Произвольные заголовки страниц (и хорошее SEO)

Недавно я внедрил новую функцию на своем сайте портфолио, когда сайт рандомизирует свой заголовок при каждом обновлении.
Пример:

Эта статья рассказывает о том, как я реализовал это (с примерами кода в NextJS) и как я исправил своё SEO.
Зачем вам нужно исправлять SEO?
Проблема с изменением заголовков страниц проста: Каждый раз, когда гусеница Google заходит на ваш сайт, она видит другой заголовок, который индексируется и меняет его в результатах поиска.
Это может испортить ваше SEO, поскольку что-то вроде "[Ваше имя] личный сайт" гораздо лучше подходит для поиска сайта, чем "Запущено на моей машине".
Реализация заголовков
Это руководство по реализации будет на NextJS, но вы можете следовать ему на любом языке, так как оно не должно меняться в зависимости от языка. Возможности улучшения SEO-показателей предоставлены в нашей статье.
Настройка заголовка для гусеницы Google
Сначала перейдите в файл _document.jsx или в любую другую страницу макета, например application.html.erb, если вы реализуете это в Rails. Там вы должны задать скучный заголовок, или тот, который должен быть проиндексирован. Кроме того, вы можете задать метаописание и фавикон:
// NextJS code example
<Head>
<meta
name="description"
content="I need to make the computer overlord happy, so: Anes Hodza made this! This is Anes Hodzas' digital property!"
/>
<link rel="icon" href="/favicon.ico" />
<title>Anes Hodzas' personal website</title>
</Head>Создание настраиваемых заголовков
Затем перейдите на индексную (index) страницу (ту, которая отображается на /).
Там вы должны создать массив const со всеми вашими названиями в виде строк:
const titles = [
'Ran on my machine',
'Web developer? I think?',
'Engineer is an overstatement',
'I\'m testing this in prod',
'Does anyone read these?',
'I\'m not a robot',
'http://localhost:3000',
'I don\'t use arch, btw'
]В случае с чем-то вроде Rails, где логика бэкенда в некоторой степени отделена от html-кода, вы, вероятно, поместите это в контроллер.
Отправка пользователю ваших настраиваемых заголовков
Очень важно, чтобы изменение заголовков страниц обрабатывалось в бекенде, так как в противном случае Google начнет индексировать вашу веб-страницу странным образом.
В случае с NextJS вам нужно создать функцию getServerSideProps:
export async function getServerSideProps(context) {
// ...
}Теперь мы хотим выбрать название случайным образом и вернуть его в качестве prop:
export async function getServerSideProps(context) {
const index = Math.floor(Math.random() * titles.length);
let title = titles[index];
return {
props: {
index,
title
}
}
}Теперь, если вы начнете обновлять страницу, вы увидите, что заголовок изменился.
Снова исправляем Google SEO, потому что лучше перестраховаться, чем потом жалеть
Гусеница Google по какой-то причине иногда все еще индексирует случайный заголовок, поэтому нам также придется изменить это в функции на стороне сервера. Сначала мы определим функцию, которая будет проверять, является ли useragent любым из гусениц Google. Это можно сделать следующим образом:
const isGooglebot = (userAgent) => {
return /(googlebot|google-inspectiontool\/1\.0)/i.test(userAgent);
};Почему бы просто не использовать любое упоминание Google, спросите вы. Это просто мера предосторожности на случай, если Chrome решит включить слово Google в свою строку агента пользователя.
А теперь вам также нужно вызвать функцию и вернуть нужный заголовок, если это сделала гусеница:
export async function getServerSideProps(context) {
const index = Math.floor(Math.random() * titles.length);
let title = titles[index];
let userAgent = context.req.headers['user-agent'] || '';
if (isGooglebot(userAgent)) {
title = "Anes Hodzas' personal website"
}
return {
props: {
index,
title
}
}
}И после того как вы подождете, пока Google снова проиндексирует ваш сайт, вы можете приступать к работе!
Не будет ли это помечено как маскировка?
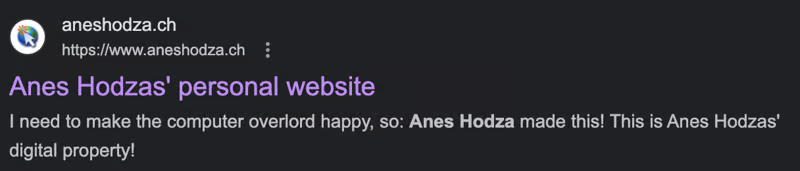
У меня эта функция была включена уже две недели назад, и не было никаких признаков того, что она помечена как маскировка:

Если что-то случится, я буду держать вас в курсе!
Спасибо за прочтение!