Развертывание React Native приложения на iOS (Часть первая)

На прошлой неделе я развернул React Native приложение для iOS в App Store. В общей сложности я потратил около 2х часов - это был скучный процесс сбора снимков экрана и значков и тестирования TestFlight.
А теперь сравните это опыт, с первым разом, когда я развернул приложение React Native для iOS. Мне кажется, что я потратил около 3 недель, чтобы во всем правильно разобраться!
Имейте в виду, что React Native постоянно развивается, а с тех пор, как я написал этот пост, прошло изрядное количество времени. Если вы обнаружили изменения, которые хотели бы включить в статью, чтобы идти в ногу с текущими лучшими практиками, пожалуйста, напиши мне! Благодарю.
Чтобы облегчить жизнь разработчикам и не тратить нещадно много времени на развертывание своих приложений для iOS в App Store ,я приведу несколько пунктов, которые следует учитывать при прохождении этого процесса. Полное руководство по развертыванию приложений iOS с React Native можно найти в нашем руководстве по разработке мобильных приложений - Build React Native.
Apple Developer Program
Детально пройдемся по настройке Apple Developer, учтем некоторые вещи:
- Этот пост является подробным руководством по получению учетной записи в Apple Developer Program. Вы найдете там множество типовых задач, к примеру, таких как создание сертификатов для вашего приложения и подготовка персонального устройства.
- Личный или Бизнес аккаунт? Убедитесь, что вы понимаете плюсы и минусы обоих этих вариантов. Краткий бриффинг: личный легче начать, но если вы впоследствии захотите перейти на бизнес-счет, это может занять много времени. Помните, что если у вас есть личный аккаунт, ваше полное имя будет отображаться как «Разработчик приложения», когда люди смотрят на приложение (очевидно, это не так симпатично, как если бы у вас под значком приложения было крутое название, поэтому выбирайте мудро).
Подготовимся к развертыванию
Ниже представлен список того, что необходимо подготовить, прежде думать о том, чтобы предоставить приложение для фактического релиза:
- Создайте соответствующую учетную запись Apple Developer (личную или служебную)
- Протестируйте свое приложение на iPhone без комплектации (это зависит от локального процесса Node)
- Создайте приложение и запустите его на iPhone
- Отправьте сборку и протестируйте ее внутри с помощью TestFlight
- Протестируйте приложение с внешними тестерами в TestFlight
- Добавьте соответствующие скриншоты и т. д. Отправьте на официальный релиз
Запуск на девайсе
После того как вы подготовили свое устройство и создали необходимый идентификатор приложения, вы можете запустить приложение локально на своем iPhone.
Теперь вы сможете создавать и запускать приложение на своем iPhone, но как насчет создания пакета?
Создаем пакет
Примечание: как упоминалось в одном из комментариев, в React Native теперь есть способ установить Release сборку для вашего приложения, которая позаботится о нижней части для развертывания в App Store. Слабо верится, что это решает сценарий использования для запуска связанной версии вашего приложения без загрузки в App Store или TestFlight, однако, это может быть актуально для некоторых. См. Https://facebook.github.io/react-native/docs/running-on-device-ios.html.
В данном случае, нам доступно два способа запуска приложения на вашем телефоне: (1.) как локальный процесс и (2.) как связанный файл, который полностью выполняется на телефоне без внешних зависимостей. 1-й относительно легко сделать. Однако, помните, что кроме всего прочего, вы должны сначала создать пакет и запустить его на своем телефоне, чтобы проверить.
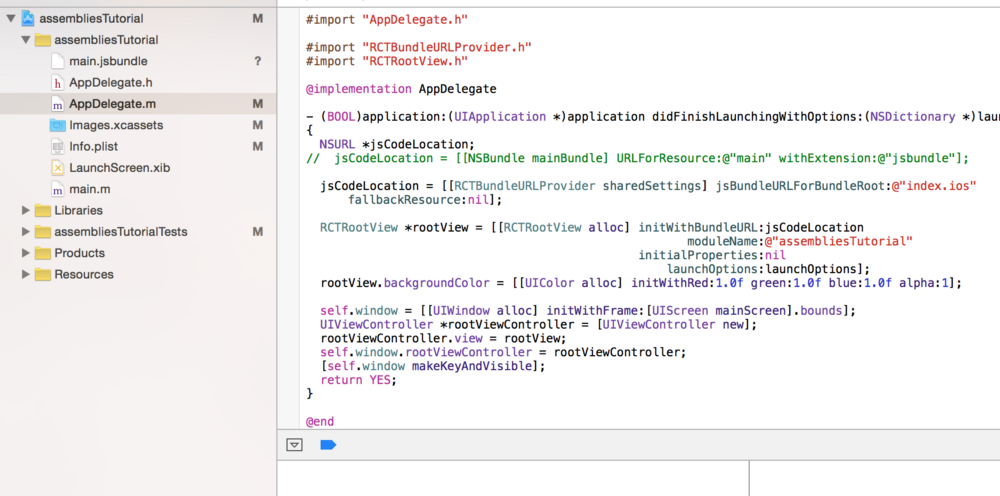
Большинство изменений в нашем реальном коде происходят в одном файле: AppDelegate.m

Теперь, действительно важно понять - строка, которая определяет jsCodeLocation, определяет, будет ли ваше приложение запускаться из локального экземпляра Node или из связанного файла. По умолчанию запускается из локального экземпляра узла. Вот эта строка:
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index.ios" fallbackResource:nil];
Кроме того, React Native предоставляет команды bundle в встроенной командной строке. Эта команда ожидает следующие аргументы:
- entry-file - файл, в котором запускается ваше приложение (index.ios.js)
- platform - платформа для компиляции платформы (ios или android)
- dev - режим разработки (true или false)
- bundle-output - пакетный вывод, где вы хотите сохранить окончательный пакет (ios/main.jsbundle)
- assets-dest, где вы хотели бы изображения, магазин приложений (ios) и так далее.
Это основные аргументы, которые мы будем давать на вход команде react-native bundle, хотя, стоит отметить, что есть и множество других.
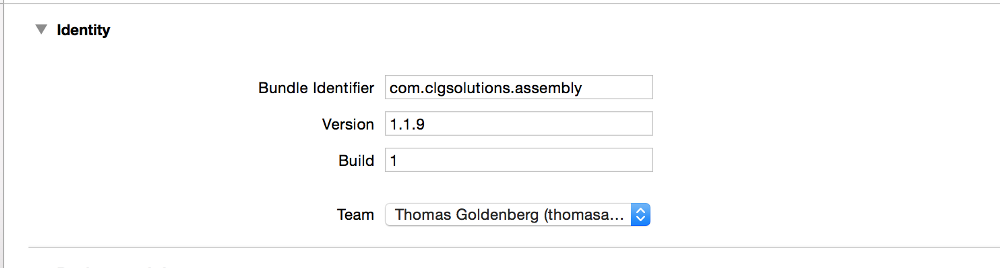
А теперь убедимся в том , что Bundle Identifier установлен в качестве вашего идентификатора приложения, и выберем свое устройство в левом верхнем углу, где выбрана версия iOS.

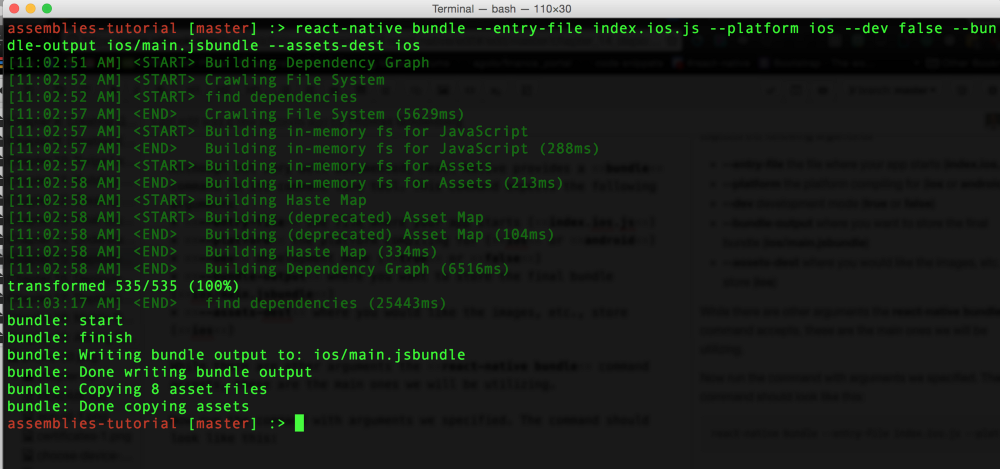
Теперь запустите команду с аргументами, которые мы указали. Команда должна выглядеть так:
react-native bundle --entry-file index.ios.js --platform ios --dev false --bundle-output ios/main.jsbundle --assets-dest ios

Вы должны увидеть вывод приложения, а затем уведомление об успешном завершении. После этого мы должны настроить наш файл AppDelegate.m для запуска связанного файла вместо локального экземпляра Node.
Вы захотите закомментировать предыдущее определение jsCodeLocation и заменить его следующим:
NSURL *jsCodeLocation; jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];// jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index.ios" fallbackResource:nil];
Тем самым Xcode понимает, что мы хотим запустить наше приложение из файла main.jsbundle, вместо локального файлового каталога. Приложение должно работать точно так же, за исключением того, что при обновлении будет отображаться «Загрузка из предварительно объединенного файла». Обратите внимание, что это также не зависит от локальных процессов Node!
После того, как вы успешно установили пакет таким образом и установили его на свое устройство, вы можете протестировать приложение где угодно. Это также самый большой шаг к развертыванию, потому что вы убедились, что пакет работает правильно. Все остальное - просто отправить свой пакет и распространить его среди других пользователей!
В следующем посте мы поговорим о том, как отправить сборку в App Store, использовать TestFlight и о другой подготовке к окончательной отправке. Оставайтесь в курсе!