Основные переходы и анимация в Svelte

При работе с анимацией в Svelte замечательно то, что вам не нужно загружать дополнительные пакеты. Анимации и переходы встроены в Svelte. Это означает, что вы можете добавлять мощные и увлекательные взаимодействия с приложениями, не увеличивая их размер. Это также имеет большое значение для повышения скорости и производительности вашего приложения.
В этой статье я объясню, как работают переходы и анимация в Svelte. Я также предоставляю несколько демонстраций, в которых мы применяем полученные знания на практике.
Начиная
Начнем с установки пакета sveltejs со следующим кодом:
npx degit sveltejs/template my-svelte-project
Переходы в Svelte
Svelte обеспечивает семь функций перехода: fade, blur, fly, slide, scale, draw, и crossfade. Чтобы использовать любую из этих функций, вы должны импортировать их из модуля svelte/transition
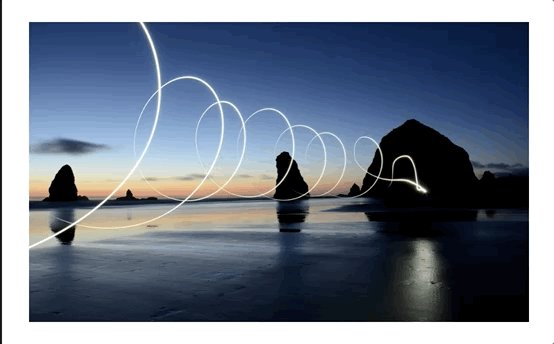
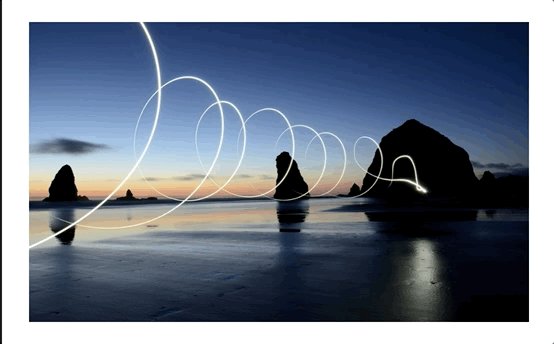
Ниже представлена демонстрация перехода к карусели изображений:

Давайте посмотрим, как добавить переходы в карусель изображений. Добавьте в файл App.svelte приведенный ниже фрагмент кода:
<script>
import { fade, blur, fly, slide, scale } from "svelte/transition";
import { quintOut } from "svelte/easing";
let books = [
//array of links to books
];
setInterval(() => {
//logic goes here
}, 1000);
</script>
<section style="display:flex;justify-content:center">
{#each books as book, i}
{#if activeIndex === i}
<img
transition:scale={{ delay: 250, duration: 300, easing: quintOut }}
style="position:absolute"
src={book}
width="500"
height="300"
alt=""
/>
{/if}
{/each}
</section>В приведенном выше фрагменте кода мы импортируем функции перехода, которые будем использовать. Мы также импортируем функцию плавности quintOut. Svelte "из коробки" предоставляет несколько функций плавности.
Чтобы добавить переходы в Svelte, мы используем директиву transition. Передаем директиву transition элементу img.
Функции перехода могут принимать параметры. Определим delay, durationи easing для перехода путем передачи объекта конфигурации.
Переходы In и Out
При работе с переходами в Svelte, мы можем определить отдельные функции перехода для переходов элементов inи out. Гифка ниже - это демонстрация переходов in и out, которые мы будем делать:

Давайте реализуем переходы in и out в другой демонстрации. Скопируйте приведенный ниже код в свой файл App.svelte:
<script>
import { fade, scale } from "svelte/transition";
let show = false;
</script>
<label>
Toggle
<input type="checkbox" bind:checked={show} />
</label>
<hr />
{#if show}
<h1 in:scale out:fade>My name is Nefe James</h1>
{/if}
Отключаем директиву transition для in и out. Как и в директиве transition, параметры также можно передавать в in и out.
Пользовательские переходы
Вы можете определить собственные переходы, и вы можете сделать это в Svelte. Под капотом каждый переход - это функция, которая получает узел и параметр.
На гифке ниже показан настраиваемый переход, который мы создадим:

Давайте посмотрим, как создавать собственные переходы в Svelte. Скопируйте приведенный ниже код в свой файл App.svelte:
<script>
import { elasticInOut } from "svelte/easing";
let isActive = true;
const customTransition = () => {
return {
css: (t) => {
return `
transform: scale(${t});
`;
},
easing: elasticInOut,
duration: 2000,
};
};
</script>
<main>
<button on:click={() => (isActive = !isActive)}>
{#if isActive} Hide Box {:else} Show Box{/if}
</button>
{#if isActive}
<div class="box" transition:customTransition />
{/if}
</main>
Мы определили функцию с именем customTransition. Эта функция возвращает свойство css easing и duration. Свойство css - это функция с параметром t.
t представляет доступные кадры перехода от 0 до 1. Мы используем значение t чтобы установить масштаб объекта. Затем мы передаем customTransition в коробку.
Анимации в Svelte
Svelte предоставляет функцию анимации flip, к которой можно получить доступ из модуля svelte/animate. Директива animate используется, когда вы хотите добавить анимацию в список элементов, которые переупорядочиваются. На гифке ниже показано, как работают флип-анимации при анимации списка элементов:

Давайте посмотрим, как сделать флип-анимацию. Скопируйте приведенный ниже код в свой файл App.svelte, чтобы следовать:
<script>
import { flip } from "svelte/animate";
let numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9];
const shuffle = () => {
numbers = numbers.sort(() => 0.5 - Math.random());
};
</script>
<main>
<button on:click={shuffle}>shuffle numbers</button>
<div>
{#each numbers as number (number)}
<p animate:flip>{number}</p>
{/each}
</div>
</main>В приведенном выше фрагменте мы перемешиваем массив чисел от 1 до 9. Чтобы оживить перемешивание, мы начнем с импорта flip из svelte/animate
Мы передаем flip тегу p через директиву animate. Svelte отслеживает и анимирует изменение положения чисел при каждом нажатии кнопки.
Управление движениями элементов в Svelte
Модуль svelte/motion экспортирует две функции, tweened и spring, для создания доступных для записи хранилищ, значения которых изменяются с течением времени после set и update, а не сразу.
В демонстрации ниже показано, как выглядит анимация tweened в действии:

Давайте настроим демонстрацию, чтобы увидеть, как работают движения. Чтобы продолжить, скопируйте приведенный ниже код в свой файл App.svelte:
<script>
import { tweened } from "svelte/motion";
import { quartInOut } from "svelte/easing";
let src = "./pear.jpg";
const width = tweened(100, {
duration: 2000,
easing: quartInOut
});
function handleClick() {
width.set(150);
}
</script>
<button on:click={handleClick}>Animate</button>
<br />
<img {src} width={$width} alt="" />
Мы импортируем функцию движения tweened из svelte/motion, а также функцию плавности quartInOut из svelte/easing.
Tweened позволяет нам создавать промежуточные кадры в анимированной последовательности, чтобы создать впечатление плавного движения. Tweened принимает начальное значение в качестве первого аргумента и объект конфигурации в качестве второго. Мы определяем duration и easing для движения tweened.
Мы устанавливаем начальную часть изображения width равной 100 пикселей. В функции handleClick мы обновляем width до 150 пикселей.
Затем мы переходим к кнопке handleClick с помощью директивы Svelte on.
Теперь, когда мы знаем, как работают движения tweened, что насчет движений spring?
В демонстрации ниже показано, как выглядит анимация spring при применении к элементу:

Скопируйте приведенный ниже код в свой файл App.svelte:
<script>
import { spring } from "svelte/motion";
let src = "./heart.jpg";
const width = spring(100, {
stiffness: 0.01,
damping: 0.1
});
const zoomIn = setInterval(() => {
width.set(200);
}, 300);
const zoomOut = setInterval(() => {
width.set(100);
}, 600);
</script>
<img {src} alt="" width={$width} />
Spring работает аналогично tweened, хотя его объект конфигурации принимает свойства stiffness и damping. Вместо того, чтобы запускать эту анимацию при нажатии кнопки, мы используем функцию setInterval для изменения ширины изображения с разными интервалами. Это дает нам вид бьющегося сердца.
Переходы и анимации в SvelteKit
Переходы и анимация в SvelteKit работают так же, как и в Svelte. Настроим анимацию в SvelteKit.
В демо ниже показано, как выглядит переход tweened в Sveltekit. Обратите внимание, что нет никакой разницы в реализации или внешнем виде:

Скопируйте приведенный ниже код в свой файл App.svelte, чтобы следовать:
<script>
import { tweened } from "svelte/motion";
import { cubicOut } from "svelte/easing";
const progress = tweened(0, {
duration: 4000,
easing: cubicOut,
});
</script>
<h1>Click a button and watch the SvelteKit transition magic happen 🌟</h1>
<progress value={$progress} />
<div class="buttons">
<button on:click={() => progress.set(0)}> 0% </button>
<button on:click={() => progress.set(0.25)}> 25% </button>
<button on:click={() => progress.set(0.5)}> 50% </button>
<button on:click={() => progress.set(0.75)}> 75% </button>
<button on:click={() => progress.set(1)}> 100% </button>
</div>Как и в Svelte, мы импортируем tweened из svelte/motion вместе с функцией плавности. Мы определяем переменную svelte/motion и устанавливаем для нее значение индикатора выполнения progress.
Каждый раз, когда нажимается какая-либо из кнопок, значение индикатора выполнения обновляется, и мы видим красивый переход от одного значения к другому.
Заключение
Добавление тонкой анимации и эффектов перехода - отличный способ удержать внимание посетителей к вашему контенту. Если все сделано правильно, анимация сделает ваш сайт или приложение более привлекательным и может помочь привлечь внимание пользователей.
Переходы и анимация в Svelte потрясающие. Команда Svelte отлично поработала над упаковкой встроенных анимаций, переходов, движений и плавности в библиотеку