Раскрытие механизма сопоставления путей Next.js

В быстро развивающейся среде веб-разработки Next.js стал маяком для разработчиков, стремящихся создавать высокодинамичные, масштабируемые и эффективные веб-приложения. Одной из самых мощных функций Next.js является его промежуточное программное обеспечение и возможности перезаписи, которые позволяют разработчикам манипулировать запросами и ответами до того, как они достигнут приложения, или полностью перенаправлять их на основе определенных URL-путей. Это руководство призвано прояснить внутреннюю работу логики сопоставления путей Next.js, пролить свет на служебные функции, которые делают это возможным, и на то, как разработчики могут использовать их для более сложной логики маршрутизации и промежуточного программного обеспечения.
Понимание промежуточного программного обеспечения и перезаписей
По своей сути Next.js предлагает надежный механизм маршрутизации, поддерживающий динамическую маршрутизацию, что позволяет разработчикам определять гибкие пути в своих приложениях. Промежуточное программное обеспечение и функция перезаписи играют решающую роль в этом контексте, позволяя перехватывать или изменять запросы на основе URL-путей. Например, Next.js использует интуитивно понятный синтаксис, например, /api/auth/:path* для сопоставления различных путей по общему маршруту. Для тех, кто заинтересован в дальнейшем изучении этой функции, подробная документация доступна здесь.
Возможность динамического сопоставления URL-путей поднимает вопрос: как Next.js точно сопоставляет эти синтаксические выражения с URL-адресами времени выполнения? Это исследование сосредоточено на раскрытии механики этой мощной функции.
Реальный сценарий
Поиск понимания начался во время проекта, когда я разрабатывал децентрализованное приложение (dApp) с использованием Next.js. Сложность проекта потребовала реализации нескольких функций промежуточного программного обеспечения для эффективной обработки различных аспектов логики приложения. Стоит отметить, что, хотя Next.js по своей сути поддерживает реализацию одной функции промежуточного программного обеспечения для каждого маршрута, разработчики часто прибегают к включению нескольких условных операторов для эмуляции поведения нескольких функций промежуточного программного обеспечения. Однако этот подход может быстро стать громоздким и трудным в обслуживании.
В поисках более элегантного решения я черпал вдохновение в Laravel — PHP фреймворке, знаменитом своей архитектурной элегантностью, особенно поддержкой нескольких промежуточных программ для каждого маршрута. Методология Laravel, заключающаяся в передаче запросов через несколько промежуточных программ до достижения конечной функции-обработчика, предложила план того, чего я стремился достичь в Next.js.
Объединение концепций
Задача заключалась в разработке системы внутри Next.js, которая могла бы динамически сопоставлять маршруты с соответствующими функциями промежуточного программного обеспечения, что похоже на подход Laravel, но адаптировано к экосистеме JavaScript и Next.js. Целью было сохранить простоту и эффективность, избегая прямой реализации сложных регулярных выражений для сопоставления путей.
Знакомство со служебными функциями
Прорыв произошел благодаря изучению репозитория Next.js на GitHub, где я обнаружил две ключевые служебные функции, составляющие основу логики сопоставления путей Next.js:
parse: эта функция принимает выражение пути в качестве входной строки и выводит массив строковых токенов. Эти токены имеют решающее значение для создания шаблона регулярного выражения, соответствующего URL-путям.tokensToRegexp: беря массив, созданный с помощьюparse, эта функция генерирует объектRegExp. Это преобразование является ключом к созданию гибких и динамических шаблонов сопоставления маршрутов в Next.js.
Вот краткий обзор того, как используются эти функции:
// Defining the types for path tokens
type PathToken = string | {
name: string;
prefix: string;
suffix: string;
pattern: string;
modifier: string;
};
// Importing and typing the utility functions from Next.js internals
const {
parse,
tokensToRegexp,
}: {
parse: (path: string) => Array<PathToken>;
tokensToRegexp: (tokens: Array<PathToken>) => RegExp;
} = require("next/dist/compiled/path-to-regexp");
export { parse, tokensToRegexp };
В этом фрагменте описан начальный шаг объявления типа токенов пути и импорта необходимых служебных функций из внутренней библиотеки Next.js.
// Example usage of the parse and tokensToRegexp functions
import { parse, tokensToRegexp } from "@/libs/middleware-extended/utils";
import { NextRequest, NextResponse } from "next/server";
export function GET(req: NextRequest) {
const pathSyntax = "/admin/:path*";
const parsedTokens = parse(pathSyntax);
const regex = tokensToRegexp(parsedTokens);
return NextResponse.json({
pathSyntax,
parsedTokens,
generatedRegex: regex.source,
});
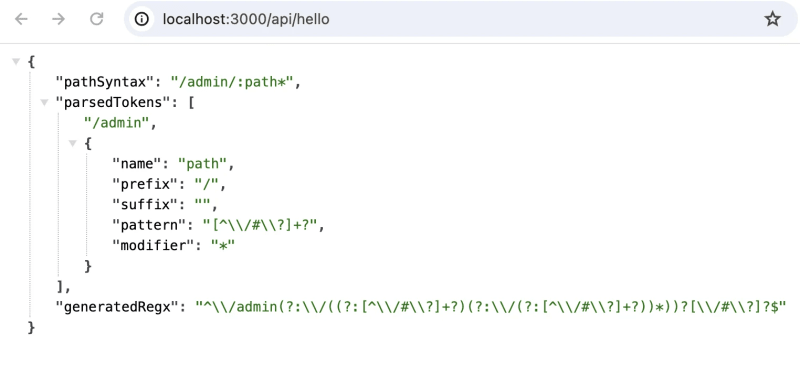
}Этот пример демонстрирует практическое применение parse и tokensToRegexp, демонстрируя их способность динамически сопоставлять пути URL-адресов на основе заданных шаблонов.

На этом снимке экрана показан результат работы предыдущего обработчика маршрута.
Расширение набора инструментов
В ходе исследования я также столкнулся с библиотекой пути к регулярным выражениям — отдельным пакетом, который предлагает функциональность, аналогичную служебным функциям Next.js. Учитывая более 1600 загрузок в неделю, становится ясно, что существует спрос на этот тип функциональности Next.js. Хотя эта библиотека представляет собой ценную альтернативу для проектов, не основанных на Next.js, тем, кто работает с Next.js, следует рассмотреть возможность использования встроенных утилит для оптимальной совместимости и производительности.
Поддержка нескольких промежуточных программ
Изучение логики сопоставления путей и промежуточного программного обеспечения Next.js не только дало ценную информацию, но и вдохновило на разработку новой функции: поддержки нескольких промежуточных программ в приложениях Next.js. Это начинание направлено на то, чтобы предоставить сообществу Next.js гибкость и элегантность архитектуры промежуточного программного обеспечения Laravel, предлагая более оптимизированный и удобный в обслуживании подход к обработке сложных сценариев маршрутизации и промежуточного программного обеспечения.
Заключение
Это глубокое погружение в механику промежуточного программного обеспечения Next.js и функции перезаписи подчеркивает потенциал платформы для поддержки высокодинамичных и сложных веб-приложений. Понимая и используя базовые служебные функции, разработчики могут открыть новые уровни гибкости и эффективности в своих проектах Next.js, открывая путь к более сложным и масштабируемым веб-решениям.