Кэширование Next.js: ускорение вашего приложения с помощью эффективного извлечения данных

Кэширование в Next.js — это не просто экономия времени, это сокращение избыточных сетевых запросов, поддержание актуальности данных и обеспечение производительности вашего приложения.
Независимо от того, пытаетесь ли вы хранить данные в кэше дольше или обновлять их по требованию, Next.js предоставляет вам все необходимые инструменты. В этой статье мы рассмотрим, как эффективно использовать кэширование в Next.js
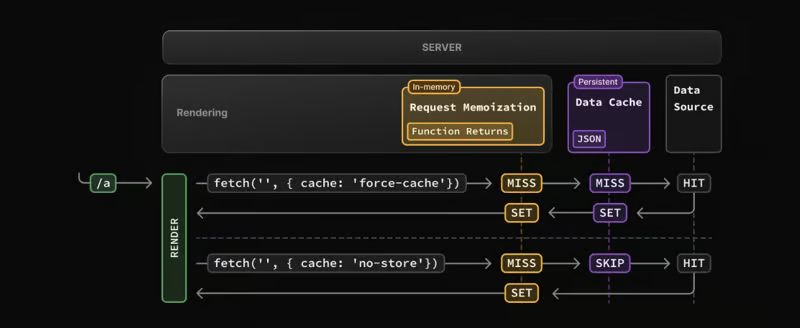
Next.js расширяет API fetch, чтобы дать вам суперсилы, когда дело касается кэширования. С простыми опциями fetch, такими как cache: 'no-store' и cache: 'force-cache', вы можете легко контролировать, когда и как кэшируются данные.
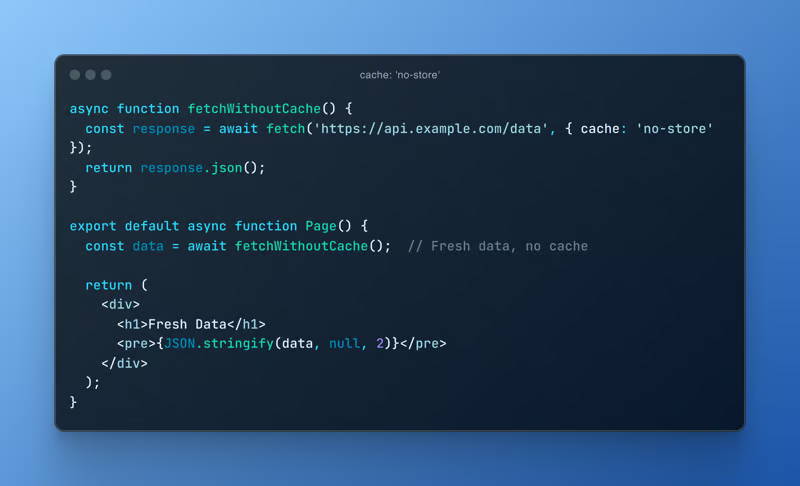
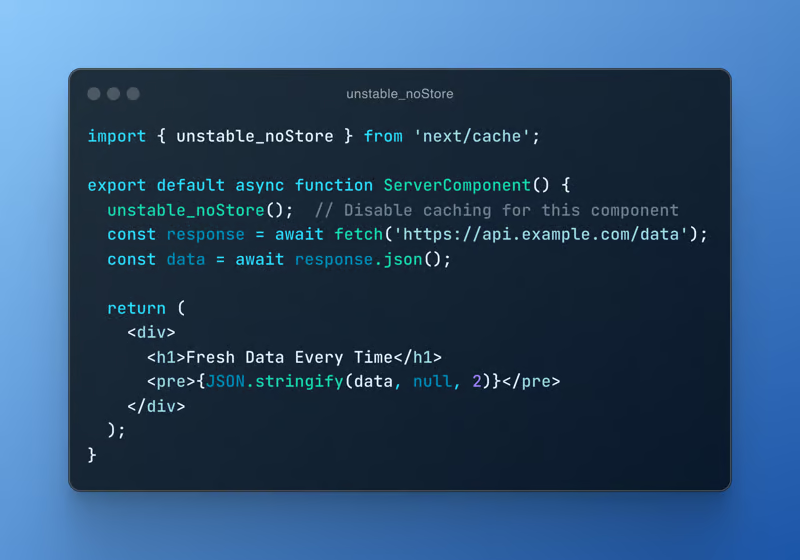
Всегда свежие данные с cache: 'no-store' (эквивалентно stable_noStore())
Хотите получать свежие данные каждый раз? Кэш: «no-store» — это то, что нужно. Этот вариант выборки полностью пропускает кэш и извлекает последние данные при каждом запросе. Он идеален, когда вам нужна точность в реальном времени — остатки от вчерашней выборки не допускаются.

Примечание: Вы также можете использоватьstable_noStore(), если хотите пропустить кэширование на компоненте сервера. Синтаксис может измениться позже, поэтому придерживайтесьcache: 'no-store'для стабильности.
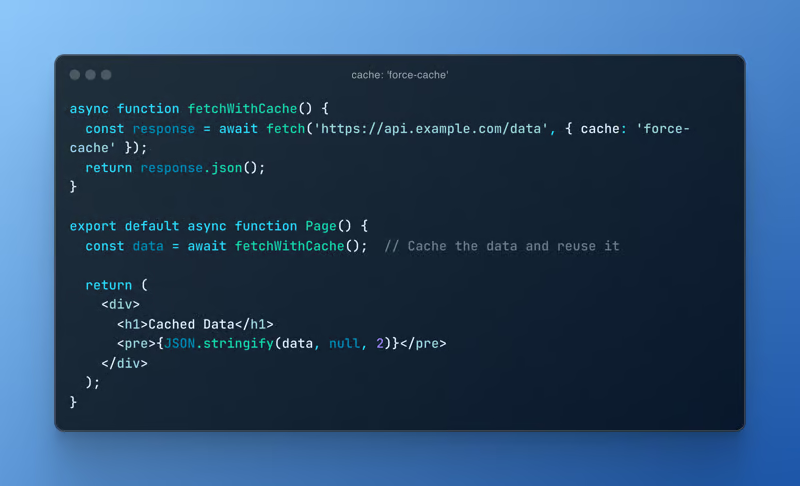
Повторное использование данных с cache: 'force-cache' (эквивалентно unstable_cache())
С другой стороны, если вас устраивает использование кэшированных данных (например, статического контента, который редко меняется), используйте cache: 'force-cache'. Это сохранит ответ для будущего использования и пропустит избыточные сетевые запросы.

Примечание:stable_cache()также кэширует данные, но использование стабильногоcache: «force-cache»более надежно, если вы хотите избежать сюрпризов в будущем.

Поддерживайте актуальность с помощью повторных валидаций
Иногда кэшированные данные требуют обновления — по истечении определенного времени или по событию. К счастью для вас, Next.js позволяет вам повторно проверять кэшированные данные несколькими способами.
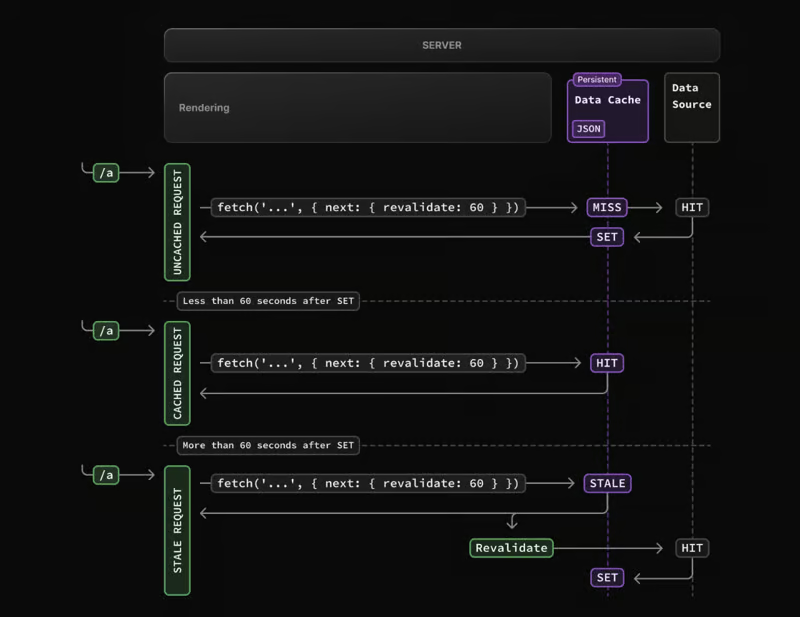
Повторная проверка со временем: next.revalidate
Если ваши данные должны обновляться периодически (например, каждый час или день), вы можете задать период повторной проверки с помощью параметра next.revalidate в вашем запросе на выборку. Он будет захватывать последние данные после указанного вами времени, сохраняя кэширование в остальное время.

fetch('https://api.example.com/data', {
next: { revalidate: 3600 } // Revalidate data every hour (3600 seconds)
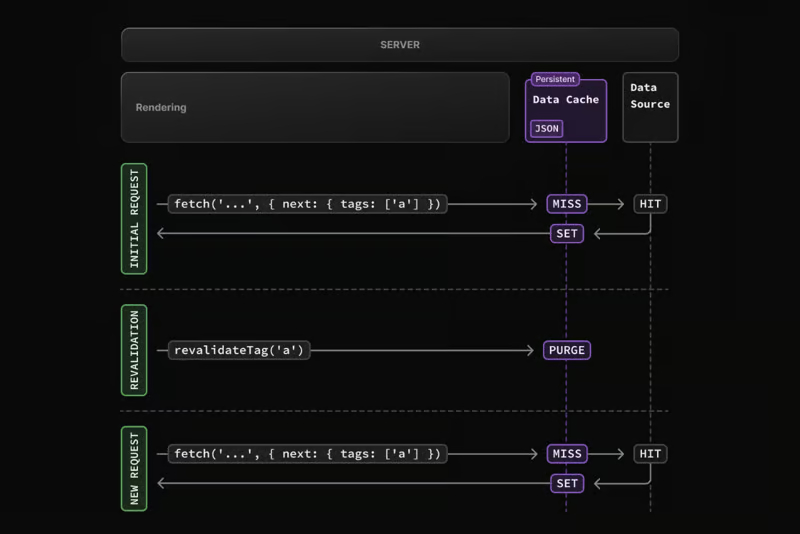
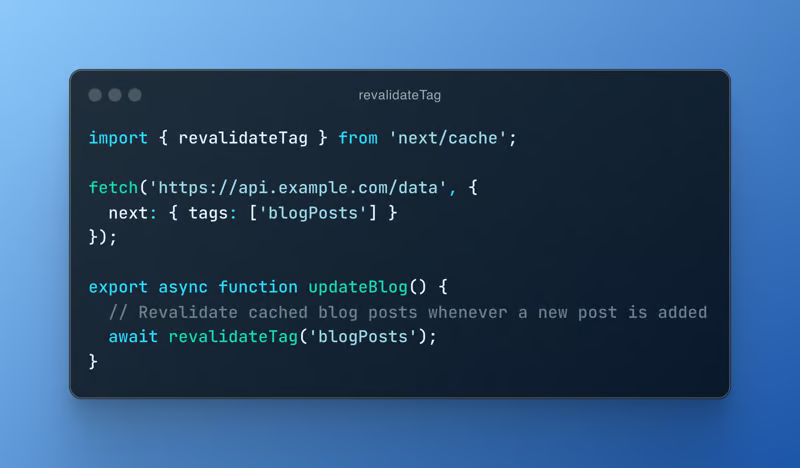
});Повторная проверка по требованию с тегами: revalidateTag()
Теперь представьте, что вы можете сказать Next.js обновить определенные биты кэшированных данных, когда происходит что-то важное, например, отправка формы или публикация нового поста в блоге. Вы можете назначить теги вашим кэшированным данным, а затем повторно проверить эти теги, когда это необходимо.


Таким образом, вы можете вручную обновлять части кэша по требованию, не дожидаясь следующей запланированной повторной проверки.
Использование нестабильных методов
Если вы любите приключения, вы также можете использовать методы stable_noStore() и stable_cache() непосредственно на компонентах сервера для управления поведением кэширования. Просто помните, что они «нестабильны» по какой-то причине, поэтому они могут измениться в будущем (или могли быть изменены на момент, когда вы это читаете).

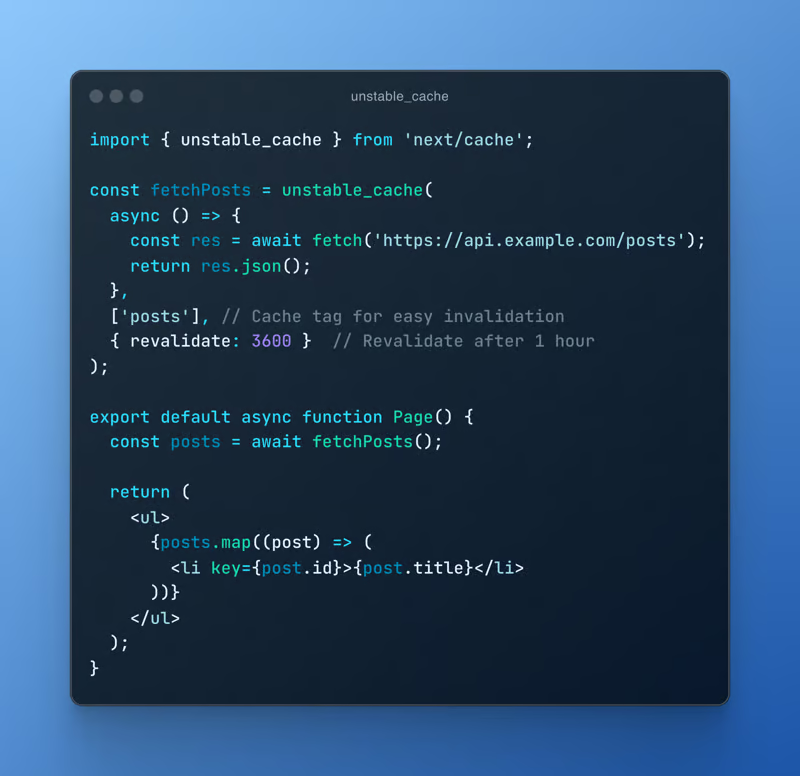
Или, если вы занимаетесь кэшированием, вот как можно использовать stable_cache():

Пропустить бурение опоры
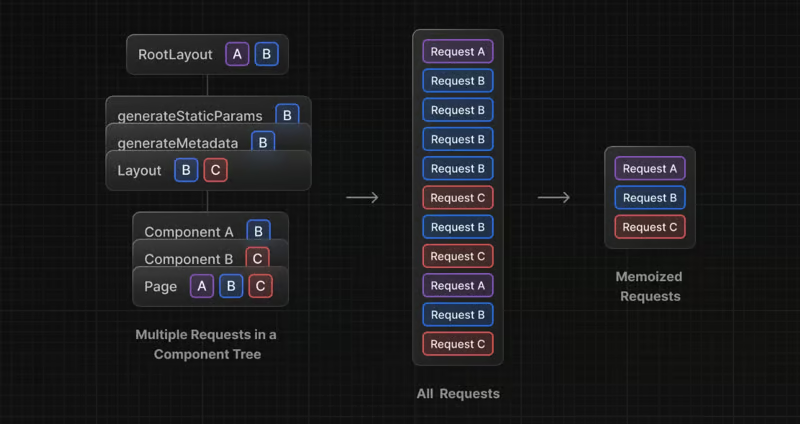
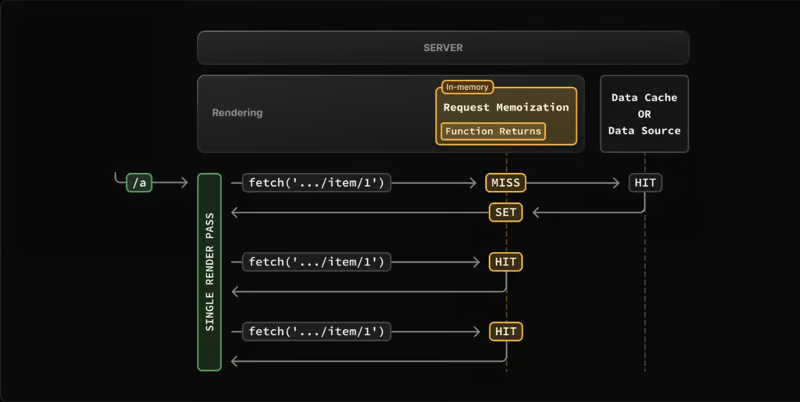
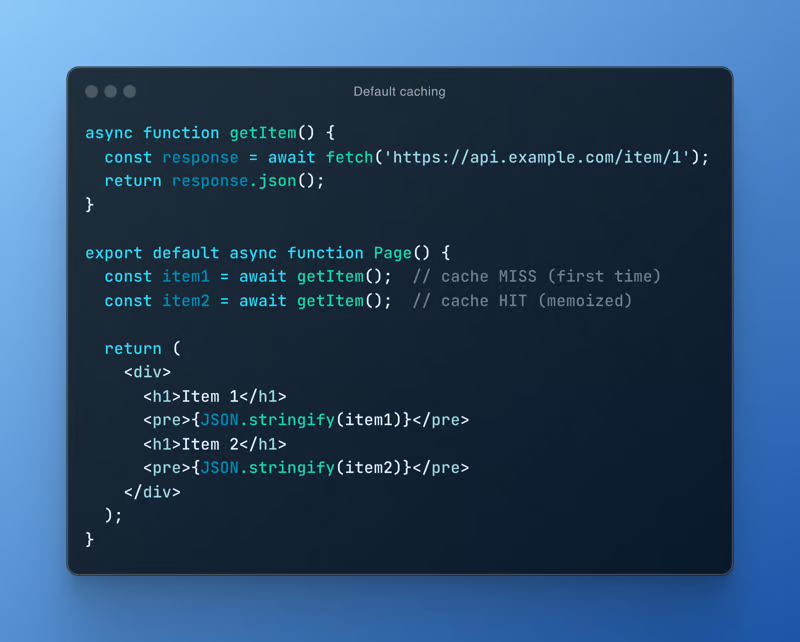
Вот ловкий трюк: если вы извлекаете одни и те же данные из нескольких компонентов (например, Layout, Page и некоторых внутренних компонентов), не беспокойтесь о том, чтобы извлечь их один раз наверху и передать вниз или сделать запрос на эти данные несколько раз для нескольких компонентов, что приведет к снижению производительности. Next.js автоматически запоминает запросы на выборку во время рендеринга сервера, то есть если вы извлекаете одни и те же данные несколько раз, он достаточно умен, чтобы обратиться к сети только один раз и поделиться результатом в нескольких компонентах.



Подводя итоги
Next.js предоставляет вам все инструменты, необходимые для эффективного управления кэшированием, будь то через опции API fetch, такие как cache: 'no-store' и cache: 'force-cache', или более экспериментальные методы stable_noStore() и stable_cache(). Добавьте стратегии повторной проверки, такие как next.revalidate и revalidateTag, и у вас будет все необходимое для поддержания актуальности данных без лишних усилий.