От нуля до героя CRUD: создайте свой первый бэкэнд API на JavaScript

Интерфейс прикладного программирования, также известный как API,
— это фундаментальная концепция взаимодействия с данными, хранящимися в базе данных. Процесс его создания может занять много времени и быть сложным без надлежащего руководства. Как разработчик, вы должны понимать, как эффективно разрабатывать CRUD (Create, Read, Update, and Delete) API для веб-приложений.
Чтобы разработчик мог создать надежный и гибкий API для приложений, необходимо уметь настраивать маршруты, обрабатывать HTTP-запросы, отправлять HTTP-ответы, подключаться к базе данных MongoDB и реализовывать CRUD-операции, используя возможности Node.js, Express.js и MongoDB.
В этом руководстве вы пройдете пошаговый процесс создания RESTful CRUD API, начиная с настройки среды разработки проекта и заканчивая подключением к базе данных MongoDB, определением модели данных с помощью Mongoose, которая будет взаимодействовать с кластером баз данных MongoDB, реализацией CRUD-функций с помощью маршрутов Express и, наконец, тестированием конечных точек API. Вы также узнаете, как обрабатывать валидации и ошибки. По завершении этого урока вы сможете создавать динамические CRUD API с эффективными и безопасными возможностями управления данными.
Что такое Node.js
Node.js - это кроссплатформенная среда выполнения, которая запускает код JavaScript на сервере, а не в браузере. Node.js помогает создавать масштабируемые и высокопроизводительные приложения.
Что такое Express.js
Express.js - это фреймворк Node.js, предоставляющий надежный набор функций для разработки веб-интерфейсов API. Он интегрируется с Node.js, упрощая создание API.
Архитектура
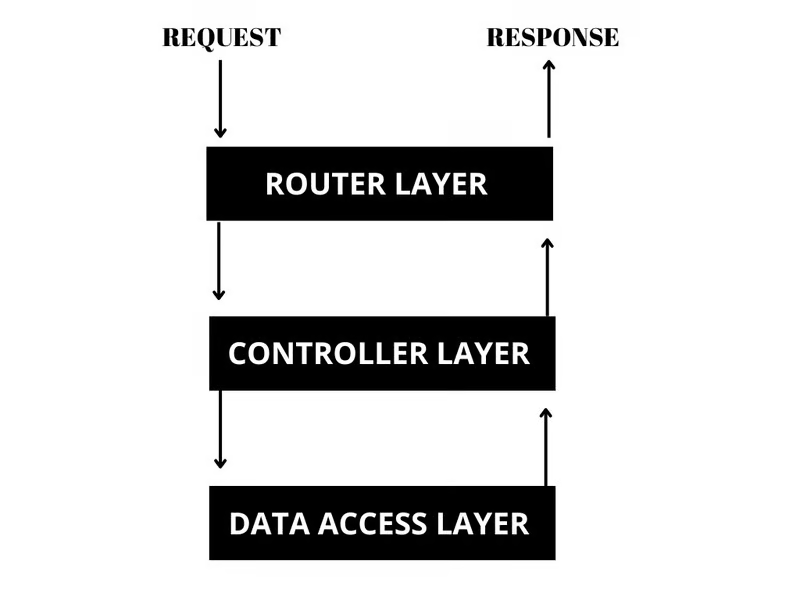
API будет построен с использованием трехслойной архитектуры на базе Node.js, Express.js и MongoDB.

Слой доступа к данным - это место, где мы будем общаться и взаимодействовать с базой данных.
В слое контроллера мы будем обрабатывать всю бизнес-логику, связанную с HTTP-запросами и ответами нашей конечной точки.
Слой маршрутизатора будет отправлять URL-адреса соответствующим функциям контроллера. Функциональность маршрутизатора будет получена из Express.
Наша архитектура API для создания CRUD API является прямой, простой и понятной.
Что такое CRUD API?
С самого начала этой статьи мы слышим термин CRUD API. Давайте рассмотрим его подробнее.
CRUD API - это базовые операции, которые можно выполнять с данными в базе данных, чтобы обеспечить взаимодействие с приложением. Они используются как строительные блоки в веб-разработке для создания приложений, требующих хранения данных и манипулирования ими.
Итак, фраза CRUD означает возможность создавать, читать, обновлять и удалять объекты из базы данных.
Понимание каждой функции/операции
CREATE: Эта функция позволяет создавать новые объекты в базе данных.
READ: Эта функция позволяет извлекать существующие данные из базы данных.
UPDATE: Эта функция позволяет изменять существующие данные, которые уже находятся в базе данных.
DELETE: Эта функция позволяет удалить из базы данных существующие данные, которые больше не нужны.
Предварительные условия
Вам не нужно быть экспертом, чтобы следовать этому руководству, но вам понадобится следующее:
- Твёрдое понимание JavaScript
- Знание Node.js и Express.js
- Загрузка и установка Node и Postman на ваше устройство
- Загрузка и установка текстового редактора VSCode на ваше устройство
Настройка среды разработки приложения
В этом уроке мы будем использовать VSCode, но подойдет любой текстовый редактор. Для начала давайте создадим нашу среду разработки. Мы не будем усложнять настройку, а создадим простую и упорядоченную структуру проекта для нашего RESTful CRUD API. Чтобы было проще, мы разделим следующие разделы на две части:
- Настройка проекта и установка зависимостей.
- Создание базового экспресс-сервера.
Настройка проекта и установка зависимостей
Набрав следующую команду в командной строке или интерфейсе командной строки, мы можем создать общую структуру проекта, включая все соответствующие папки и файлы.
Переход на рабочий стол
cd Desktop
Создание папки проекта и переход в неё
mkdir book-management-api && cd book-management-api
Создание папки src и переход в нее
mkdir src && cd src
Создание вложенных папок в папке src
mkdir model && mkdir controllers && mkdir routes && mkdir db
Перемещение на один уровень вверх, если мы находимся в папке src
cd ...
Создание точки входа для нашего API в корневом каталоге
touch index.js
Инициализация нашего приложения node и создание файла package.json
npm init -y
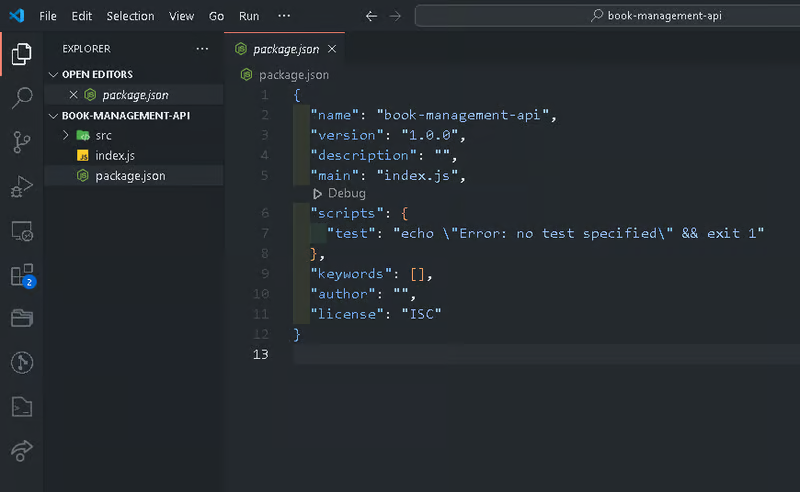
После выполнения вышеуказанных команд должен появиться файл package.json и структура проекта приложения. Теперь запустите проект в VSCode с помощью следующей команды.
code .

Теперь, когда вы успешно настроили среду разработки, ваш файл package.json должен выглядеть так, как показано выше. Далее мы добавим в наш проект дополнительные зависимости для разработки. Для установки откройте терминал и введите следующую команду.
npm install express dotenv mongoose- Express: гибкий фреймворк для веб-приложений Node.js
- Dotenv: загружает переменные окружения из файла .env.
- Mongoose: инструмент объектного моделирования MongoDB, предназначенный для работы в асинхронной среде.
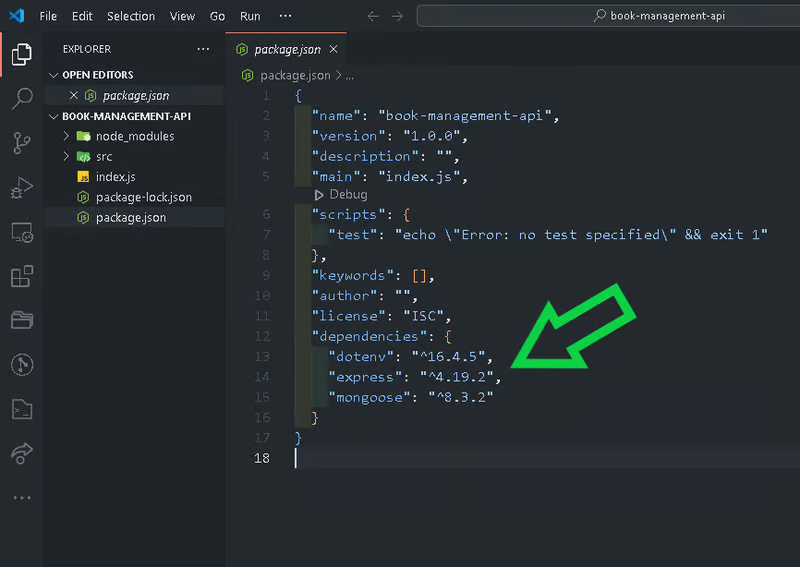
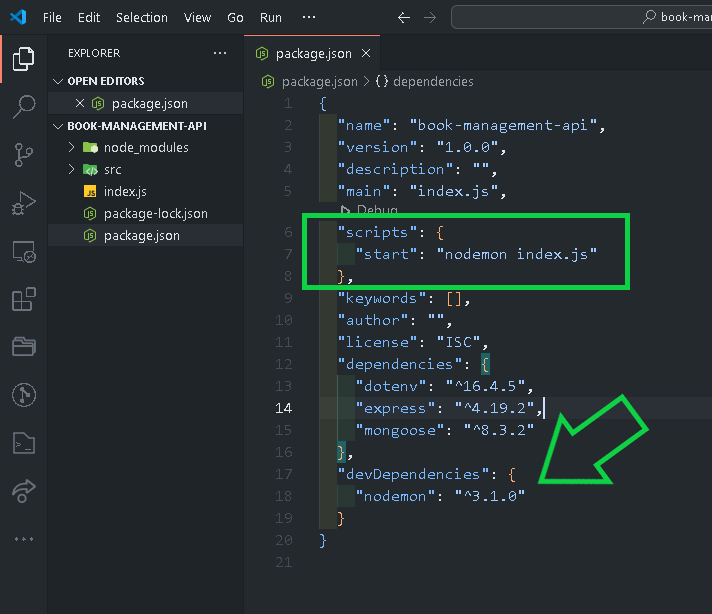
После установки необходимых зависимостей ваш обновленный файл package.json должен выглядеть следующим образом:

Создание базового экспресс-сервера
Теперь давайте настроим наш веб-сервер. В файл записи index.js добавьте следующий код:
require("dotenv").config();
const express = require("express");
const app = express();
app.get("/", (req, res) => {
res.send("Hey! Sever is Up.");
});
const PORT = process.env.PORT || 5000;
app.listen(PORT, () => {
console.log(`Server Listening on Port ${PORT}`);
});Приведенный выше код выполняет следующие действия:
(i). Мы импортировали dotenv и использовали функцию .config() для его мгновенной инициализации.
(ii). Мы импортировали Express и присвоили его переменной с именем app. Теперь эта переменная имеет доступ ко всем методам Express.
(iii). Затем мы создаем простой маршрут (/), который отправляет "Эй! Сервер работает". При обращении к нему мы получаем ответ.
(iv). Наконец, мы прослушиваем все входящие запросы на порту 5000, который мы установили в качестве исходного порта нашего сервера.
Давайте запустим сервер, вернемся в терминал и выполним эту команду:
Запуск сервера
node index.js
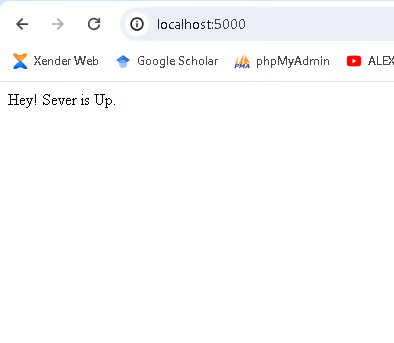
Когда все будет готово, откройте браузер и перейдите на сайт http://localhost:5000; на экране должно появиться сообщение "Hey! Server is up".
У команды node index.js, которую мы использовали раньше, есть один недостаток - она перезапускает наш сервер каждый раз, когда файл изменяется. Чтобы упростить выполнение нашей программы Node, мы добавим новый стартовый скрипт в наш файл package.json. Для его установки используйте приведенную ниже команду:
npm install -D nodemonПосле установки вставьте следующий скрипт в файл package.json:
"scripts": {
"start": "nodemon index.js"
},Файл package.json должен выглядеть следующим образом:

Используйте следующую команду, чтобы запустить сервер и убедиться, что всё работает правильно:
npm run start
Примечание: Перед запуском сервера всегда переходите в корневой каталог.
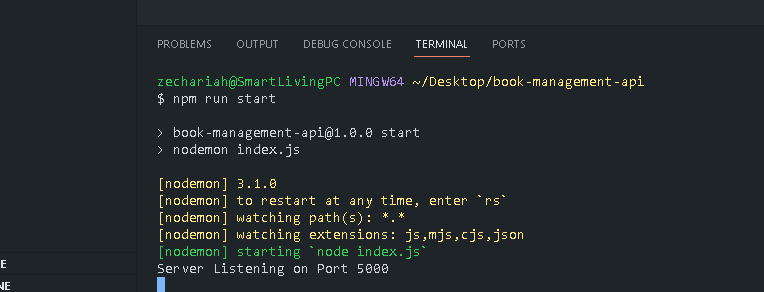
Сообщение в терминале покажет, запустила ли команда express-сервер или нет.

Как мы видим, наш экспресс-сервер запущен. Вы также увидите изображение ниже, если перейдете по URL http://localhost:5000 в своем браузере.

Вуаля! Проект отлично настроен. В следующем разделе мы настроим учетную запись MongoDB Atlas, кластер баз данных, а затем получим строку подключения от MongoDB.
Как подключить приложение Node.js к кластеру баз данных MongoDB
В этой части руководства мы подключим кластер базы данных MongoDB к нашему приложению Node с помощью строки подключения, а также настроим наше приложение Node для подключения к нашей базе данных. Чтобы облегчить процесс обучения, мы поделили этот раздел на 3 части:
- Установка MongoDB Atlas, настройка кластера базы данных и получение строк подключения.
- Настройка и подключение приложения Node к базе данных.
- Модификация входного файла для подключения к нашему экспресс-серверу.
Установка MongoDB Atlas, настройка кластера баз данных и получение строк подключения
Мы настроим нашу базу данных MongoDB, а затем получим строку подключения.
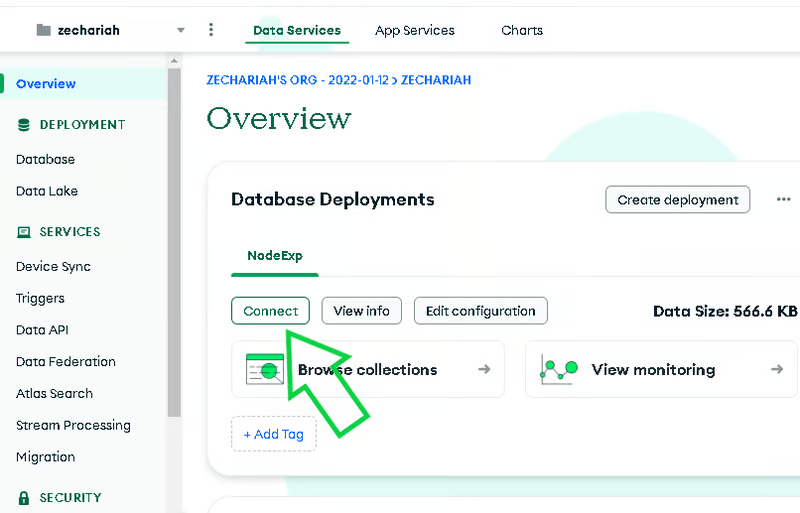
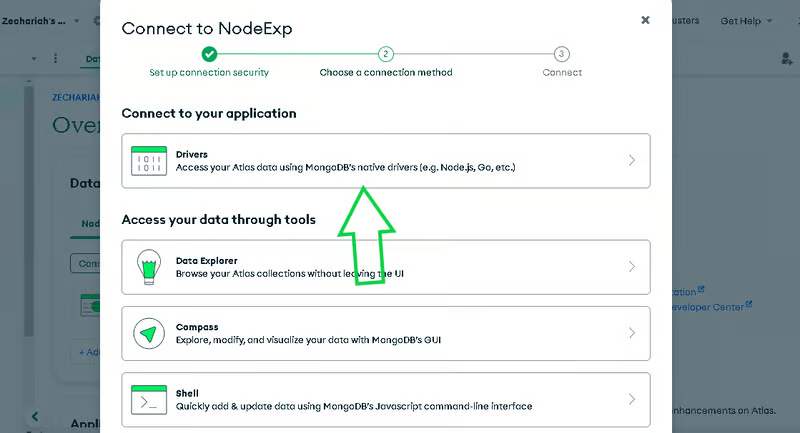
Для начала посетите сайт MongoDB Atlas и создайте учетную запись или войдите в нее, если она у вас уже есть. Эта статья проведет вас через процесс создания учетной записи MongoDB. После завершения процесса вы должны быть перенаправлены на панель управления. Найдите кнопку Connect и нажмите ее.

В модальном окне появится опция Drivers, выберите ее, чтобы мы могли сразу же подключиться к нашему приложению.

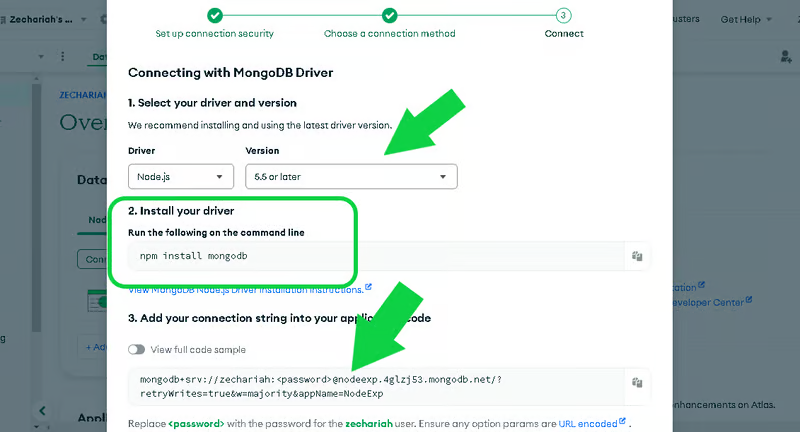
Появится еще одно модальное окно. Выполните следующие шаги, чтобы настроить драйвер MongoDB и получить строку подключения:
- Выберите последнюю версию драйвера Node.js.
- Установите пакет драйверов с помощью NPM и установите MongoDB.
- Скопируйте и сохраните её где-нибудь. Строка подключения будет использоваться для подключения приложения Node к MongoDB.

Мы успешно настроили учетную запись MongoDB Atlas, сконфигурировали кластер MongoDB и получили строку подключения.
Настройка и подключение приложения Node к базе данных
Создайте файл .env в корневом каталоге. Он будет использоваться для безопасного хранения всей конфиденциальной информации нашего приложения. Присвойте строке соединения в файле .env имя-значение.
MONGO_URL=mongodb+srv://<databaseUsername>:<databasePassword>@nodeexp.4glzj53.mongodb.net/BOOK-LISTING-API?retryWrites=true&w=majority
Примечание: Замените вышеупомянутые имя пользователя и пароль базы данных на свои собственные.
В папке db, которую мы создали ранее, создайте новый файл с именем connect.js. Для этого откройте терминал и введите следующую команду:
Перейдите в папку src, а затем перейдите в папку db.
cd src && cd db
Создайте файл connect.js
touch connect.js
Перейдите из папки db, а затем вернитесь в корневую папку
cd .. && cd ...
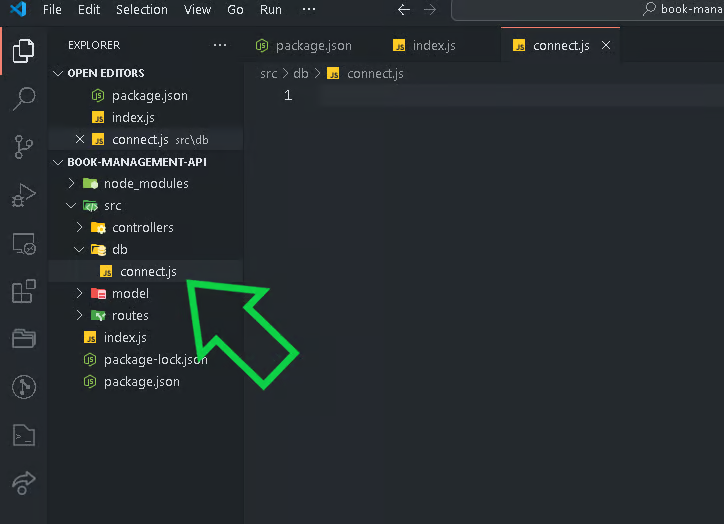
Теперь структура папок нашего Node-приложения должна выглядеть так, как показано на рисунке ниже, учитывая только что созданный файл.

Далее нам нужно определить метод в файле connect.js, который облегчит соединение между нашим приложением Node.js и базой данных. Включите следующий код в файл connect.js.
const mongoose = require("mongoose");
const connectDB = (url) => {
return mongoose.connect(url);
};
module.exports = connectDB;В приведенном выше коде мы импортировали Mongoose и создали функцию connected, которая возвращает промис, который может быть принят или отклонен через URL, используя метод Mongoose connect(). URL представляет собой строку подключения, которая должна быть добавлена в файл .env.
Изменение файла ввода для подключения нашего экспресс-сервера
В index.js импортируйте функцию connectDB из верхней части и создайте функцию, которая подключается к нашей базе данных и запускает сервер, который будет прослушивать входящие запросы после установления соединения.
const connectDB = require("./src/db/connect");
const start = async () => {
try {
await connectDB(process.env.MONGO_URL);
app.listen(PORT, () => {
console.log("Database & Node app connected Successfully");
});
} catch (error) {
console.log(error);
}
};
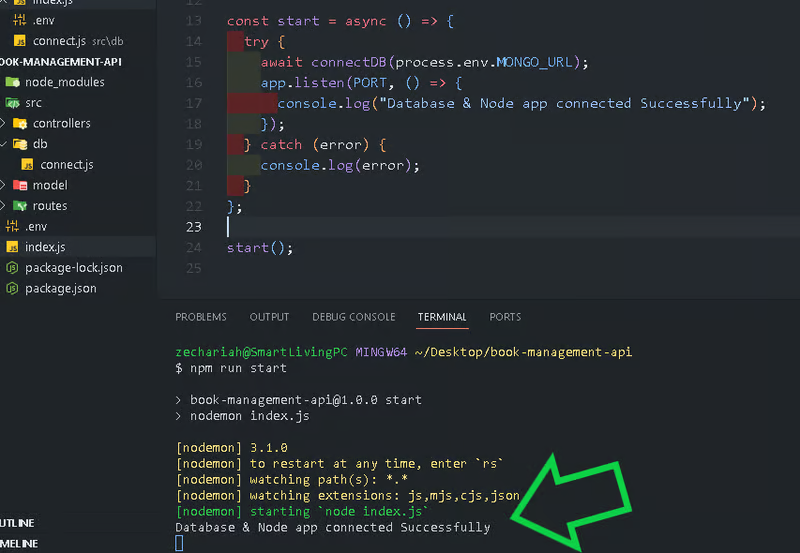
start();Поскольку наша функция connectDB возвращает промис, предыдущий код использует async/await в своей функции запуска. Экспресс-сервер автоматически начнет прослушивать входящие запросы, как только асинхронная функция будет разрешена и соединение с базой данных будет установлено.

После перезапуска приложения Node вы должны увидеть приведенное выше сообщение, которое указывает на то, что база данных и приложение были синхронизированы. Пока всё хорошо, давайте продолжим.
Создание полноценного API CRUD
В Node JS используется архитектура MVC (Model View Controller). Это шаблон проектирования. Основываясь на этой идее, мы создадим следующие конечные точки API для управления книгами:
- POST /book - Создать или добавить новую книгу.
- GET /book - Получить все доступные книги.
- Get /book/:id - Извлечь конкретную книгу.
- PATCH /book/:id - Обновить книгу.
- Delete /book/:id - Удалить книгу.
На первом этапе мы создадим модель, а затем операции CRUD API, которые будут хранить и извлекать все данные в MongoDB.
Создание модели
Модель - это причудливый конструктор, полученный из схемы. Она создает и считывает документы из основной базы данных MongoDB. Другими словами, она является частью разработки, которая представляет и обрабатывает данные. Модели - это чертежи, которые организуют данные нашего приложения. Они описывают, что можно создавать, читать, обновлять и удалять, а также структуру, поведение и действия, которые разрешены. Мы можем определить нашу структуру данных с помощью схемы Mongoose.
Создайте файл Book.js в папке с моделью. Для этого выполните следующие команды:
Переместить в папку src, а затем переместить в папку db
cd src && cd model
Создать файл book.js (для определения структуры модели)
touch Book.js
Перейти из папки db, а затем вернуться в корневую папку
cd .. && cd ...
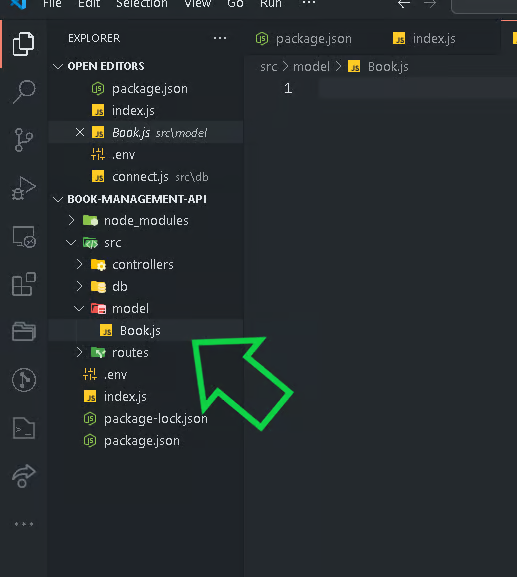
После выполнения команды создания файла модели Book.js структура папок нашего Node-приложения должна выглядеть так, как показано на рисунке ниже, с учетом только что созданного файла.

Далее мы создадим простую схему книги с включенными в нее полями. В только что созданный файл Book.js включите следующий код:
const mongoose = require("mongoose");
const bookSchema = new mongoose.Schema({
title: String,
author: String,
publicationYear: Number,
isStared: Boolean,
});
const Book = mongoose.model("Book", bookSchema);
module.exports = Book;С помощью приведенного выше кода мы выполняем следующие действия.
(i). Импортировали библиотеку Mongoose для взаимодействия с MongoDB в нашем проекте Node.js.
(ii). Использовали mongoose.Schema() для создания структуры схемы базы данных для нашего документа книги в базе данных MongoDB.
(iii). Title, Author, PublicationYear и isStared указывают на конкретные поля в каждом книжном документе.
(iv). Функция mongoose.model() создает модель на основе предоставленной нами структуры схемы базы данных. Кроме того, мы экспортировали модель Book, чтобы ее можно было повторно использовать в других файлах.
Построение CRUD API с помощью MongoDB
Теперь, когда мы структурировали схему нашего API, давайте поговорим о двух наиболее важных компонентах RESTful CRUD API: контроллерах и маршрутах.
Контроллеры отвечают за обработку данных, принятие решений и организацию потоков API. Они получают запросы от маршрутов, взаимодействуют с моделью и определяют, какой ответ нужно дать клиенту. Они включают бизнес-логику для обработки отдельных запросов и генерации ответов.
Функции маршрутов похожи на карты, направляя входящие запросы в нужное место внутри приложения. Они определяют, к каким URL-адресам могут обращаться клиенты и что происходит при их посещении. Маршруты - это пути, по которым пользователи могут следовать, чтобы изучить ваше приложение, и каждому маршруту соответствует определенная функция или набор функций, которые обрабатывают запросы и отвечают на них.
Как контроллеры и маршруты работают вместе в приложениях Node.js
Маршруты служат точкой входа для получения запросов в приложении Node.js. Когда маршрутизатор получает запрос, он определяет, какой маршрут должен его обработать, в зависимости от URL и метода HTTP.
Далее, определив нужный маршрут, маршрутизатор вызывает связанную с ним функцию контроллера. Контроллер выполняет бизнес-логику, получая данные из запроса и используя их для выполнения таких действий, как проверка ввода, генерация ответа и извлечение данных из базы данных.
После обработки запроса, выполнения бизнес-логики и создания ответа контроллер возвращает его маршрутизатору, который отправляет его обратно клиенту.
Создание контроллера
Создайте файл bookControllers.js в папке src/controllers. Для этого выполните следующие команды:
Переместитесь в папку src, а затем в папку db
cd src && cd controllers
Создайте файл bookController.js в папке controllers
touch bookControllers.js
Перейдите из папки db, а затем вернитесь в корневую папку
cd .. && cd ...
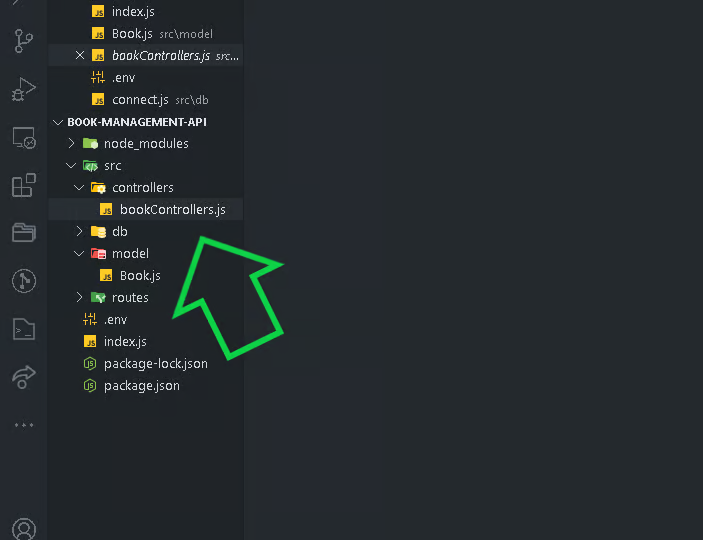
После выполнения команды создания файла bookControllers.js структура папок нашего Node-приложения должна выглядеть так, как показано на рисунке ниже, с учетом только что созданного файла.

Далее нам нужно добавить следующие функции в bookController.js, которые будут работать как интерфейс взаимодействия с моделью Book, метод для обработки бизнес-логики CRUD API, а также метод для пересылки ответов в другие части приложения.
const Book = require('../model/Book');
const createBook = (req, res) => {};
const getAllBooks = (req, res) => {};
const getSingleBook = (req, res) => {};
const updateSingleBook = (req, res) => {};
const deleteBook = (req, res) => {};
module.exports = {
createBook,
getAllBooks,
getSingleBook,
updateSingleBook,
deleteBook,
};Давайте по очереди рассмотрим каждую функцию контроллера в файле bookController.js, чтобы увидеть, как он реализует бизнес-логику.
Логика 1: Создание книги
В файле index.js добавьте следующую встроенную функцию промежуточного программного обеспечения express:
app.use(express.json());Приведенный выше код создает промежуточное ПО, которое анализирует входящие JSON-данные из тела запроса и делает их доступными для вашего экспресс-приложения в req.body.
Примечание: Это необходимо для управления JSON-данными в приложении, например, для обработки данных, отправленных через формы или API-запросы.
Далее откройте файл bookController.js. Используя модель Book, мы можем создать документ для каждой книги в нашем кластере баз данных.
const createBook = async (req, res) => {
const book = await Book.create(req.body);
res.status(201).json({book})
};Логика 2: Получение всех книг.
Далее, внутри файла bookController.js. Чтобы получить доступ к полному списку книг, доступных в нашем API, используйте функцию .find({}) на модели Book.
const getAllBooks = async (req, res) => {
const books = await Book.find({});
res.status(200).json({books})
};Логика 3: Получение одной книги
Следующим шагом будет извлечение одной книги из базы данных по ее уникальному идентификатору.
const getSingleBook = async (req, res) => {
const { id: bookId } = req.params;
const singleBook = await Book.findOne({ _id: bookId });
res.status(200).json({ singleBook });
};Приведенный выше код выполняет следующие действия:
(i). Присвоение параметра ID из объекта параметров запроса req.params переменной bookId. При выполнении запроса в URL будет указан идентификатор.
(ii). Метод Book.findOne() выполняет поиск в базе данных одного документа, поле _id которого совпадает с bookIdf из параметров запроса.
Логика 4: Обновление книги
Далее мы обновим документ книги в базе данных.
const updateSingleBook = async (req, res) => {
const { id: bookId } = req.params;
const singleBook = await Book.findOneAndUpdate({ _id: bookId }, req.body, {
new: true,
runValidators: true,
});
res.status(200).json({ singleBook });
};В приведенном выше коде сделано следующее:
(i). Метод const {id: bookId} = req.params извлекает параметр id из запроса и применяет его к переменной bookId.
(ii). Метод findOneAndUpdate() изменяет единственный документ книги, хранящийся в базе данных.
(iii). Он ищет книжный документ по bookId и изменяет его с помощью данных из тела запроса.
(iv). В то время как параметр new:true возвращает измененный документ, параметр runValidators:true запускает валидаторы Mongoose.
Логика 5: Удаление книги
Наконец, удаление одной книги из базы данных зависит от ее ID. Добавьте приведенный ниже код в файл bookController.js.
const deleteBook = async (req, res) => {
const { id: bookId } = req.params;
const deleteBook = await Book.findOneAndDelete({ _id: bookId });
res.status(200).json({ deleteBook });
};Приведенный выше код выполняет следующие действия:
(i). Присваивает параметр id из объекта параметров запроса req.params переменной bookId.
(ii). Метод findOneAndDelete() модели Book удаляет из базы данных единственный документ книги с совпадающим полем _id.
Мы разработали всю бизнес-логику для операций CRUD API, которые мы будем использовать. Для создания операций мы использовали ключевые слова async и await, поскольку запрос к базе данных занимает время, и именно тогда вступает в игру атрибут Node.js asynchronous. Ответ в формате JSON, который мы возвращаем при каждой операции, содержит код состояния, а также документ книги, хранящийся в нашей базе данных.
Определение маршрутов
Когда клиент отправляет запрос на конечную точку с помощью HTTP-запросов (GET, POST, PATCH, DELETE), нам нужно определить, как сервер будет отвечать, настроив маршруты.
Создайте файл bookRoute.js в папке src/routes. Чтобы выполнить эту задачу, откройте терминал и введите следующие команды:
Переместитесь в папку src, а затем в папку db
cd src && cd routes
Создайте файл bookRoutes.js в папке controllers
touch bookRoutes.js
Перейдите из папки db, а затем вернитесь в корневую папку
cd .. && cd ...
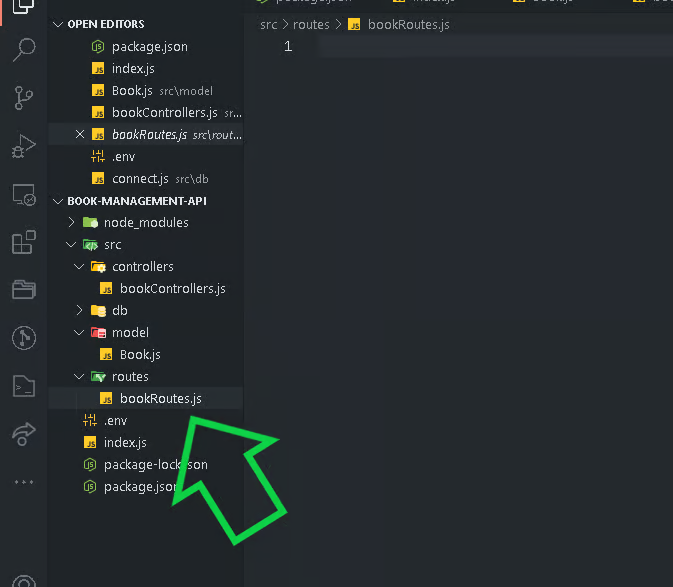
После выполнения команды создания файла bookRoutes.js структура папок нашего Node-приложения должна выглядеть так, как показано на рисунке ниже, с учетом только что созданного файла.

Далее мы настроим маршруты для каждого контроллера. Включите в код следующее содержимое:
const express = require("express");
const {
createBook,
getAllBooks,
getSingleBook,
updateSingleBook,
deleteBook,
} = require("../controllers/bookControllers");
const router = express.Router();
router.post("/", createBook);
router.get("/", getAllBooks);
router.get("/:id", getSingleBook);
router.patch("/:id", updateSingleBook);
router.delete("/:id", deleteBook);
module.exports = router;В фрагменте кода,
(i). Наш API построен с использованием пакета Express, который предоставляет необходимую нам функциональность.
(ii). Express Router - это промежуточное программное обеспечение, которое организует маршруты приложения. Метод const router = express.Router() используется для создания нового объекта маршрутизатора с помощью Express Router.
(iii). const {...} = require(".../controllers/bookControllers") импортирует все функции бизнес-логики из bookControllers.js.
(iv). Существует четыре типа маршрутов: router.post, router.get, router.patch и router.delete, связанных между собой шаблонами URL и контроллерами.
(v). Мы экспортируем объект маршрутизатора для использования в index.js.
Наконец, мы должны зарегистрировать файл bookRoute.js в нашем входном файле index.js, чтобы все обращения к конечным точкам перенаправлялись на правильный путь URL. Для этого мы добавим следующий код в файл index.js:
const bookRouter = require("./src/routes/bookRoutes");Используйте функцию app.use(), указывая путь и обработчик маршрутизатора.
app.use("/api/v1/books", bookRouter);Когда мы обращаемся к URL http://localhost:5000/api/v1/books, активируется маршрутизатор. Он эффективно работает как фильтр, определяя, когда следует использовать определенный набор маршрутов.
Вот полный код файла index.js:
require("dotenv").config();
const express = require("express");
const connectDB = require("./src/db/connect");
const bookRouter = require("./src/routes/bookRoutes");
const app = express();
app.use(express.json());
app.get("/", (req, res) => {
res.send("Hey! Sever is Up.");
});
app.use("/api/v1/books", bookRouter);
const PORT = process.env.PORT || 3000;
const start = async () => {
try {
await connectDB(process.env.MONGO_URL);
app.listen(PORT, () => {
console.log("Database & Node app connected Successfully");
});
} catch (error) {
console.log(error);
}
};
start();Поздравляем! Мы успешно интегрировали базу данных MongoDB в наше приложение Node.js и создали API-действие CRUD. Прежде чем мы протестируем наш API, давайте добавим базовую валидацию и обработку ошибок, чтобы повысить его надежность и удобство использования.
Базовая проверка и обработка ошибок
Давайте поработаем над улучшением нашего CRUD API теперь, когда он подключен к нашему кластеру MongoDB и мы настроили операции CRUD API.
Для любого API обработка ошибок и проверка данных имеют решающее значение для обеспечения адекватной реакции API на неправильный ввод и неожиданные сценарии, что улучшает работу пользователей.
Если пользователь попытается добавить книгу, не указав название, автора или год издания, он не сможет этого сделать. Без эффективной проверки наша база данных может содержать неполные данные. При валидации и обработке ошибок пользователи будут проинформированы о том, что пошло не так, а не останутся в неведении.
Добавление базовой валидации
В качестве первого шага давайте проверим нашу модель Book. Добавьте базовую валидацию в Book.js в папке model.
const mongoose = require("mongoose");
const bookSchema = new mongoose.Schema({
title: { type: String, required: [true, "Please Provide a Title"] },
author: { type: String, required: [true, "Please Provide Author Name"] },
publicationYear: {
type: Number,
required: [true, "Please Provide Publication Year"],
},
isStared: { type: Boolean, default: false },
});
const Book = mongoose.model("Book", bookSchema);
module.exports = Book;Mongoose выдаст ошибку, если мы создадим книгу без названия, автора или года публикации, поскольку эти поля являются обязательными, а сообщение об ошибке объяснит, что именно пошло не так.
Реализация обработки ошибок
Эффективный процесс управления ошибками включает в себя обнаружение ошибок и адекватную реакцию на них. Для того, чтобы любезно справиться с ошибками, давайте усовершенствуем наше CRUD API-действие bookController.js.
Создание книги с обработкой ошибок
const createBook = async (req, res) => {
try {
const book = await Book.create(req.body);
res.status(201).json({ book });
} catch (error) {
res.status(400).json({ msg: error });
}
};Извлечение всех книг с обработкой ошибок
const getAllBooks = async (req, res) => {
try {
const books = await Book.find({});
res.status(200).json({ books });
} catch (error) {
res.status(400).json({ msg: error });
}
};Получение одной книги с обработкой ошибок
const getSingleBook = async (req, res) => {
try {
const { id: bookId } = req.params;
const singleBook = await Book.findOne({ _id: bookId });
if (!singleBook) {
return res.status(404).json({ msg: `No Book with Id ${bookId}` });
}
res.status(200).json({ singleBook });
} catch (error) {
res.status(400).json({ msg: error });
}
};Обновление книги с обработкой ошибок
const updateSingleBook = async (req, res) => {
try {
const { id: bookId } = req.params;
const singleBook = await Book.findOneAndUpdate({ _id: bookId }, req.body, {
new: true,
runValidators: true,
});
if (!singleBook) {
return res.status(404).json({ msg: `No Book with Id ${bookId}` });
}
res.status(200).json({ singleBook });
} catch (error) {
res.status(400).json({ msg: error });
}
};Удаление книги с обработкой ошибок
const deleteBook = async (req, res) => {
try {
const { id: bookId } = req.params;
const deleteBook = await Book.findOneAndDelete({ _id: bookId });
if (!deleteBook) {
return res.status(404).json({ msg: `No Book with Id ${bookId}` });
}
res.status(200).json({ deleteBook });
} catch (error) {
res.status(400).json({ msg: error });
}
};Мы внедрили try-catch blocks во все наши операции CRUD API, чтобы гарантировать, что каждая обнаруженная проблема будет обработана должным образом. Благодаря этим дополнениям наш CRUD API теперь включает в себя все возможности по обработке и проверке ошибок. Это не только делает наш API более стабильным, но и повышает удобство работы с ним за счет отображения понятных и информативных сообщений об ошибках.
Вот полный код файла bookController.js:
const Book = require("../model/Book");
const createBook = async (req, res) => {
try {
const book = await Book.create(req.body);
res.status(201).json({ book });
} catch (error) {
res.status(400).json({ msg: error });
}
};
const getAllBooks = async (req, res) => {
try {
const books = await Book.find({});
res.status(200).json({ books });
} catch (error) {
res.status(400).json({ msg: error });
}
};
const getSingleBook = async (req, res) => {
try {
const { id: bookId } = req.params;
const singleBook = await Book.findOne({ _id: bookId });
if (!singleBook) {
return res.status(404).json({ msg: `No Book with Id ${bookId}` });
}
res.status(200).json({ singleBook });
} catch (error) {
res.status(400).json({ msg: error });
}
};
const updateSingleBook = async (req, res) => {
try {
const { id: bookId } = req.params;
const singleBook = await Book.findOneAndUpdate({ _id: bookId }, req.body, {
new: true,
runValidators: true,
});
if (!singleBook) {
return res.status(404).json({ msg: `No Book with Id ${bookId}` });
}
res.status(200).json({ singleBook });
} catch (error) {
res.status(400).json({ msg: error });
}
};
const deleteBook = async (req, res) => {
try {
const { id: bookId } = req.params;
const deleteBook = await Book.findOneAndDelete({ _id: bookId });
if (!deleteBook) {
return res.status(404).json({ msg: `No Book with Id ${bookId}` });
}
res.status(200).json({ deleteBook });
} catch (error) {
res.status(400).json({ msg: error });
}
};
module.exports = {
createBook,
getAllBooks,
getSingleBook,
updateSingleBook,
deleteBook,
};В следующем разделе руководства мы протестируем наш CRUD API, чтобы убедиться в его стабильности и надежности. Мы уже близки к финишу.
Тестирование CRUD API
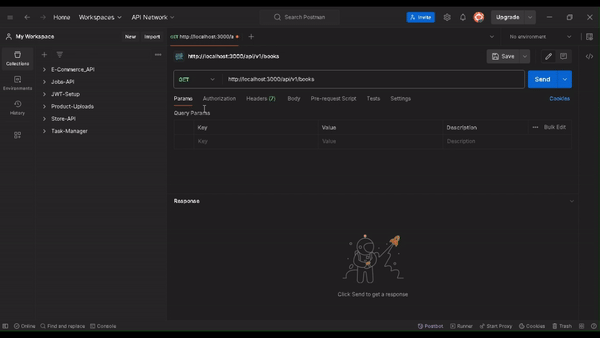
После реализации обработки ошибок и валидации очень важно протестировать наш CRUD API. Тестирование гарантирует, что все работает так, как запланировано, и позволяет обнаружить любые проблемы до того, как они повлияют на наших пользователей. Давайте начнем тестировать наш CRUD API с помощью Postman.
Протестируйте каждую конечную точку
- Чтобы создать API Book, отправьте POST-запрос на http://localhost:3000/api/v1/books с телом JSON, содержащим название книги, автора и год публикации.

- Отправьте GET-запрос на http://localhost:3000/api/v1/books, чтобы получить список всех книг, имеющихся в базе данных.

- Чтобы получить одну книгу, используйте метод GET и укажите в URL ID книги. Если идентификатор книги неверен, будет возвращено сообщение об ошибке; если же идентификатор книги верен, будет предоставлена подробная информация об этой книге.

- Содержание книги можно обновить, отправив запрос PACTH с новыми данными для указанного идентификатора книги. Если идентификатор книги указан неверно, вы получите сообщение об ошибке. Однако новые данные должны быть правильно внесены в книгу.

- Чтобы удалить книгу из базы данных, используйте метод DELETE на конечной точке книги и введите идентификатор книги.

Поздравляем! Мы сделали это. После тестирования созданных нами CRUD API они стали полностью работоспособными. Учебник начался с создания среды разработки и закончился созданием нашего API. Это впечатляющее достижение, и мы должны им гордиться.
Заключение
Это было фантастическое путешествие. Я с удовольствием создал для вас этот материал и многому научился в процессе. Создание базового CRUD API с нуля - сложная задача, требующая терпения, настойчивости и желания учиться. К счастью для меня, вы проявили все эти качества и даже больше.
В этом уроке мы рассмотрели разработку бэкенда, создав простой Book CRUD API с помощью Node.js и Express.js. В этом уроке мы рассмотрели широкий спектр тем, включая настройку среды разработки, создание учетной записи MongoDB Atlas и получение строки подключения, разработку CRUD API с помощью Express.js и Node.js, а также их тестирование с помощью Postman.
Поздравляем с созданием CRUD API с помощью Node.js и Express! Впереди еще много приключений в области кодинга. Да пребудут с вами коды!
Если вы можете оставить отзыв, я буду вам очень признателен. Пожалуйста, оставляйте их в разделе комментариев. Если вы нашли это руководство полезным, пожалуйста, поделитесь им с другими, кому оно тоже может быть полезно.