Проблема с зазубренными краями на градиентах.
Весьма распространенный шаблон дизайна, который я встречал достаточно часто-это косые блоки цвета в нижней части контейнеров. Вы, вероятно, сталкивались с ним, он выглядит примерно так, как на изображении ниже.

Косой цветной блок внутри квадрата
Это случилось с одним из наших проектов, и вместо реализации с изображением или SVG мы решили использовать линейный градиент.Преимущество заключается в том, что действительно легко изменить угол, цвет и т. д. в CSS. Проблема, с которой мы столкнулись, заключалась в том, что угол наклона градиента в доступном пространстве вызывал ужасный зазубренный край.

Неровный ребристый косой градиент
Реальный пример как это выглядит. Как вы можете видеть, зазубренный край довольно заметен.
К счастью, есть простой способ решить эту проблему! Обычно,когда вы хотите создать резкую линию в линейном градиенте, вы создаете свой градиент, как показано ниже.
background:linear-gradient(176deg, white, white 75%, black 75.3%, black 100%);
Это в основном гарантирует, что от 0-75% это белый цвет, а от 75% это черный! Это создает действительно хорошую резкую линию. Однако , в зависимости от угла, а также размера контейнера вы можете покончить с уродливым зигзагом.
Исправление этого требует очень небольшого изменения.При добавлении десятичного знака ко второму проценту,создается небольшое размытие на градиенте. Это будет необходимо настроить в зависимости от вашего случая. Таким образом размытие будет не слишком заметно и визуально приведет к более плавному градиенту!
background:linear-gradient(176deg, white, white 75%, black 75.3%, black 100%);

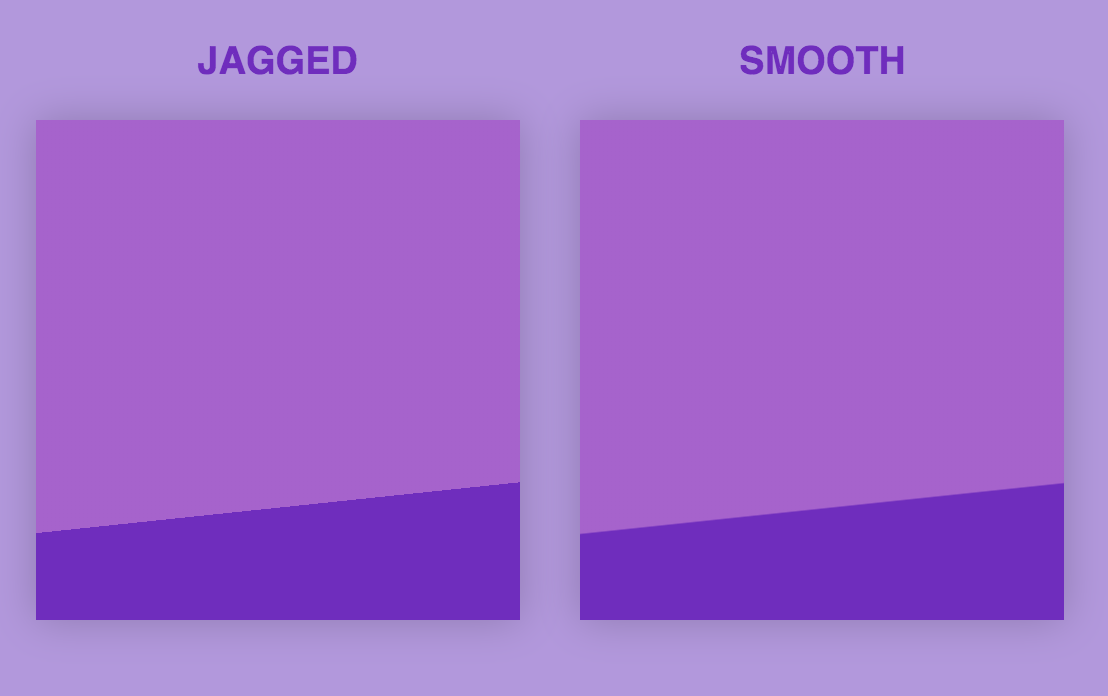
Наглядное сравнение зубчатого и гладкого градиента.
Пример с использованием calc.
background:linear-gradient(176deg, white, white 75%, black calc(75% + 1px), black 100%);