Мониторинг производительности с Lighthouse CI
Lighthouse CI - это набор инструментов для использования Lighthouse во время непрерывной интеграции. Lighthouse CI может быть включен в рабочие процессы разработчиков различными способами. Это руководство охватывает следующие темы:
- Использование Lighthouse CI CLI.
- Настройка вашего CI провайдера для запуска Lighthouse CI.
- Настройка действия GitHub и проверка состояния Lighthouse CI. Это автоматически отобразит результаты Lighthouse по запросам GitHub.
- Создание панели мониторинга производительности и хранилища данных для отчетов Lighthouse.
Обзор
Lighthouse CI - это набор бесплатных инструментов, которые облегчают использование Lighthouse для мониторинга производительности. Один отчет Lighthouse предоставляет моментальный снапшот производительности веб-страницы в момент ее запуска; Lighthouse CI показывает, как эти результаты менялись с течением времени. Это может быть использовано для определения влияния конкретных изменений кода или обеспечения того, что пороговые значения производительности соблюдаются в процессе непрерывной интеграции. Хотя мониторинг производительности является наиболее распространенным вариантом использования Lighthouse CI, его можно использовать для мониторинга других аспектов отчета Lighthouse - например, SEO или доступности.
Основная функциональность Lighthouse CI обеспечивается интерфейсом командной строки Lighthouse CI. (Примечание: это отдельный инструмент, нежели CLI Lighthouse.) CLI Lighthouse CI предоставляет набор команд для использования Lighthouse CI. Например, команда autorun выполняет несколько запусков Lighthouse, идентифицирует средний отчет Lighthouse и загружает отчет для хранения. Это поведение может быть настроено путем передачи дополнительных флагов или настройки файла конфигурации Lighthouse CI lighthouserc.js.
Хотя основная функциональность Lighthouse CI в основном заключена в CLI Lighthouse CI, Lighthouse CI обычно используется одним из следующих подходов:
- Запуск Lighthouse CI в рамках непрерывной интеграции
- Использование действия Lighthouse CI GitHub, которое запускается и комментирует каждый запрос на извлечение
- Отслеживание производительности с течением времени с помощью панели управления, предоставленной Lighthouse Server.
Все эти подходы основаны на Lighthouse CI CLI.
Альтернативы Lighthouse CI включают сторонние службы мониторинга производительности или написание собственного сценария для сбора данных о производительности во время процесса CI. Вам следует рассмотреть возможность использования сторонних сервисов, если вы предпочитаете, чтобы кто-то другой управлял вашим сервером мониторинга производительности и тестовыми устройствами, или, если вам нужны возможности уведомлений (например, электронная почта или интеграция Slack), без необходимости создавать эти функции самостоятельно.
Использование Lighthouse CI локально
В этом разделе объясняется, как запустить и установить CLI Lighthouse CI локально и как настроить lighthouserc.js. Запуск Lighthouse CI CLI локально - это самый простой способ убедиться, что ваш lighthouserc.js настроен правильно.
Установите Lighthouse CI CLI.
npm install -g @lhci/cliLighthouse CI настраивается путем помещения файла lighthouserc.js в корень репо вашего проекта. Этот файл является обязательным и содержит информацию о конфигурации, связанную с Lighthouse CI. Хотя Lighthouse CI можно настроить для использования без git-репо, в инструкциях в этой статье предполагается, что репозиторий вашего проекта настроен на использование git.
В корне вашего репозитория создайте файл конфигурации lighthouserc.js.
touch lighthouserc.jsДобавьте следующий код в lighthouserc.js. Этот код является пустой конфигурацией Lighthouse CI. Вы будете добавлять к этой конфигурации в последующих шагах.
module.exports = {
ci: {
collect: {
/* Add configuration here */
},
upload: {
/* Add configuration here */
},
},
};Каждый раз, когда запускается Lighthouse CI, он запускает сервер для обслуживания вашего сайта. Этот сервер позволяет Lighthouse загружать ваш сайт, даже если другие серверы не работают. Когда Lighthouse CI завершает работу, он автоматически выключает сервер. Чтобы убедиться, что обслуживание работает правильно, вы должны настроить свойства staticDistDir либо startServerCommand.
Если ваш сайт статический, добавьте свойство staticDistDir к объекту ci.collect, чтобы указать, где находятся ваши статические файлы. Lighthouse CI будет использовать свой собственный сервер для обслуживания этих файлов во время тестирования вашего сайта. Если ваш сайт не является статичным, добавьте свойство startServerCommand к объекту ci.collect, чтобы указать команду, которая запускает ваш сервер. Lighthouse CI запустит новый процесс сервера во время тестирования и отключит его после.
// Static site example
collect: {
staticDistDir: './public',
}
// Dynamic site example
collect: {
startServerCommand: 'npm run start',
}Добавьте свойство url к объекту ci.collect, чтобы указать URL-адреса, с которыми Lighthouse CI должен запускать Lighthouse. Значение свойства url должно быть представлено в виде массива URL; этот массив может содержать один или несколько URL. По умолчанию Lighthouse CI будет запускать Lighthouse три раза для каждого URL.
collect: {
// ...
url: ['http://localhost:8080']
}Примечание. Эти URL-адреса должны обслуживаться сервером, настроенным на предыдущем шаге. Таким образом, если вы используете Lighthouse CI локально, эти URL-адреса, вероятно, должны включать localhost, а не ваш производственный хост.
Добавьте свойство target к объекту ci.upload и установите значение в 'temporary-public-storage'. Отчеты Lighthouse, собранные Lighthouese CI, будут загружены во временное общественное хранилище. Отчет будет оставаться там в течение семи дней, а затем будет автоматически удален. В этом руководстве по настройке используется опция загрузки «временное общедоступное хранилище», поскольку она быстро настраивается. Информацию о других способах хранения отчетов Lighthouse см. в документации.
upload: {
target: 'temporary-public-storage',
}Место хранения отчета будет примерно таким:
https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1580152437799-46441.report.html(Этот URL не будет работать, поскольку отчет уже был удален.)
Запустите CI CLI Lighthouse из терминала, используя команду autorun. Это запустит Lighthouse три раза и загрузит медианный отчет Lighthouse.
lhci autorunЕсли вы правильно настроили Lighthouse CI, выполнение этой команды должно привести к выводу, подобному следующему:
✅ .lighthouseci/ directory writable
✅ Configuration file found
✅ Chrome installation found
⚠️ GitHub token not set
Healthcheck passed!
Started a web server on port 65324...
Running Lighthouse 3 time(s) on http://localhost:65324/index.html
Run #1...done.
Run #2...done.
Run #3...done.
Done running Lighthouse!
Uploading median LHR of http://localhost:65324/index.html...success!
Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591720514021-82403.report.html
No GitHub token set, skipping GitHub status check.
Done running autorun.Вы можете игнорировать сообщение GitHub token not set в выводе консоли. Токен GitHub необходим, только если вы хотите использовать Lighthouse CI с GitHub Action. Как настроить действие GitHub, объясняется далее в этой статье.
Нажав на ссылку в выводе, который начинается с https://storage.googleapis.com..., вы попадете в отчет о Lighthouse, соответствующий срединному запуску Lighthouse.
Используемые по умолчанию значения autorun могут быть изменены через командную строку или lighthouserc.js. Например, приведенная ниже lighthouserc.js конфигурация указывает, что каждый раз, когда выполняется autorun, собирается пять запусков Lighthouse.
Обновление lighthouserc.js для использования свойства numberOfRuns:
module.exports = {
// ...
collect: {
numberOfRuns: 5
},
// ...
},
};Перезапустите команду autorun:
lhci autorunВывод терминала должен показать, что Lighthouse был запущен пять раз, а не три по умолчанию:
✅ .lighthouseci/ directory writable
✅ Configuration file found
✅ Chrome installation found
⚠️ GitHub token not set
Healthcheck passed!
Automatically determined ./dist as `staticDistDir`.
Set it explicitly in lighthouserc.json if incorrect.
Started a web server on port 64444...
Running Lighthouse 5 time(s) on http://localhost:64444/index.html
Run #1...done.
Run #2...done.
Run #3...done.
Run #4...done.
Run #5...done.
Done running Lighthouse!
Uploading median LHR of http://localhost:64444/index.html...success!
Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591716944028-6048.report.html
No GitHub token set, skipping GitHub status check.
Done running autorun.Чтобы узнать о других параметрах конфигурации, обратитесь к документации по конфигурации Lighthouse CI.
Настройте процесс CI для запуска Lighthouse CI
Lighthouse CI можно использовать с вашим любимым инструментом CI. Раздел « Настройка поставщика CI» документации по Lighthouse CI содержит примеры кода, показывающие, как включить Lighthouse CI в файлы конфигурации общих инструментов CI. В частности, эти примеры кода показывают, как запустить Lighthouse CI для сбора измерений производительности во время процесса CI.
Использование Lighthouse CI для сбора измерений производительности - хорошо использовать для начала мониторинга производительности. Однако продвинутые пользователи могут пойти еще дальше и использовать Lighthouse CI для неудачных сборок, если они не соответствуют заранее определенным критериям, таким как прохождение определенных аудитов Lighthouse или выполнение всех бюджетов производительности. Это поведение настраивается через свойство assert файла lighthouserc.js.
Lighthouse CI поддерживает три уровня утверждений:
off: игнорировать утвержденияwarn: печатать сбои в stderrerror: вывести ошибки на stderr и выйти из Lighthouse CI с ненулевым кодом выхода
Ниже приведен пример конфигурации lighthouserc.js, которая включает в себя утверждения. Она устанавливает утверждения для оценок категорий производительности и доступности Lighthouse. Чтобы попробовать это, добавьте показанные ниже утверждения в ваш файл lighthouserc.js, затем снова запустите Lighthouse CI.
module.exports = {
ci: {
collect: {
// ...
},
assert: {
assertions: {
'categories:performance': ['warn', {minScore: 1}],
'categories:accessibility': ['error', {minScore: 1}]
}
},
upload: {
// ...
},
},
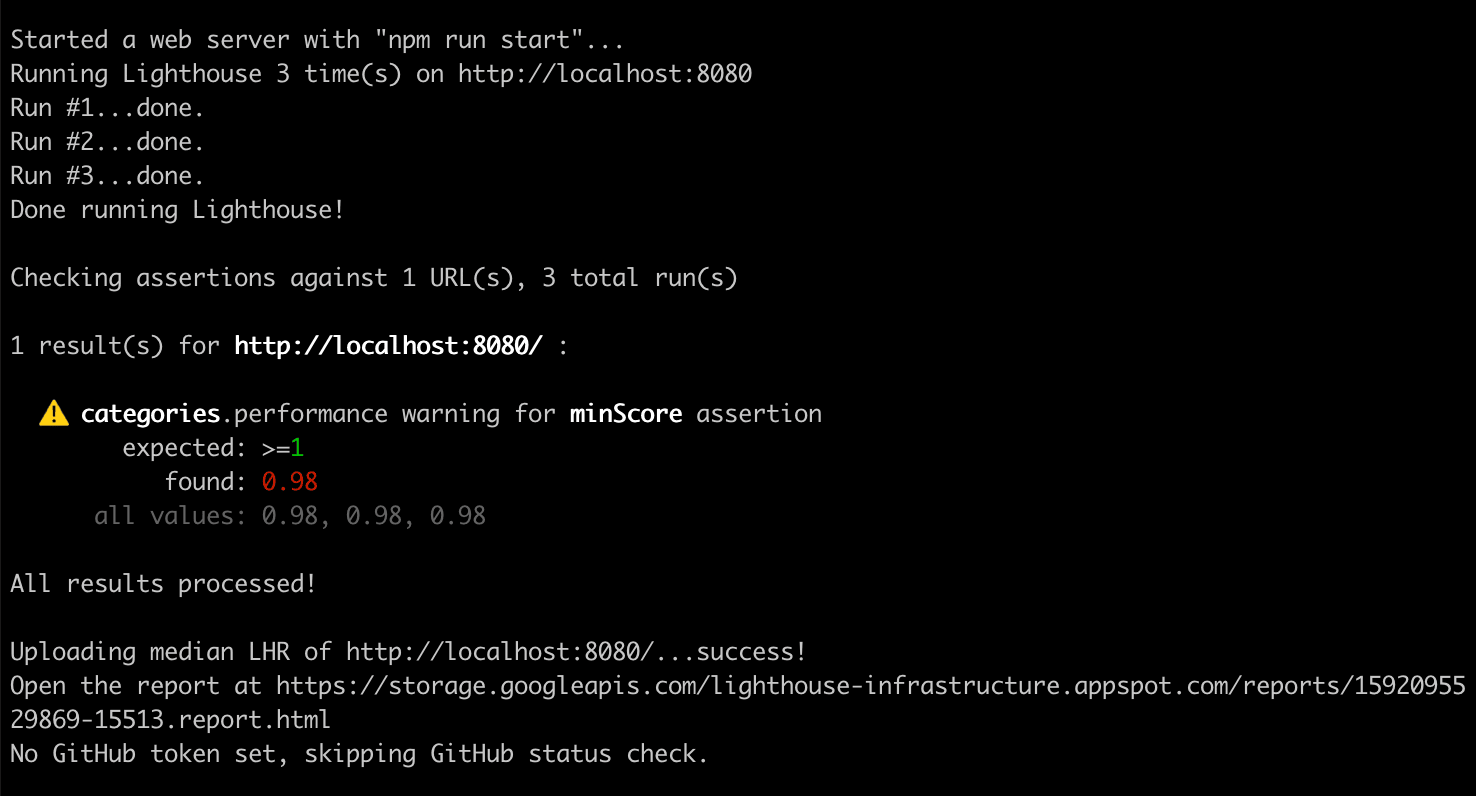
};Вывод консоли, который он генерирует, выглядит следующим образом:

Для получения дополнительной информации об утверждениях Lighthouse CI см. Документацию.
Настройте GitHub Action для запуска Lighthouse CI
GitHub Action может быть использован для запуска Lighthouse CI. Он будет генерировать новый отчет Lighthouse каждый раз, когда изменение кода отправляется в любую ветку репозитория GitHub. Используйте это вместе с проверкой состояния для отображения этих результатов при каждом запросе на извлечение.

В корне вашего хранилища создайте каталог с именем .github/workflows. Рабочие процессы для вашего проекта будут отправлены в этот каталог. Рабочий процесс - это процесс, который выполняется в заранее определенное время (например, когда код передается) и состоит из одного или нескольких действий.
mkdir .github
mkdir .github/workflowsВ .github/workflows создаем файл с именем lighthouse-ci.yaml. Этот файл будет содержать конфигурацию для нового рабочего процесса.
touch lighthouse-ci.yamlДобавьте следующий текст в lighthouse-ci.yaml.
name: Build project and run Lighthouse CI
on: [push]
jobs:
lhci:
name: Lighthouse CI
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- name: Use Node.js 10.x
uses: actions/setup-node@v1
with:
node-version: 10.x
- name: npm install
run: |
npm install
- name: run Lighthouse CI
run: |
npm install -g @lhci/cli@0.3.x
lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"Эта конфигурация настраивает рабочий процесс, состоящий из одного задания, которое будет запускаться всякий раз, когда новый код помещается в хранилище. Эта работа состоит из четырех этапов:
- Проверьте хранилище, с которым будет работать Lighthouse CI
- Установите и настройте Node
- Установите необходимые пакеты npm
- Запустите Lighthouse CI и загрузите результаты во временное хранилище.
Зафиксируйте эти изменения и отправьте их на GitHub. Если вы правильно выполнили действия, описанные выше, отправка кода в GitHub приведет к запуску только что добавленного вами рабочего процесса.
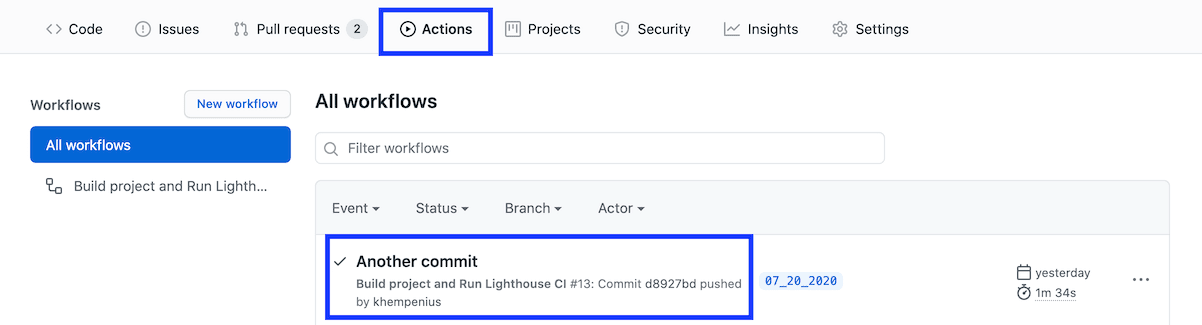
Чтобы подтвердить, что Lighthouse CI сработал, и просмотреть созданный отчет, перейдите на вкладку "Actions" вашего проекта. Вы должны увидеть проект Build и рабочий процесс Run Lighthouse CI, перечисленные в вашем последнем коммите.

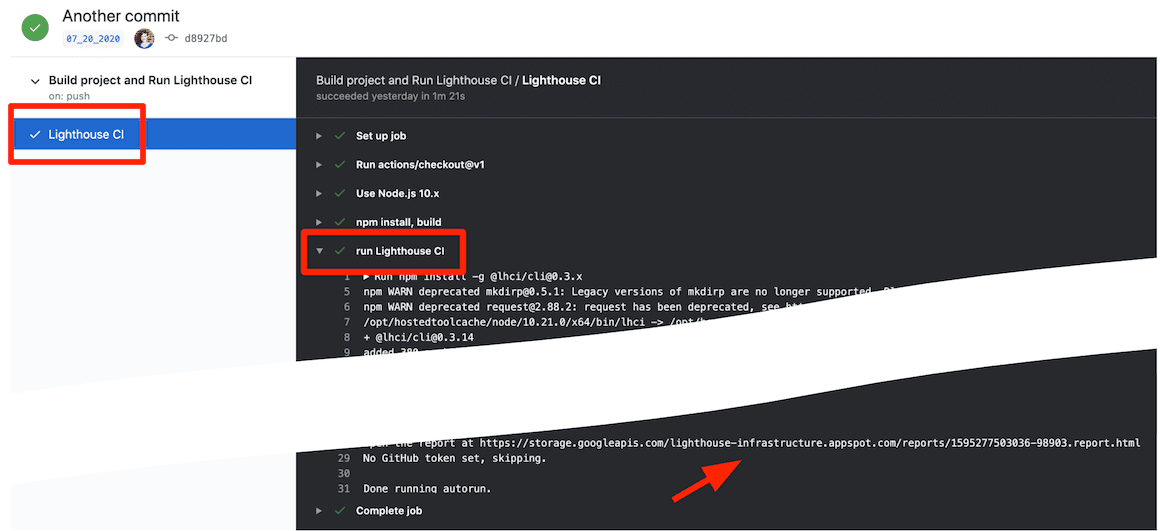
Вы можете перейти к отчету Lighthouse, соответствующему конкретному коммиту, на вкладке "Actions". Нажмите на коммит, далее на шаг рабочего процесса Lighthouse CI, затем разверните результаты шага запуска Lighthouse CI.

Вы только что настроили GitHub Action для запуска Lighthouse CI. Это будет наиболее полезно при использовании в сочетании с проверкой состояния GitHub.
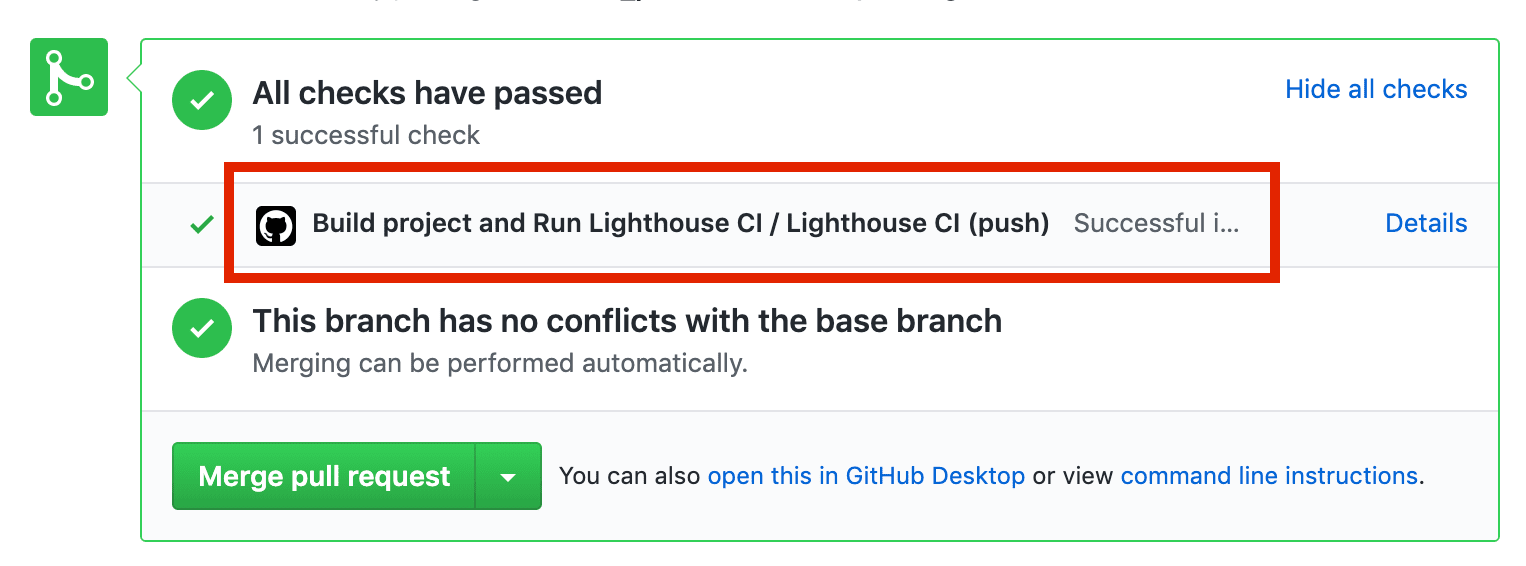
Настройка проверки статуса GitHub
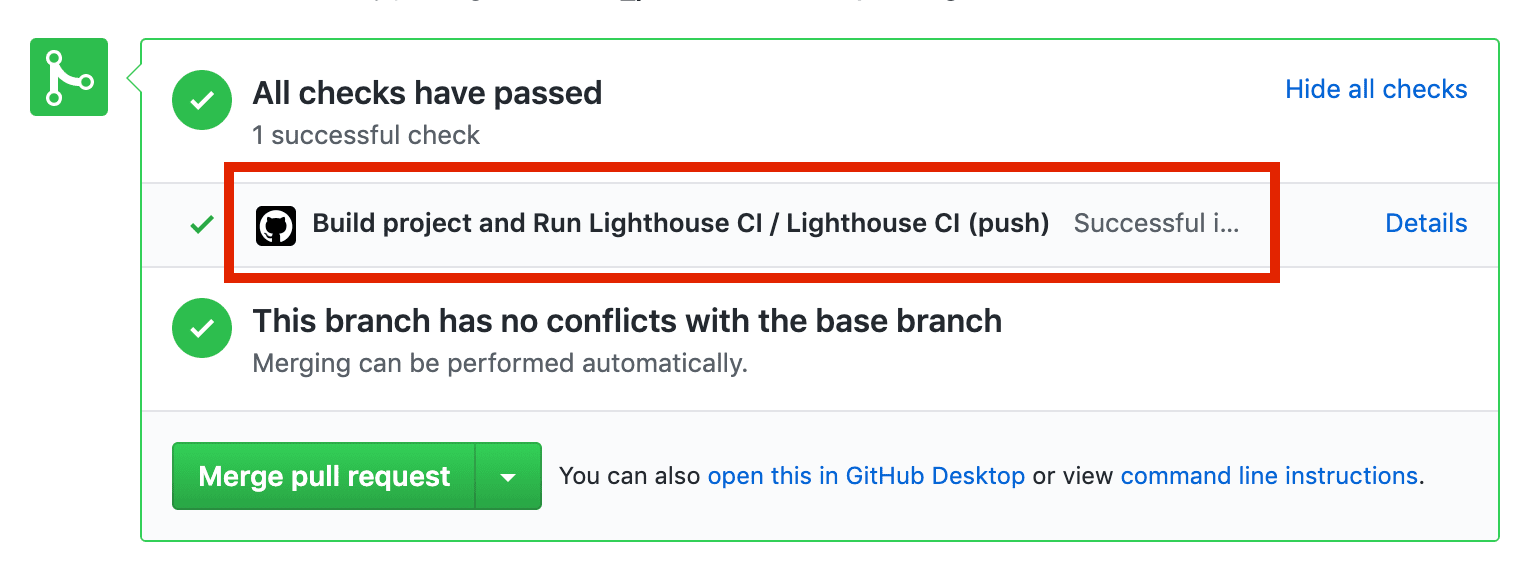
Проверка состояния, если она настроена, представляет собой сообщение, которое появляется на каждом PR и обычно включает в себя такую информацию, как результаты теста или успех сборки.

Шаги ниже объясняют, как настроить проверку статуса Lighthouse CI.
- Перейдите на страницу приложения Lighthouse CI GitHub и нажмите « Configure».
- (Необязательно) Если вы являетесь частью нескольких организаций на GitHub, выберите организацию, которой принадлежит хранилище, для которого вы хотите использовать Lighthouse CI.
- Выберите "All repositories", если вы хотите включить Lighthouse CI во всех репозиториях, или выберите "Only select repositories", если вы хотите использовать его только в определенных репозиториях, а затем выберите репозитории. Затем нажмите "Install & Authorize".
- Скопируйте токен, который отображается. Вы будете использовать его на следующем шаге.
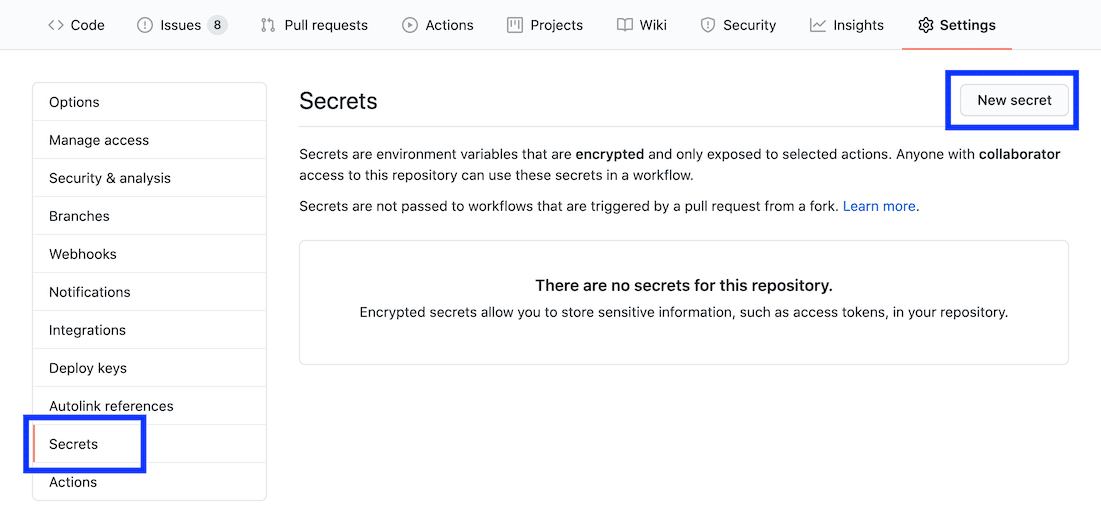
- Чтобы добавить токен, перейдите на страницу « Settings» своего репозитория GitHub, нажмите « Secrets», затем нажмите « Add a new secret».

- Задайте для поля « Name» значение
LHCI_GITHUB_APP_TOKEN, а в поле « Value» укажите токен, скопированный на последнем шаге, а затем нажмите кнопку « Add secret». - Проверка состояния готова к использованию. Чтобы проверить это, создайте новый запрос на извлечение или отправьте коммит в существующий запрос на извлечение.
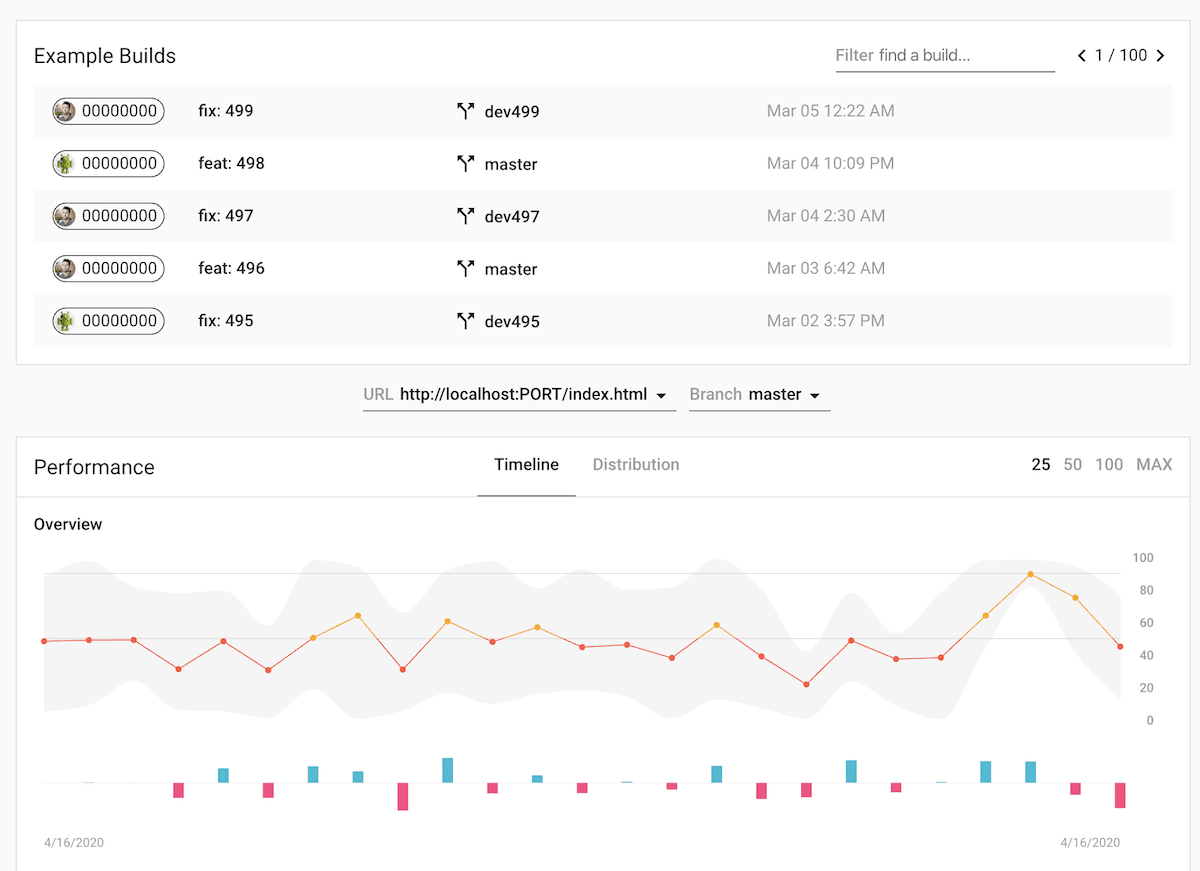
Настройка сервера Lighthouse CI
Сервер Lighthouse CI предоставляет панель управления для изучения исторических отчетов Lighthouse. Он также может выступать в качестве частного долгосрочного хранилища данных для отчетов Lighthouse.


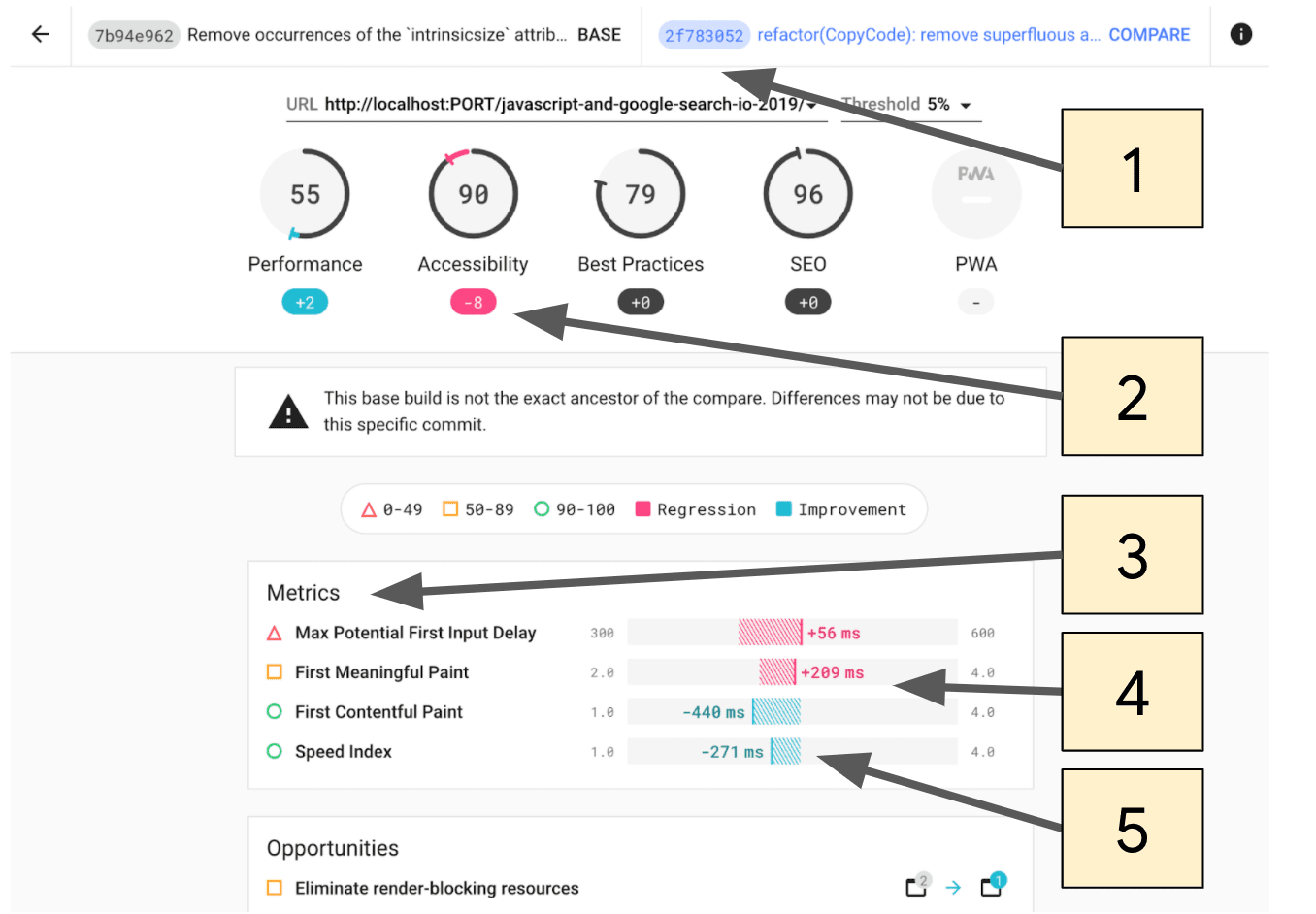
- Выберите, какие коммиты нужно сравнить.
- Сумма, на которую счет Lighthouse изменился между двумя коммитами.
- В этом разделе показаны только метрики, которые изменились между двумя коммитами.
- Регрессии выделены розовым цветом.
- Улучшения выделены синим цветом.
Сервер Lighthouse CI лучше всего подходит для пользователей, которым удобно разворачивание и управление собственной инфраструктурой.
Информацию о настройке сервера Lighthouse CI, включая рецепты использования Heroku и Docker для развертывания, см.в этих инструкциях.