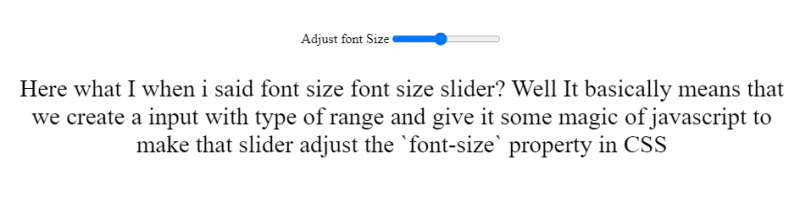
Ползунок изменения размера шрифта

Вот что я имею в виду, когда говорю о слайдере размера шрифта. В основном это означает, что мы создаем вход с типом диапазона и даем ему некоторую магию javascript, чтобы заставить этот слайдер регулировать свойство font-size в CSS:

Когда мы изменяем значение слайдера, он также изменяет значение font-size в css для указанного div.
Приступим к работе
Прежде всего, в файле index.html мы напишем код структуры слайдера и текст, размер которого мы хотим изменять, когда слайдер принимает входные данные.
<div class="slider-container">
<label for="font-size-slider">Adjust font Size</label>
<input type="range" id="font-size-slider" min="20" max="40" value="20" />
</div>
<div class="display-text" id="display-text">
Here what I when i said font size font size slider? Well It basically means
that we create a input with type of range and give it some magic of javascript
to make that slider adjust the `font-size` property in CSS
</div>Это базовый код для создания слайдера и параграфа. Здесь в <input> мы указали тип диапазона range ввода, поэтому мы получаем слайдер, а в переменной attr у нас есть значения min и max, также мы указали значение слайдера по умолчанию, которое равно 20, поэтому при открытии страницы этот размер шрифта остается по умолчанию.
Теперь давайте немного подправим css, чтобы всё было по центру.
style.css
.slider-container {
display: flex;
padding-top: 3rem;
justify-content: center;
align-items: center;
}
.display-text {
text-align: center;
padding-top: 2rem;
}Теперь настало время для магии javaScript!
Логика...
Основная логика заключается в том, что мы хотим получить значение слайдера и передать значение слайдера значению размера шрифта в CSS, что означает, slider value == fontSize, правильно? Да. Для этого сначала получим значение слайдера.
Вот код javascript:
const fontSizeSlider = document.getElementById("font-size-slider");
const displayText = document.getElementById("display-text");Мы нацеливаемся на слайдер по его идентификатору, который мы указали в HTML, а также на текст, размер которого мы хотим изменить.
<label for="font-size-slider">Adjust font Size</label>
<div class="display-text" id="display-text">
Here what I when i said font size font size slider? Well It basically means
that we create a input with type of range and give it some magic of javascript
to make that slider adjust the `font-size` property in CSS
</div>Мы получили сам элемент. Теперь, чтобы получить значение ползунка диапазона, нам нужно использовать eventListener в JavaScript.
fontSizeSlider.addEventListener("input", () => {});В этом коде мы используем eventListener для проверки того, что ползунок ввода изменился, и если да, то мы получаем значение изменения в ползунке ввода:
const fontSize = fontSizeSlider.value;Теперь мы получили значение диапазона ввода. Последним шагом будет установка значения ползунка как значения FontSize в CSS:
displayText.style.fontSize = `${fontSize}px`;И вот мы закончили! Ваш JavaScript-код должен выглядеть примерно так:
const fontSizeSlider = document.getElementById("font-size-slider");
const displayText = document.getElementById("display-text");
fontSizeSlider.addEventListener("input", () => {
const fontSize = fontSizeSlider.value;
displayText.style.fontSize = `${fontSize}px`;
});Вот так просто мы создали слайдер с регулировкой размера шрифта с помощью HTML и JavaScript. Мы также можем реализовать эту функциональность в React, но код будет отличаться, поскольку нам нужно будет использовать useSate для установки размера шрифта и т.д. На этом статья закончена!
Спасибо за чтение!