Изменение языка html в layout.tsx из дочернего компонента с помощью Nextjs useContext

Хук useContext() в React позволяет функциональным компонентам получать доступ к значению контекста для объекта контекста. Он принимает объект контекста в качестве единственного аргумента и возвращает текущее значение контекста, переданное ближайшим поставщиком контекста.
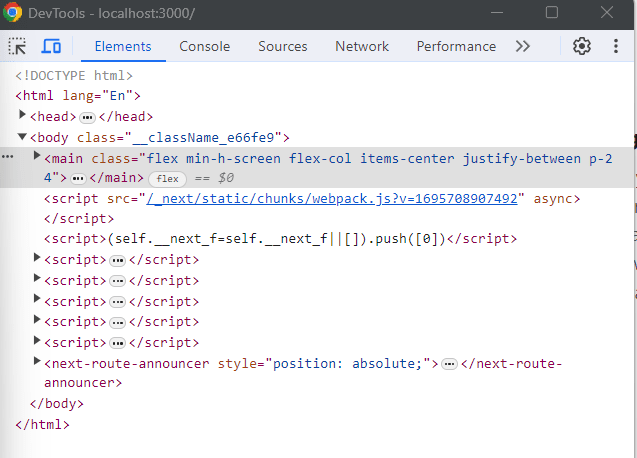
Этот способ использованияContext изменяет html lang='vi' на lang='en' в layout.tsx.
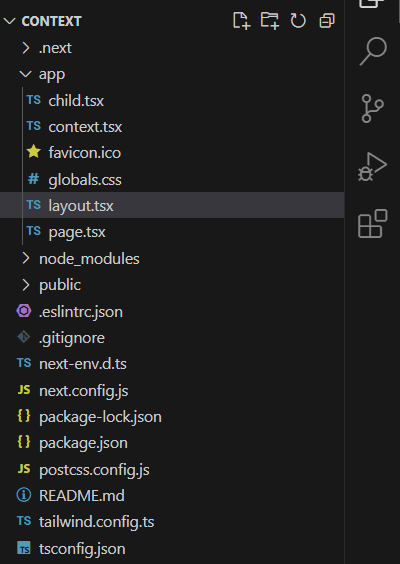
Для начала ознакомьтесь со структурой:

Я создал 2 файла: context.tsx и child.tsx.
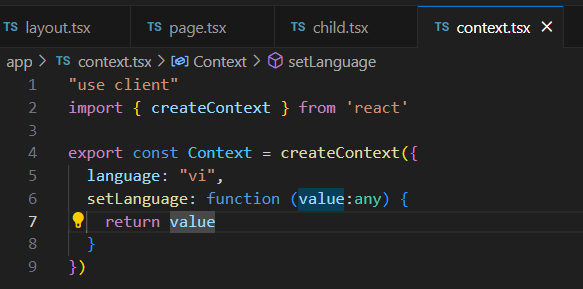
Создайте context.tsx:

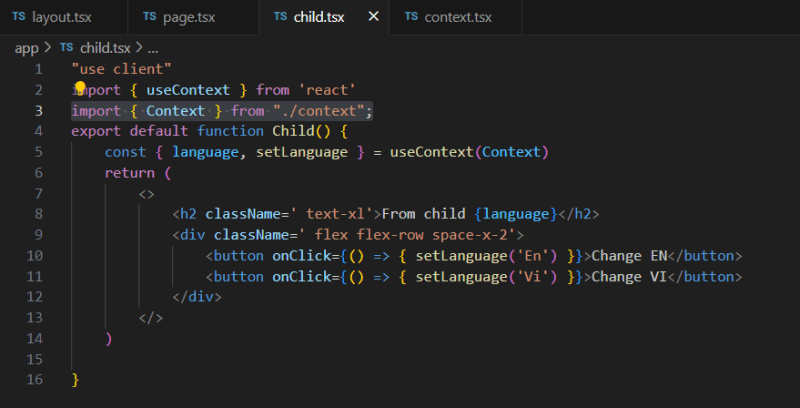
Импортируйте { Context } в child.tsx:

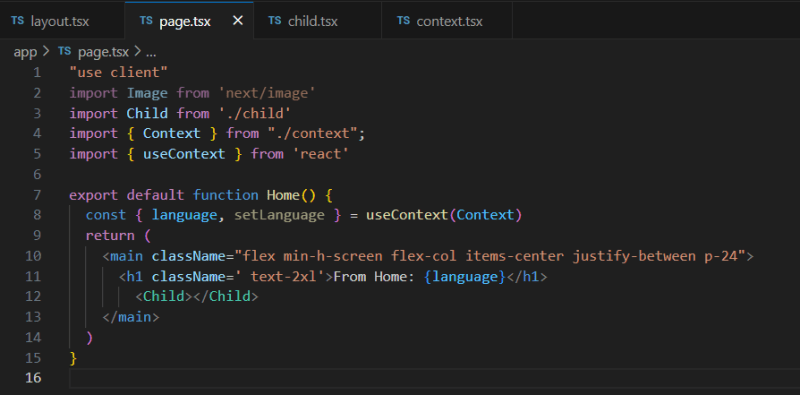
Пожалуйста, ознакомьтесь с page.tsx:

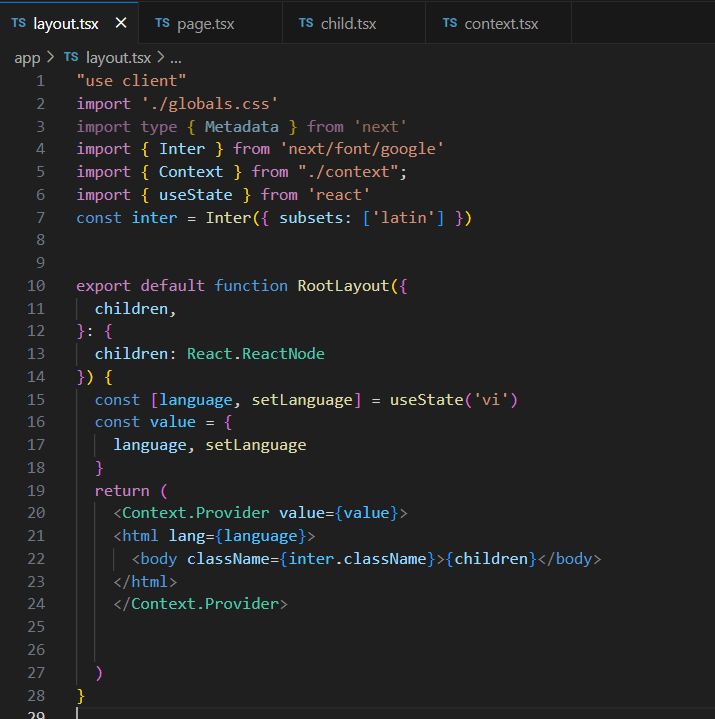
Импортируйте { Context } и оберните Context.Provider в child.tsx:

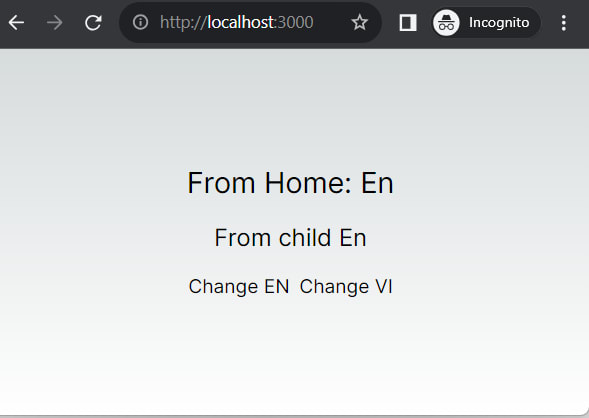
Это результат при нажатии на кнопку для изменения языка в макете:


Полный код:
context.tsx
"use client"
import { createContext } from 'react'
export const Context = createContext({
language: "vi",
setLanguage: function (value:any) {
return value
}
})child.tsx
"use client"
import { useContext } from 'react'
import { Context } from "./context";
export default function Child() {
const { language, setLanguage } = useContext(Context)
return (
<>
<h2 className=' text-xl'>From child {language}</h2>
<div className=' flex flex-row space-x-2'>
<button onClick={() => { setLanguage('En') }}>Change EN</button>
<button onClick={() => { setLanguage('Vi') }}>Change VI</button>
</div>
</>
)
}page.tsx
"use client"
import Image from 'next/image'
import Child from './child'
import { Context } from "./context";
import { useContext } from 'react'
export default function Home() {
const { language, setLanguage } = useContext(Context)
return (
<main className="flex min-h-screen flex-col items-center justify-between p-24">
<h1 className=' text-2xl'>From Home: {language}</h1>
<Child></Child>
</main>
)
}
layout.tsx
"use client"
import './globals.css'
import type { Metadata } from 'next'
import { Inter } from 'next/font/google'
import { Context } from "./context";
import { useState } from 'react'
const inter = Inter({ subsets: ['latin'] })
export default function RootLayout({
children,
}: {
children: React.ReactNode
}) {
const [language, setLanguage] = useState('vi')
const value = {
language, setLanguage
}
return (
<Context.Provider value={value}>
<html lang={language}>
<body className={inter.className}>{children}</body>
</html>
</Context.Provider>
)
}