Преобразование SVG в PNG с помощью Node.js и Sharp: Подробное руководство

Вы когда-нибудь задумывались, как превратить крутые SVG-изображения в обычные PNG с помощью Node.js? Что ж, пристегнитесь! В этой статье мы узнаем о библиотеке Sharp и о том, как с ее помощью преобразовать SVG в PNG. Готовы ли вы погрузиться в мир пикселей? Давайте начнем с введения!
Что такое масштабируемая векторная графика?
Масштабируемая векторная графика или SVG - это особый вид формата изображений. В отличие от обычных картинок, изображения SVG похожи на гибкие рисунки, которые могут менять размер без потери качества. Для описания форм и цветов они используют специальный код, называемый XML. SVG-изображения отлично подходят для сайтов, которым нужны изображения разных размеров. Они могут двигаться, менять цвета и даже реагировать на нажатия.
Необходимость преобразования SVG в PNG
Иногда нам нужно конвертировать изображения SVG в формат PNG, вот некоторые причины такой необходимости:
- Некоторые интернет-браузеры прошлого не очень хорошо понимают SVG. Поэтому преобразование SVG в PNG помогает нашим картинкам хорошо отображаться везде.
- Когда мы хотим поделиться своими фотографиями с другими, преобразование их в файлы PNG может быть весьма полезным, поскольку многие люди знакомы с изображениями PNG.
- Изображения в формате PNG быстро загружаются на сайтах, поэтому людям не придется долго ждать, чтобы увидеть классные картинки.
Далее мы покажем вам простой и легкий путь с помощью библиотеки Sharp. Простые шаги, понятные объяснения и немного магии Node.js.
Библиотека Node.js Sharp
Sharp в Node.js - это мастер быстрой обработки изображений. Эта библиотека предоставляет ряд функциональных возможностей для таких задач, как изменение размера, обрезка, поворот и сжатие изображений. Она удобна для начинающих, что делает ее идеальной для веб-сайтов и приложений. Это надежный инструмент, который постоянно совершенствуется благодаря регулярным обновлениям.
Установка
Чтобы использовать Sharp в своем проекте Node.js, вам нужно сначала установить её. Выполните приведенную команду в терминале:
npm install sharpРезультат:

Если у вас отображается то же самое, что и выше, значит, установка прошла успешно и всё готово к использованию магии изображений в вашем проекте Node.js.
Преобразование SVG в PNG с помощью Node.js и библиотеки Sharp
Чтобы узнать основные шаги по использованию Sharp для преобразования SVG в PNG, давайте рассмотрим пример.
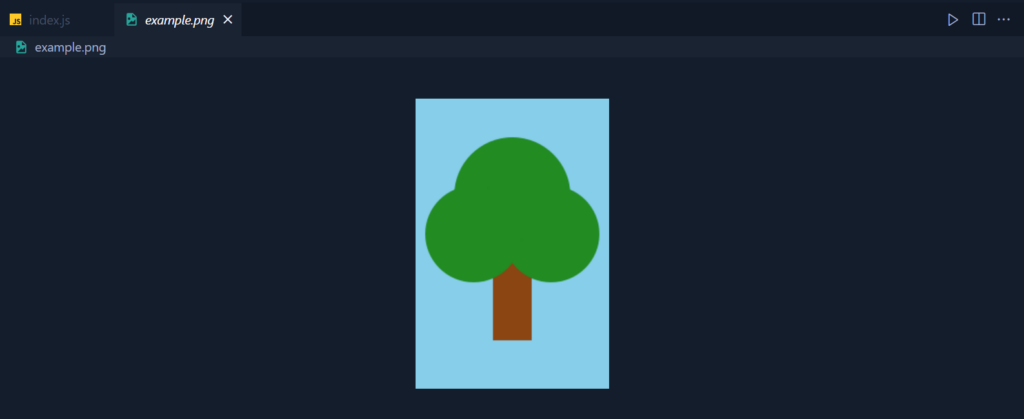
Представьте, что у вас есть проект, и в этом проекте вы хотите создать рисунки деревьев в формате SVG. Позже вы также хотите преобразовать эти рисунки SVG в изображения PNG. Давайте пройдемся по шагам.
Шаг 1
Создайте файл с именем index.js и напишите в нем следующий код.
const fs = require('fs');
const sharp = require('sharp');
// Create a simple SVG content
const svgContent = `
<svg width="200" height="300" xmlns="http://www.w3.org/2000/svg">
<rect width="100%" height="100%" fill="skyblue" />
<!-- Tree trunk -->
<rect x="80" y="150" width="40" height="100" fill="saddlebrown" />
<!-- Tree leaves -->
<circle cx="100" cy="100" r="60" fill="forestgreen" />
<circle cx="140" cy="140" r="50" fill="forestgreen" />
<circle cx="60" cy="140" r="50" fill="forestgreen" />
</svg>
`;
// Save the SVG content to a file
fs.writeFileSync('example.svg', svgContent, 'utf-8');
// Convert SVG to PNG using sharp
sharp('example.svg')
.png()
.toFile('example.png')
.then(() => {
console.log('SVG successfully converted to PNG');
})
.catch(error => {
console.error('Error converting SVG to PNG:', error);
});Пояснение:
- Мы используем библиотеку fs для чтения и записи файлов и библиотеку sharp для преобразования изображений.
- Затем мы пишем XML-код SVG, например, даем инструкции нарисовать небесно-голубой фон, коричневый ствол дерева и зеленые листья. И мы упаковываем эти инструкции в переменную с именем
svgContent. - Затем это сохраняется в файле
example.svg. - Затем нужно взять рисунок, сохраненный под именем
example.svg, и преобразовать его в файл с именемexample.png. Если процесс пройдет гладко, вы получите сообщение "SVG успешно преобразован в PNG". Однако если возникнут какие-либо проблемы, будет показана ошибка.
Шаг 2
Выполните следующую команду в терминале, чтобы запустить файл node:
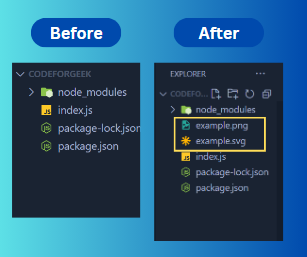
node index.jsРезультат:



Вот и всё! Мы только что создали проект, в котором у нас было дерево в формате SVG, а затем мы превратили его в изображение PNG.
Преимущества использования Sharp для преобразования SVG в PNG с точки зрения производительности
Sharp работает быстро, поскольку использует нативные привязки к низкоуровневым библиотекам, таким как libvips, что повышает производительность по сравнению с решениями на чистом JavaScript. Он идеально подходит для одновременной обработки нескольких преобразований. Он также отличается низким потреблением памяти, что делает его эффективным для обработки больших изображений. Sharp поддерживает потоковую передачу, что позволяет обрабатывать изображения без загрузки всего изображения в память.
Sharp быстрее, чем PhantomJS, преобразует SVG в PNG, особенно в серверных приложениях. Он также превосходит Inkscape и CairoSVG, поскольку отличается превосходством в крупномасштабной пакетной обработке.
Заключение
Эта статья - ваше руководство по использованию библиотеки Sharp в Node.js для превращения крутых, гибких рисунков SVG в обычные изображения PNG. В ней объясняется, зачем вам это может понадобиться, и на простом примере показан весь процесс. Sharp отличается своей скоростью и эффективностью, что делает процесс преобразования простым делом. Надеюсь, это прояснило ситуацию и повысило вашу уверенность в магии изображений Node.js!