Область видимости и цепочка областей видимости в Javascript

Область действия можно определить как пространство, в котором доступны переменные и операторы. Это позволяет иметь переменные с одинаковыми именами, не сталкиваясь друг с другом, и предотвращает доступ внешних областей видимости к внутренним областям.
В Javascript у нас есть три типа области видимости: глобальная область, область функции / локальная область и область действия блока. Давайте узнаем, что это такое:
Глобальная область видимости
- Область действия по умолчанию
- В программе только одна глобальная область видимости
- Это верхняя область видимости, которая охватывает весь код
- К объявлениям внутри этого пространства можно получить доступ в любом месте кода.
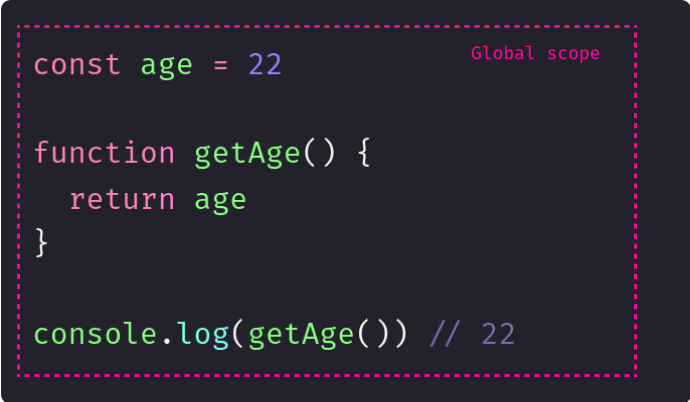
Взгляните на пример ниже. Функция getAge может ссылаться на age которая находится за пределами функции, но находится в глобальной области.

Локальная область действия или область действия функции
- Создано при вызове функции
- Объявления внутри функции доступны только там
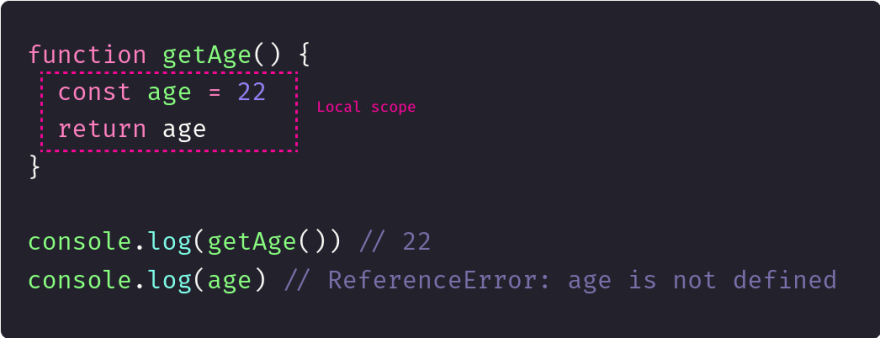
Давайте посмотрим на другой пример. Ниже мы печатаем результат функции getAge. Константа age находится внутри области функции, поэтому мы можем вернуть ее, но при попытке распечатать ее из глобальной области мы получаем ошибку ссылки. Это происходит потому, что внешние области (в данном случае глобальная область) не могут получить доступ к внутренней области (локальной области), созданной с помощью getAge.

Область действия блока
- Пространство между парой фигурных скобок (если блок, для блока, и т. д.)
- Применимо к
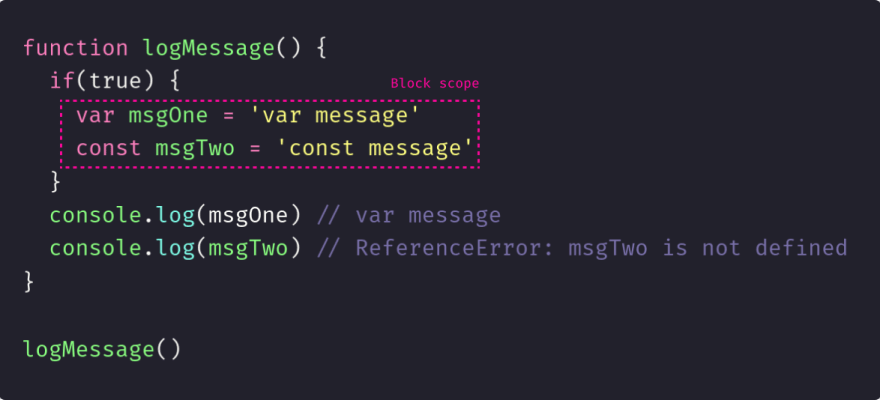
letиconst - Объявления доступны только внутри блока. В приведенном ниже примере мы можем распечатать переменную
msgOne, но не константуmsgTwo. Как упоминалось ранее,constиletимеют область действия блока, поэтому они видны только внутри блока, в данном случае внутри оператораif. С другой стороны,var- это область действия функции, поэтому доступ к ней можно получить внутри функции.

Цепочка областей видимости
Взгляните на приведенный ниже код. Что печатается на консоли? Ответ My name is Joana, I'm from Brazil and I speak brazillian portuguese. Но что позволяет функции displayInfo получать доступ к константам извне?
const language = 'brazillian portuguese'
const name = 'Ana'
function displayIntroduction() {
const name = 'Maria'
const country = 'Brazil'
function displayInfo() {
const name = 'Joana'
console.log(`My name is ${name}, I'm from ${country} and I speak ${language}`)
}
return displayInfo()
}
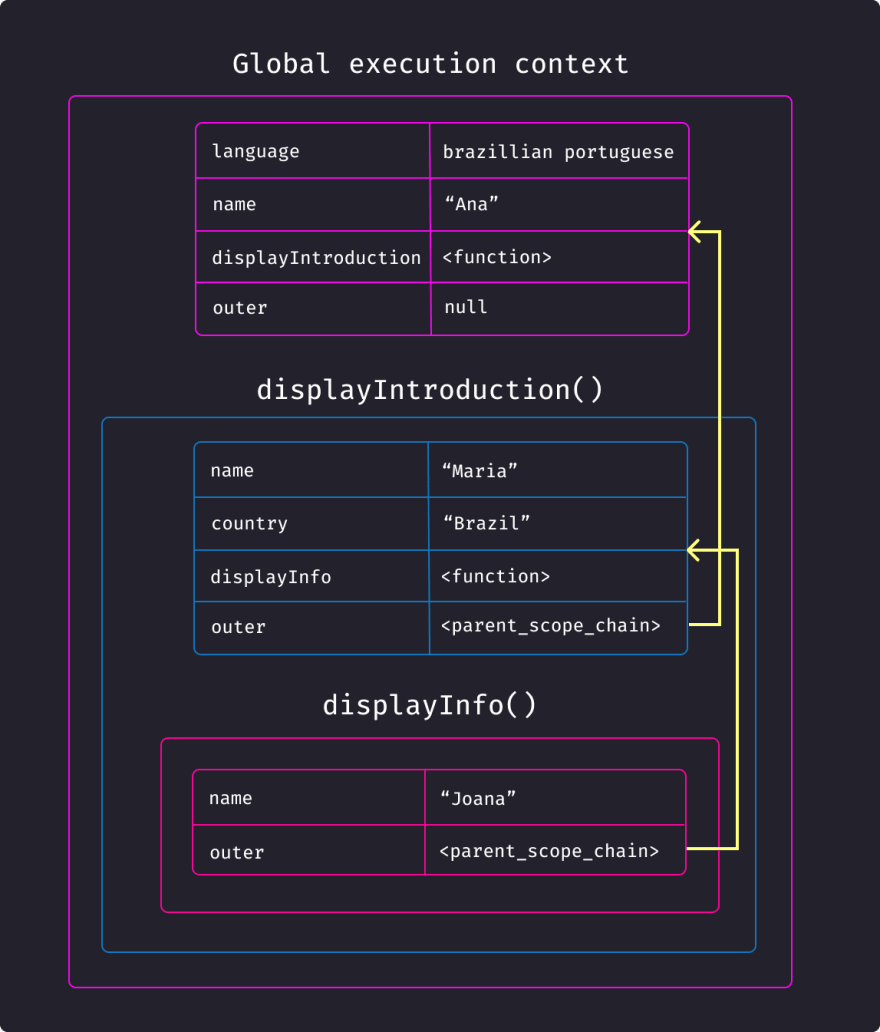
displayIntroduction()Прежде чем мы углубимся в то, как, позвольте мне кратко рассказать о контексте выполнения. Эта концепция не будет рассматриваться в этой статье, но важно объяснить, что это такое, чтобы упростить понимание цепочки областей видимости. Итак, контекст выполнения - это среда, в которой код javascript оценивается и выполняется. Когда код запускается впервые, он создает глобальный контекст выполнения, и контекст выполнения функции создается при каждом вызове функции. Цепочка областей видимости этого кода выглядит примерно так:

У каждого контекста выполнения есть цепочка областей видимости. Она состоит из переменных и объектов, на которые ссылается контекст выполнения. Помимо переменных и объектов, у него есть свойство outer, которое хранит ссылку на родительскую цепочку областей видимости.
Когда функция displayInfo выполняется и достигает name, она ищет ее в локальной цепочке областей видимости, находя Joana в качестве значения. То же самое происходит с country, но не в локальной области.
Итак, как javascript может ссылаться на него?
Когда константа не найдена в локальной области видимости, javascript достигает родительской локальной памяти, доступной по ссылке, хранящейся в outer, получая Brazil как значение.
И последнее, но не менее важное: то же самое происходит с language, в этом случае, движок javascript проходит весь путь вверх по цепочке областей видимости, достигая глобальной области видимости, чтобы найти константу и получить значение brazillian portuguese. Важно знать, что цепочка областей работает только в одном направлении, от внутренней области до внешних областей, что делает невозможным, например, для глобального контекста выполнения доступ к country.
Также знайте, что, поскольку глобальный контекст выполнения является верхним контекстом, outer указывает на null, поэтому, если бы переменной там не было, она была бы неявно объявлена, если не в строгом режиме, или была бы возвращена ошибка.
Заключение
Область видимости и цепочка областей видимости - это фундаментальные темы для понимания того, как механизм javascript обрабатывает и выполняет код.
Резюмируем:
- Существует три типа области видимости: глобальная область видимости, область действия функции и область видимости блока.
- Области видимости позволяют иметь переменные с одинаковыми именами, не сталкиваясь друг с другом.
- Переменные и объекты во внутренних областях недоступны из внешних областей видимости.
- Цепочка областей видимости состоит из переменных и объектов, на которые ссылается контекст выполнения.
Спасибо за прочтение :)