Кто сдвинул мою кнопку? 🧀
Все противятся переменам. Даже к хорошим видам. Как мы берем с собой наших пользователей, когда изменения в цифровых продуктах, которые мы создаем, неизбежны?

Здесь может быть несколько причин, почему люди инстинктивно неприветливы к переменам. Некоторые предположения, которые у меня есть, заключаются в том, что в дикой природе трансформация знакомого ландшафта означала потерю способности знать, как использовать его лучше всего во времена опасности. Другая причина заключается в том, что необходимо преодолеть инерцию и приложить усилия для изучения нового ландшафта.
Подобные эмоции ощущаются в нашей гораздо более укрощенной жизни сегодня, когда продукты, которые люди регулярно используют для достижения цели, внезапно, похоже, выглядят, чувствуют и работают не так, как они привыкли.
Потребуется некоторое время, прежде чем люди смогут полностью понять и оценить ценность изменений. Как производители цифровых продуктов, мы должны помочь нашим пользователям преодолеть пропасть неприятия изменений как можно быстрее и плавнее.
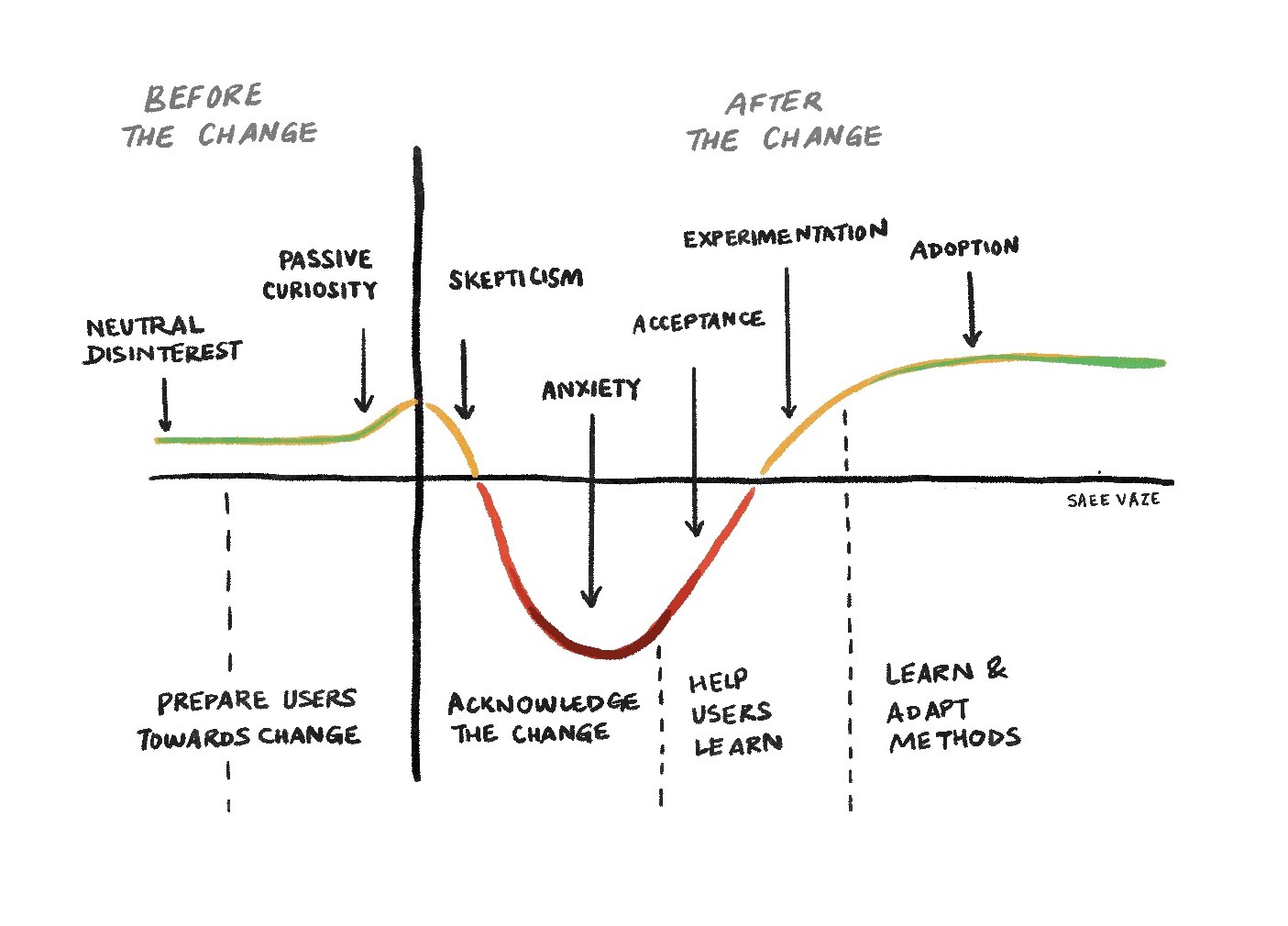
Вот упрощенное визуальное представление той эмоциональной пропасти, которая существует сразу после того, как вводится новое изменение:

Я принимал участие в обновлении приложения Outlook для мобильного веб-браузера, которое недавно было выпущено. Я собрал шаги, которые мы предприняли в качестве команды разработчиков продукта Microsoft, а также некоторые ретроспективные уроки.
Люди используют наши продукты, чтобы добиться цели.Но они предпочитают нас другим по другой причине. То, как мы помогаем им справляться с изменениями, влияет на то, как они нас воспринимают.
Этап 0: до изменения
К счастью, в отличие от непредсказуемых изменений в жизни, мы можем подготовить наших пользователей к обновлению.
Следующие методы могут помочь нам перевести пользователей из состояния «нейтральной незаинтересованности» в «пассивное любопытство».
Цель состоит в том, чтобы просто намекнуть пользователям, что грядут перемены, и вывести их из себя по инерции.
1. Заставьте их говорить: активно ищите отзывы
Освещение опросов внутри продукта или подталкивание пользователей с просьбой дать обратную связь может как пополнить наш обширный круг знаний о наших пользователях, так и тонко подготовить их к ожиданиям изменений в будущем.
2. Дайте им попробовать: A / B тест
Гипотезы A / B-тестирования и новые идеи в существующей версии продукта могут помочь нам проверить концепции на ранней стадии, а также дать пользователям представление о возможных изменениях, которые можно ожидать в будущем.
Например, если для нового дизайна мы считаем, что подход с вкладками лучше, чем существующая модель с концентратором, мы могли бы представить подход с вкладками для некоторых пользователей в контексте существующего продукта и собрать отзывы.

3. Пусть они попробуют это сделать
Для пассивно любопытных пользователей бета-версия - это хороший способ дать им возможность протестировать новый опыт с защитной сеткой старой версии.
Это помогает нам понять потенциальные недостатки нового дизайна или проблемы, с которыми столкнутся наши пользователи, когда мы, наконец, переместим их в новую версию. Это раннее понимание может помочь нам создать и настроить хорошую систему адаптации и обучения (подробнее об этом в будущем).
Этап 1: Введение изменений
Когда пользователи наконец вынуждены использовать новую версию продукта, пользователи реагируют совершенно по-разному, по сравнению с тем, когда это просто вариант. Это связано с тем, что теперь ожидается, что они будут выполнять задачи с высокими ставками в новой среде с риском совершения ошибок. Это, естественно, стрессовое ментальное пространство, в котором можно находиться.
Следующие методы могут помочь нам успокоить беспокойство пользователя.
1. Признать беспокойство:
Это основное коммуникационное упражнение для укрепления доверия . Будь то электронное письмо с информацией об обновлениях или экран приветствия внутри продукта, в сообщении должно быть тонко подтверждено, что произошли большие изменения - но не беспокойтесь, мы поможем им разобраться. Это также хорошая идея, чтобы напомнить пользователям, как отправить отзыв или обратиться за помощью на этом этапе.
2. Продемонстрировать сочувствие:
Помните все данные и отзывы, которые мы собрали ранее на этапе 0? С какими проблемами сталкиваются пользователи в бета-тестировании? Это идеальный момент для его использования! Предоставляя своевременные обучающие моменты , мы можем помочь пользователям найти то, что они ищут, и помочь легко завершить задачи.
Мы должны убедиться, что наши обучающие моменты полезны, а не являются источником отвлечения и раздражения.
Некоторые вещи, которые нужно иметь в виду:
- Держите это легким и размером с укус. В типичном опыте первого запуска люди обычно либо пропускают, либо торопливо пролистывают традиционную карусель обновлений. Пользователи здесь для выполнения задачи, так что это не поможет поставить слишком много препятствий на пути, поскольку не все они имеют отношение к поставленной задаче. И если они действительно внимательно прочитают список обновлений, то маловероятно , что они смогут сохранить всю информацию , и вспомнить , когда им на самом деле нужно использовать функцию.

- Все, что выглядит чуждым для пользовательского интерфейса, может быть быстро отклонено . Это означает, что встроенные компоненты, которые мы проектируем, должны выглядеть как родные с другими компонентами. И всякий раз, когда это возможно, важные обновления должны сохраняться на экране достаточно долго, чтобы пользователь мог вернуться к ним, если они находятся в середине выполнения задачи.

- Блокируйте пользователя только в случае крайней необходимости. Иногда важны обучающие моменты, которые занимают весь экран или на мгновение блокируют взаимодействие пользователя с пользовательским интерфейсом, чтобы придать ощущение срочности и важности. Однако в любом другом случае это раздражающий фактор, мешающий завершить задачу.
- Используйте сигналы, чтобы освещать обучающие моменты в нужное время , например, количество сеансов или прогнозирование того, что пользователь намерен выполнить определенную задачу. Это может помочь нам запустить правильный учебный момент, а также быть актуальным и полезным в этом процессе.

Этап 2: после перемен и дальше
Тщательный контроль за успешной адаптацией так же важен, как и создание правильной адаптации. С высоты птичьего полета большое количество отрицательных отзывов пользователей - отличный знак.
Копание немного глубже также помогает. Например, можем ли мы измерить, произошло ли увеличение использования измененной функции после того, как обучающий момент загорелся, по сравнению с предыдущим? Наличие этих идей может помочь нам улучшить наши рамки адаптации на будущее.
Создание хорошо спроектированного продукта с благими намерениями всегда должно быть нашим приоритетом, но проведение наших пользователей через изменения, которые мы вводим, столь же важно для полного опыта продукта.
