React чтение и визуализация данных Excel

Привет всем, в этой статье я расскажу вам о чтении и визуализации данных Excel. Мы будем использовать библиотеки xlsx и tremor.so, а в этой статье вы сможете создавать интерактивные компоненты.
Сначала я установлю необходимые пакеты и создам образец данных Excel. Кроме того, мы установим React через Vite и напишем код JSX.
npm create vite@latestИ, также запустив команду npm install, мы установили React через Vite!
Хорошо, давайте установим библиотеки xlsx и tremor.so:
xlsx: вы можете читать Excel и конвертировать в объекты JSON.tremor: вы создали объекты в формате JSON, которые вы можете визуализировать или карту показателей KPI через Tremor.
Установите xlsx через NPM:
npm install xlsxУстановите tremor.so через NPM:
npm install @tremor/reactИ tremor также зависит от пакета tailwindcss, мы установим tailwindcss.
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -pНаконец мы закончили установку пакетов и приступим к запуску проекта.
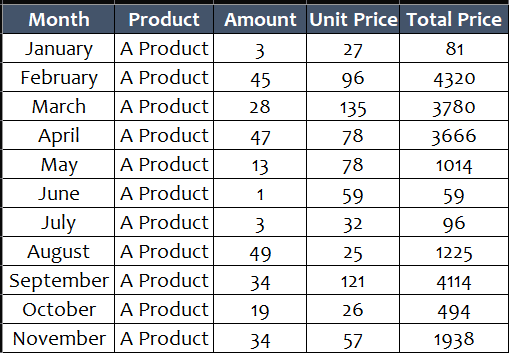
npm run devМы создадим файл xlsx через Excel. Например, у нас есть данные о компании и продажах компании, кроме того, эти данные требуют анализа и визуализации.
- Мы создадим карточки показателей KPI и внутри добавим процент изменения за месяц.
- Кроме того, мы сделаем тренды и визуализацию продаж компании.
У меня есть образцы данных в Excel:

Теперь мы можем читать данные Excel и конвертировать объект json. Во-первых, мы можем импортировать зависимости библиотек. Кроме того, мы будем использовать специальные хуки.
import { useEffect, useState } from "react";
import * as XLSX from "xlsx";И создайте файл для пользовательских хуков, пользовательский хук будет работать под кодом.
const useFile = () => {
// Returned Excel JSON datas keep.
const [data, setData] = useState([]);
useEffect(() => {
// Fetch Excel file.
fetch("./datas.xlsx")
// Convert to ArrayBuffer.
.then((res) => res.arrayBuffer())
.then((data) => {
const wb = XLSX.read(data, { type: "buffer" });
const wsname = wb.SheetNames[0];
const ws = wb.Sheets[wsname];
// Convert to JSON.
const json = XLSX.utils.sheet_to_json(ws);
setData(json);
});
}, []);
return data;
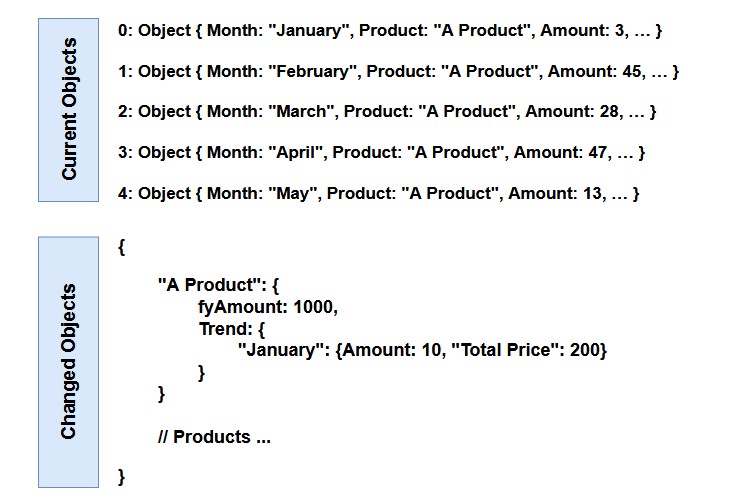
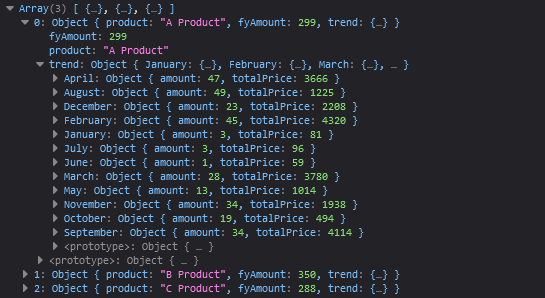
};Теперь давайте проверим возвращенные данные JSON. Мы это сделали и вывели результат на консоль.
Когда я проверил выходные данные, мы увидели нужное изображение, но нам нужно внести некоторые изменения, а библиотеке tremor нужен формат данных.

Теперь мы изменим объект, показанный на картинке. Мы создадим новый компонент.
const useConverted = (value) => {
const result = {};
value.forEach(({ Month, Product, Amount, TotalPrice }) => {
if (!result[Product]) {
result[Product] = { fyAmount: 0, trend: {} };
}
if (!result[Product].trend[Month]) {
result[Product].trend[Month] = { amount: 0, totalPrice: 0 };
}
result[Product].fyAmount += Amount;
result[Product].trend[Month]["amount"] += Amount;
result[Product].trend[Month]["totalPrice"] += TotalPrice;
});
const final = Object.keys(result).map((key) => {
return { product: key, ...result[key] };
});
return final;
};Мы создали новый компонент и присвоили ему специальный хук. Наконец, мы завершили вывод кода.

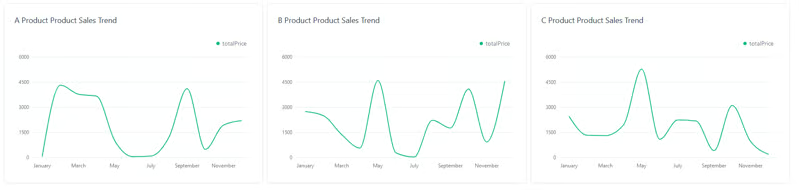
Мы завершили данные о продажах. И начинаем этап визуализации данных. Сначала мы выберем, какой компонент линейной диаграммы использовать. Кроме того, мы проведем анализ тенденций и составим линейный график.
<section className="p-10 flex justify-center items-center h-screen gap-3">
{data.map((item) => {
const trend = Object.keys(item.trend).map((key) => {
return {
date: key,
...item.trend[key],
};
});
return (
<Card key={crypto.randomUUID()}>
<Title>{item.product} Product Sales Trend</Title>
<LineChart
className="mt-6"
data={trend}
index="date"
categories={["totalPrice"]}
colors={["emerald", "gray"]}
yAxisWidth={40}
curveType="monotone"
/>
</Card>
);
})}
</section>Наконец, мы создали компоненты диаграммы ниже.