Получение удовольствия от создания компонентов с помощью системы дизайна Lightning для React
Я создал приложение React, используя Lightning Design Framework для React, быстро добавив несколько компонентов, чтобы обеспечить впечатляющее взаимодействие с пользователем.
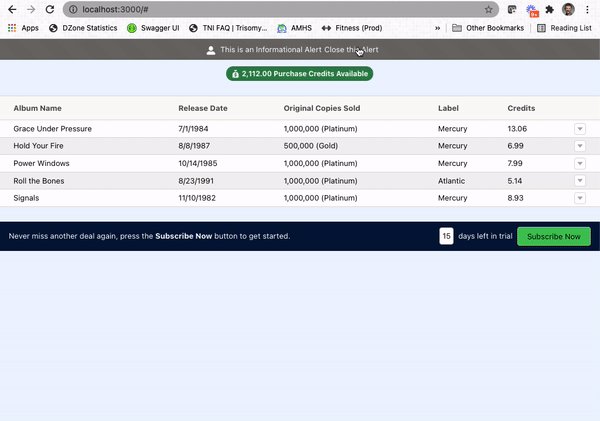
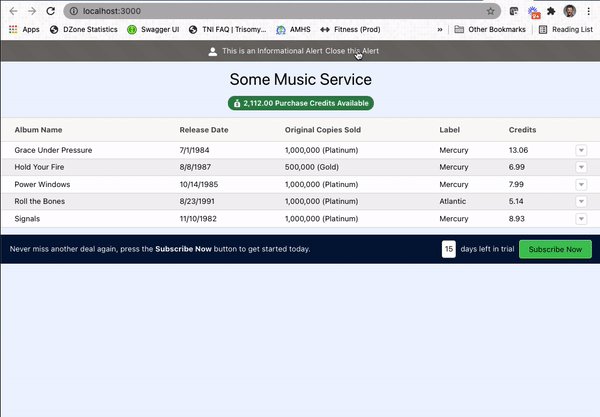
На изображении ниже показано, что мне удалось создать менее чем за час дождливым воскресным днем:

В этой статье я улучшу подход, который я использовал, ожидая получения данных из моего вымышленного сервиса.
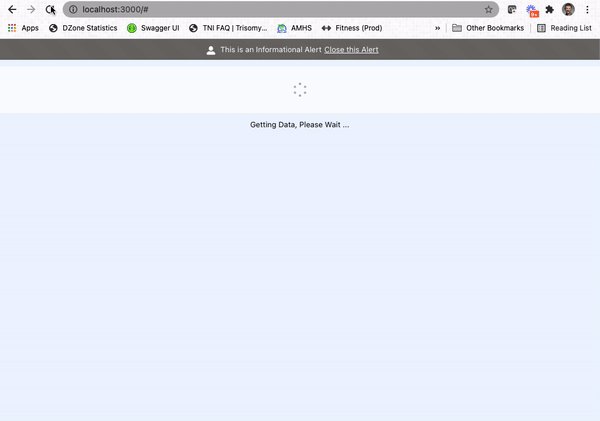
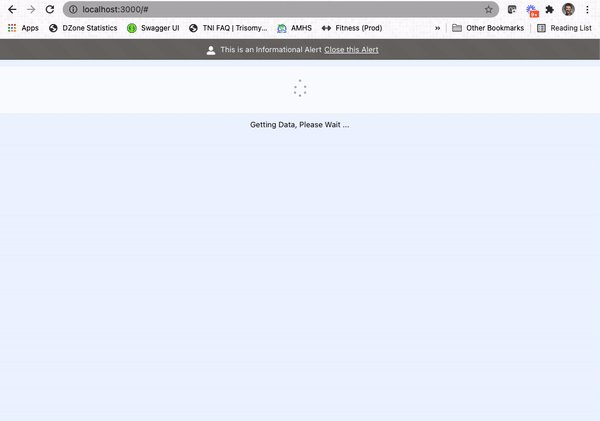
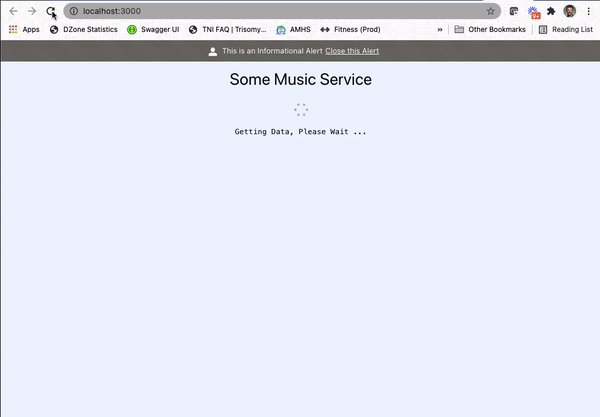
Спиннер отличный, но...
Lightning Design Framework для React предоставляет несколько способов сообщить пользователю, что какое-то действие все еще обрабатывается. Мне всегда нравился внешний вид спиннера, и я был рад, что команда инженеров Salesforce сделала его доступным.
В моем случае я хотел бы предоставить дополнительную информацию пользователю, чтобы сообщить, «почему» спиннер активен. Я имею в виду, активен ли спиннер, потому что система все еще получает данные? Или случилось что-то непредвиденное, и теперь все зашло в тупик?
Без предоставления контекста рядом с спиннером покупателю трудно понять, как долго он должен… ну, вы знаете… вращаться.
На приведенном выше рисунке вы можете увидеть текст «Получение данных, пожалуйста, подождите…» под спиннером. В моем случае ожидается, что спиннер будет вращаться достаточно долго, чтобы получить данные.
Поскольку в стандартном спиннере нет возможности отображать текст, я в конечном итоге использовал следующий код для исходного дизайна:
{this.state.showSpinner &&
<div style={{marginTop: 10, position: 'relative', height: '5rem'}}>
<Spinner
size="small"
variant="base"
assistiveText={{label: 'Getting Data, Please Wait ...'}}
/>
</div>
}
{this.state.showSpinner &&
<div style={{marginTop: 10}}>Getting Data, Please Wait ... </div>
}
Приведенный выше код результата включал отображение спиннера, когда свойство this.state.showSpinner имеет значение true, но также требовал отображения другого <div>, содержащего текстовое сообщение, которое я хотел передать пользователю.
Это работает, но требует использования двух отдельных элементов каждый раз, когда спиннер должен включать текст.
Я знал, что должен быть способ получше.
Погружение в чертежи
Команда инженеров Salesforce не только предоставляет Lightning Design Framework для React, но и предоставляет чертежи компонентов, которые определяют дизайн этих компонентов. Чертежи компонентов не зависят от фреймворка, доступны в формате HTML и CSS и используются для создания компонентов в сочетании с рекомендациями по внедрению.
Например, с компонентом спиннера чертеж предоставляет все необходимое для его создания с использованием базового HTML и CSS:
<div class="demo-only demo-only_viewport" style="height:6rem;position:relative">
<div role="status" class="slds-spinner slds-spinner_medium">
<span class="slds-assistive-text">Loading</span>
<div class="slds-spinner__dot-a"></div>
<div class="slds-spinner__dot-b"></div>
</div>
</div>Теперь я могу использовать эту информацию для создания настраиваемого компонента из основной документации проекта.
Создание пользовательского компонента
В моем случае использования я хотел бы включить текстовое сообщение под спиннером, когда он активен, чтобы передавать информацию, относящуюся к спиннеру.
В приведенном выше разделе я нашел код чертежа спиннера, который планировал использовать, и решил создать компонент React, чтобы сгруппировать объекты вместе.
В IntelliJ я создал новый файл с именем SpinnerWithDescription.js, который содержит следующую информацию:
function SpinnerWithDescription(props) {
return (
<div className="slds-m-top_medium">
<div className="slds-align_absolute-center slds-p-top_medium">
<Spinner size="small"
variant="base"
assistiveText={{ label: props.description }}
isInline={true}
hasContainer={false} />
</div>
<div>
<p className="slds-text-font_monospace">{props.description}</p>
</div>
</div>
);
}
export default SpinnerWithDescription;При моем подходе код из исходного компонента спиннера становится частью компонента React вместе с простым абзацем текста, предоставляющим информацию, которую я хочу отображать под спиннером. Теперь, чтобы использовать этот новый компонент в любом месте моего приложения React, мне просто нужно включить одну строку кода:
<SpinnerWithDescription description=”some message goes here”/>Я также могу передать описание из другого значения, хранящегося в текущем состоянии:
<SpinnerWithDescription description={this.state.loadingMessage}/>При таком подходе любые обновления, необходимые для компонента SpinnerWithDescription, могут быть выполнены один раз, не влияя на компоненты, использующие общую логику.
Попутно я открыл для себя стиль
Глядя на чертежи, я заметил наличие классов, ориентированных на стиль, которые включают префикс «slds». Подобно тому, как розничный торговец 1980-х годов Chess King помог превратить мой личный стиль из джинсов и футболок в модные брюки и узкие галстуки, классы стиля «slds» быстро превратили мой пользовательский опыт во что-то более классное.
Вместо использования таких предметов, как...
style={{marginTop: 10}}... я использовал документацию по стилю полей, чтобы использовать классы стилей Salesforce, которые были готовы и доступны:
slds-m-top_smallТеперь я могу избежать утомительного поиска нужного количества пикселей для своих полей и иметь постоянный пользовательский интерфейс в моем приложении, но с использованием классов с префиксом «slds-m», которые ориентированы на установку полей.
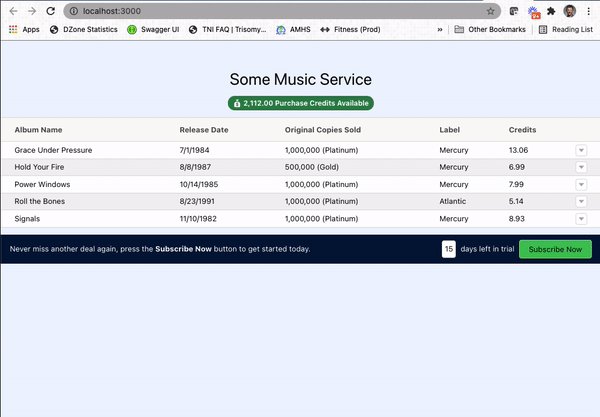
Перестаньте скрывать название приложения
В моем первоначальном дизайне компонент предупреждений появлялся над заголовком приложения, что не было идеальным для пользователя. С использованием классов стиля «slds» был произведен рефакторинг заголовка, как показано ниже:
<div className="slds-text-heading_large slds-p-top_xx-large">
Some Music Service
</div>
Префикс «slds-p» фокусируется на заполнении, а суффикс «top_xx-large» обеспечивает идеальный интервал, чтобы больше не скрывать какую-либо часть заголовка приложения при отображении компонента предупреждения.
Изменение шрифта спиннера
Я также решил использовать шрифт с одинарным интервалом для текста спиннера - также уже доступный как часть фреймворка - включив следующий класс:
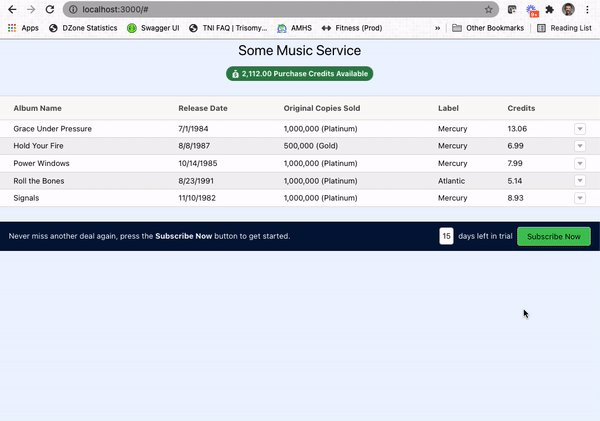
slds-text-font_monospaceМой новый дизайн
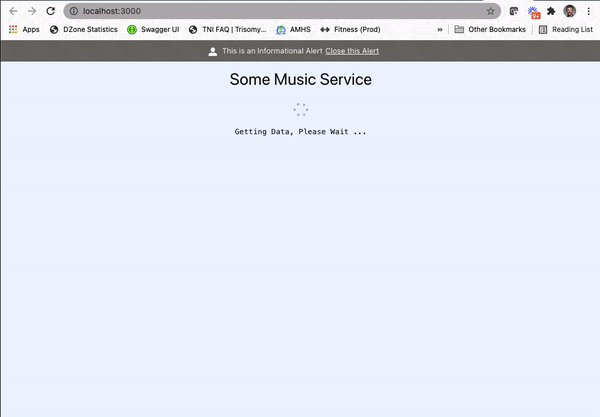
С новым компонентом и стилем мое обновленное приложение React выглядит в действии следующим образом:

Хотя изменения незначительны, больше не существует каких-либо специальных правил для общения при использовании спиннера.
Этот новый пользовательский компонент может даже стать официальным компонентом в Lightning Design System for React, выполнив шаги, описанные здесь.
Вывод
Начиная с 2021 года, я стараюсь придерживаться следующего заявления о миссии, которое, как мне кажется, применимо к любому ИТ-специалисту:
«Сосредоточьте свое время на предоставлении особенности/функциональности, которые увеличивают ценность вашей интеллектуальной собственности. Используйте фреймворки, продукты и услуги для всего остального ».
- Дж. Вестер
В этой статье я не только использовал существующую систему дизайна Lightning для React, но и ввел простой HTML-код для создания нового компонента, который позволяет избежать необходимости постоянно включать текст в спиннер. Это, конечно, сократит необходимость исправления кода, когда разработчик функции забывает это правило или является новым разработчиком проекта.
Команда инженеров Salesforce не только предоставила отличные компоненты для использования «из коробки», но также включила документацию с чертежами, которая позволяет разработчикам функций расширять и потенциально даже вносить вклад в репозиторий « дизайн-система-реакция».
Все эти усилия соответствуют моей личной миссии.
Если вас интересует исходный код этой статьи, просто перейдите в следующий репозиторий на GitLab:
https://gitlab.com/johnjvester/having-fun-with-the-lightning-design-system
Хорошего дня!