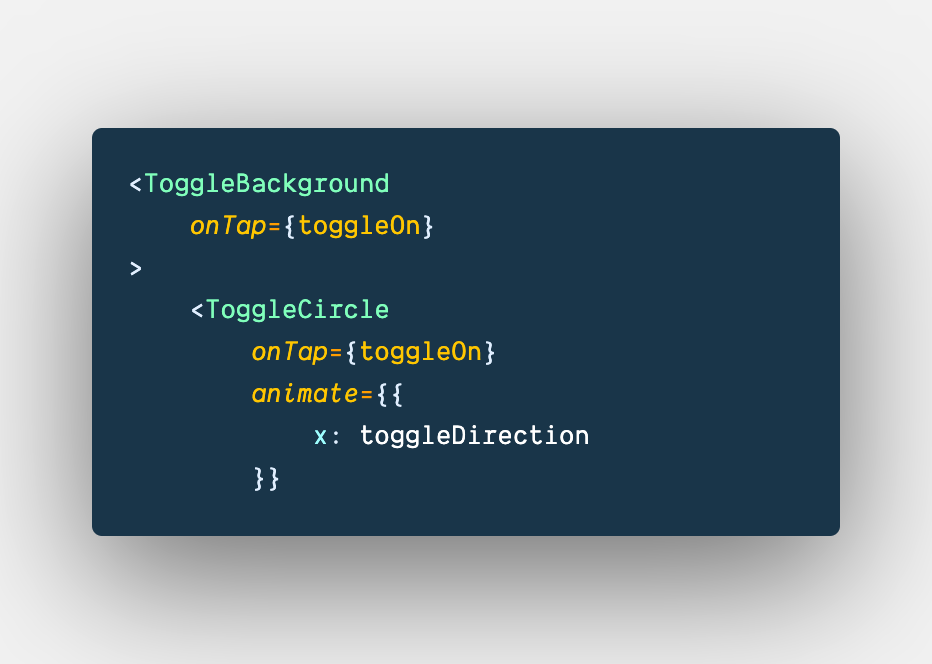
Теперь нам нужно использовать нашу опору onTap (), о которой мы только что узнали, и передать ей функцию toggleOn (), которую мы только что создали, как в <ToggleBackground>, так и в <ToggleCircle>. причина для того, чтобы сделать и то, и другое, заключается в том, что я хочу, чтобы независимо от того, где на переключателе вы нажимаете, он анимируется.
И последнее, но не менее важное: теперь нам нужно изменить нашу анимированную опору, чтобы использовать новое значение useState toggleDirection вместо 20, которое мы передавали раньше.
Поздравляем, наш переключатель теперь анимирует onTap / onClick!
Цветовой переход
Теперь этот шаг не требуется, если вы довольны тем, как сейчас работает переключатель, это здорово! Но я хочу добавить немного особого чутья.
Теперь, когда у нас есть значение toggleDirection, мы можем использовать его в других аспектах нашего переключения.
Для этого я собираюсь использовать опору стиля и троичный элемент.

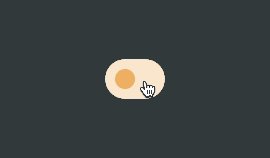
Теперь, когда переключатель нажат, в зависимости от toggleDirection цвет будет меняться.
Решение
Вот как теперь должен работать ваш переключатель!

Если вы пропустили какой-либо код, вот окончательный файл! Счастливого кодирования, друзья!
import { useState } from 'react';
import {
motion,
} from "framer-motion";
import styled from 'styled-components';
const ToggleContainer = styled(motion.div)`
position: fixed;
top: 0;
right: 0;
left: 0;
bottom: 0;
background: #313A3A;
color: white;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
`;
const ToggleBackground = styled(motion.div)`
width: 40px;
height: 20px;
background-color: rgba(255, 255, 255, 0.4);
display: flex;
justify-content: flex-start;
border-radius: 50px;
padding: 10px;
cursor: pointer;
`;
const ToggleCircle = styled(motion.div)`
width: 20px;
height: 20px;
background-color: white;
border-radius: 40px;
`;
export const Toggle = () => {
const [toggleDirection, setToggleDirection] = useState(0)
const toggleOn = () => {
setToggleDirection(toggleDirection === 0 ? 20 : 0)
}
return (
<ToggleContainer>
<ToggleBackground
onTap={toggleOn}
style={{
background: toggleDirection ? "#f3d4e6" : "#f9e5cb"
}}
>
<ToggleCircle
onTap={toggleOn}
animate={{
x: toggleDirection
}}
transition={{
type: "spring",
stiffness: 700,
damping: 30
}}
style={{
background: toggleDirection ? "#CE4993" : "#EEAF61"
}}
/>
</ToggleBackground>
</ToggleContainer>
)
}