Понимание процесса рендеринга пользовательского интерфейса React (глубокое понимание виртуального пространства)
Прежде чем начать, давайте обсудим этот основной вопрос.
Что делает React?
- React позволяет писать удобный и производительный код, используя концепцию компонентов. Компоненты позволяют сосредоточиться на описании желаемого пользовательского интерфейса, вместо того, чтобы сосредотачиваться на деталях того, как пользовательский интерфейс фактически вставляется на страницу.
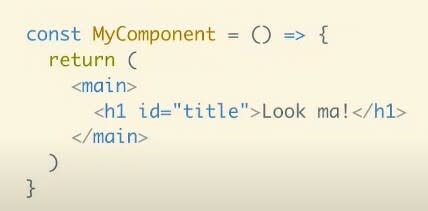
Простой компонент с использованием JSX

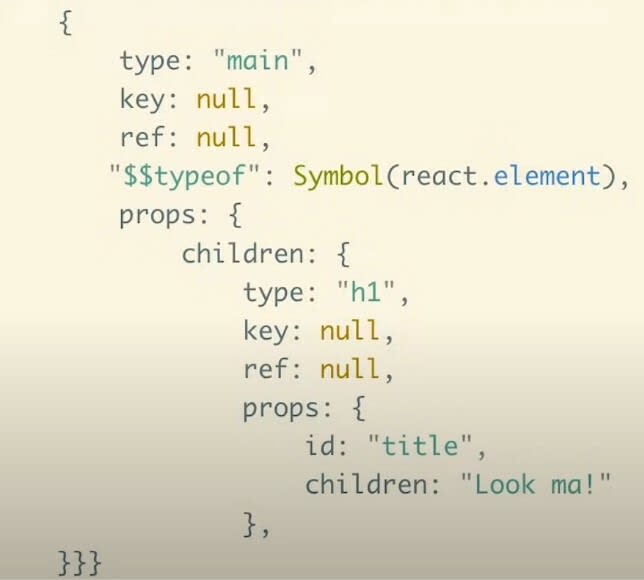
Этот компонент внутренне возвращает объекты react, называемые элементами, которые выглядят примерно так.

Это простой предмет. Давайте разберемся в свойствах по порядку.
- type
Свойство type представляет собой строковую ссылку на тег HTML. React внутренне называет это компонентным элементом.
Когда мы импортируем main из "../components/main", имя компонента становится импортируемым типом. - key
Используется для однозначной идентификации элементов среди родственных элементов.
Это происходит, когда мы вручную создаем группу дочерних элементов, т.е. когда мы отображаем массив и визуализируем группу компонентов с разными данными. Мы используем ключ при их рендеринге, и, следовательно, ключ подставляется в это свойство.
Пример
this.state.data.map((item,i) => <li key={i}>Test</li>)
- ref
ref - ссылка на реальный узел DOM. Если вы когда-либо использовали функцию create ref или ловушку useRef, то здесь эти значения попадают. - $$ typeof
На самом деле это функция безопасности. Его значения всегда являются символом.Поэтому, если у вас есть скомпрометированный сервер, на котором вы выполняете вызов API, возвращаете некоторые данные и пытаетесь отобразить их через свои компоненты. React прямо отвергнет это. - Реквизиты
В нашем случае у нас только что был 1 дочерний элемент, который является h1, следовательно, типом является h1. key и ref равны нулю,
а его дочерние элементы были текстовой строкой с "look ma!" и с названием id.
Потомки могут быть объектом или массивом объектов.
Ревью
- Так что запись в DOM и рендеринг DOM - очень дорогостоящая задача. Вот здесь и появляется react.
- Этот объект и его дочерние элементы известны как virtual dom.
- Действительно затратно писать в dom, но эти объекты действительно легко сгенерировать, и они могут cделать это очень быстро.
Согласование
- Согласование - это процесс, посредством которого React обновляет DOM. Когда состояние компонента изменяется, React должен вычислить, нужно ли обновлять DOM. Он делает это, создавая виртуальную модель DOM и сравнивая ее с текущей моделью DOM. В этом контексте виртуальная модель DOM будет содержать новое состояние компонента.
- React создает дерево элементов при каждом вызове функции рендеринга. Итак, чтобы быть эффективными, нам нужен способ определить, в чем разница между DOM и виртуальной DOM, чтобы мы изменяли только те элементы в DOM, которые необходимо изменить.
- Согласование содержит алгоритм сравнения, чтобы понять, какую часть DOM необходимо заменить.
Пример:

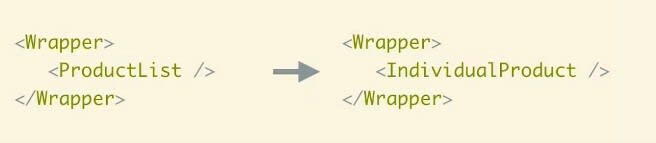
- Предположим, у нас есть список продуктов, и мы щелкнули, чтобы получить один отдельный продукт.
- Когда мы щелкнули, список продуктов элемента исчезнет, следовательно, он также будет удален из DOM.
- Существует разница между собственным элементом DOM и элементом компонента.
Согласование - элемента DOM:

- Здесь имя класса элемента DOM изменяется. React находит узел DOM и обовит имя класса и ничего больше, и он будет рекурсивно обращаться к любым дочерним элементам, если они есть.
Сверка - Компонентный элемент:

- React обновляет свойство экземпляра базового компонента, чтобы оно соответствовало новому элементу. И вызывается метод рендеринга. Алгоритм сравнения повторяет старый результат и новый результат до конца дерева.
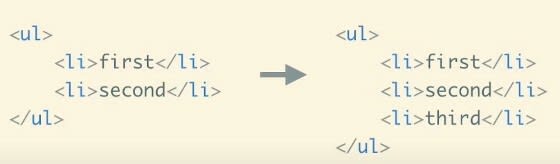
Согласование - Дети

- В этом сценарии react видит и первый элемент и проверяет старый результат, оба они одинаковы, и, следовательно, переходит к следующему, снова то же самое, теперь, когда он переходит к следующему, он видит третье, чего не было в DOM прежде, следовательно, react добавляет его в DOM.
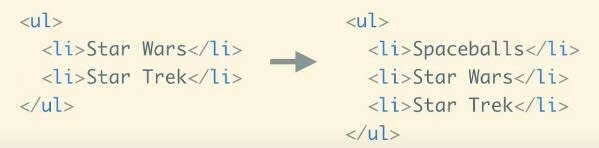
Что, если мы изменим последовательность?

- Здесь мы видим последовательность старых элементов, просто мы добавили новый узел DOM и изменили последовательность, но React этого не понимает. Он идет и видит, что первый узел изменен, и удаляет предыдущий узел DOM, который является star wars, и заменяет его Spaceballs аналогично для второго, и видит, что третий был добавлен, следовательно, добавляется третий.
- Здесь мы видим, что рендерим все элементы снова и снова, но мы можем сохранить эти вещи с помощью ключей.

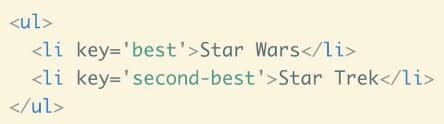
Здесь у него есть ключи, теперь давайте посмотрим, что произойдет, если мы добавим 1 элемент DOM в начало этого неупорядоченного списка.

Теперь react спускается по дереву и видит, что ключ best уже начал войны, который уже присутствовал, second best в star trek также присутствует, но actual best в spaceballs не было, и он был добавлен, поэтому мы добавим его в узел DOM.
Рендеринг

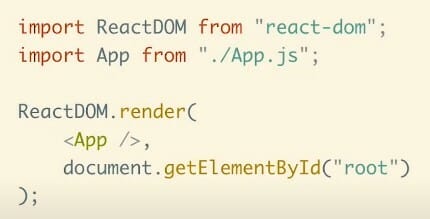
- Итак, здесь функция рендеринга React DOM отвечает за создание react виртуальной DOM, создает дерево элементов, которое мы обсуждали в начале, и добавляет его в фактическую DOM.
- FYI react и response dom - это две разные библиотеки, поэтому работа с react - это просто сделать различную часть, а не что-то большее. React DOM создает виртуальную DOM и присоединяется к фактической DOM.
React Fiber
- Фактический рендеринг происходит с помощью React Fibre.
- React fiber находится между элементом и узлом DOM и вставляет элемент в узел DOM.
Заключение:
- Пишем компонент.
- Получаем экземпляр компонента.
- Его состояние принимает реквизиты, которые он вычисляет.
- Затем он генерирует дерево элементов. Это дерево элементов и есть наш виртуальный дом.
- И с этого начинается процесс согласования.
- Затем его передают в процесс рендеринга.
- Затем React DOM берет его и фактически генерирует узел DOM с помощью React fiber.