Какой JavaScript-фреймворк станет лучшим в 2021 году?

Любой, кто начинает свою карьеру в качестве разработчика или инженера-программиста, наверняка сталкивался с проблемой выбора языка, фреймворка или инструментов, которые им нужно изучить в первую очередь. Я уверен, что все вы, должно быть, столкнулись с такой же ситуацией. Ответ на этот вопрос немного сложен, поскольку в индустрии разработки программного обеспечения доступно большое количество языков и фреймворков. Я подумал о сравнении трех фреймворков на основе JavaScript, поскольку JavaScript стал основой большинства процессов разработки.
Я выбрал для сравнения только Angular, React и Vue. Сначала я объединю несколько основных опросов, проведенных за последние месяцы, чтобы увидеть, что такое трендовый фреймворк, а затем расскажу о плюсах и минусах этих трех фреймворков.
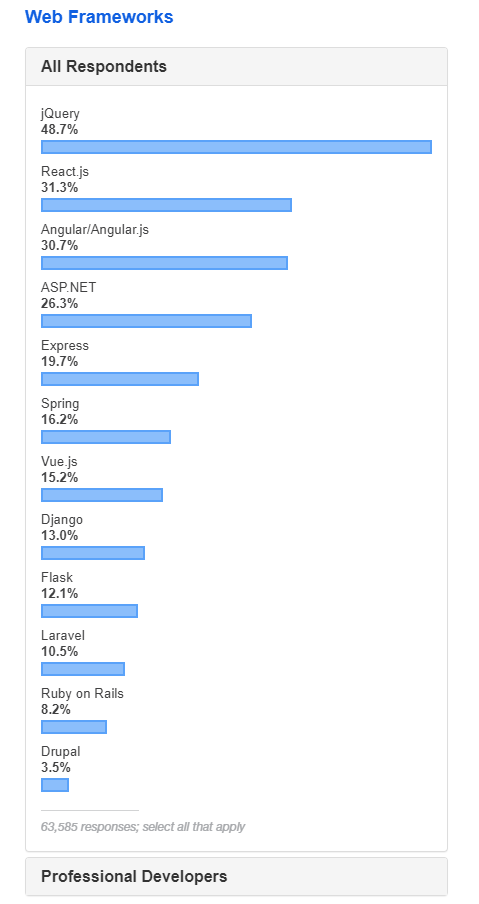
Обзор переполнения стека

В этом обзоре, проведенном Stack Overflow, чтобы узнать, какой из самых популярных фреймворков, React и Angular заняли второе и третье места соответственно. В прошлом году лидером был Angular, а не React. Но все же, если рассматривать отзывы профессиональных разработчиков, Angular занимает второе место, а React - третье. Несмотря на стремительное развитие Vue, этот фреймворк находится только на седьмой позиции рейтинга.
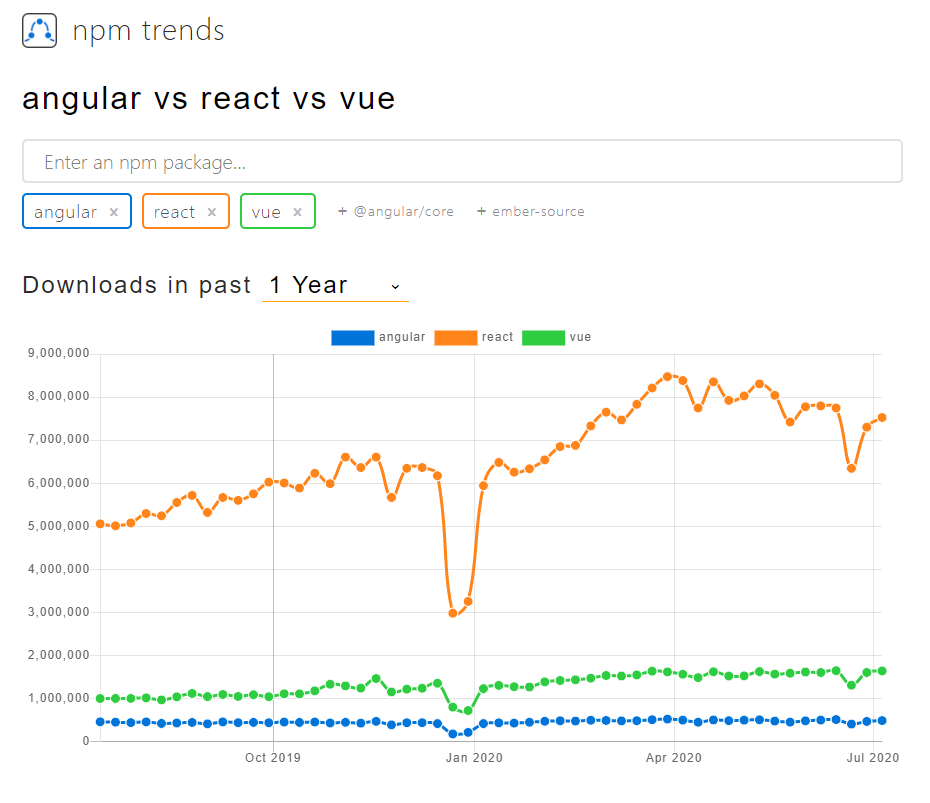
Тенденции NPM

График NPM Trends выше показывает нам количество загрузок каждого фреймворка за определенный период времени. На приведенном выше снимке экрана показана статистика за последний год, и мы видим, что React значительно опережает своих конкурентов в этом отношении. Angular не может достичь 1 миллиона загрузок с середины 2019 года. С другой стороны, Vue постепенно увеличивает количество загрузок и в настоящее время составляет около 1,5 миллиона.
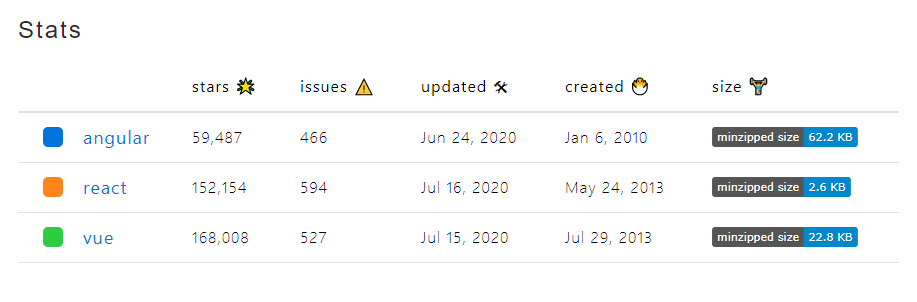
Еще одна особенность NPM Trends - это то, что он также показывает данные из GitHub. На приведенном ниже снимке экрана вы можете увидеть количество вилок, звездочек и проблем для каждого фреймворка.

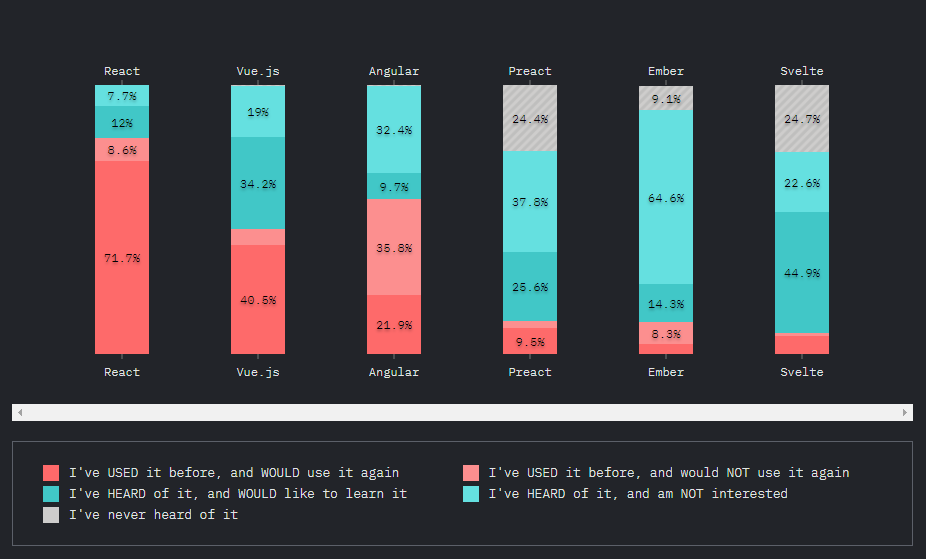
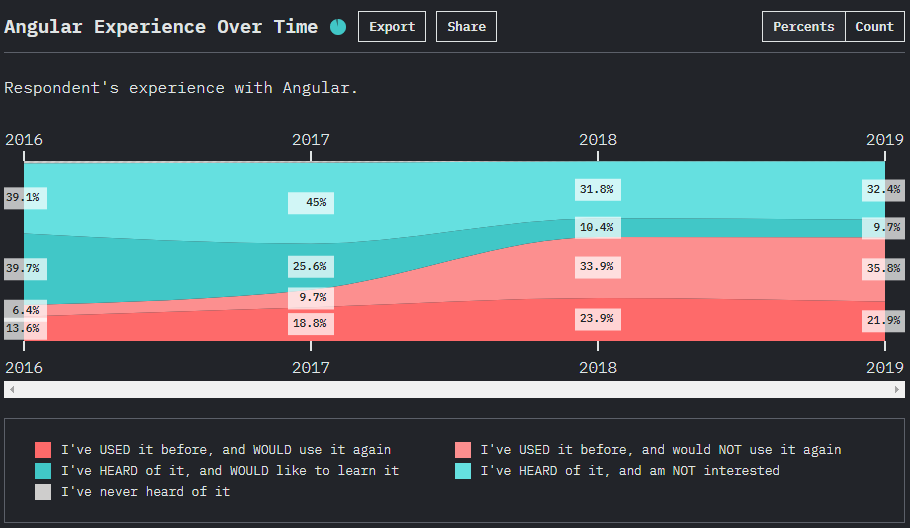
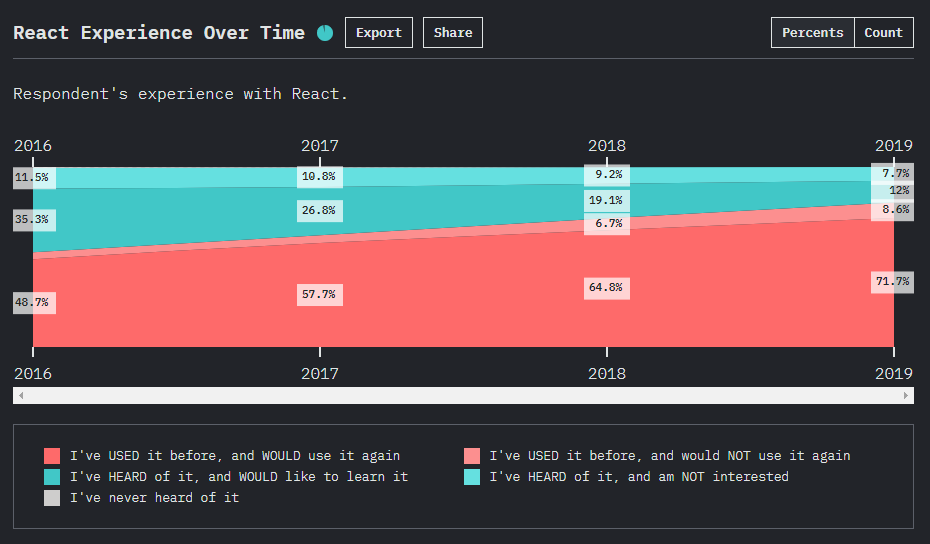
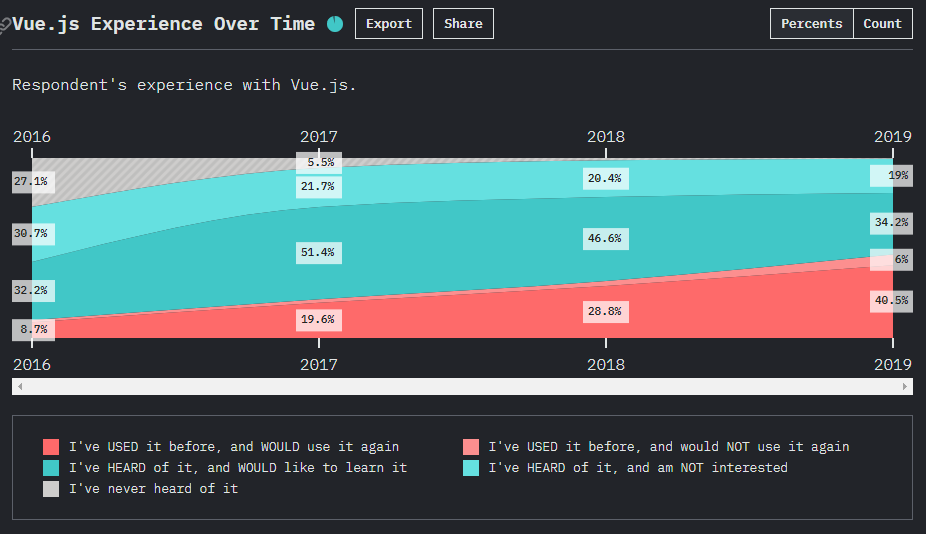
Состояние JavaScript
2019 State of JavaScript включает в себя еще одну платформу генерации отчетов на JavaScript, и вы можете найти там различные виды сравнений. На рисунке ниже, который я взял оттуда, показаны ответы пользователей, будут ли они использовать его снова или нет, слышали ли они о технологии и т. д.

Как мы видим, большинство пользователей, скорее всего, снова будут использовать React и Vue, чем Angular.
Причины выбрать Angular

Для меня Angular был тем местом, где я начал свой путь разработки программного обеспечения, и лично я не жалею о своем решении. По сравнению с двумя другими фреймворками, Angular немного более зрелый, и вокруг Angular существует большое сообщество. Помимо того, что Angular является частью знаменитого стека MEAN, он предоставляет некоторые замечательные функции, такие как двусторонняя привязка данных, внедрение зависимостей, архитектура MVC, Angular CLI, поддержка TypeScript, директивы и т. д.
Но с появлением конкурентов, таких как React и Vue, Angular потерял популярность в последние несколько лет. Будучи тяжелым фреймворком, не оправдывая ожиданий пользователей новыми обновлениями, ограниченная поддержка SEO и трудности с обучением, резко повлияли на популярность Angular. Вот почему сегодня мы видим, что Vue и React становятся более предпочтительными вариантами. Но Angular по-прежнему используется для поддержки многих популярных веб-сайтов и веб-приложений, таких как Guardian, Upwork, PayPal и Sony. Все это крупные сайты, на которых Angular хорошо себя зарекомендовал.
Angular наиболее важен в следующих случаях:
- Крупномасштабные приложения
- Если вам нужна масштабируемая архитектура
- Если вы предпочитаете TypeScript
- Создание приложений реального времени
Причины выбрать React

Согласно State of JavaScript, React третий год подряд занимает первые места во всех рейтингах. React был выпущен Facebook в 2013 году с целью разделения пользовательского интерфейса на набор компонентов для упрощения процесса разработки. Возможность использовать его для нативной разработки - одно из основных преимуществ React, в то время как большое сообщество, поддержка со стороны Facebook и насыщенная экосистема, лучшая производительность, многоразовые компоненты и удобство для SEO - некоторые другие плюсы.
Но внезапные обновления могли вызвать небольшую дискуссию среди разработчиков, поскольку им необходимо обновить свою работу, чтобы предотвратить совместимые проблемы. Использование JSX и отсутствие документации - некоторые другие основные недостатки React.
Использование React более целесообразно в следующих случаях:
- Создание SPA или кроссплатформенных приложений
- Разработка приложений для малого предприятия
Почему мы должны выбрать Vue?
Vue - открытие последних лет. Он внезапно превратился из обычного фреймворка в один из самых любимых фреймворков среди профессионалов.

Vue быстро растет благодаря своему крошечному размеру фреймворка, подробной документации, реактивности, возможности повторного использования, поддержке TypeScript и простоте обучения. Vue имеет огромное количество особенностей. Некоторые из них могут даже показаться минусами. Например, Vue очень гибкий. Однако иногда это может быть слишком гибким для команд с большим количеством разработчиков.
Эта структура сегодня пользуется большим спросом на азиатском рынке. Но есть некоторые недостатки в использовании Vue, такие как отсутствие поддержки крупномасштабных проектов и небольшое сообщество. Однако есть некоторые конкретные случаи, когда Vue может быть для вас лучшим решением.
- Для создания небольших и легких приложений (например, Grammarly)
- Для создания умных и высокопроизводительных приложений
- Для раннего выхода приложения на рынок
Вывод
Основываясь на приведенных выше наблюдениях, мы можем сделать вывод, что React будет лучшим фреймворком для изучения в 2021 году, за ним последует Vue. Но есть большая вероятность, что Angular займет второе место, поскольку он существует дольше, чем Vue, и, конечно же, 2021 год - это еще не конец. Так что, если вы разработчик Angular, я предлагаю вам изучить React в ближайшие дни.