Редактируемый элемент содержимого в React

Недавно передо мной была поставлена задача реализовать функцию, позволяющую пользователям беспрепятственно редактировать контент, например, изменять абзацы или заголовки. Я исследовал различные подходы к решению этой задачи, начиная от переключения текстовых элементов в элементы ввода по щелчку мыши или событиям onBlur и заканчивая использованием свойства editable в библиотеке Ant Design.
Все вышеперечисленные предложения сработали, но не дали того результата, который я искал. Затем я узнал кое-что новое. Я понял, что текстовые элементы (теги абзацев, заголовков и т. д.) также можно сделать редактируемыми с помощью встроенного атрибута contentEditable.
Переданный атрибут contentEditable делает элемент редактируемым при нажатии на него, что может быть очень полезно при создании редакторов, поэтому, по сути, это дает пользователю возможность вводить html непосредственно в DOM (Document Object Model), что, если быть честным, может быть рискованным из-за несогласованности браузеров, так что это должно быть обработано должным образом.
Как это работает
contentEditable - это свойство элемента html, которое помогает отображать насыщенные тексты в браузере и редактировать их на ходу. Сделать элемент редактируемым довольно просто.
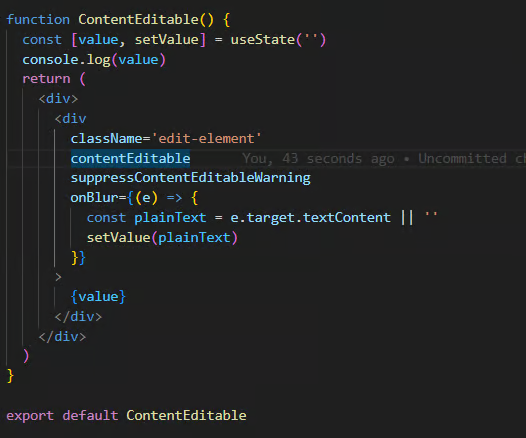
Давайте посмотрим на пример:

В примере выше мы заметили, что в элемент передается реквизит.
contentEditable: Этот реквизит имеет значение true, что означает для браузера, что этот элемент является редактируемым.
suppressEditableContentWarning: Этот реквизит также добавлен для устранения предупреждений, возникающих при использовании реквизита contentEditable, это предупреждение, которое вы можете получить "A component is contentEditable and contains children managed by react", если используете его в проекте React.
Теперь давайте сохраним значение, которое вводится в нашем редактируемом элементе.

Теперь в этом примере мы можем наглядно увидеть, как мы перехватываем значения, введенные в редактируемый контент, и сохраняем их в состоянии. А если мы перейдем в консоль и проверим, как сработала функция onBlur, то увидим, что значение отобразилось. В нашем случае «Hello there».

Существуют и другие методы сохранения данных, я решил использовать onBlur по своему усмотрению, но вы можете использовать и другие функции, например onInput, onMouseOut, onKeydown и т.д.
Редактируемые элементы не имеют функции onChange, как элементы формы (теги input, textarea и т.д.).
Давайте сделаем последний трюк. Теперь у нас есть редактируемый контент, но так же, как у input'ов есть места для вставки, когда они пусты, мы тоже можем добавить места для вставки в наши элементы, когда они пусты.
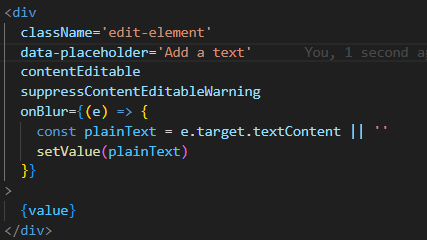
Вот как это делается:

На изображении выше вы можете видеть, что мы добавили два новых атрибута.
data-placeholder: Этот атрибут помогает нам добавить соответствующее значение места для вставки в наш элемент.
className: Это добавление имени класса к нашему редактируемому элементу, чтобы мы могли указать его в нашем css.
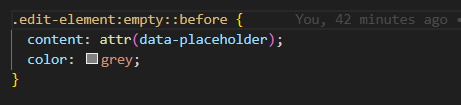
Затем мы сделаем последний удар, который, как мы знаем, будет в нашем css-файле.

С помощью этого css-свойства, добавленного к нашему классу элемента, наш элемент должен иметь место для вставки, указанное как data-placeholder в html.
Вот и всё, ребята!
Мы успешно создали редактируемый элемент, сохранили его состояние локально, а также добавили место для вставки, для моментов, когда он пуст.
Желаю вам успехов в разработке!